ウェブサイトで大量の画像を表示するために、開発者だけでなく一般ユーザでも利用可能なオプションと技術が、数多く存在します。
まず頭に浮かぶのは、今非常に人気のあるコンテンツスライダーとイメージスライダーでしょうか。画像にライトボックスを使うというさらに簡単な方法、または、CMSイメージギャラリーを使うということでしょうか。
これらすべての新技術と斬新なアイデアは、常に高い信頼性を持ち長く愛されたグリッドスタイルのイメージギャラリーを忘れさせてしまいそうです。
ここでは、軽量で高機能なjQueryイメージ・ギャラリーをすばやく簡単に構築できる、優れた無料のjQueryプラグインを20個ご紹介します。 これらのプラグインのほとんどはレスポンシブ対応ですが、いくつかレスポンシブ対応でないプラグインもあります。
Glisse.js (レスポンシブ)
Glisse.jsはシンプルで、レスポンシブ対応、カスタマイズの出来るjQueryフォトビューアーです。

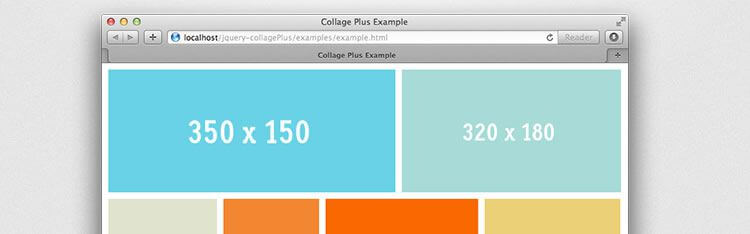
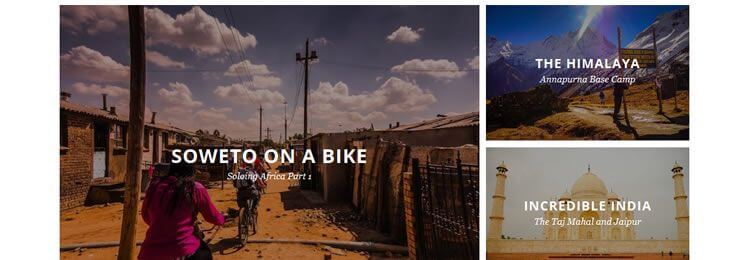
jQuery カレッジプラス (レスポンシブ)
jQuery カレッジプラスはコンテナ内に収まるように画像をアレンジできるイメージギャラリープラグインです。

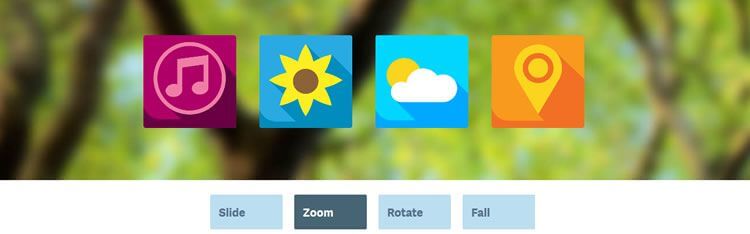
ブロックスライド (レスポンシブ)
ブロックスライドは、シンプルなイメージスライダーを作るjQuery用のモーダルウィンドウイメージギャラリープラグインです。

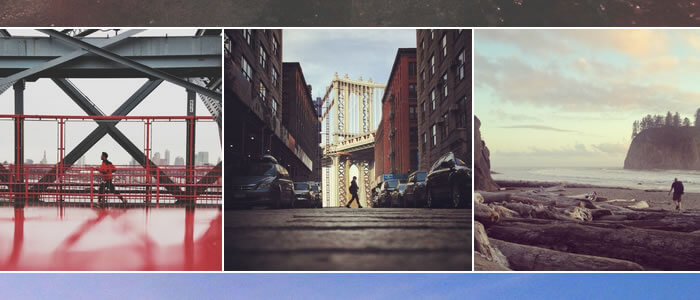
フォトセットグリッド (レスポンシブ)
Tumblrのフォトセットにインスパイアされた Photoset Gridは、グリッドにあわせて写真を調整できるシンプルな jQueryプラグインです。

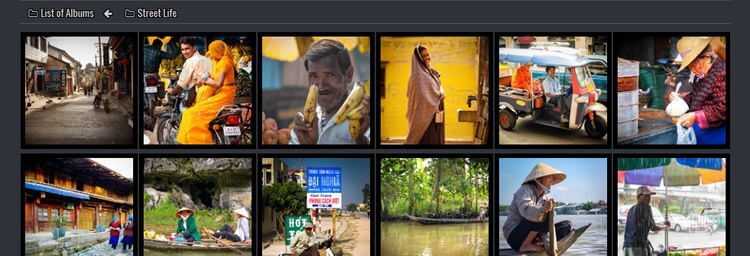
ナノギャラリー (レスポンシブ)
ナノギャラリーは、レスポンシブ対応、タッチのできるイメージギャラリープラグインです。

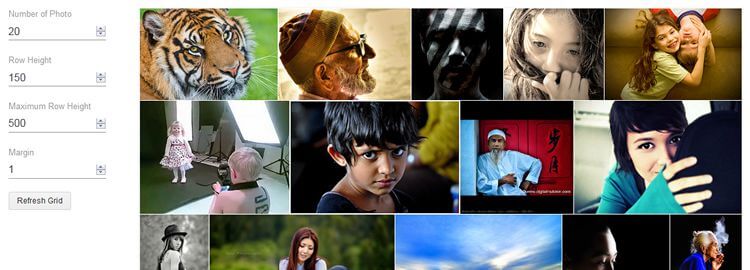
Justified.js (レスポンシブ)
Justified.jsは、 画像の位置や揃え画像グリッドを作成するjQueryプラグインです。

シャッフルイメージ(レスポンシブ)
シャッフルイメージは、ギャラリーの中で、カーソルを動かしたりしていくつもの画像を表示しシャッフルするのに役立つjQuery プラグインです。

Magnific Popup ライトボックス(レスポンシブ)
Magnific Popup は、Zepto.jsにも適用できる早く軽量なレスポンシブライトボックスプラグインです。

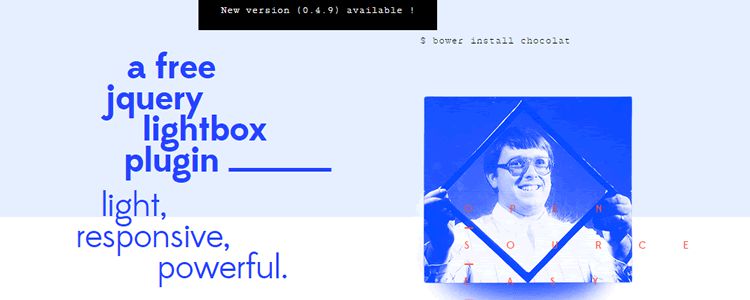
Chocolat.js (レスポンシブ)
Chocolat.js はレスポンシブ対応のjQuery ライトボックスプラグインです。

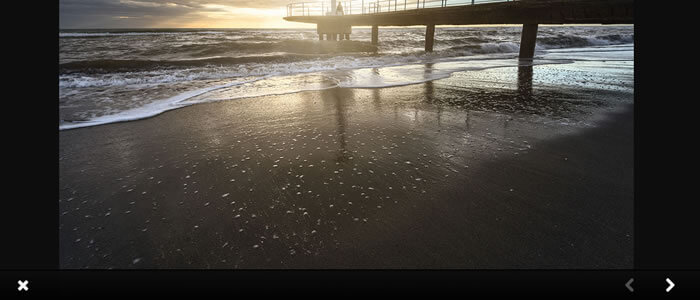
Swipebox jQuery ライトボックス (レスポンシブ)
Swipeboxはレスポンシブ対応、スワイプ対応のjQuery ライトボックスプラグインです。デスクトップ用にナビゲーションキーボード、UIアイコン用にjQueryフォールバックとretinaサポートのCSSトランジッションがあります。

Smoothbox レスポンシブライトボックス (レスポンシブ)
Smoothbox はシンプルで軽量、レスポンシブ対応のjQuery ライトボックススクリプトです。

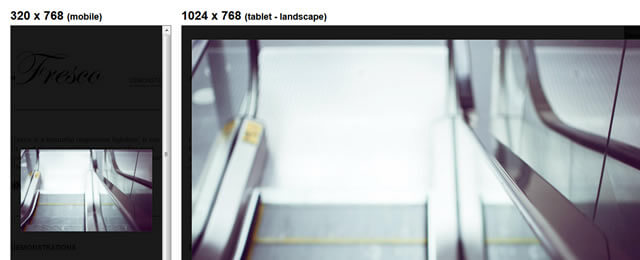
Fresco (レスポンシブ)
Frescoは、どの画面サイズでもうまく機能する見事なオーバーレイが作れるレスポンシブ対応のライトボックスプラグインです。

シンプルライトボックス (レスポンシブ)
Simple Lightbox は、タッチレスポンシブ対応のイメージライトボックスjQuery プラグインです。

Nivo Lightbox (レスポンシブ)
Nivo Lightbox は、小さなレスポンシブjQuery ライトボックスプラグインです。自動コンテンツ検出とCSS効果とトランジションがあります。

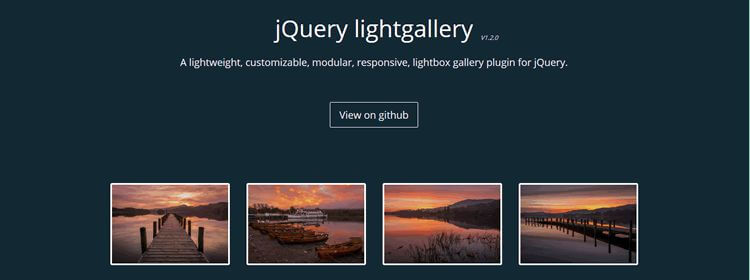
jQuery ライトギャラリー (レスポンシブ)
jQuery lightgalleryは軽量、カスタマイズ可能、モジュール式で、レスポンシブのライトボックスギャラリープラグインです。

anoFlow (レスポンシブ)
anoFlow は多機能でレスポンシブなライトボックスとギャラリープラグインです。

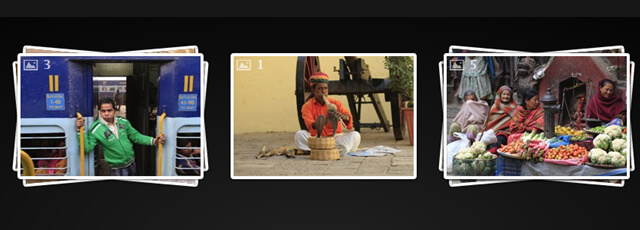
Photopile JS (レスポンシブ非対応)
Photopile JS は、 jQueryイメージギャラリーです。画面に写真を散在させて表示します。

jPhotoGrid (レスポンシブ非対応)
jPhotoGrid は、画像とキャプションのシンプルなリストを作り、簡単に閲覧したりズームできるスタイリッシュなグリッドへ載せます。

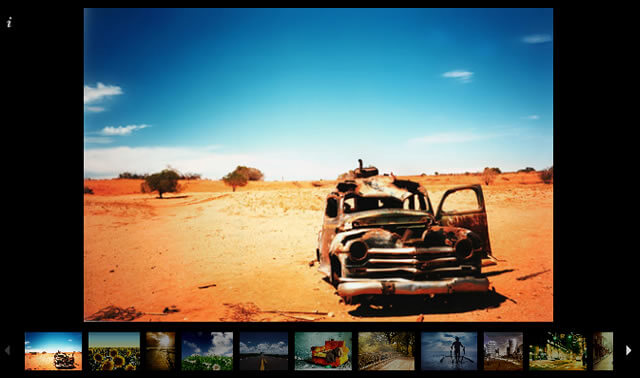
Galleria (レスポンシブ非対応)
Galleria は、使いやすく、高度なカスタムオプションのある高機能jQuery イメージギャラリーフレームワークです。

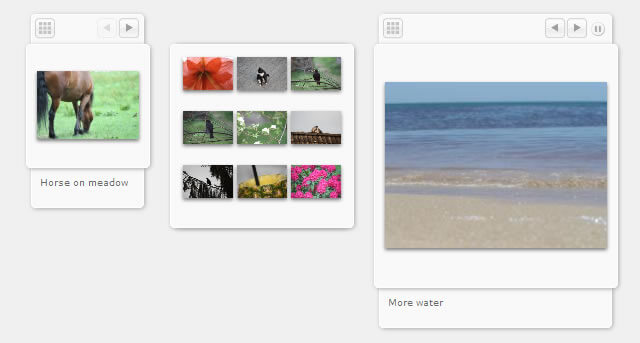
マイクロイメージギャラリー (レスポンシブ非対応)
これは人気のマクロいめーいギャラリーの改良版です。新しい機能が追加されています。

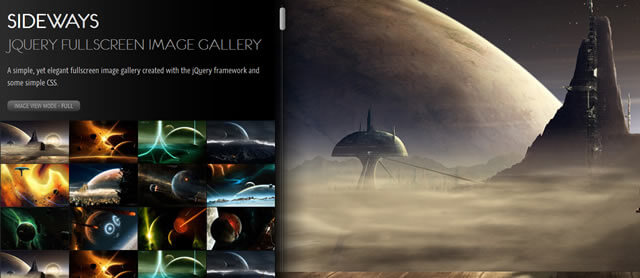
Sideways – フルスクリーンイメージギャラリー (レスポンシブ非対応)
Sidewaysはフルイメージギャラリープラグインです。jQuery UI, jQuery Easing とjQuery マウスホイールプラグインを一緒に使い、印象に残るギャラリーを作り出します。

Supersized – フルスクリーンバックグラウンド (レスポンシブ非対応)
Supersized は、画像の比率を保ちつつ、ブラウザーのウィンドウ全画面に表示できるよう画像サイズをかえるフルスクリーンイメージギャラリーです。