フォトショップは、作業する上で非常に役にたつツールです。デザイナーは、画像を加工したり、ウェブのレイアウトを考えたり、顧客にプロトタイプを作ってみせたりするのに使います。フォトショップには便利な機能がたくさんあります。もし、あなたが複数の工程を自動化したいと思っているなら、フォトショップを加えてみてください。
ところで、フォトショップの正しい使い方を知っていますか?それは、一連の作業をひとつにまとめることです。 artboardに保存してあるものを、コードに変換することもできます。1回クリックするだけで多くの作業ができるようになります。
あなたがいつも作業しているものにも使えます。たとえば、ドキュメントをつくる、画像のサイズを変える、フィルターを使う、ワイヤーフレームを描くなどがあります。それらを保存して、いつでも見かえす事ができます。インポートとエキスポートが簡単にでき、ファイルを共有することができます。一度ファイルを作ってしまえば、ボタンひとつで再生できるようになります。
この記事を読んで、いろいろなフォトショップの使い方を知ってください。そして、あなたのプロジェクトに活用してください。これらはウェブデザイナーにとって非常に有効です。そして、あなたのデザイン作業がスピードアップします。
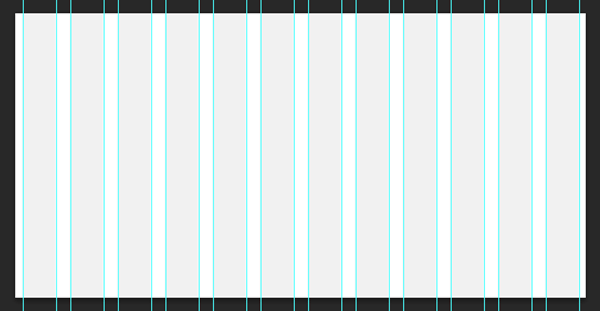
1. 1170 Grid System PS Action

これは、ピクセルで作られているもので、1200pxの幅に12のグリッド線を入れることができます。無料でダウンロードでき、デザイン作成を効率的に行うのに役立ちます。
2. Bootstrap Grid system Photoshop Action
このツールは、ブートストラップブリッドシステムで、1600pxの幅があります。これで、効果的なレイアウトを作ることができます。無料でダウンロードでき、ウェブデザイナーが効果的なウェブを作るのに役立ちます。
3. Long shadow generator

アイコンに長い影を作りたいと思いませんか?このツールは、そう思っている方にぴったりです。これはWeb3Canvasからダウンロードできます。これを使うと、デザインの変更や修正がすぐにできます。この中には4種類あり、45度から120度を影を作ることができ、ウェブデザインをする時に便利です。
4. IOS 7 Blur

このツールは、ボタンをクリックすると透明のスクリーンが出てくる仕組みを作ることができます。これを使うと、IOS7用のスクリーンエフェクトを作れます。
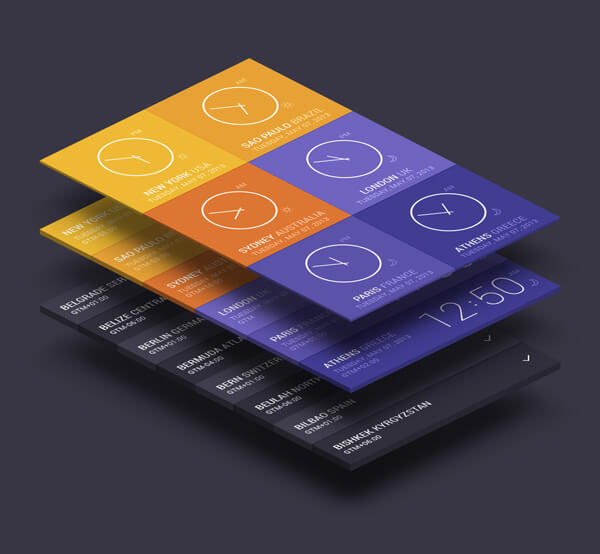
5. Isometric 3D perspective action

これで、あなたのイメージに3D効果をつけることができます。3種類の3D効果を作ることができます。playを押して、どういう形にしたいか決めるだけです。
6. WP Filterize

これであなたのイメージにかわったフィルターを入れることができます。ブログや記事本文にイメージを入れ込むことができます。この中には、次のようなものがあります。 One click Image Filtering、 50 instant photo filters、Instagram-like、Integration in WordPress Post Editor、filtered image preview、 infinite possibilities to combine filters、friendly Supportなどです。
7. 188 PS Action ultimate bundle

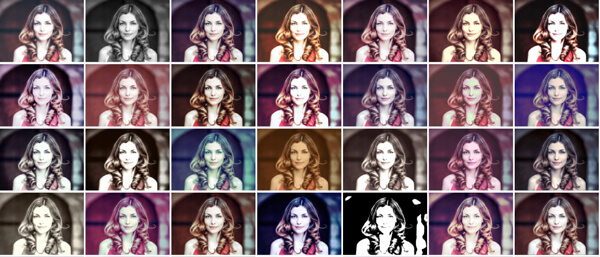
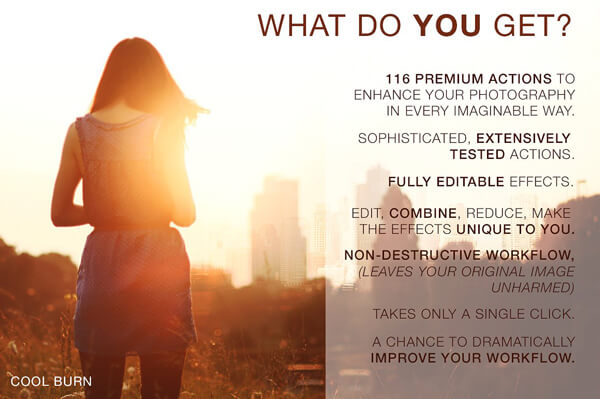
これは、画像やサイトを編集するときに、複数の工程をひとつにまとめるものです。ここには、 Light Actions、B&W action set、 Vintage Bundle、 28 Season Actions、 HDR、 Free Facebook Timeline Coversなどがあり、あなたのウェブサイトをおもしろいものに作れます。有料ですが、今なら34ドルで手に入れられます。
フォトショップを使いやすくする方法
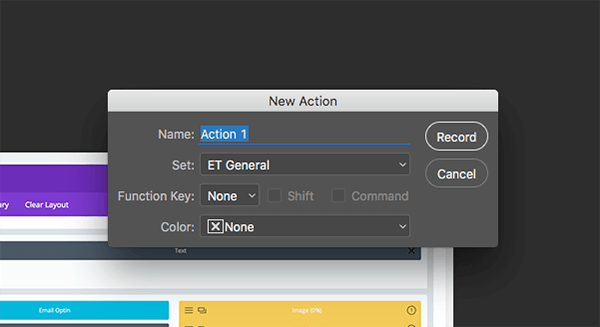
もしあなたがフォトショップをよく使っているのなら、いつも使う機能があると思います。毎回やっていることをフォトショップでひとつにまとめると、時間と労力を節約できます。もし、あなたが画像の編集を毎回しているなら、1クリックで自動的に保存できるようにすることができます。自動化したいものを名前をつけて保存しておけばいいのです。

一度作っておけば、次からはボタンをクリックするだけで使えます。
フォトショップアクションの使い方
フォトショップアクションは、インポートしなければいけません。zipファイルをダウンロードして、インポートしてください。1度ファイルから必要なものを抽出しておけば、すぐにインポートできます。action fileをクリックするか、デスクトップのフォルダーをコピーするか、フォトショップのファイルを他に移すかしてください。一度必要なファイルをインポートしておけば、再生を押せばデザインしたものを見ることができ、編集することができます。これらは好きなようにカスタマイズでき、いつでも変更できます。
最後に
これらのテクニックは、あなたがデザイン作業する時に役にたちます。フォトショップアクションを使いやすいように編集して、デザイン作業を効率よくできるようにしてください。そして、面倒な操作を省くようにしてください。他の人が作ったものを試してみて、よかったものを真似してみてください。