一部の流行は定番化し、ものによっては王道の解決策として使われ続けるものもあります。その反対に、一時期のものとして消えていくものもあります。しかし、すべての流行がこの二つのグループに属するとは言い切れないのです。そのうちの一つに、アップダウンがある流行のグループがあります。常に来ては去るを繰り返している流行の一つが、スプリットスクリーンズというものです。
何年か前にこのスプリットスクリーンズというデザインはウェブ業界で大流行しました。その人気ぶりはWordPressのプレミアム版にスプリットスクリーンズのアプローチを軸に作られたヒーローヘッダーのテーマが含まれるほどのものでした。しかし、時間とともに徐々に人気は衰え、次第に忘れられてゆきました。
しばらく光を浴びていなかったスプリットスクリーンズでしたが、最近如何にこのデザインがカリスマ的存在だったかをリマインドするように人々の記憶に蘇って来ています。最近の注目を浴びているスプリットスクリーンズは昔の流行に新しいツイストが加わったアシメトリーなデザインのもので、ウェブデベロッパーの間で話題になっています。アシメトリーなスプリットスクリーンズとは一体どんなものか、ここでは11例紹介します。
Nourisheats / Golden Green
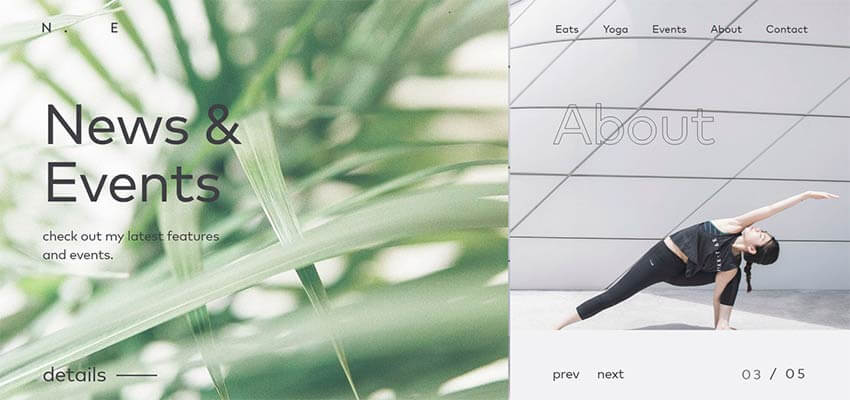
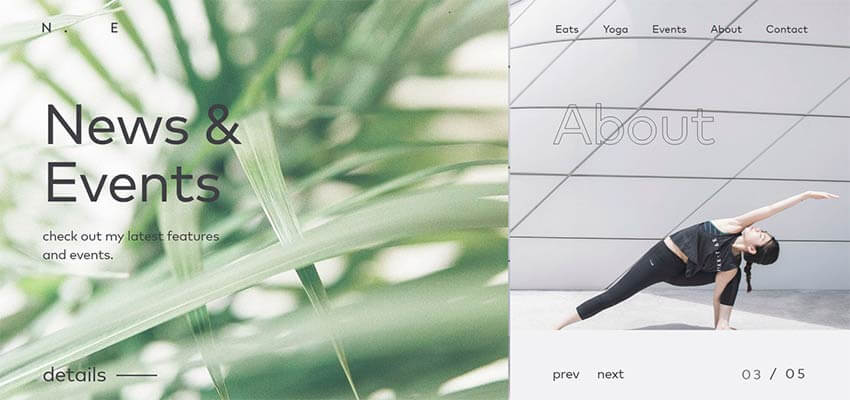
アシメトリーとなるとまず最初に思い浮かぶのは不平等に分けられたトップページです。NourisheatsとGolden Greenは代表的な例で、ヒーローヘッダーの部分が不平等に二つに分けられています。Nourisheatsのウェブサイトはスプリットスクリーンを使用することによって普通のスライダーをセンターピースにする仕組みになっています。これは従来の一定の数の写真を循環させるスライダーとは違い、上のナビゲーションバーをサポートするフルスクリーンのナビゲーションです。サイト閲覧者はポータルの二種類のセクションを同時に見ることができるようになっています。

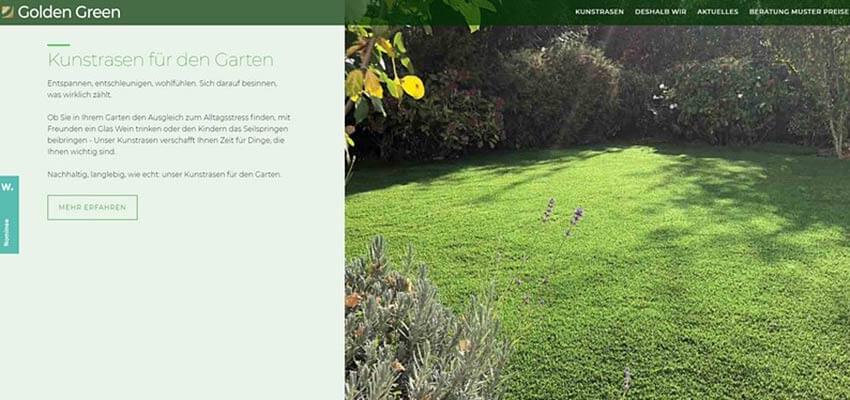
Golden Greenではヒーローヘッダーだけでなくウェブサイト全体にこのデザインを使用しています。美しい画像が前面に出た後にメッセージが出てくる仕組みになっていて、よりインパクトのあるデザインになっています。また、ブロックの並び方を変えることによってコンテンツフローや読みやすさを向上しています。

Effect Lab / Artificial Intelligence – Cytora
もう一つの例は同じテクニックを使用しているEffect LabとArtificial Intelligence-Cytoraのものです。両方ともスクリーンの左側を大きく使っています。なぜかというと、ユーザーは無意識的にスクリーンの左側からウェブサイトを見始めるからで、これは人間の自然な行動パターンだといわれています。そのためスクリーンの左側にはロゴやスローガンなどの大切な情報を表示することがポイントです。
Effect Labのウェブサイトはまさにそういった理由でデザインされました。タイトルやCTA(行動喚起)を左側に置き、白いバックグラウンドとたっぷりある余白部分がメッセージを目立せるデザインになっています。右側の部分はコンプレメンタリーの部分として活用されていて、ブログのようなスタイルのサイト内のページへ飛ぶことのできるリンクが表示されています。また、ビビッドな色使いはそれぞれのセクションを悪目立ちさせることもなく補完し合っています。

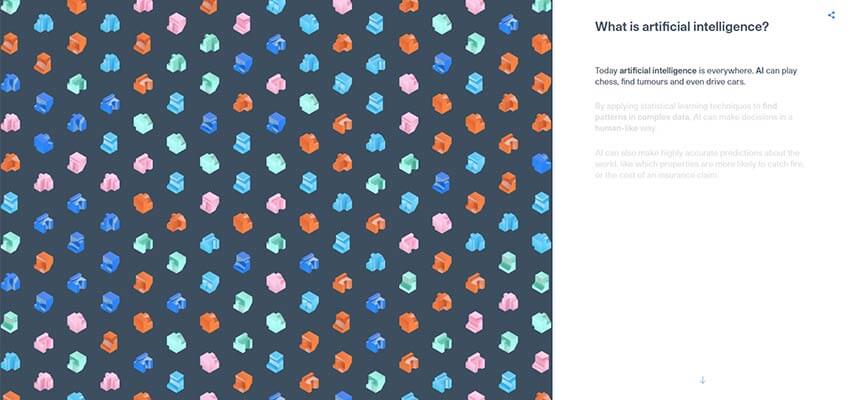
Cytoraの場合、ストーリーテリングの体験をもっと面白いものにするためにスプリットスクリーンを使用しています。トピックが人工知能(AI)なので、スプリットスクリーンのデザインを通してあまり普段触れることのない人でも楽しめるようにしました。カラフルでポップなデザインのアニメーションを画面の左部分に使うことによって余白部分とのバランスが生まれ、閲覧者もそこまで困惑しないものになっています。

Home Societe / Felix Lesouef
Home SocieteとFelix Lesouefのポートフォリオにはスプリットスクリーンが途切れることなく使われています。上で紹介した例はビビッドな色使いやコントラストがあったため左右の区別がつけやすいものが多かったのですが、この二つのデザインはとても繊細なものになっています。Home Societeのサイトはごちゃついたデザインではなく、クリーンでたくさんの余白部分があるところが特徴的です。最初のブロックはウェルカミングイメージと垂直のナビゲーションがあり、2つ目のブロックには<<About>>から<<Contacts>>まですべてのセクションが含まれています。この2つのブロック間のトランジッションは途切れのないシームレスなものになっています。

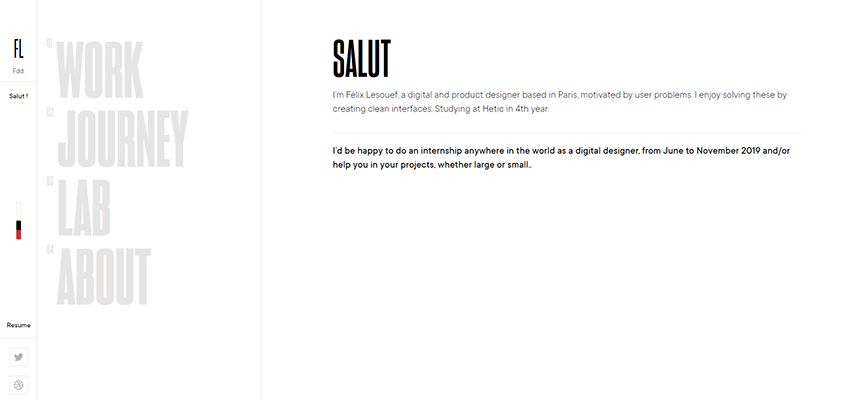
Felix Lesouefのウェブサイトは最上級のミニマリストのスプリットスクリーンです。コンテンツだけでなくデザインもミニマリストなのですが、そこまで控えめにも見えず、エレガントで洗練されたデザインになっています。3つのコラムの輪郭を描くことができるのですが、実際にはブロックは2つしかありません。最初のブロックは2つのセクションに分けられているナビゲーションが含まれており、2つめのブロックにはコンテンツや選んだオプションのものが表示される仕組みになっています。

15 Finches
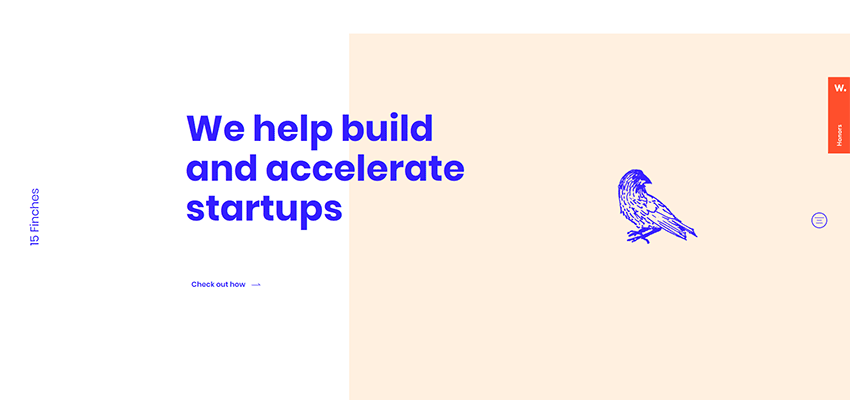
15 Finchesのウェブサイトは余白やオーバーラッピングが駆使された面白いデザインです。前に紹介した例と同じ、ツーブロックのデザインですが、右側のブロックをビビッドな色にしてタイトルをオーバーラップさせました。これによって画面が二つに分かれているように見えますが、全体的に見ると一枚の画が出来上がるシンプルでエレガントなデザインです。

Fru.it
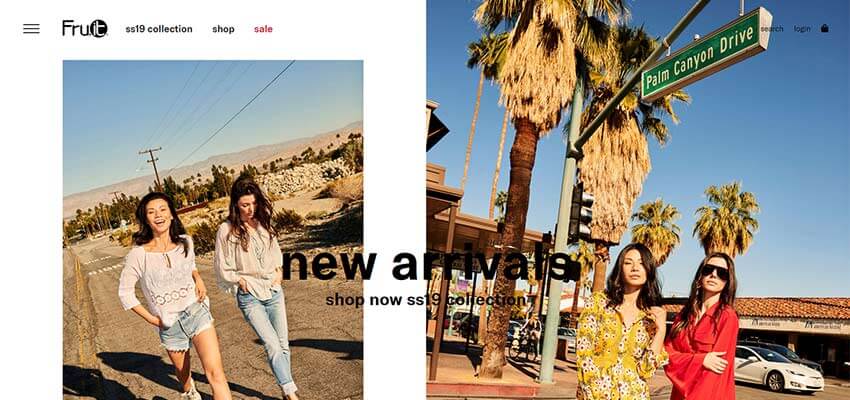
15 Finchesのものとよく似ているのですが、Fui.itでも余白を使った遊び心満載のデザインが起用されています。ここでも二つのブロックがあり両方の幅も高さも似ていますが、画像のサイズの違いからたくさんの余白が生まれ、左のブロックは右よりも小さく見えるようになっているため自然と右側の方に視線が集まるようなデザインになっています。

GQ Japan / Locomotive
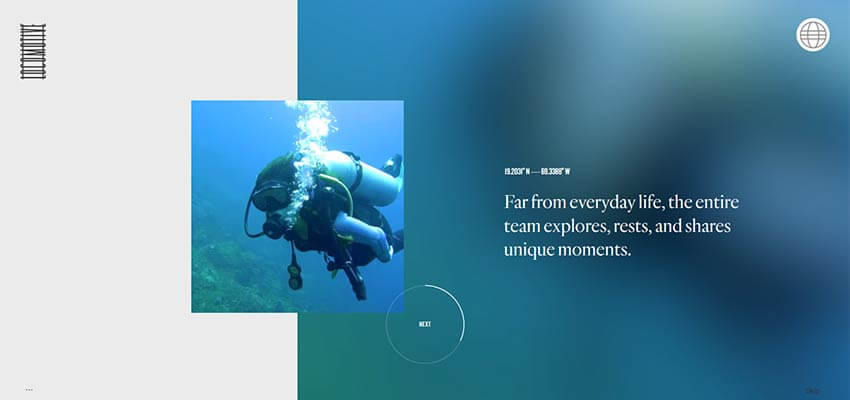
GQ JapanとLocomotiveはアシメトリーのスプリットスクリーンの中でも地味に流行っているスライダーを使用しています。本質的には、従来の左側が右側よりも大きい垂直スプリットのレイアウトに基づいたアイデアです。ここでは右側がメインで、左側のスペースが付き添い役のような形になっており、ナビゲーション、ロゴタイプ、タイトルなどを含むことができます。
右側の画面はコンテンツを表示しており、両サイドが交わる部分ではさらなるブロックが設置されています。GQマガジンの場合写真が表示され、Locomotiveは動画が再生されます。このブロックはすべてを統合する役割を果たすと同時に人目を引く、とても賢くて興味深いデザインです。


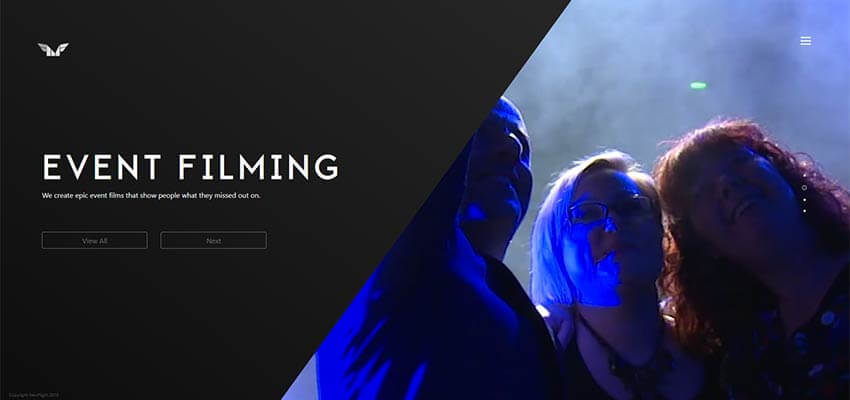
Event Filming – NewFlight
実績のあるアシメトリーレイアウトの一つに斜線の使用があります。このレイアウトはNewFlightでも使用されていて、ポートフォリオのスライダーは珍しいデザインで競合相手とも差をつけるほどのものです。従来の四角形が使われたブロックだとブロックの次にまたブロックという印象を与えますが、対角面のブロックを使うことによってまるでピースをはめるパズルのようなデザインに仕上がります。

スプリットアップで洗練されたウェブデザインをしよう
数年前に初めてスプリットスクリーンがウェブデザイン界に現れたときは内容の違う二種類の情報を同時に見せるためのものとして使われていました。しかし、現在はレイアウトをもっと面白いものにするための小細工として使われており、コンテンツにちょっとしたスパイスを与え一つの情報をクリエイティブな方法で表示するためのものとして使用されています。