ブランドロゴは「左上に小さく配置」がトレンド
Webデザイナーの方ならクライアントから一度は言われたことがある言葉――「もっとブランドロゴをでっかくできませんかね?」
でも最近の人気どころのWebサイトでは、ブランドロゴの配置位置に関してこんなトレンドが明確になってきているようです。


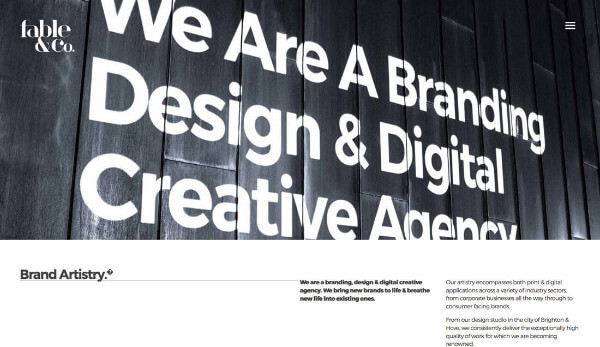
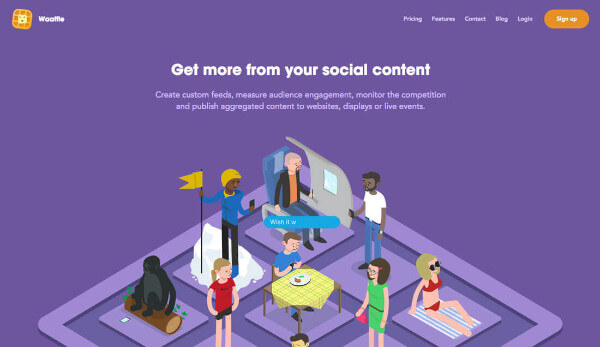
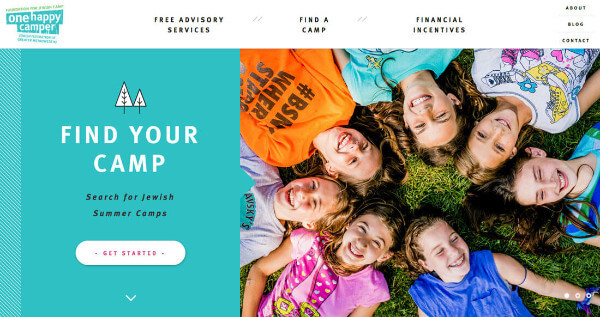
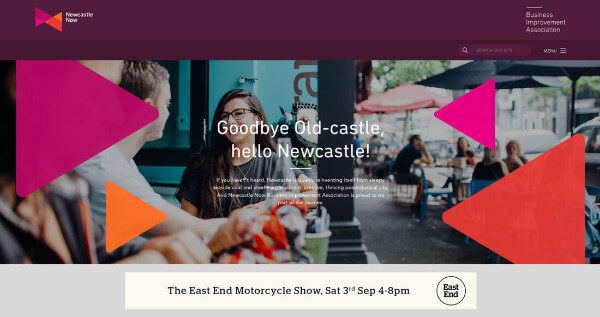
いずれもブランドロゴが「左上に小さく」配置されていますね。もちろん「左上」の位置にブランドロゴを置かなければならないというルールはありませんが、たくさんのWebサイトで見られるトレンドになりつつあるようです。
それにしてもなぜ「左上」なんでしょうか?この「左上配置」は2つの利点があるようです。
・文字を左から右に読み進める文化圏ではユーザーの視線に入りやすい
・「トップページへ戻る」のナビゲーションとしてうまく機能する
またブランドロゴを「300px以下のサイズで小さく表示する」ことについては、全体のデザインでブランドロゴが主張しすぎないことは利点となるでしょう。また先述の「左上」配置と組み合わせることで、ユーザーがブランドを認識するために十分に機能すると考えられているようです。
新しいトレンドを取り入れるための6つの特徴
さらにこのトレンドを掘り下げて見てみると、以下の6つの共通する特徴が見つかります。
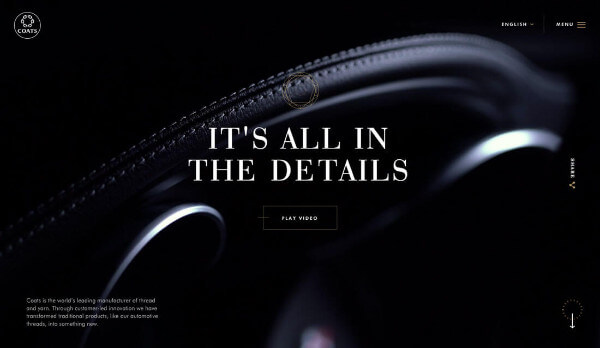
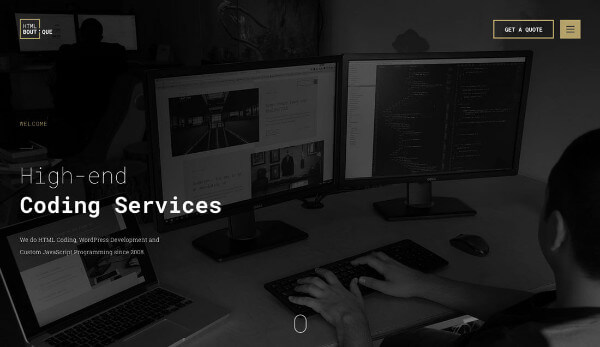
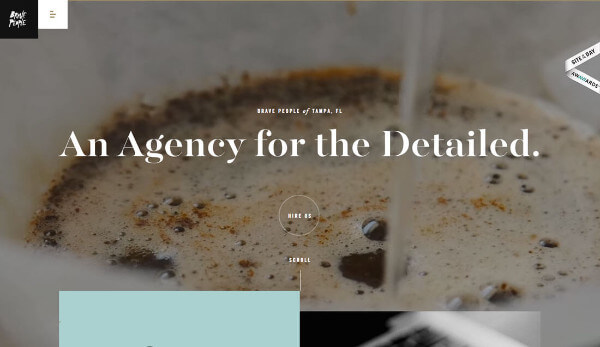
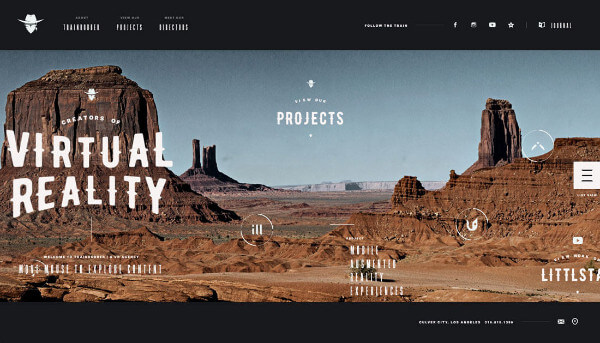
(以下の画像は、すべて左上のブランドロゴにご注目ください)
四角形で囲う

ブランドロゴを四角形で囲っておくと、ソーシャルメディアやアプリでも再利用できることから非常に使い勝手がよくなります。またその四角を黒色で塗りつぶすのも人気のある選択肢のひとつです。
ブランドロゴをアイコン化する
モバイル端末の普及で小さいスクリーンサイズからWebサイトが閲覧される機会が多くなりました。そのためWebデザインはシンプルで流線的な傾向を強めています。
ブランドロゴのアイコン化もそうした傾向を引き継いでいると言えます。ただこれはブランドイメージに対して向き/不向きがありますので、アイコン化する際にはアイコン化してもユーザーがブランドを認知できるか?を考慮する必要があります。
ロゴタイプの特徴

ブランドロゴを小さく表示するならロゴタイプのみのブランドロゴはベストな選択肢のひとつとなります。
ただ細いタイプフェイスを使ったロゴや、ブランドネームが長くタイプフェイスを細くしなければ収まらない場合などは、視認性が悪くなるので注意が必要です。そのためロゴのサイズの大きさよりも見た目の印象を優先させるといいでしょう。また背景色との色のバランスも大切で、ロゴタイプがしっかり映えるような配色が重要です。
「アプリ」アイコンスタイル

アプリアイコンのようなブランドロゴを配置するパターンも見られます。これは先述の「四角形」と似たような理由からですが、アプリアイコンスタイルのロゴは画面の端から少し離して配置されることが多いようです。また使われる色も多くなり、「第二のブランドロゴ」としてデザインされることもあります。
特にアプリベースのWebサービスを運営している企業に多く見られますが、アプリアイコンがブランド認知に貢献している場合は効果的ですね。
縮める

もしブランドロゴの認知度が高く、このトレンドを取り入れるために少しだけ手を加えたいならロゴを「縮める」のも有効です。
「縮める」コツとしては、小さいサイズでも「可読性が高い」ブランドロゴである必要があります。またほとんどのブランドロゴがそうですが、多くの色やイメージを使わなくてもそれ単体で成立しているブランドロゴであることも大切です。
カラー

このトレンドは白と黒を使う基調にする傾向が見られますが、色彩を用いるパターンもあります。フラットデザインから影響を受けたような、明るくて主張の強い色を用いたWebサイトも見られます。
こうした色の選択は、小さいサイズゆえにユーザーに見逃されるリスクを回避できるので、周囲とコントラストを強めにつけるのがコツと言えそうです。
まとめ
とある賢明なデザイナーの言葉によると、「小さいサイズでうまく機能するということは、どのサイズでもうまくいく」んだそう。
この「小さいブランドロゴ」というトレンドは、今後より大きなトレンドとなりそうです。
(※本稿は「Design Trend: What’s Up With All Those Tiny Corner Logos?」を参考にしています)