1年も折り返し地点。
SeleQt編集部が「デザイン」カテゴリーの中から上半期のオススメ記事をピックアップしました。
PC版サイトでもスマホ版サイトであっても、アクセス情報で地図を見られるようにしておくのは当たり前の機能となりつつあります。「あ、思ったより近い」「駅からそれほど離れてないな」と距離感をつかんでもらえれば、足を運んでくれるお客さんも増えますよね。
アイコンやボタンはサイトの雰囲気やデザインを決定する大きな要素です。
自分でデザインするのは苦手な方であってもフリー素材があれば心強いですし、これだけたくさんあれば気に入ったアイコンが見つかるはず!
2018年も半分が終わってしまいましたが、トレンドに乗り遅れていませんか?
デザインの可能性は無限です。取り入れてみるべきアイデアはまだまだあります。
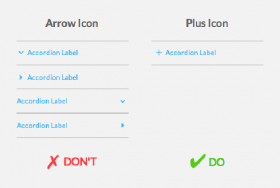
SeleQtの中でも「アコーディオンメニュー」はよく検索されているワードです。
単純な構造の要素こそ、ユーザーに「あれ?」と思わせてはいけません。
「グラデーション」と一言で言っても、今年は大胆な色合いやデザインがトレンドです。
これまでの価値観にとらわれない色の組み合わせを探ってみてください。
最後は、ロゴのテンプレートです。
フリーフォントやアイコン素材は人気のあるカテゴリーですが、ロゴが作れるのはちょっと変わり種。
最後までご覧いただいて、ありがとうございました!
7月以降も記事の充実に努めてまいりますので、よろしくお願いいたします。