最近Quoraに参加しました。そのため、UI / UXについて、またはグラフィックデザイン全般について質問がある場合は、私たちに回答してほしいと思う場合は、ここに質問を投稿してください。
これが、私がこの記事を書き始めた理由ではありません。 Quoraに参加して、UI / UXに関して人々が持っている、興味深い質問を発見しました。これから説明することについてが、多くの人にとって大きな問題であることがわかりました。そこで、質問のいくつかを選び、より良い方法で解決策を述べることにしました。
私が興味をそそると感じた1つのそのような質問は「電子商取引WebサイトのためのUI / UX規則は何ですか?」私の答えへの第一歩は何だったと思いますか?私は単にデザイナーとして得た知識をすべて脇に置いて、「オンラインで買い物をするとき何が煩わしいのですか」と自問しました。
2〜4分かかったのですが、こんなことがたくさん見つかりました。
・欲しい商品を見つけるためのハードル
・集中しにくくする雑然としたインターフェース
・適切なフィルターがない
・十分または高品質の商品画像の欠如
・商品の詳細が足りない
・製品を判断するレビューはない
・ボタンが見つからない(特にカートやウィッシュリスト用)
・お必要なお得情報やオファー
なるほど、すでにたくさん浮かびました!私たちがサイト作成に関われば、問題はもっともっと少なくなる確信しています。私はこれらを書き留めました。次に、デザイナーに電話をかけて、eコマースWebサイトをデザインするための基本的な方法とすること・しないことを書き留めました。
#1 |簡単に商品にアクセスできること

eコマースウェブサイトの主人公は、商品です。 そのため、当然、それらを本当によく見せたいと思うでしょう。 ここであなたに手助けです。
覚えておくべきポイント:
1.製品に焦点を当てます。
不要なコンテンツや広告をそれらの前に置いている間は、オーディエンスは商品を探索しようとは思わないでしょう。
2.インターフェースを整理します。
ユーザーが製品や他の関連コンテンツを調べようとしているときに不安にならないように、要素間に十分な呼吸スペースがあるべきです。
さらに、モバイルインターフェースでは、要素間にスペースがないと、不要なタップが発生し、その後アプリが終了することがあります。
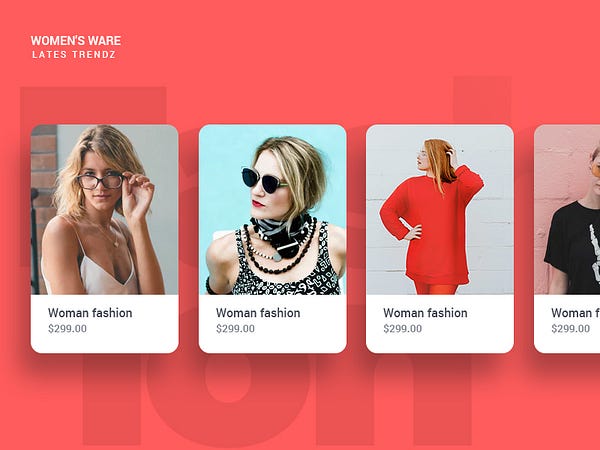
3.商品を明確に分類します。
商品を魅力的にしてください。
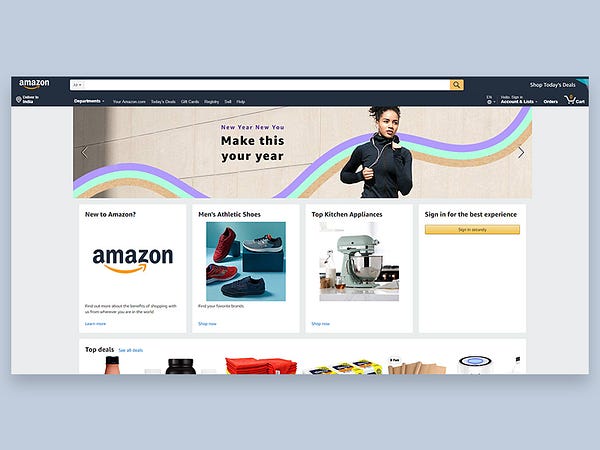
現在、AmazonのようなWebサイトは単に商品をリストアップしているだけで、それほど宣伝コンテンツを必要としません。 そのため、彼らはカテゴリーと製品をリストすることに全力を注ぐことができます。

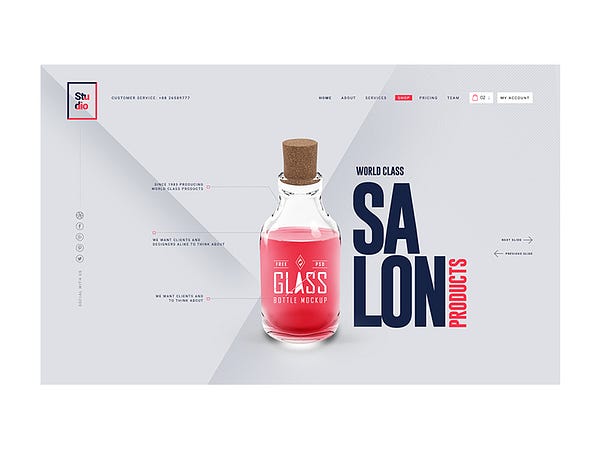
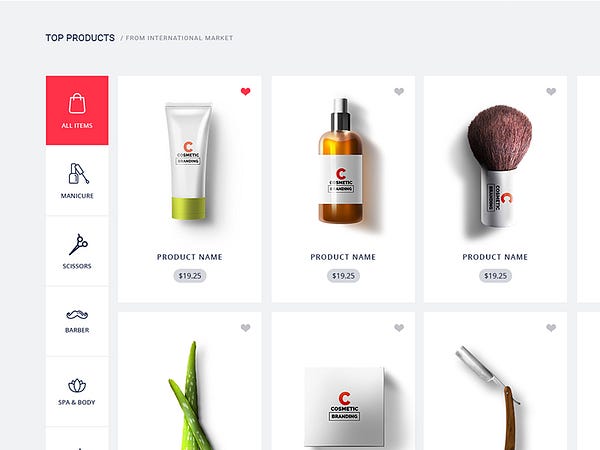
一方で、私たちがデザインしたこのテーマがあります。 これをスタジオと呼びます。 これはビジネスを促進し、商品を販売するものです。 これは商品カテゴリーを展示する全く異なる方法を持っています。

4.検索フィールドを含めます
商品の膨大なコレクションがある、巨大な店を想像してみてください。 あなたが望むものを今すぐ見つけたいのに、助けてくれる人が誰もいない自分自身を描きます。壊滅的ですね?ショッピングサイトに検索フィールドがないということはまさにそういうことです。 あなたのオーディエンスが迷わないようにしてください。
#2 | 簡単なチェックアウトオプション
商品詳細ページの[カートに追加]ボタンと[ウィッシュリストに追加]ボタンが見つけやくなっていることを確認してください。調査の結果、カートの放棄は主に2つの理由で発生することが判明しました。
1.チェックアウトに長時間または複雑なプロセスが必要
2.追加の送料がかかる
さて、後者はあなたの手にはありませんが、前者はなんとかなります。
覚えておくべきポイント:
1.基本ユーザー情報を収集します。
ユーザーが買い物に必要な最小限の情報を入力できるようにします。もしユーザーがショッピング体験を気に入ったなら、後で戻ってくるでしょう、そしてそれから残りの詳細を記入することができます。
2.明確な購入詳細を表示します。
ユーザーを支払いページに連れていく前に、購入の詳細を表示してください。
これにより、ストアによってカートに余分なものや不要なものが追加されていないことがユーザーにわかりやすくなります。さらに、カート内の商品を素早く確認することで、ユーザーが誤って追加されたかどうか、または変更が必要かどうかを確認できます。
3.関連ページにリダイレクトします。
購入が完了したら、適切な確認を表示します。同じページで、ユーザーが買い物をしたいと思う類似の商品を提案することができます。基本的に、これらは効果的な誘惑です!購入確認の下/横にCTAを含めることもできます。これにより、ユーザーが配信の進捗状況を追跡できる別のページが表示されます。もちろん、モバイル用のインターフェースを設計する際は、これらを分離する必要があるかもしれません。
#3 | ゴージャスな画像
あなたは退屈に見える商品を購入しますか?非常に便利なものだとしても、間違いなく第二の考えを持つでしょう。
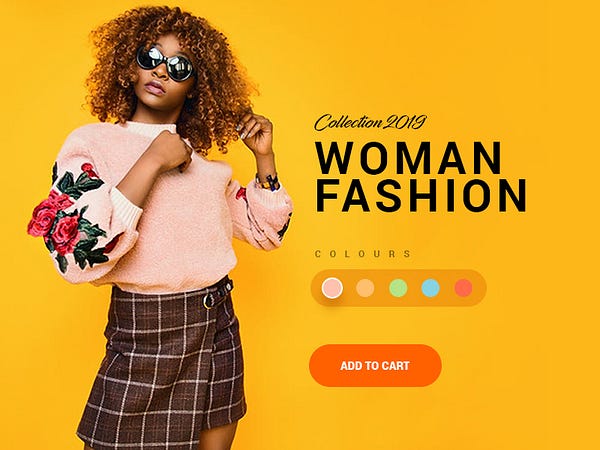
オンラインストアで商品にアクセスするための唯一のウィンドウは、商品の写真のセットです。これらが退屈に見えるなら、誰もそれをもう一度見たくないでしょう。写真は、購入するか、少なくとも製品を詳細に見るためにユーザを誘う必要があります。
覚えておくべきポイント:
1.プロが撮影した写真を使用してください。
何かを買うように誰かを説得しようとするとき、写真は非常に重要です。プロの写真撮影は費用がかかるように思えるかもしれませんが、長期的に見れば巨大なROIをもたらします。
2.画像を最適化します。
電子スクリーンをじっと見つめている間、誰もが待つのは好きではありません。画像が正しく最適化されていないと、ロードに時間がかかりすぎる可能性があります。これにより商品の閲覧が終了する可能性があり、繰り返し発生すると最終的にWebサイトまたはアプリケーションが終了する可能性があります。
注:すべてのデザイン要素は、読み込みを早くするために最適化する必要があります。
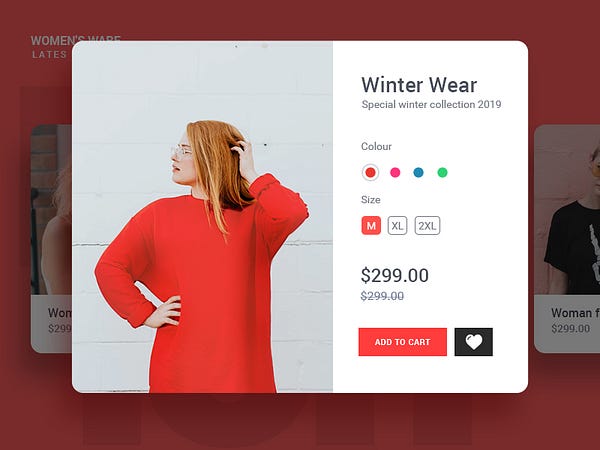
#4 | 製品詳細

商品の細かな重要性を、個別に説明する必要はありません。 私たち全員がそれを知っています。 言葉やイメージだけが商品を知るための唯一の方法である場合、詳細と仕様は非常に重要になります。
覚えておくべきポイント:
1.できるだけ多くの情報を提供します。
全体的な説明に細かい点だけでなく詳細な段落があるかもしれないことを忘れないでください。 設計中は、短い段落で情報を追加するために必要なスペースを覚えておいてください。 テキストの量が多いと人は離れていきます。
2.複数の画像を表示します。
いくつかの製品画像を表示する機能を維持してください。 より良くなります。 もちろん、6、7枚以上は多すぎます。ホバーズームは画像の詳細を表示するのに最適なので、それも念頭に置いておくとよいでしょう。 製品によっては、1つか2つのビデオもあります。 同じスペースを確保してください。
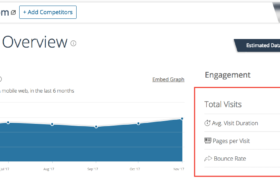
#5 | 製品のフィードバック

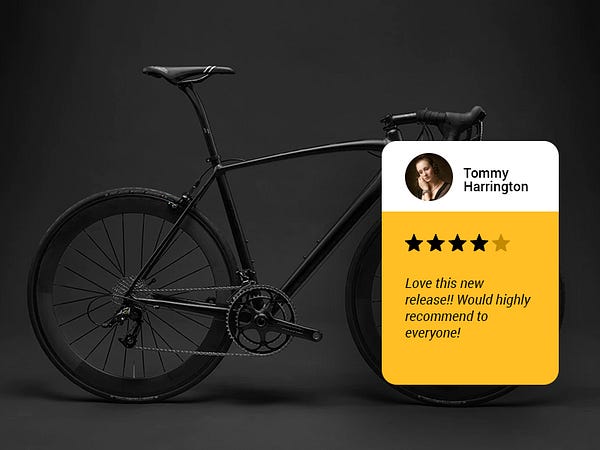
レビューと評価はオンラインストアで非常に重要です。 彼らは人々への信頼を植え付け、彼らが決断を下すのを助けます。あなたは、購入する前に95%の人々がオンラインでレビューを読むことを知っていましたか?さあ、これで何かをやり直すことができます。
覚えておくべきポイント:
1.評価とレビューを表示する
あなたは製品の平均評価を上部に表示し、その後異なる画面にレビューの詳細を表示することができます。購入した製品のレビューを残すためのセクションを顧客に含めることを忘れないでください。
2.レビューを並べ替える
関連性と日付に基づいてレビューを並べ替えることができます。 これは人々が必要に応じてレビューを探すのに役立ちます。
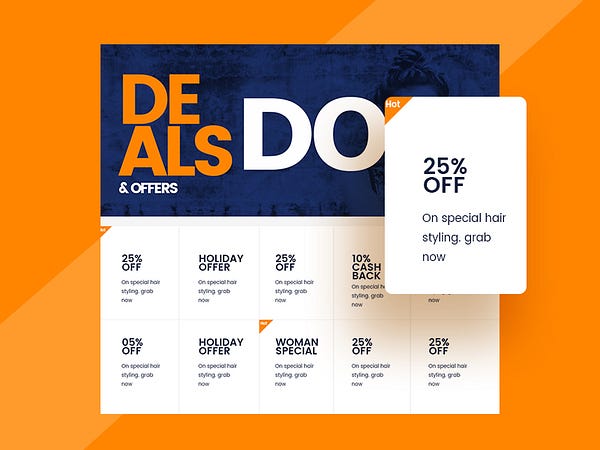
#6 | オファー

ああ! その日の楽しいオファーやお得な情報! これらは間違いなくメインスクリーン/ページ上の場所に値します。
覚えておくべきポイント:
1.メッセージを正確かつ明確にしてください。
取引には注意を要求するので、魅力的に見せてください。 同時に、メッセージは明確に、そして少しの言葉で伝えるべきです。
2.バナーを表示してください。
アプリケーションの外観に応じて、上部にスライドするバナーが少しだけ表示されている場合があります。 これが最良の取引であり、注意を引くための素晴らしい方法です。
3.少しにしてください。
人々がイライラするのであれば、美しいCTAをデザインすることに意味はありません。 結局のところ、誰もがお得な情報を探しているわけではありません。オファーのセクションを設計するときは、それらを少しにしてください。 主な商品カテゴリはこれらのために邪魔されるべきではありません。
#7 | フィルター

表示されているすべてのカテゴリに対して、検索結果の場合でも、適切なフィルタを使用してください。
覚えておくべきポイント:
1.ソートとフィルタオプションを別々にしてください。
製品のソートは、フィルタの適用とは異なります。 だから、それらを別々にしてください。
ボーナスチップ
そして、これらは最後の一般的な提案です。
アクセシビリティ
Web用にもモバイル用にもインタフェースを設計する場合は、次の点に注意してください。
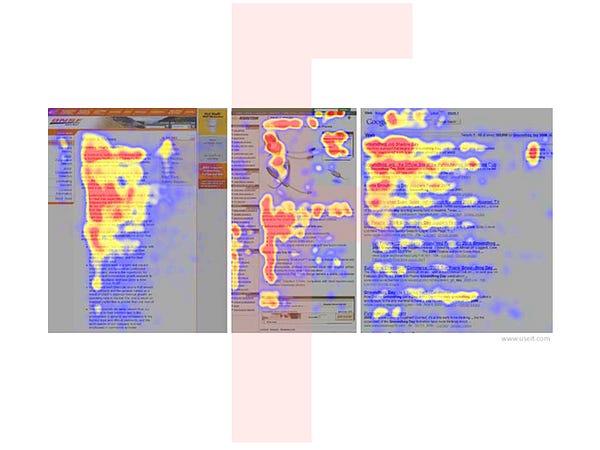
1. F字読み取りパターン:

それがどんなウェブサイトや記事であっても、人々は通常読書のときには、F字型のパターンに従います。 だから、あなたはそれに応じて重要な要素を配置することができます。
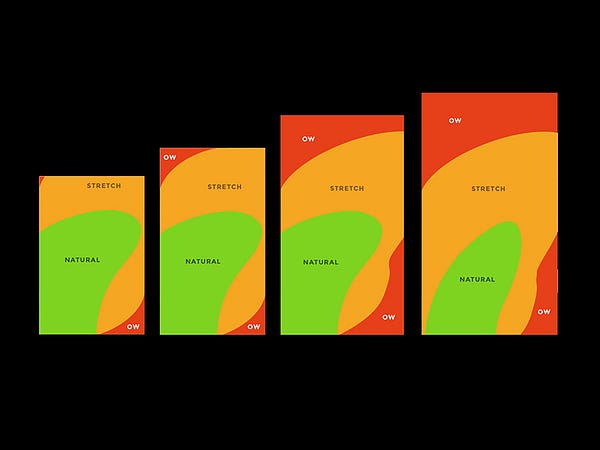
2.親指ゾーン:

モバイルデバイスで閲覧している間、最も頻繁に使用される指は親指です。 したがって、最も重要な要素は、親指が快適に届く場所に配置されます。
これで終わりです。 これらは、プロジェクトを進める上で役立つ、基本的な「規則」です。 プロジェクトの展開に合わせて、独自のアイデアを追加し続けることができます。