最近、グーグルは多くの市場シェアを獲得し、人々はグーグルを自分の手元に置くことに慣れています。 そしてこの怒りの中で、ユーザーはFirefox Mozillaの存在を忘れてしまいました。 Google Chromeと同様に、Firefox Mozillaにも、デザイナーとして有利に使用できるプラグインとアドオンがあります。 また、グラフィックデザインとグラフィックデザイナーについて話すとき、面白くて便利なFirefoxアドオンがたくさんあります。
このブログでは、すべてのグラフィックデザインプロジェクトのグラフィックデザイナーである場合に役立つアドオンを紹介します。 それらは次のとおりです。
1. TinEye:
TinEyeは、Googleの画像検索よりも優れたFirefoxアドオンです。 それは逆の画像検索エンジンです。つまり、入力用の画像を取り、関連する写真を提供します。 また、TinEyeはこれまで広く使用されている逆画像検索エンジンです。 写真家やクリエイティブドメインの人々は、このツールを幅広く使用しています。
さらに、写真家は誰かが自分の画像を盗んだ、編集した、または再利用したかどうかも確認できます。 TinEyeは使いやすいです。 画像をアップロードするか、その画像のURLを入力として検索クエリに入力するだけです。
Firefox用TinEyeアドオンは無料で使用できます。 あなたはそのウェブサイトでアカウントを作成する必要があります。 そして、あなたは無料でツールを使用することができます。 無料版では、1週間で約150件の検索を実行できます。
2. Stylus:
Webサイトのデザインを開始する日があり、その美学と外観に同意していないようです。 Web開発者とデザイナーは、Webサイトの外観をCSS(カスケードスタイルシートとも呼ばれます)に依存しています。このようなシナリオでは、スタイラスは問題の整理に役立ちます。スタイラスを使用すると、外観がそれほど印象的でないサイトに新しいCSSを適用できます。技術的な知識が豊富な方は、CSSをゼロから設計できます。
しかし、技術的なバックグラウンドを持っていない人は、カスタマイズされたテーマをオンラインWebサイトからダウンロードできます。 CSSをダウンロードして、要件に応じてCSSをカスタマイズすることもできます。これにより、パーソナライズされたCSSテーマのコレクションを作成して、時々変更して最新の状態に保つことができます。
Stylusでは、オンラインリポジトリのテーマをサポートしながら、さまざまなテーマをインストールできます。さらに、.user.cssまたは.user.stylリンクソースからスタイルをインストールすることもできます。スタイラスを使用すると、カスタマイズしたテーマが失われることを心配する必要はありません。 CSSを見失うことのないバックアップ管理を提供します。
また、テーマは直感的に更新され、要件に応じて構成できます。 StylusのUIはカスタマイズ可能です。さまざまなテーマ、オプションのレイアウトのカスタマイズ、アイコンとバッジの色の組み合わせ、その他多くの微調整があります。 Stylusは、ユーザーが構成できるルールでオプションである2つのコードバリデーターを提供します。
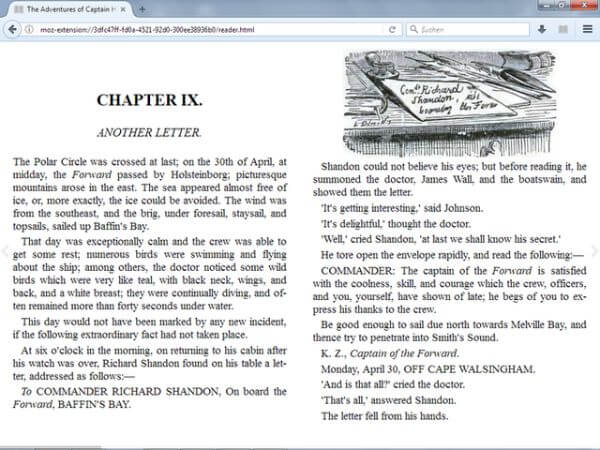
3. EPUB Reader:
あなたが電子ブックを読みたいときそれは実に迷惑になりますが、PDFファイル形式では利用できません。 代わりに、EPUB形式で利用できます。 私たちの多くは、PDFファイル形式の電子ブックを読むことに慣れています。 そして、電子ブックのファイル形式がEPUBであることがわかると、その電子ブックを読むというアイデアを完全に失うことになります。
したがって、私たちのような読者のために、FirefoxはEPUBReaderプラグインと呼ばれるプラグインを提供しています。 インターネットで無料で入手できる数百万の電子ブックがあります。 しかし、それを読むための適切なデバイスがない場合、それはすべて無駄です。
ただし、Firefoxを使用していて、貪欲なリーダーである場合は、いつでもEPUB Readerアドオンをブラウザーにインストールできます。 あなたはEPUBファイルをオンラインで見つける必要があります。 そのファイルをクリックすると、Firefoxはそれをダウンロードして処理し、PDFファイルのように画面に表示します。 このアドオンを使用する最良の部分は、以前にデバイスにダウンロードしたEPUBファイルを読み取ることもできます。
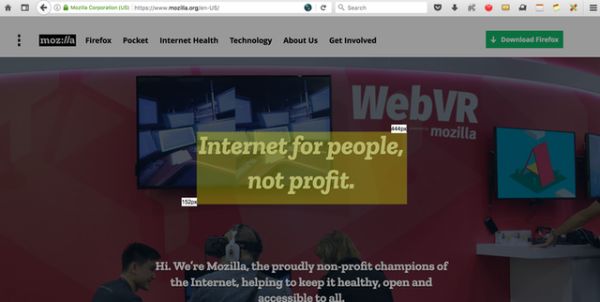
4. Measure-it:
Webページのデザインを処理しているときに、適切な幅または高さを見つけることは常に困難です。 具体的には、レスポンシブウェブデザインに取り組んでいる場合、プロセスは真っ白で正確でなければなりません。 しかし、それは画像に関しては正確な寸法が必要であることを意味するものではありません。 したがって、ピクセル単位で画像の高さと幅を測定するための目盛りを持つと便利です。
このようなツールは、Measure-itと呼ばれるFirefoxアドオンで利用できます。 Measure-itを使用すると、Webページにスケールを描画して、Webページ上の要素の幅と高さを確認できます。 これらの測定値はピクセル単位です。 したがって、このツールを使用すると、ピクセルレベルの精度で完璧なモックアップとワイヤーフレームを作成できます。
5. iMacro:
Webデザインとグラフィックデザインでは、特定のタスクが常に繰り返されます。特定のタスクを確立するには、特定のアクションを繰り返し続ける必要があります。このような場合は、iMacroと呼ばれるFirefoxアドオンを使用できます。 iMacroを使用すると、マウスボタンをクリックするだけで反復的なタスクを実行できます。
iMacroでアクションを記録したり、フォームフィールドに入力したり、テキスト抽出を実行したり、ファイルをダウンロードしたりすることができます。多くの可能性があります。人々は、iMacroを専門的および個人的なタスクの達成に使用し、時間、エネルギー、リソースを大幅に節約します。
Web開発者は、iMacroを使用して、Webサイトの回帰テスト、パフォーマンス分析、さまざまなWebトランザクションの監視を行うことができます。さらに、iMacroをWeb開発やテストに関連するツールと組み合わせることができます。 iMacroのマクロは、パスワードベースの暗号化をサポートするテキストの形式で保存されます。マクロは、別個の外部ファイルとして、またはブックマークの形式で保存できます。
したがって、記録されたマクロをブラウザで再生し、マクロが通常の責任を支援する間に、他のタスクを完了することができます。
6. Fireshot:
ウェブサイトで作業するときは、スクリーンショットをクリックして、ドキュメントの作成中に特定のものを描く必要があることがよくあります。 また、長いスクリーンショットをクリックする必要がある場合、通常の方法でスクリーンショットをクリックするのは困難です。
したがって、Firefox Mozillaのアドオンがあり、ウェブサイトのロングショットをクリックできます。 このFirefoxアドオンはFireshotと呼ばれます。 Webページ全体の画像をクリックするか、Webページの選択した領域をキャプチャできます。 スクリーンショットのキャプチャに関しては、Fireshotは多目的なツールです。
Fireshotでは、選択した領域またはWebページ全体のスクリーンショットをクリックできます。 スクリーンショットをキャプチャしたら、キャプチャした画像を通常の画像として操作できます。 コピーを印刷して編集し、他のユーザーと共有できます。
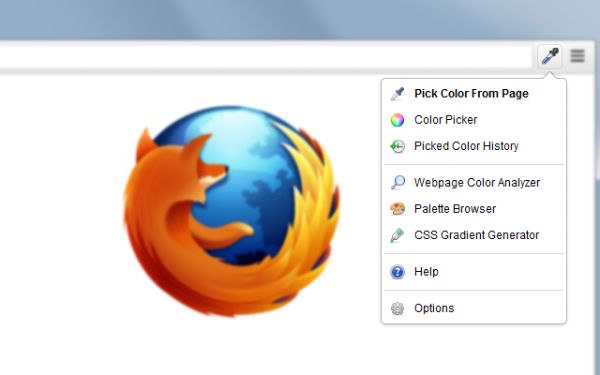
7. ColorZilla:
グラフィックデザイナーと色の愛好家がいるColorzillaは、最も広く使用されているツールです。 高度なスポイト、カラーピッカー、ズームインとズームアウト、パレットブラウザー、WebページのDOMカラー、グラデーションジェネレーターなど、さまざまなオプションがあります。
スポイトとカラーピッカーの機能は、デスクトップベースのグラフィックデザインとペイントアプリケーションにあるものと似ています。 このツールを使用すると、色を選択してパレットに保存できるため、将来繰り返し使用することができます。
ColorZillaのもう1つの高度な機能は、WebページDOMアナライザーです。 Webページの色と色合いを分析し、カラーチップのパレットを作成します。 このようにして、Webサイトで色を使用しながら、さまざまな色を試すことができます。
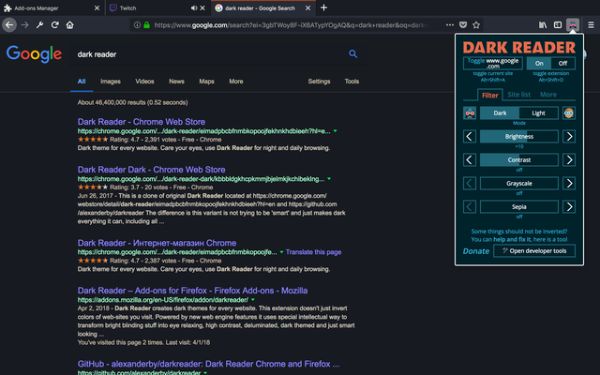
8. Dark Reader:
グラフィックデザイナーやウェブデザイナーは、多くの場合、スキルを向上させるためによく読んでいます。 そして、時々、何人かのデザイナーは深夜まで定期的に読んで、彼らの睡眠を失うことになります。 これは、デバイスが発する光が不眠症になることが多いために起こります。
これらの光は、人間の脳をだまして、それがまだ日であると思い込ませ、それゆえ、睡眠は私たちを裏切ります。 このような状況を回避するために、開発者はDark Readerと呼ばれるFirefoxアドオンを開発しました。
ダークリーダーは、ウェブサイトの色を反転させ、ウェブページの外観を暗くして、睡眠を失うことなく夜間に読むことができるツールです。 このツールを使用すると、明るさ、コントラスト、セピアフィルター、ダークモード、フォントを変更し、リストを無視できます。 最も優れた点は、広告が表示されず、ユーザーのデータも保存されないため、安全かつプライベートに使用できることです。
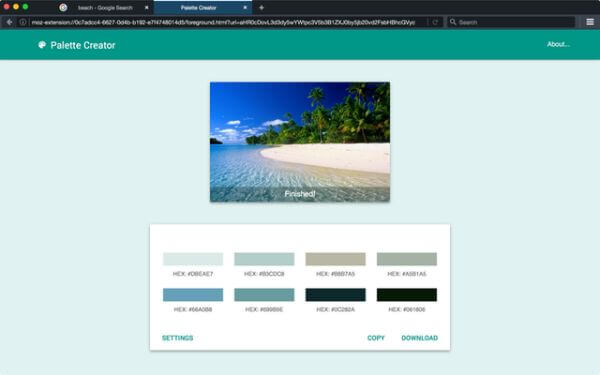
9. Palette Creator:
場合によっては、まったく同じ色が必要なのに、パレットでそれを見つけることができません。 さらに、異なる色の組み合わせでは、同じ色を実現することはできません。 したがって、このFirefoxアドオンは、色の選択に非常に特化した色愛好家のために開発されました。 画像から目的の色を選択して、プロジェクトで使用するために同じ色を取得できます。
画像を右クリックすると、[パレット作成]オプションが表示され、パレットに使用する色の数を選択できます。 したがって、このパレットを広範囲に使用して必要な色を選択し、パレットを作成して保存できます。
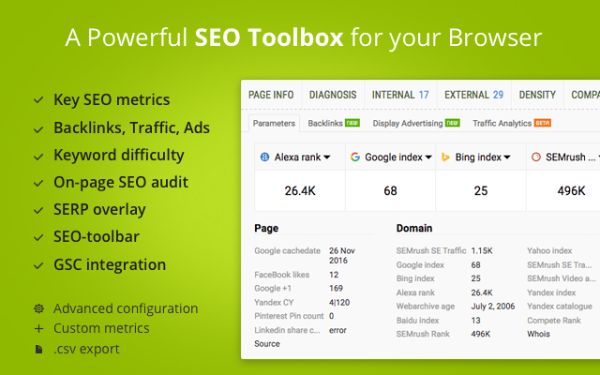
10. SEO Quake:
SEO Quakeは自明です。 FirefoxアドオンSEO Quakeを使用して、Webページのパフォーマンスメトリックを改善できます。 SEO Quakeを使用すると、すべての重要なメトリックをすばやく分析し、SERPを徹底的に分析して、CSVファイル形式の結果をエクスポートできます。 検索クエリのパラメーターの設定とともに、キーワードの影響を見積もることができます。
また、携帯電話の互換性の問題を確認しながら、WebページのSEO監査を個別に実施することもできます。
SEO Quakeは複数のツールで構成されており、それらを探検して使用することができます。 コアメトリック分析を探索するには、ブラウザーウィンドウの上部に表示されるSEOバーを使用できます。このバーはカスタマイズできます。
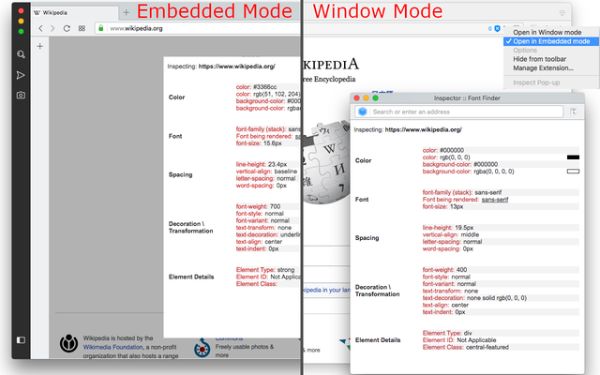
11. Font Finder:
FirefoxアドオンFont Finderは、デザイナー、Web開発者、タイポグラファーのために誕生しました。 Webページの任意のコンポーネントのフォント情報を見つけることができます。 さらに、その情報をクリップボードにコピーして、必要なときにいつでもアクセスできます。
このツールを使用すると、ページ上のフォントを分析したり、フォント情報をクリップボードに固定したり、フォントのオプションをインラインで調整したりできます。 フォントオプションには、色、サイズ、フォントのファミリが含まれます。
オプションにアクセスするには、ページを右クリックして「要素の検査」オプションを選択します。 Font Finderを使用すると、フォントの色、背景色、フォントファミリー、フォントのサイズ、行の高さ、垂直方向の配置などの情報を確認できます。 文字や単語の間隔、書体の太さ、フォントスタイルなどの詳細も確認できます。
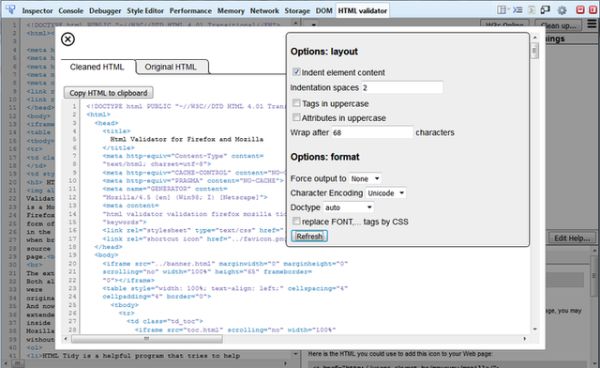
12. HTML Validator:
コードのページを作成し、HTMLコードの実行中にエラーを見つけなければならない場合、どれほど困難になるかは誰もが知っています。さまざまなコードがあるため、エラーがどのように伝播し、その原因がどこにあるかを確認するのは面倒です。このような状況を回避するには、HTMLバリデーターと呼ばれるアドオンを使用できます。
このFirefoxアドオンをインストールして使用すると、ステータスバーにエラーの数がアイコンの形で表示されます。このFirefoxアドオンは、サーバーまたはメモリ内のコードから送信されたHTMLコードを分析および検証できます。ページのソースコードを見ると、エラーの詳細がわかります。したがって、このツールを使用すると、HTMLコードエラーを忘れて、このツールを使用して、エラーがWebページに伝播していないかどうかを確認できます。
結論
時間、お金、エネルギーを節約することにより、設計者がプロジェクトを支援するのに役立つ、最高のFirefoxアドオンをいくつか見ました。これらのアドオンは広く利用できるため、簡単にダウンロードしてインストールし、アドオンでの作業を開始できます。一部のFirefoxアドオンは定期的に更新され、開発者はそれらがFirefox Mozillaブラウザーだけでなく他のブラウザーでも使用できることを確認します。
当初、アドオンはブラウザ固有のものでした。しかし今は、ブラウザー互換性の概念が導入されたため、すべての基本的なブラウザーでアドオンを使用できます。したがって、このブログは、Firefoxのアドオンを理解して無料でダウンロードしたい場合に役立ちます。このブログの最も優れた点は、ここに挙げたすべてのFirefoxアドオンが無料で利用できることです。すぐに作業を開始できます。