
ベストな決済画面を作るためには、経験豊富なデザイナーでいなければなりません。ページを作れば作るほど、経験を積むことは可能でしょう。決済画面を作成する際には、機能面、使いやすさ、安全性、デザインなど注意すべき点がいくつかあります。その効果を上げるには、コンバージョン率、カート離脱率、課金情報などあらゆる実情も考慮しなくてはなりません。数字、利益、売上に関するページなので、オンラインショッピングの補足ページと捉えるわけにはいきません。
効果のある決済画面を作成するためには、収入増加を見込んだデジタル環境を整えなくてはなりません。決済画面に使える情報デザイン要素を集めたので、今からご紹介します。
ユーザー調査

重要なのは、クライアントのためではなく、その製品やサービスを利用する顧客のために画面のデザインを行なっているという点です。なので、ユーザーについてもっと理解する必要があります。クライアントと打ち合わせするときは、次のような質問を忘れずにしてください。
・ターゲットユーザーは誰なのか?
・カート離脱率はどのくらいか?
・顧客のニーズは何か?
・これまでに抱えている問題は何か?
一度企業の目標が見えれば、ヒアリングした声を元に作成された決済画面は、ビジネス的にも価値が高くつくでしょう。
機能面

デザイナーには、レイアウトやページを作成した責任だけでなく、デザイン全体の機能面にも責任があります。重要なポイントをいくつか説明します。
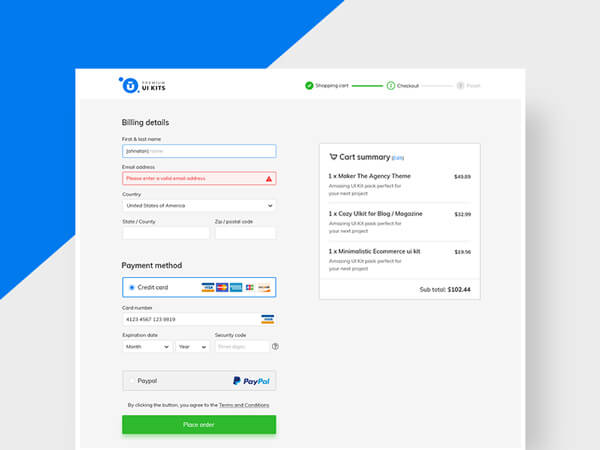
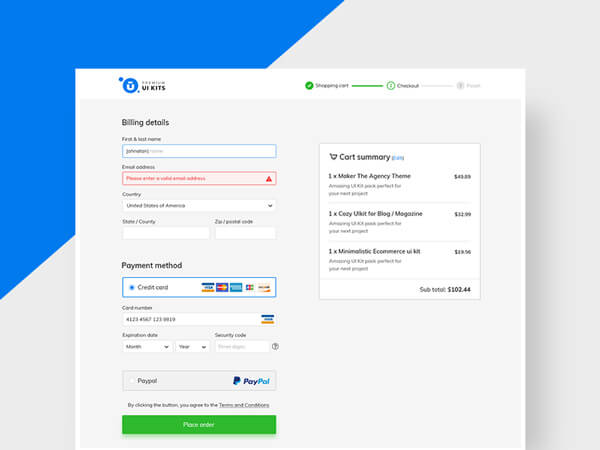
・入力フォームの一番上には、進捗ステータスが表示されるようにしてください。そうすれば、ユーザーは決済までのどの段階に自分がいるかが分かるので、ショッピングをしながら決定した商品を把握することが出来ます。途中で入力フォームが入ってくるとスムーズな全体の流れが崩れるので、挿入しないようにしてください。
・商品追加ごとにカートの中身を確認するボタンは不要です。いちいちページを更新しなくても、自由にカートに商品を追加出来るようにしてください。
・購入開始から現在までの、商品の全体価格が表示されるようにしてください。ショッピングにおける不信感を無くし、後から欲しくないものを購入してしまったという不満を減らすことにも繋がります。
・小さい画面上でデザインするのが理想です。モバイル端末用には最低限重要なデザイン機能だけで十分で、その画面に合うコンテンツを作ったら、あとで大きな画面用に拡大するのは簡単です。
・出来るだけ説明文は入れてください。データだけで十分に理解出来るユーザーは少ないので、解説があればもっと簡単に入力フォームが埋まることでしょう。
・外国にしかない支払い方法も、オプションに入れてください。そうすれば、顧客の幅がもっと広がります。
ビジュアル

ビジュアルに訴えるような決済画面を作ることが、Eコマースにおいてはとても重要です。ウェブサイトの合間に絶えず記憶に残るようなデザインを仕掛ければ、ブランドの信頼度が上がり、継続にも繋がります。では、どんな要素が必要不可欠か見ていきましょう。
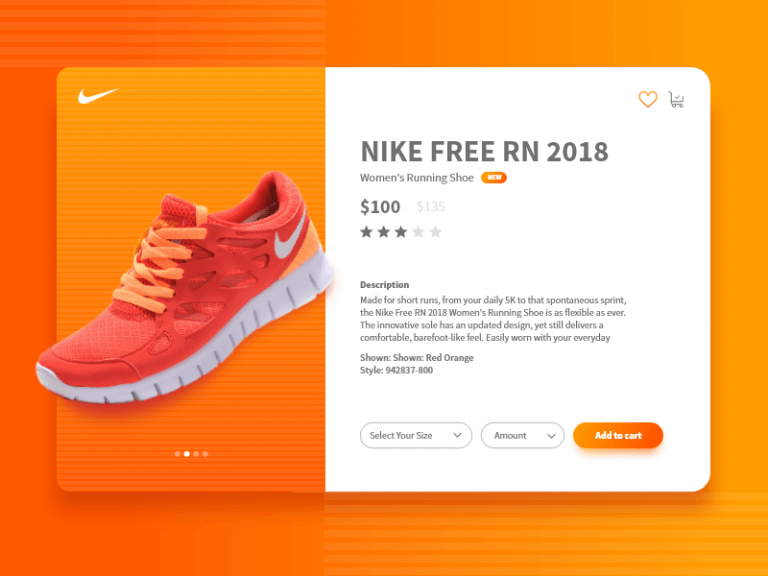
・ユーザーの目を引く、ハイクオリティなイメージを使用してください。アイコンや説明文で、何を販売しているか一目瞭然であることが望ましいです。
・メインロゴをページに盛り込んでください。ユーザーがホームのページに戻るときに見つけやすくするためです。
・購入アクションを起こす方法として、”カートに追加する”、”カートの中身を見る”、”今すぐ買う”というボタンは注意喚起に効果的です。ページの中で目立たせるためには、ボタンの文字や色、形などを工夫する必要がありそうです。
・色のついた決済ボタンを設置するのは問題ありませんが、サイトで使われている色は避けるようにしてください。
・タイポグラフィに関しては、読みやすいシンプルな文字の使用をおすすめします。珍しいフォントでは読みにくいので、視認性が高くて確実に文字が読みやすいのはサンセリフ文字です。
・商品画像は大きめに作ってください。最後に一瞬見ただけでも色やサイズ感、その他の情報が分かるようなものがいいでしょう。メインページに戻って詳細を確認している間に、カート離脱率は上がってしまいます。ここでもホバリング機能が効果を発揮します。
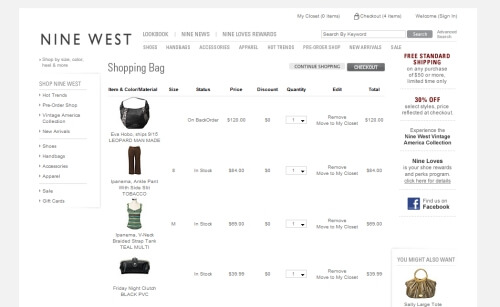
・内部情報は正確性に努めてください。ボックスの中に垂直に商品が並んでいれば、他のページに飛ばなくても全てのアイテムを閲覧することが出来ます。
・決済ページには、支払いマークと安全セキュリティのロゴを入れてください。これらのビジュアルが支払いオプションの隣にあることで、ユーザーは不安や混乱なくショッピングを続けることが出来ます。
まとめ
決済画面を作成する際は、使いやすさを重視することが一番です。カギとなるのはそのシンプルで、ユーザーを引きつけるコンテンツやビジュアルページをデザインする際に効果を最大に発揮します。競合他社に対してどう影響があるのかは、A/Bテストという別の方法を用いて調べることが可能です。効果抜群のビジュアル、整ったコンテンツ、安心感のあるアイコン、売上促進に直結するような解説文をうまく使った、効果的なデザインページが完成することを願っています。