ここ1、2年の間に、最新のCSSとJavascriptのアニメーション機能がWebページの閲覧体験を向上させるために使用されるようになっており、最近のサイトはアニメーションのインフォグラフィックやPowerpointのプレゼンテーションによく似ています。
もう奇妙な画像付きの文章をスクロールする必要はなくなりました。現在Webサイトは、私たちにコンテンツを楽しませるための予行練習を行っています。
この記事では、情報を巧みなアニメーションやモーションエフェクトで表現するインフォグラフィックWebサイトの最良の例をいくつか紹介します。下のコメント欄で、アニメーションのインフォグラフィックのように見えるこれらのWebデザインのうち、どれが好みか教えて下さい。
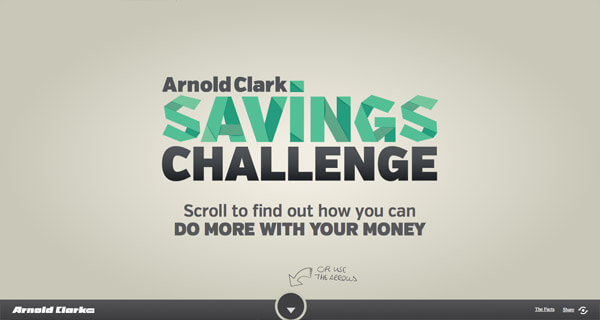
The Arnold Clark Savings Challenge (アーノルドクラーク貯蓄の挑戦)
このアニメーションのインタラクティブなWebサイトは、繊細なモーションエフェクトと美しい幾何学的イラストを使用することで閲覧者を引き付けます。

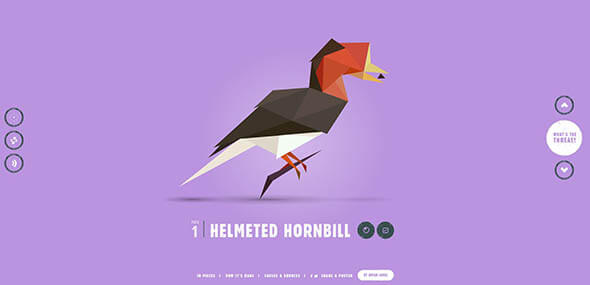
Species in Pieces (一片の中の種)
この素敵なインフォグラフィックWebサイトでは、主にフラットカラーとインタラクティブグラフを使用して3Dデザインを作成しています。

Why Your Brain Craves Infographics (なぜあなたの脳はインフォグラフィックを欲するのか?)
このクールなWebサイトでは、閲覧者はマウスのスクロールボタンを使用してインタラクティブな要素の速さを指示できます。

Good Morning Breakfast app (グッドモーニングブレックファーストアプリ)
これはより現実的なデザインのインフォグラフィックウェブサイトです。滑らかなトランジションと効果のある高品質の画像です。

Atlantis World’s Fair (アトランティスワールドフェア)
私共はこのインフォグラフィックWebサイトのイラストレーションが大好きです。楽しくインタラクティブな方法でデータを配信します。

Every Last Drop (最期の一滴まで)
これは私共が好きなもう一つの大胆なデザインのインフォグラフィックWebサイトです。本当に楽しい描画スタイルで、加えてアニメーションは滑らかで適切です。

Killing Kennedy
これは、ドラマティックでリアルな画像やデータを本格的な方法で提供する、より近代的なインフォグラフィックWebサイトです。

MailChimp Annual Report 2013 (MailChimp年次報告書2013)
MailChimpのAnnual ReportインフォグラフィックWebサイトを見て、訪問者が読んで楽しいインタラクティブな方法でのデータを届け方を学んでください。

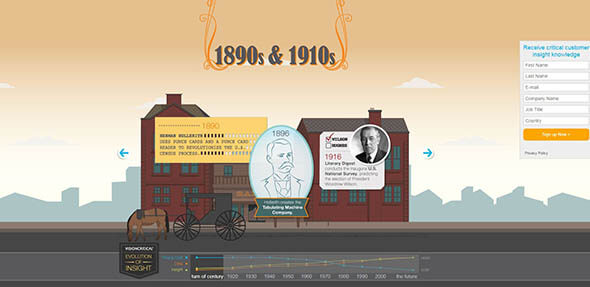
Evolution of Insight (洞察の進化)
これは、タイムライン形式のアニメーション化されたインタラクティブなインフォグラフィックです。高品質のグラフィックと微妙なモーショントランジションを使用しています。

Inception Explained (インセプションの説明)
高品質のグラフィックとクールなアニメーション効果を組み合わせることによって、このインフォグラフィックWebサイトのデザインは際立ち、注目を集めます。

Highway One Ultimate American Road Trip (ハイウェイ1究極のアメリカロードトリップ)
3Dテキストとクールなイラストレーションや大きなトランジション効果を組み合わせたこのインフォグラフィックWebサイトは、注目を得ることに成功しています。

Ustream
これは、鮮やかで明るい色を使った、繊細だけど効果的なアニメーションと大胆なフォントの、全幅でインタラクティブなインフォグラフィックです。

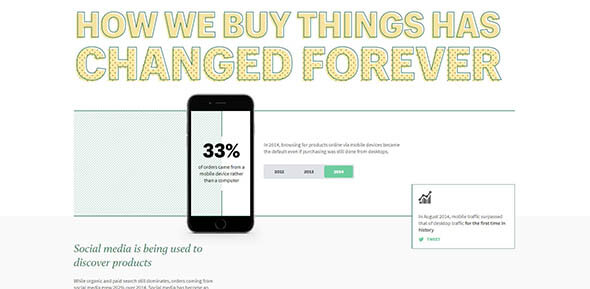
MailChimp Annual Report 2015 (MailChimp年次報告書2015)
MailChimpは常に魅力的で有益な素晴らしい年次報告を配信します。このフルスクリーンのインタラクティブレポートは、鮮やかな色のオーバーレイ、太字のフォントなどを使用しています。

Mac Pro
最初から最後までこのWebサイトのアニメーションは、滑らかで繊細で、見た目は見栄えが良いだけでなく、情報を理解しやすくしています。

Shopify 2015 Annual Report (Shopify 2015年次報告書)
このインタラクティブなインフォグラフィックレポートは、数字と統計を非常に明快な方法で配信し、フレンドリーで親しみやすいスタイルを持っています。

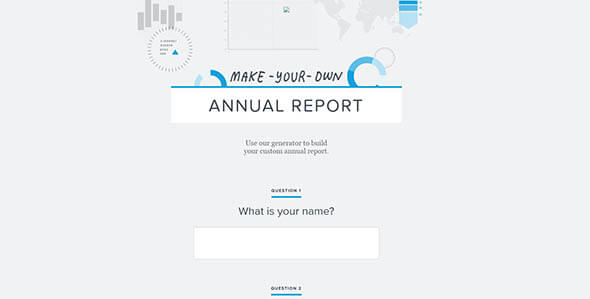
Warby Parker Annual Report (ワービー・パーカー年次報告書)
この年次報告書は、通常の情報を提供するのではなく、訪問者に独自の報告書を作成するように頼むという点でユニークです。

The Evolution of Web (Webの進化)
このインフォグラフィックWebサイトでは、SVG要素を使用してブラウザとテクノロジーのタイムライン、およびインターネットの発展状況を表示しています。

Amazeelabs.com
これは、アニメーション化されたインフォグラフィックデザインスタイルを持つWebデザインスタジオのプレゼンテーションWebサイトです。Webサイトを見て、それで何が出来るのかを確認して下さい。

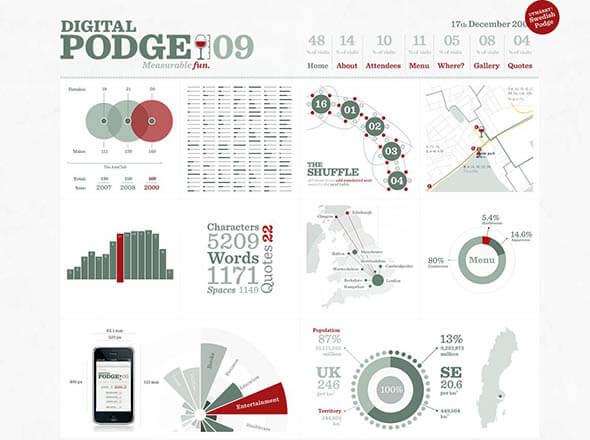
Digital Podge (デジタルポッジ)
これはDigital Podge Webサイト上のクールなインフォグラフィックページです。素敵なアニメーションが使われており、データはインタラクティブな方法で配信されます。

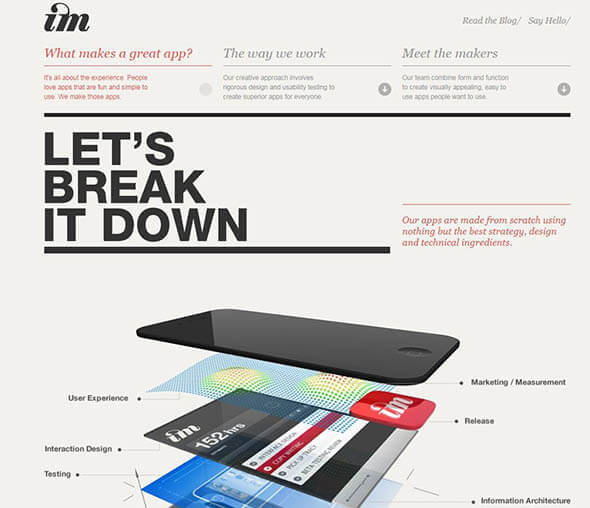
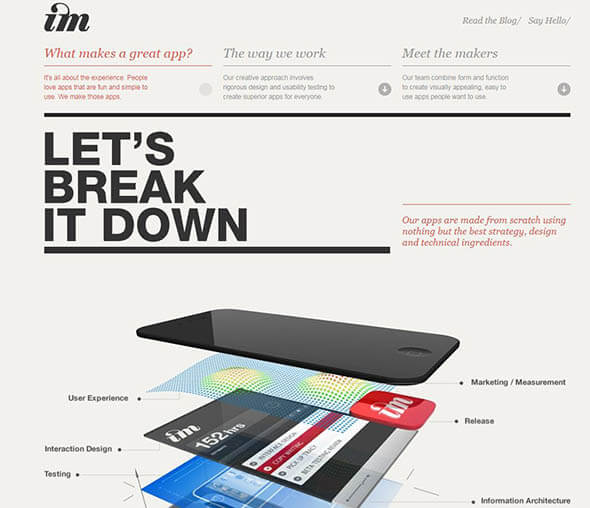
Imagemechanics.com.au
ここにもう一つの優れたインフォグラフィックWebサイトのデザインがあります。こちらはどれだけ素晴らしアプリを作ったかを紹介しています。