モックアップは、ウェブページやウェブサイトを可視化するためのものです。ワイヤーフレームを一度編集すると、モックアップでテストすることができます。モックアップは、通常ウェブサイトの詳細には使えません。それらは静止画で、プロトタイプと混同しがちです。モックアップは、デザインのアイデアを試すのに向いています。誰かと一緒にプロジェクトを行う時、ウェブサイトをどう見せたいか共有するのにも向いています。
モックアップツールは、いろいろな種類のものがあります。あなたのプロジェクトに合うものをどうやって探せばいいでしょうか?選ぶ基準をはっきりさせておく事が大切です。
・モックアップとプロトタイプが相互互換できる
・同じ仕事をする人達に、フィードバックやデザインのアイデアを共有することが簡単にできる
いくつか、よいモックアップツールを紹介します。あなたのウェブページデザイン、ウェブページの機能、レイアウトに役立ちます。
1. Balsamiq
このツールをPCにインストールすると、ウェブのアプリケーションとして使えます。あなたが思い描いた通りにデザインすることができます。ワイヤーフレーミングにしているアイデアを忠実に再現します。ドラッグアンドドロップするだけで再現できるようになっています。Balsamiqは、使いやすいモックアップツールです。通常版を購入する前に、体験版で試すことができます。

2. Wireframe CC
Wireframe CCは、無料で最低限のことができるプロトタイプのツールです。シンプルなインターフェイスで、ツールバーと一般的なアイコンだけでできています。必要なときだけ現れるようになっています。カラーパレットには制限があり、範囲が決まっていて、ボタンがあります。体験版も通常版もあります。

3. Moqups
Moqupsも、一般的なモックアップツールです。無料で簡単に使えます。テンプレートがあり、必要なところをドラッグアンドドロップするだけです。無料版は、一部使えない機能があります。

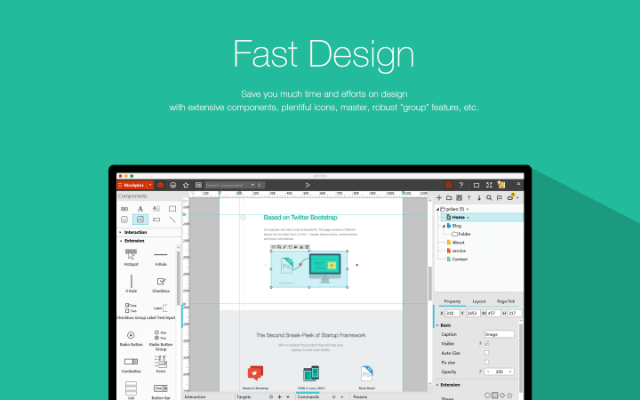
4. Mock Plus
Mock plusには、モックアップツールに必要なものが全て入っていて、すぐにモックアップを作ることができます。テンプレートがあり、そこにドラッグアンドドロップするだけでモックアップを作ることができます。初心者でもベテランでも使えるツールです。一番の特徴は、QRコードを入れることができる事です。これは、いろいろな所で使うことができます。チームで作業を共有することが簡単にできます。非常に使いやすいです。ここから無料でダウンロードできます。

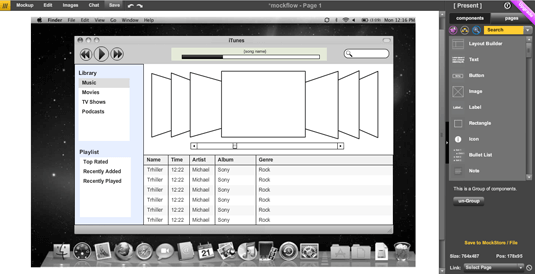
5. Mock Flow
このツールはプロトタイプで作業したものを編集することができます。一度写真の編集をしたら、簡単にシェアできて、他の人と共同で作業できます。これには、おどろくような機能があります。また、あなたがUXで必要な機能が入っていて、ワイヤーフレームを編集しなおすこともできます。これは、概要を視覚化したり、ドキュメントの形を考えたり、デザインを確認する事に使われています。

6. Omnigraffle
Omnigraffleは、グラフィック、ワイヤーフレーム、ページのレイアウト、チャートを描くのが簡単にしてくれます。サイドバーがあって、画面の移動ができます。レイヤーの種類、階層のグループを選ぶことができます。一覧表から詳細を調整できます。

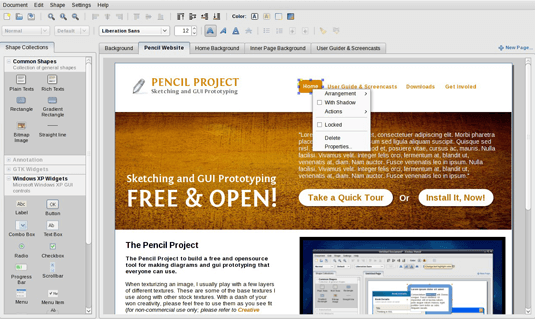
7. Pencil Project
Pencilは、複数のドキュメント、インポートしたもの、連携、Zオーダー、スケーリングを見るための、無料で使えるワイヤーフレームツールです。テンプレートが入っていて、PNG、PDF、ワードにエクスポートできます。

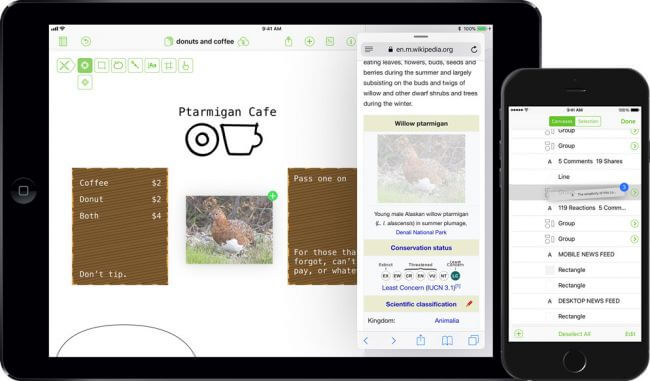
8. Penultimate
これは、iPadにダウンロードして、手書きできるようにするアプリです。アプリ上に直接描くことができ、そのまま自動で保存されます。ファイルに保存しておけば、顧客に送付するのが簡単になります。
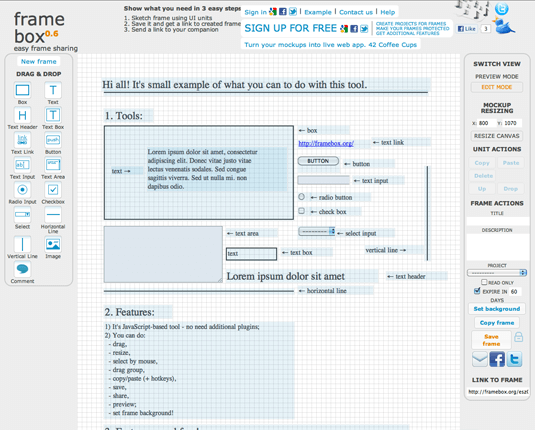
9. Frame Box
Frame boxは、編集したものを、ドラッグアンドドロップでワイヤーフレームに変換するツールです。一度編集すると、リンクをシェアできます。このアプリは、簡単に使えて、3つの操作でモックアップを作ることができます。

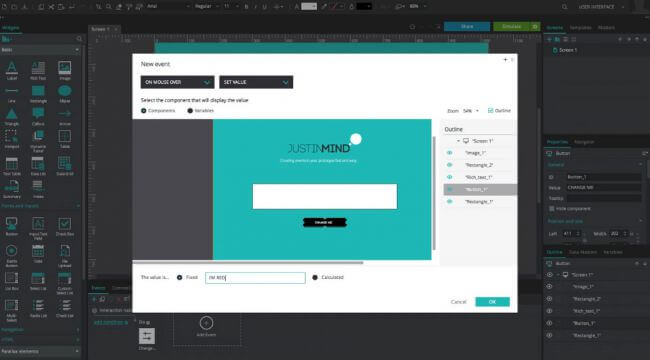
10. Just in mind
Just in mind は、UIで作られています。使ってみると、今までと違うボタン、フォーム、ウェジットに気がつきます。無料で使えて、好きな様に編集できます。プロトタイプは、HTML形式もあります。

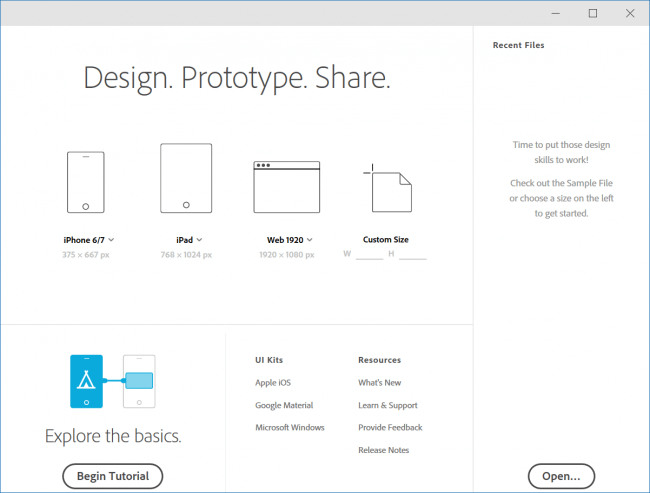
11. Adobe XD
Adobe XDは、ワイヤフレームを編集して共有するためのものです。サイトマップ、フローチャート、ストーリーボードを編集して、プロトタイプを構築することができます。通常版か無料の体験版どちらかをダウンロードすることができます。どちらにしても、使用するためにはAdobe Cloudが必要になります。

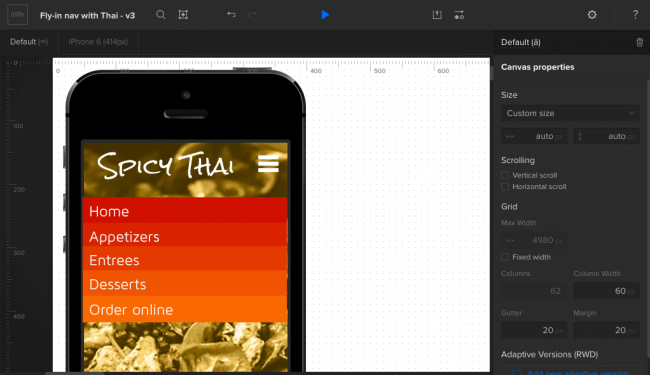
12. UX Pin
UX Pinは、ワイヤーフレームをドラッグアンドドロップで簡単に編集できるようにするためのものです。ワイヤーフレームとモックアップを連結することができます。すぐに、プロトタイプを編集できるようになります。photoshopで作ったものやUXピンの中にあるもの、自動生成、スタイルをこのツールにインポートすることもできます。

これらのモックアップツールは、無料のものと有料のものがあります。モックアップはデザインの工程において重要なものです。だから、あなたにあったツールを見つけてください。この中で、モックアップツールに追加したいものはありましたか?