クライアントやターゲット層の注目を集めるため、今までもデザイナーたちが様々な方法を使ってきた中、Photoshopはとても頼りになる素晴らしい存在です。見惚れてしまうほどの美しさを秘めているのがタイポグラフィーアニメーションなのです。タイポグラフィーアニメーションを作成するには技術を要します。基本的でつまらないテキストに工夫を加えるために、役立つのがタイポグラフィーアニメーションです。
コンテンツ目録
1.テキストスタイルを選択
2.テキストにエフェクトを追加
3.寸法を決定
4.背景を選択
5.フィルターを選択
6.レイヤーを追加
7.フレームを選択
8.GIFフォーマットで保存
タイポグラフィーアニメーションは多様性を加え、マーケティングの観点から見ても注目を集める効果的な方法です。普段のテキストは皆が使うので面白みがありません。より新しくよりよいものは、どんな時でもつまらないコンテンツの代わりになっていきます。タイポグラフィーアニメーションは、そのように基本的なテキストを押しのけて登場しました。タイポグラフィーアニメーションは人の心を掴み、子供の頃に戻ったような想像の世界に連れて行ってくれます。人の目を引く方法を利用し、あなたのメッセージを届ける素晴らしい方法なのです。読み手が見るだけでなく、長期的に彼らの心に残るような能力を兼ね備えています。
デジタルアートを作成するため、デザイナーはタイポグラフィーに関連する様々なアートをつくり出しています。通常、タイポグラフィーアニメーションはブランドの広告やプロモーション活動で必須になってきます。テキストが画面いっぱいに現れ、人々の注目を一瞬にして捉えるような広告を見たことがあるでしょう。フォントの2Dや3Dを含む様々なエフェクトをテキストに追加する能力を持っているのです。
ブランディングや広告に関しては、動画と比べてアニメーションのほうが効果的だと証明されてきました。同じように、タイポグラフィーアニメーションにおいては、いくらか軽いイメージを持っていることからそれらの利用者向けに効果的とされます。ユーザー層を魅了し夢中にさせることができ、そのようなビデオが現れるたび人々は嬉しそうに注目します。タイポグラフィーアニメーションは、どこかおどけた様子で見ている人々の心中に率直な解釈を生むことができます。このようなアニメーションを利用することで、認識しやすい方法を使い伝えたいメッセージに対して利用者を説得することができます。
この記事では、Photoshopを使ってタイポグラフィーアニメーションを作成する方法を紹介していきます。
1.テキストスタイルを選択

テキストスタイルは、あなたの商品やクライアントを元にして選ぶ必要があります。ブランドにどんなテキストスタイルが合っているか、認識された上で使うことが大切です。テキストスタイルは、スタート地点で最初にすべき選択です。テキストスタイルを選ぶにあたっては見越しておくことがたくさんあるため、そう簡単な選択ではありません。このテキストスタイル選択では、カラー、スタイルそしてパターンを考慮する必要があり、これらはブランドの言葉遣いを伝達してくれるものを選ぶべきです。
タイポグラフィー全体の雰囲気であるアニメーションは、素晴らしい見た目で読み手を引き込む力があります。例えば、テーマを掲げてデザインしているなら、レトロタイポグラフィーPhotoshopテキストエフェクトを選択しましょう。最終的なテキストは、どのテキストがアニメーション化されるべきか、どんなスタイルやエフェクトが必要になるか、確認しましょう。
Photoshopでは、たくさんの無料テキストスタイルが使用可能です。中にはカートゥーンベクトルテキストエフェクト、レトロPSDテキストスタイル、3DコミックテキストエフェクトPSD、タイポグラフィーPSDテキストエフェクト、ガラスメタルテキストエフェクト、シネマ3Dエフェクト、ファンタシー無料テキストエフェクト、その他たくさんが含まれています。テキストスタイルを選んだら、次のステップに進みましょう。
2.テキストにエフェクトを追加

テキストスタイルが明確になったら、テキストにエフェクトを追加しましょう。テキストを笑わせたり、動かしたり、縮ませたり、アニメーションエフェクトで空を飛ばせたりしてみましょう。簡単に言うと、Photoshopのアニメーションを使ってテキストに感情を注ぎ、人間らしさを与えるということです。コンテンツに対する必要性、また利用者に提供したい感情によりアニメーションを選んでみてください。
テキストにエフェクトを追加することで、テキストを通して感情を届けることが可能になります。背景、カラー、パターンそしてデザインをテキストエフェクトと連携させましょう。これらのタイポグラフィーアニメーションの根本的な意図は、デザイン上の全ての要素がパーフェクトな見た目をつくり出すためにお互いに同調し合うということです。
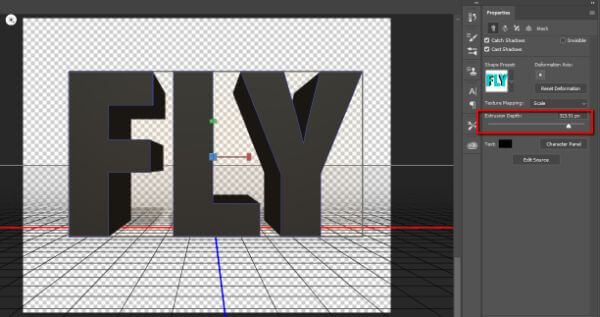
3.寸法を決定

テキストにエフェクトを追加したら、Photoshopで新しくドキュメントを作成しましょう。次に作成したアニメーションテキストに各必要な寸法を選びます。フォントスタイル、新しいピクセルサイズ、ドキュメントサイズ、そして解像度を選択してください。フォントサイズを使いテキストのサイズを拡大したり縮小したり調節してみましょう。選択したタイポグラフィーアニメーションでどんな寸法が必要か決定します。ここでは、寸法はドキュメントサイズと等しいとも言えます。
寸法を決める行為は、全体のアニメーションに正確性を与えてくれます。サイズはアニメーションに必要になるクオリティーの決め手になります。エフェクトを追加するだけでは完成しませんが、ドキュメントのサイズやピクセルが認識されて初めてその他のステップに進んだ時のアイディアについて考えられます。幅、高さ、画像のピクセルが、アニメーションが必要とする高品質を可能にしてくれます。寸法を決定するということは、テキスト全体に大きな変化を与えてくれるのです。賢く選択していきましょう。
4.背景を選択

テキストを加工する大部分の過程は上の工程で紹介しました。次に、視覚的によりよいバックドロップをテキストに加えるため、適切な背景を選んでいきます。パターンとカラーの賢い選択なしでは、アニメーション化されたタイポグラフィーは持つべき力を発揮できません。適切な背景は、魅力的な方法でアニメーション化されたテキストを描写してくれます。背景はレイヤーの中でも極めて重要な項目であり、テキストがどれだけよく見えても、テキストと背景は必ず一緒に雰囲気づくりをする必要があります。
アニメーションと背景と合わせた際、テキストがどう見えるのか視覚的に想像しなければなりません。背景のパターンとカラーはテキストを際立たせるために大きな役割を持っています。背景がテキストを追いやるような選択はいけません。背景とテキストが個々に輝くことは必要ですが、確実にどちらも一緒ではありません。だからと言ってテキストが背景に溶け込み読みにくい状況も避けるべきですが、全体がしっかり目立ち同時に同調すべきなのです。背景が、動きのあるテキストを補助すると同時に適応力を与える存在であるべきということです。
5.フィルターを選択

フィルターは、Photoshopでアニメーション化されたタイポグラフィーで試せる、楽しい実験です。フィルターにはたくさんの選択肢が存在します。フィルターを決める前に、フィルターに追加するレイヤーを選びましょう。フィルターには複数のレイヤーを追加できますが、それには初めに起動する必要があります。元の画像を変えたくない場合は、それでもフィルター追加を試してスマートオブジェクトを選択してください。テキストを選択し全体のデザインに適切だと思うフィルターを試してみましょう。
フィルターの選択は、完成させたアニメーションにだけに集中し決めてください。テキストでフィルターを遊ばせるのはOKです。美術的要素やかすみ、ギャラリー、ブラシストローク、ゆがみ、音声、ピクセル効果、レンダー、鋭利加工、スケッチ、様式化、テキスチャーやその他も試してみてください。
これらのフィルターの中でも、より本質的な作品を生み出すためのオプションはまだまだあります。フィルターはタイポグラフィーにより深みを加えてくれます。フィルターの使用は、誰のためにデザインしていて彼らが必要としているのは何なのか、それだけに集中して決定されるべきです。美術的なフィルターは、カラー鉛筆、スマッジスティック、切り取りまた下塗りがオプションに含まれます。テキスチャーフィルターは、きめはだ、パッチワークやステンドグラスなどを含むテキスチャーを追加することができます。
様式化フィルターのオプションには、ソーラライズ、ディフューズ、エンボス、エッジなどが含まれています。さらに、フィルターはテキスト全体の見た目大きな影響をもたらします。アニメーションに適当な深みと重力を加えたい場合、フィルターは必要不可欠です。
6.レイヤーを追加

選択したテキストには、必要とされるエフェクトを与えるため複数のレイヤーを追加することができます。特にタイポグラフィーアニメーションでは、初めのレイヤーから最終段階のレイヤーまで様々な種類が存在します。中には、レイヤーフィルター、不透明度、ブレンドモード、不透明度フィルなどがあります。他の人に編集されたくない場合は、レイヤーをロックしておきましょう。
レイヤーエフェクトを使えば、画像レイヤーに特殊効果を追加したり、同時にたくさんのエフェクトを加えることができます。レイヤーマスクを追加すれば、実際の画像には変化を加えなくても部分的なレイヤーを変更することができます。また、3Dレイヤーも利用しあなたのタイポグラフィーアニメーションにも工夫をこらえてみましょう。
7.フレームを選択

タイポグラフィーアニメーションは、見た者を視覚的に魅了する力を持っています。テキストアニメーションの最終段階では、フレームを追加してみましょう。アニメーションオプションを開き、デザインしたタイポグラフィーにフレームを作成してください。主要の作業は上の工程で終えています;最後に残るのは、適切なフレームを使いデザインに見合った仕上げをすることです。
タイムフレームを選択して、同じデザインに複数のフレームを作成することも可能で、アニメーションを追加した後最後の仕上げを行いましょう。タイポグラフィーアニメーションでは大抵の場合、望んでいる結果に辿り着くまでにたくさんの試行錯誤が必要になってきます。適切な見た目を手に入れるためには、どのフレームがよいのかじっくり考えてみましょう。
8.GIFフォーマットで保存

タイポグラフィーアニメーションでの最後工程は、GIFフォーマットで保存をかけることです。アニメーション化したファイルを保存するためのデフォルトファイルを、GIFフォーマットと言います。エフェクト、レイヤーそしてアニメーションの追加が完了したら、GIFフォーマットで保存しましょう。
タイポグラフィーアニメーションを作成する際には、気を付けておきたい注意点がいくつかあります。ここまででタイポグラフィーアニメーションを作成する方法はわかりましたが、作成する際に考慮すべき点を紹介しておきます。アニメーションは、3分以上にならないようにしましょう。読み手が興味を失ってしまうような長さにならないよう工夫が必要です。特定の分数以上ビジュアルが流れ続けるとつまらないと感じてしまうことがあります。そしてタイポグラフィーアニメーションを作成する際には、オーディオファイルも利用するとよいよいでしょう。
オーディオファイルは、アニメーションを引き立てるように高品質でなければいけません。タイポグラフィーアニメーションも、読み手にビジュアルを提供するため明確であり、ブレのないように作成しましょう。主に気を付けることの一つとして、タイポグラフィーアニメーションでの誤字が挙げられます。テキストは、読み手に感情を届けて植え付けるためにアニメーション化します。テキストにエラーがあった瞬間、読み手の気が散ってしまい曖昧さが伝わってしまいます。
タイポグラフィーアニメーションの魂がテキストだと言えることから、テキストにエラーがあるということは興味を奪う原因になりかねます。誤字は必ず直して恥ずかしい思いはしたくありません。
現在、タイポグラフィーアニメーションはマーケティングでも利用され、高い容認度を受けています。美しい方法で相手側に感情を伝達することができます。
上記のステップを辿って知恵を身に付け、Photoshopを使ったタイポグラフィーアニメーションを作成してみましょう。新しいテキストスタイルやレイヤー、背景で試行錯誤し、上のステップに従うだけであなたもタイポグラフィーアニメーションをマスターできます。