ウェブやテクノロジー業界でも色がトレンドとなることがあります。
昨年に流行した色と言えばローズゴールドを思い浮かべる方が多いかもしれません。
しかし実は違うのです。
昨年のトレンド色は特定の色ではなく、グラデーションを利用することだったのです。
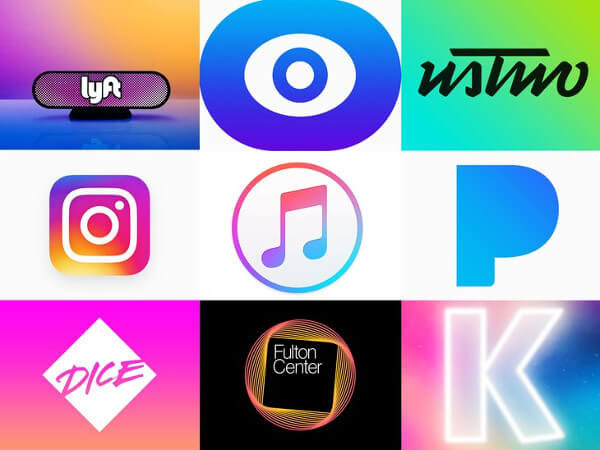
たとえば昨年10月、音楽ストリーミングサービスのPandoraが新しいロゴを発表しました。
そのロゴには控えめではありますがグラデーションがつけられ、上部の薄暗い青が下に行くにつれ明るくなっていきます。
他にもおなじみのInstagramや、きれいなタイムラプス撮影ができるHyperlapseも別の色で似た表現をしています。
iOS 10に搭載された標準アプリも、アイコンを見れば多くがグラデーションを取り入れていることがわかるでしょう。
そしてこのトレンドはアプリのアイコンにとどまりません。意識して探すと、あらゆる場所で採用されています。
SpotifyやAirbnbのホームページもそうです。
Appleミュージックのおすすめ画面も同じです。
テクノロジー系メディア大手のThe Vergeがリニューアルした際にもこの手法が採用されています。

ここまでの採用例を見てもらえれば、これが立派なトレンドであると信じていただけるでしょう。
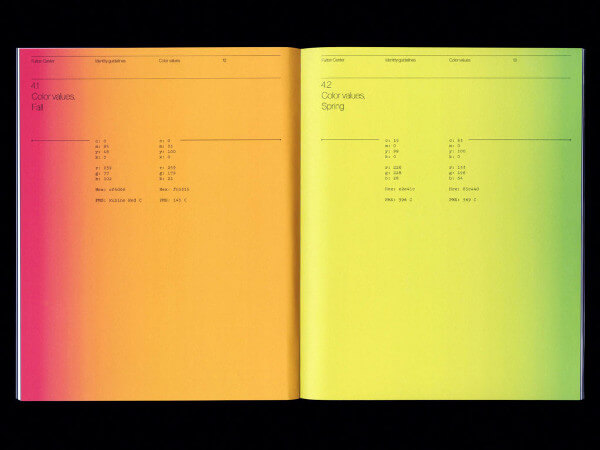
色に関するコンサルタント業務をしているPantoneも、2013年のレポートでこの手法が流行するであろうと予測していました。
Appleも2013年からオペレーティングシステムのロゴにレインボーカラーのグラデーションを採用しています。

では、これほどまでグラデーションが多く採用されているのはなぜなのでしょうか?
それはフラットデザインでありながらもロゴに奥行きを与えることができるからです。
以前は現実にある物をデザインに落としこむスキューモーフィズムがよく見られました。
しかし時代はフラットデザインへと移行し、スキューモーフィズムは使えません。
また柔軟性を高める効果もあるようです。
虹色のグラデーションカラーを採用することで、好きな色をアクセントカラーとして使うことができるのです。
科学者たちもグラデーションの効果について認めています。
人間はなめらかな色をしたものについて、それが他のものより安全だと認識すると言います。
グラデーションは単色よりも興味を引き、かつ邪魔にならないデザインを作るという課題を解決できるのです。
ただし何も考えずに頼りすぎるのも問題です。
きちんとメリットを理解した上で使い、その効果を高めるようにしましょう。
※本稿は「Forget Rose Gold. In 2016, Tech’s Big Color Trend Was Ombré」を翻訳・再編集したものです。