イラストを制作するとき、暗黙の取り決めやこだわっていることってありますか?
今日は、NINA GEOMETRIEVAさんの投稿をご紹介します。このガイドラインを採用すると、みんなを「あっ!」と言わせるイラストを作れるかもしれません。
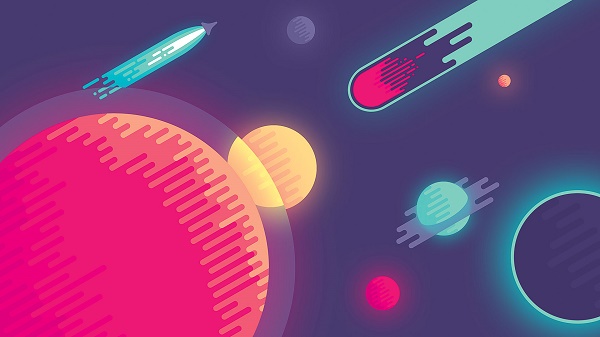
彗星のかたちをヒントに画面のスクリーンの一角から落書きのようなアートラインを描いたところ「アートラインを接続して惑星を追加したらどうなるかな?」というインスピレーションが湧きました。
その結果が、「Dribble」でとても人気となりました。脳内にはいつも奇妙である種、複雑な“内部アルゴリズム”が存在しているのです。
イラストスタイル
イラストを描く前に、目的とバックグラウンドを明確にします。アイデア、特定のオブジェクトやアクションを伝える場合は、重要な部分が注目されるようシンプルな制作を心がけます。
しかし、静かなバックグラウンドなら、はっきりとした目立つ要素が少ない模様のようなアプローチを展開します。アプリ内のイラストも機能が映えるおとなしいものにします。
美的な法則
もし、ヒトを円だけで描くのであれば?
単色だけで日没を表現するには?
幾何学法則、論理的進行、対称性などの厳密な数学的な法則を美術に適用すると、とても魅力的になる場合があります。
芸術のスピリチュアル要素を取り除き、背景にある科学を明らかにするようなもの。
まるでリバースエンジニアリングによるマジックのようです。
複雑なイラストにシンプルな配色

複雑なイラストには、高精度の形状、オブジェクト、ディテールが存在し、通常は焦点が明らかではありません。
この種のイラストには単色で、コントラストが少なめのシンプルな配色がベストだと思います。視覚的なバランスに重きを置くのです。
コントラストの強い色を使用し、あるオブジェクトに重点を置く以外は、かたちが奇抜なら配色はあたり障りのないものがいいです。
単色カラーパレット

ある色の濃淡で構成され白と黒を混合するため、色合いと彩度が鮮やかさを失うときがあります。
こうした鈍化を避けるため、白または黒を追加するだけではなく色相を少しずつシフトします。
赤色を淡色にするには色相をオレンジに、濃色にするにはマゼンタに変更します。青色を淡色にする場合はシアンに、濃色にするには紫に色相をシフトするのです。このテクニックを発見して以来、ほんとうの淡色パレットは使わないようになりました。
カンタンなイラストに複雑な色づけ
シンプルなイラストは、階層が明確で色の選択肢は広くなり、刺激的な高いコントラスト、補色、3色、4色といった配色も考慮します。
コントラスト配色で、カラーホイールの反対色は参考にはなりますが、それだけでは終わらず、輝度およびアクセントが基本色の上でどう機能するか考えるのです。
知覚輝度
2色が同じ輝度の場合、脳はその境い目を区別することが困難で不快な画像になります。
ヘルムホルツ・コールラウシュ効果により同輝度でも異なる輝度と知覚されることが実証されていて「知覚輝度」は重要なのです。オレンジは青よりも高い知覚輝度でオレンジを明るく青色を濃くすれば二色間のコントラストを高められます。
色のアクセントと基本

基本色は無難に、アクセントは大胆に配色。
zopimのホームページのオレンジ×青の配色例では、大きな領域、背景、大きな要素には落ち着いた青色を使用し、ボタン、アイコンなどの小さな要素には明るいオレンジを使用。
青=基本、アクセント=オレンジとしたのです。
ビジュアルバランスチェック
上記ガイドラインに沿ってイラストを制作したとしても、1ステップずつ前に戻りルールが守られているかおさらいしてみてください。
イラストには多くの例外があって、全部、挙げるのは不可能。そこからわかることもありますので、やりたいようにトライしてみて直感を向上させましょう。
※本稿はCreate simple illustrations for the webを翻訳・再編集したものです。