ハンバーガーメニュー(※)はここ数カ月で認知度が急上昇し、現在Webサイトとモバイルアプリの双方において当たり前のように使用されています。このメニューの役割は、あなたを直観的な操作でそのWebサイトやアプリ内をナビゲートすることです。ハンバーガーメニューは、今ではよく馴染みのある分かりやすいUIアクションボタンの一つとなりました。見慣れた3本バー(ハンバーガーに見えることが名前の由来です)のデザインで、比率はスタイルに合わせて変更可能です。
一般的にハンバーガーメニューはUI内の占有スペースも少なく、クリックを誘発するトリガーとされます。フルメニューのナビゲーションが表示されます。それらは全体的なデザインをより良くする効果が見込まれる、各種アニメーションを取り入れることも可能です。
今回は、美しいハンバーガーメニューの厳選デザインを20例引用しながら、効果的な利用を叶えるための重要ヒントやテクニックをご紹介していきます。例えば、この種のメニューを作成するときは、様々なブラウザとの互換性を考慮して完全表示を果たす必要があります。このように、ハンバーガーメニューに関しては学ぶべき要素やトピックスがたくさんあります。
厳選された素晴らしいハンバーガーメニューアイコンのコレクションを確認し、あなたの今後のデジタルプロジェクトで是非ご活用ください。
Slideout.js
美しいデザインと魅力的なアニメーションを備え、洗練されたスライド式のハンバーガーメニューです。タッチして使用することが可能となり、気づけばスクロールするような素晴らしいアイテムです。

Drawer
Drawerは、シンプルながらもjQueryプラグインで非常に効果的なアニメーションを有するCSS3系のアイテムです。

Pure Drawer
Pure Drawerはあなたが必ず着目するであろう優れたクリック誘発効果を有しています。上スライド、後から現れる、同時スライド、転ぶようなスタイル、フリップタイプ、ズームタイプなど様々な形式があります。

Shifter
Shifterは、様々なアニメーションを含む優れたハンバーガーメニューアイコンの一種です。Webサイトとモバイルアプリの双方において使用可能です。

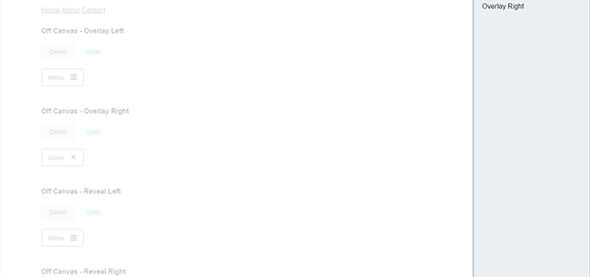
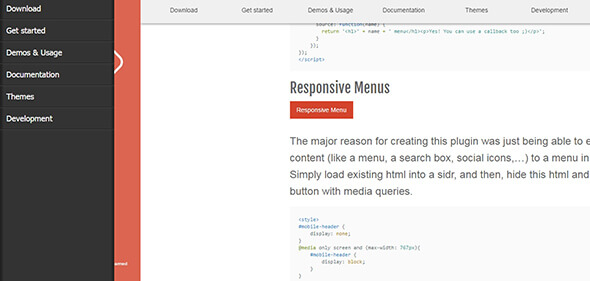
Sidr
Sidrは、あらゆる画面サイズにぴったり合うよう自動調整可能なする優れたハンバーガーメニューです。

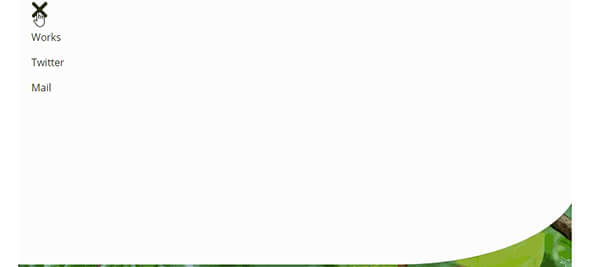
Hamburger Menu to Social Sharing Icons
こちらのアイコンはソーシャルメディアなど、様々なナビゲーションに使用できます。初期表示状態では隠れていてアイコンをクリックしたときにのみ表示されます。
![]()
Hover Click Slideout Sidebar Navigation
こちらの素晴らしいメニューナビゲーションでは、洗練されたホバー効果(空中停止)を使用しています。そのフル機能に触れ、あなたの要求を満たすものかどうか確かめてください。

Slide in Nav Menu with Off-Trigger Area
とてもユニークで創造的なアニメーションを備えた素晴らしいハンバーガーメニューです。Webサイト、アプリなどあらゆるプロジェクトにおいて驚くべき効果をもたらしてくれるでしょう。

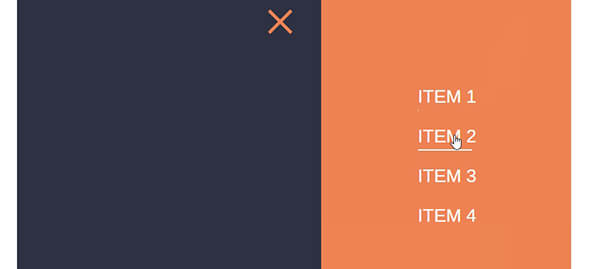
Hamburger Menu to Fullscreen List Menu
優れたハンバーガーメニューです。アイコンをクリックすると、フルスクリーンで美しくメニュー表示されます。

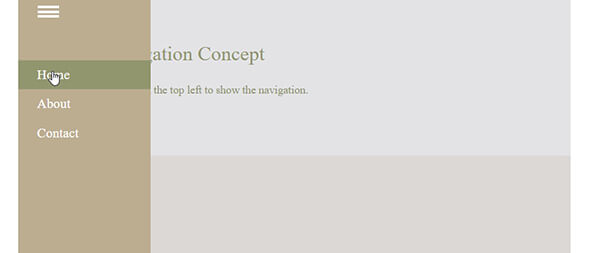
Responsive Sidebar Menu
このハンバーガーメニューは、あらゆる画面サイズに対して自動調整されるうえ、完全反応性を備えています。

Multiple Hamburger Menu Animations
一般的なハンバーガーナビゲーションは3本バーで構成されていますが、様々なデザインもあります。是非一度ご覧ください!

Star Wars Lightsaber Hamburger Menu Icon
Adam Dorling監修の、美しいデザインと滑らかなホバー効果アニメーションを備えたハンバーガーメニューです。
![]()
Hamburger Menu to X
一般的なハンバーガーメニューの一つですが、クリックすると ‘X’に変わります。

Hamburger Menu Modal Pop Using GSAP
モバイルアプリケーションで見事に表示される優れたハンバーガーメニューです。クリックすると動作するポップアップが特徴です。

Off Canvas Menu With 3D Effect
美しい3D効果を持つ非常にクリエイティブなハンバーガーメニューです。間違いなく利用者の注目を集めることでしょう。

Toggle Menu That Slides From The Top
こちらも注目すべきハンバーガーメニューデザインの一つです。

SVG CSS3 Hamburger to Close Button Animation
こちらの優れたメニューアイコンはSS3を使用して作成されています。ナビゲーションアイコンをクリックすると、魅力的なアニメーション効果が生まれます。

Simple Hamburger Menu to X Mark Animation
これはシンプルで効果的なハンバーガーメニューデザインで、 ‘X’に変わります。デザイナーはメニューの3本のバーから文字「X」へのきちんとした遷移を作成しました。

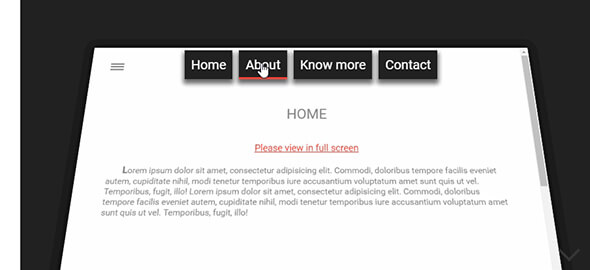
Responsive Mega Menu Snippet with Expandable Sections
こちらのハンバーガーメニューは、あらゆる画面サイズにおいて完全表示を可能とする機能を備えているほか、ナビゲーションメニューに画像を追加することもできます。

Hamburger Menu to Full-Screen Navigation Menu in Pure CSS
全メニューをフルスクリーン表示にできるハンバーガーメニューです。スムーズなナビゲーション効果をきっと気に入ることでしょう。