“良いデザインは一目見たら分かる”という考えはもう古いです。これまでは、美味しい食べ物や音楽、建築、衣服、哲学などあらゆるものに洗練されたデザインが施されてきました。
人間の心が知らないうちに徐々に変わっていきますが、行動に関しては少なくとも50年前の情報と相違ないでしょう。良いデザインを作るためには、一貫性したルールを持たなければなりません。生きている限り、常にこのことを頭に入れてデザインに息を吹き込むのが我々の役目と言えそうです。
人間の脳というのは、1年やそこらで急激に変化したりはしません。行動という観点で見ると、非常に長い間情報が保存されています。20年前に難しかったことが、今日でもまだ大変だということです。Nielsen
再度考察:ユーザーに考えさせてはダメ
2000年、Steve Krugはドットコムの流行後に新たなルールをいくつか考案しましたが、改訂版を出版してもあまり変化はありませんでした。そのモデルが時代にそぐわなかったり、ウェブサイトが斬新過ぎていたりしたわけではなく、人間の行動が何も変わらなかったからです。”ユーザーに考えさせてはダメ”というのは、どんな製品(電子レンジ、TV、スマホ、自動車など)に対しても常に当てはめて考えていきたいところです。

1.読み込む、のではなく読み取る
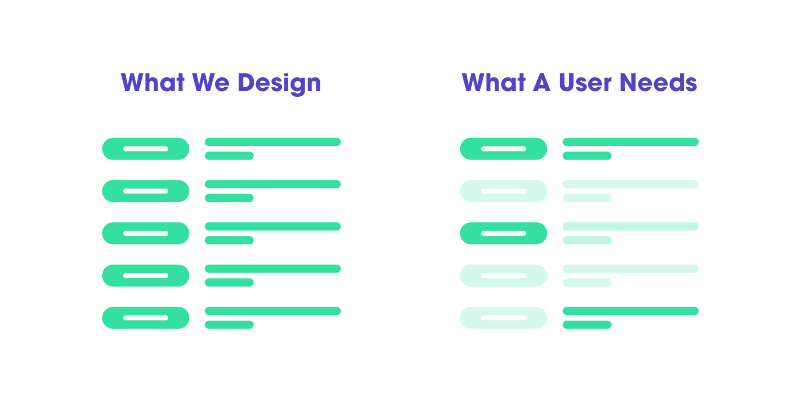
ユーザーには目的があり、基本的には興味のあるものしか目に入りません。大抵の場合、ウェブサイトに書かれている文章を全て覚えている人はめったにいません。なぜなら、ほとんどのユーザーは何か目的があってサイトを開き、それを早く終わらせようとしているからです。必要のない文章まで読んでいる暇はないのです。そもそも、知りたい人がいるかもしれないという思惑から、サイトに盛り込んである情報が多すぎるせいもあります。あるデザイナー曰く、”これもユーザー体験のうちに含まれる”とのことです。

・見出しは多めにーここを読めば、各文章が何について書かれているか、自分に関係する内容かどうかが分かります。続きを読むかやめるかを判断する材料にもなります。
・段落は簡潔にー段落の文章が長すぎると、読み続ける気が失せます。短い文章がまとまっていた方が読みやすいので、2つに分けると良いでしょう。
・箇条書きを有効活用―ほとんどのサイトでは箇条書きが多用されています。長い文章をカンマで区切っているだけになっていませんか?また、箇条書きで書く場合はそれぞれの行にスペースを入れてください。ミディアムを参考にしてください。
・キーワードを目立たせるーユーザーは、キーワードとなる言葉を探しながらサイトの文章を読んでいます。一番重要なワードは、太字で分かりやすくしてください。目立つワードが多すぎると、効果が半減するので気をつけましょう。

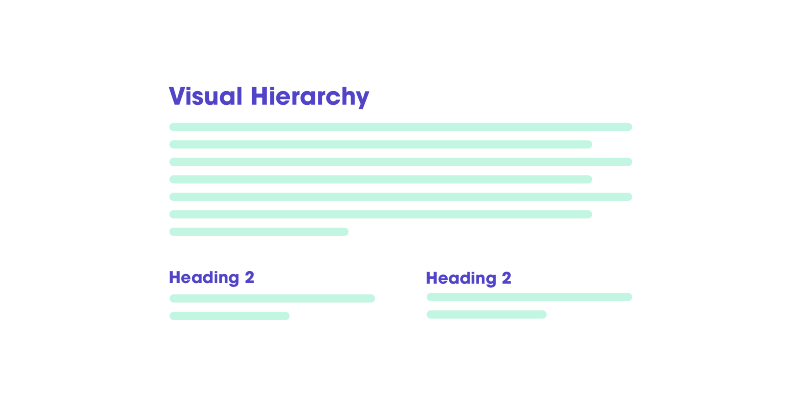
2.効果的なビジュアルのバランス
適切なバランスのビジュアルを施すことも重要です。各要素の関係性は、サイトの見た目を左右する重要なポイントです。ここにもいくつかルールがあります。
・大事な部分であればあるほど、他の要素と区別する必要があります。大きく配置するか太字にして、別の色でハッキリさせましょう。
・論理的な物事は、視覚的効果に関連します。例えば、同じスタイルのビジュアルや見出しでまとめられたものは何か関連性を持っているはずです。

3.一貫したスタイルを貫く
ユーザーは常に新しいものを求めています。しかし、マーケットにあるアプリは非常に多く、時間もかかります。それらのアプリは各々相互作用を持っていて、我々の知らないこともまだまだたくさんあります。新しいアプリに遭遇したら、”あぁ、他にもアプリがあるの?!”と心が折れそうになります。
それよりもまず知っておくべきポイントとは
デザイナーとして何か新しいものを作る時、いつもと違うことをやりたいという誘惑から、今までのスタイルを変えたくなるときがあります。他人と同じことをするのはなんとなくダメなような気がして、つい方向性を変えようと思ってしまうのかもしれません。”今までのやり方を完璧にフル活用した”ようなデザインに賞を与えるような業界など、もちろんありませんが。
方向性を変える前に一度、新しいスタイルを開拓する価値(時間、手間、知識など)があるのかどうかを検討してください。

4. 取扱説明書の消滅
我々の仕事は、分かりやすい物を作ることです。それが出来ないのであれば、一目見て分かるものを作らねばなりません。取扱説明書に関して言えるのは、誰もそれを読まないということです。なので、それがなくても分かるようなモノづくりを目指していく必要があります。どうしても説明書が必要な場合は、なるべく要素を減らしてください。(実際誰も読まないのですが。)矛盾していますね。
分かりにくいのであれば、一目見て分かるモノづくりを目指すこと。
IKEAの例を考えてみましょう。IKEAで購入した簞笥を組み立てろと言われたら、大抵の人はきちんと完成させることが出来ると思います。なぜなら、画像があればだいたい組み立てられるからです。文字がなく、画像だけの指示書でも完成するのです。

5.製品の効果に無頓着
大抵の人は、製品の機能はあまり気にしていません。これは理解力の問題ではなく、ただ単に気にしていないだけです。なので、一度その製品を使用すると決めてしまえば、他の製品に乗り換えることはまずないと思って大丈夫でしょう。
Apple社のAirPodsの例を見てみましょう。価格の割にはイヤフォンの性能がイマイチだと言われていますが、使い続ける人を観察して気づいたことがあります。使用中にその機能について考え直す人などいるはずもなく、新しい機能が展開されていることにも気づいていないのです。
同じものを使用している母親に聞いてもみましたが、どんな機能が使われているのかさっぱり分かっていないようでした。近くのデバイスで反応すれば接続されるので、便利だと思っているようです。

6.”小さなこと”も気にしないー忙しい環境下
私の好きな言葉でもありますが、我々デザイナーは、わずかでも効果があればユーザーにそれを提供し、上質な喜びを与えることを良しとする・・・そうですよね?しかし、ユーザーがそれを気にしていないと言ったらどうしましょう?いくらユーザーが否定したところで、実際そうなのです。何回確認しても同じでしょう。
どうしてこのようなことが起こるのでしょう?実際の人生の方がはるかにストレスが多く、アプリよりも環境がシビアだからです。例えば、あなたが父親だとしてアイスクリームをねだる子供が喚いているとします。またはドアの近くで電話する人に向かって吠えている犬や、40分以内に出発してしまう電車のチケットを買わねばならぬ場面を思い浮かべてください。そんな特殊な状況で、瑣末なことは気にならないでしょう。一方で、ユーザーフローの中では些細なことが気にかかるのです。

7. フォーカスグループはユーザビリティテストにあらず
フォーカスグループとは、テーブルに座って話し合いをしている小さな集まりのことです。製品に対する意見、これまでの経験、考え、新しいコンセプトに対する批評などを出し合う場です。読者のニーズを捉えるのにぴったりです。
ユーザビリティテストとは、何か(この場合あなたの製品)を使用する人間を、観察することです。コンセプト部分で改善すべき点は、この段階で洗い出すことが出来ます。フォーカスグループは聞き取り調査、ユーザービリティテストは視察調査といったところでしょうか。

8. 個人的な感情をプロセスに組み込む
デジタル製品のデザイナーは皆、”自分はユーザーの気持ちも理解出来て製品の良し悪しも分かる”と思い込んでいます。そのせいで、我々は自分の好き嫌いに強い感情を持っています。
製品を楽しく利用するか、苦痛と考えるか・・・もしチームとしてともに働くのであれば、こういった感情の確認作業は大変です。しかし、結果として強い意志を持つ人々が集まるのでより良い製品が作れるのです。

9.間違った質問
”ドロップダウンメニューは受け入れられるか”なんて、生産性も価値もない質問はやめてください。正しくは” ドロップダウンメニューという言葉で、このコンテンツでユーザーのために素晴らしいUEが作れるか”です。
“ユーザーに気に入られるか?”という考えは捨てましょう。コンテンツのデザイン戦略にもっと集中すべきです。
なぜなら、ユーザーのお気に入りに注目してしまうと集中力とエネルギーを欠いてしまうからです。ユーザビリティテストを実施すれば、一切の”好みを”排除して適切なニーズを知ることが出来ます。

10. 製品を使う際にユーザーに考えさせてはいけないこととは・・・
・今どの段階にいるのか?
・どこから始めればいいのか?
・ダメ出しされたポイントはどこか?
・どの部分が重要か?
・なぜその箇所が重要か?
・それは広告なのか、サイトの一部なのか?
ポイントは、製品を使用する時に頭に浮かぶ質問は全てコグニティブだということです。”今どの段階にいるのか””何をすべきか”という思考から注意がそれて、大抵の場合はクリックしようかしまいかストレスを抱える原因となります。
また、意味のない部分をタップしたり、ボタンやリンクに間違えそう部分があったりするたびに、ユーザーからの問い合わせが大量に来るでしょう。サイトを構築した人間がそのようなことに配慮していないせいで、このような事態が発生するのです。
アプリやウェブサイトで起こりがちな小さなミスについて今回述べたことを、ぜひ他の人にもシェアしてください。この記事は、Steve Krugの書いたDon’t Make Me Thinkという著書の改訂版をもとに書かれたものです。