本記事では、「めりはりあるデザイン」をテーマに、トレンドを3点紹介します。
文字をイタリックにしたり、背景を工夫したり……。
方法はいろいろありますよ。
1.スプリットスクリーン
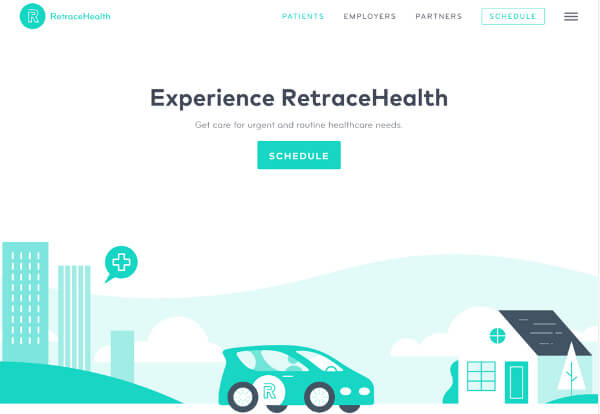
2016年の半ばごろから少しずつ注目を集めてきたスプリットスクリーンですが、今では押さえておきたい重要なポイントのひとつになっています。同じトレンドでも色んな取り入れ方があるので、代表的な例を3つご紹介します。
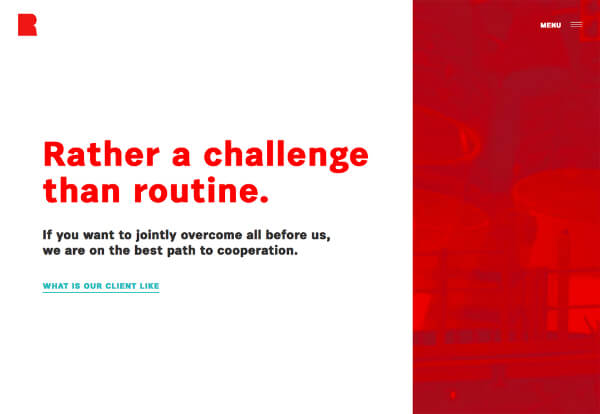
・Rencyでは画面が白のエリアと赤のエリアに分かれており、コントラストが強いためナビゲーションを見つけやすくなっています。
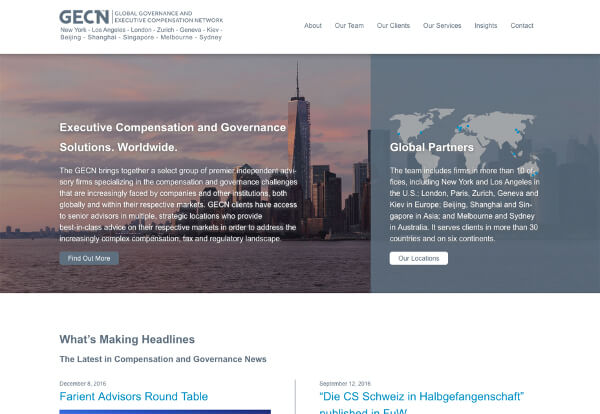
・GECNでは2つの異なる内容のコンテンツを同時に提示するのにスプリットスクリーンを活用しています。ユーザへの働きかけが多かったり複雑なコンテンツになっていたりする場合に有効な使い方です。
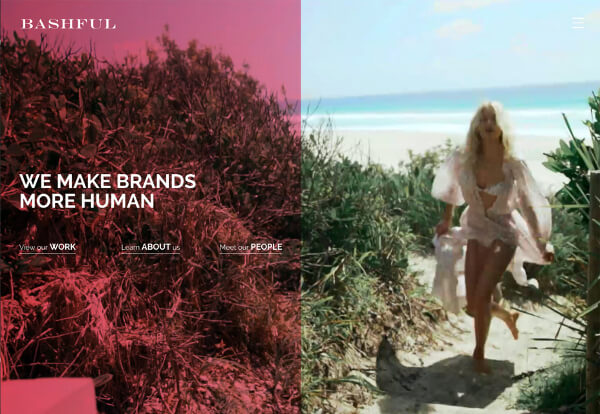
・BashfulはRencyと多少似ていますが、クリックできるアイテムはすべて色付きのボックスの中におさめられています。
この3つの例に共通して言えることは、いずれもスプリットスクリーンがデザインに強弱をつけてくれているということです。
色やムーブメントを上手く使えば、ユーザの注意を特定のエレメントに引き付けられます。
また、最近のスプリットスクリーンは非対称のものが増えてきており、より面白味のある飽きないデザインに工夫できるようになってきていますよ。
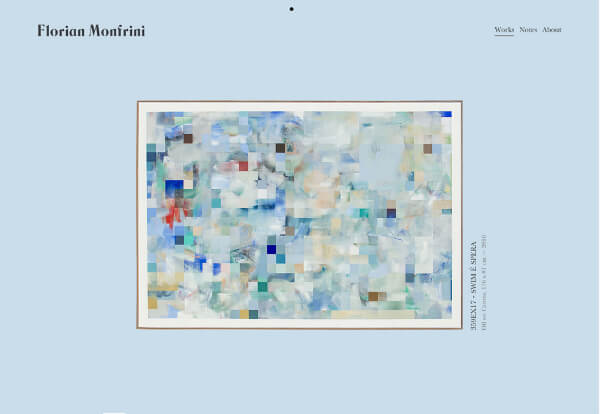
2.イタリック
なかなか普段使いされないイタリックですが、最近ではタイポグラフィーパレットに積極的に取り入れられるようになってきました。
スタイルのなかでも目にする機会が少ないので、ユーザを自然に引き付けることができます。
使い方にはコツがあるので参考にしてみてください。
・全文に使わず、あくまで補助的な役割にとどめる
・読みやすいタイプフェースを選ぶこと
・既存のタイプフェースを使うこと
・よくあるイタリックの使い方を真似してみる(見出しなど)
・イタリックを他のエフェクトと組み合わせて使ってみる(アニメーションや色など)
・イタリックは読みにくいので、文字と背景のコントラストには要注意
・イタリックはシンプルなタイプフェースと組み合わせて使うこと
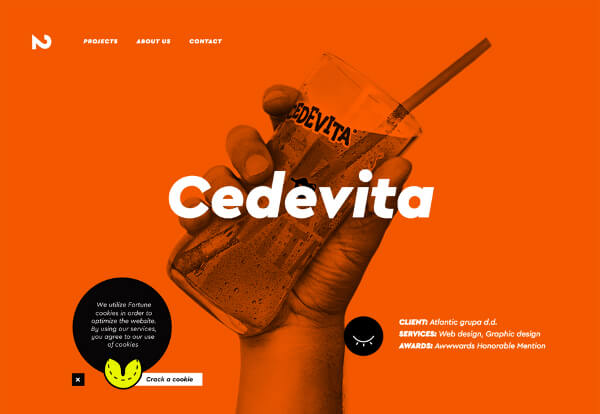
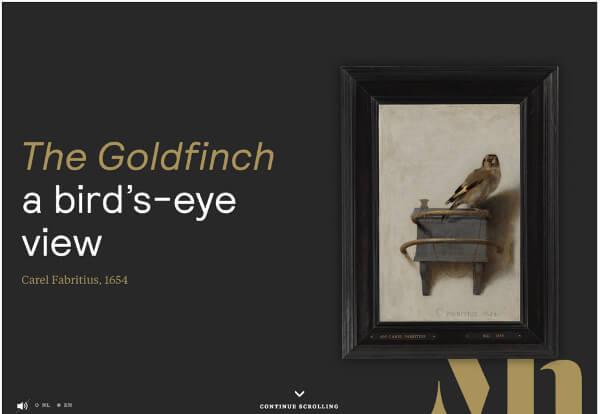
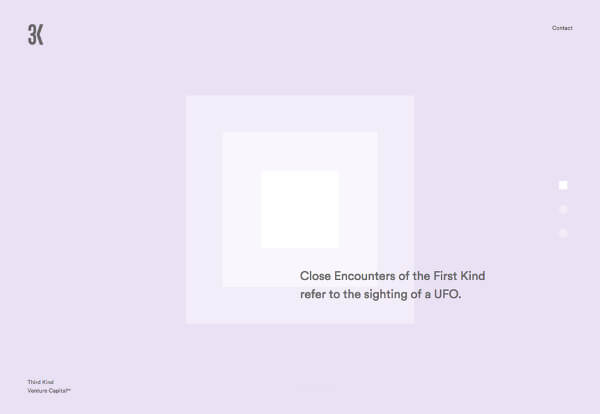
3.ひと工夫した背景で差をつける
デザインにめりはりをつける一番手っ取り早い方法はコントラストを強くすることです。
はっきりした色の単色の背景は地味に思えるかもしれませんが、アニメーションやイラスト、音などのデザインにはうってつけのキャンバスになってくれるのです。
背景がシンプルだからこそエフェクトが目立ちますし、お互いの邪魔をしません。
ユーザも背景ではなくエフェクトだけに目が行くので、エフェクトの効果を最大限引き出すことができます。
ひとつ注意しなければならないのが、背景の色です。
なるべく白か黒、それかニュートラルな色を選ぶようにしましょう。目立ちすぎる色だと逆効果になってしまいます。
結論
デザインにメリハリをつけることで、ユーザに何を伝えたいのかを分かりやすく強調することができます。
ぜひ自分でもデザイントレンドをリサーチして、仕事に役立ててください。
(※本記事は、Essential design trends, March 2017を翻訳・再構成したものです)