あなたがデザイナーなら、クライアントにレスポンシブウェブサイトだと示すのは、実際にコーディングしないと難しいことをご存知でしょう。さまざまなデバイスのモックアップをデザインし、デザインのサイズを変更を行うたび、時間がかかりますが、少し工夫すれば、ウェブサイトがさまざまなデバイスでどのように見えるかを簡単に示すことができます。
レスポンシブウェブサイトのモックアップ1つをダウンロードし、ご自身のデザインをドロップするだけでできるのです。
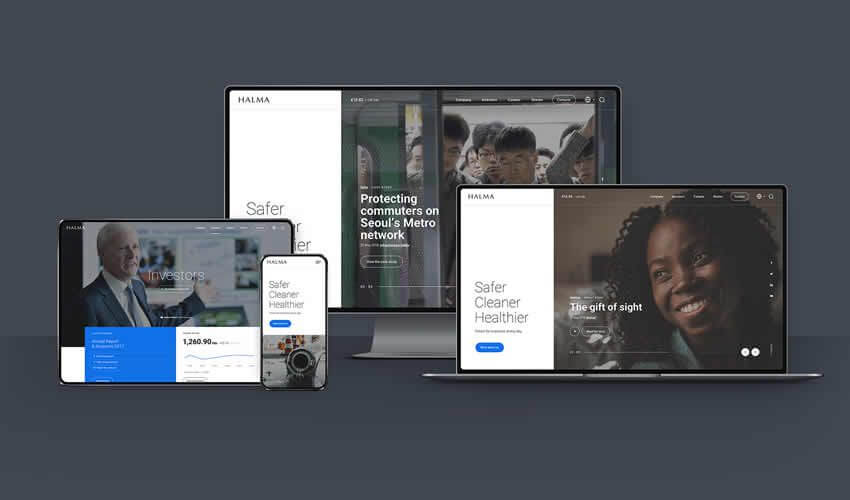
モダン&ミニマルフリーレスポンシブPhotoshopモックアップ
(無料)
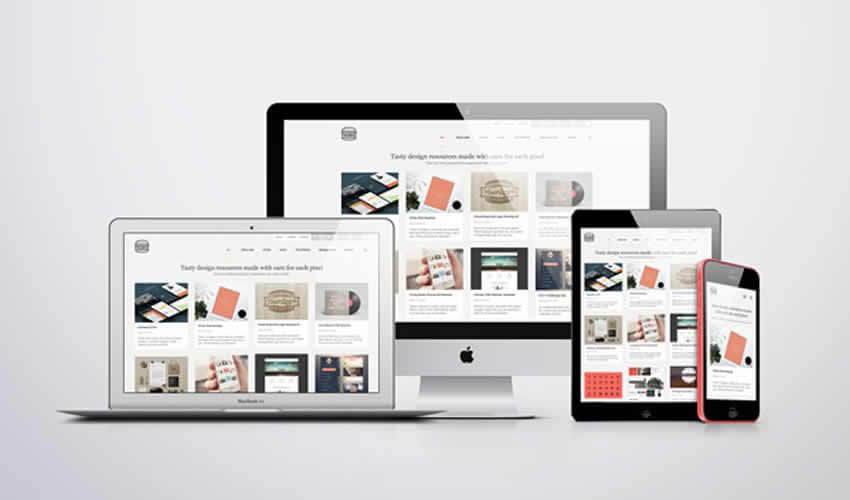
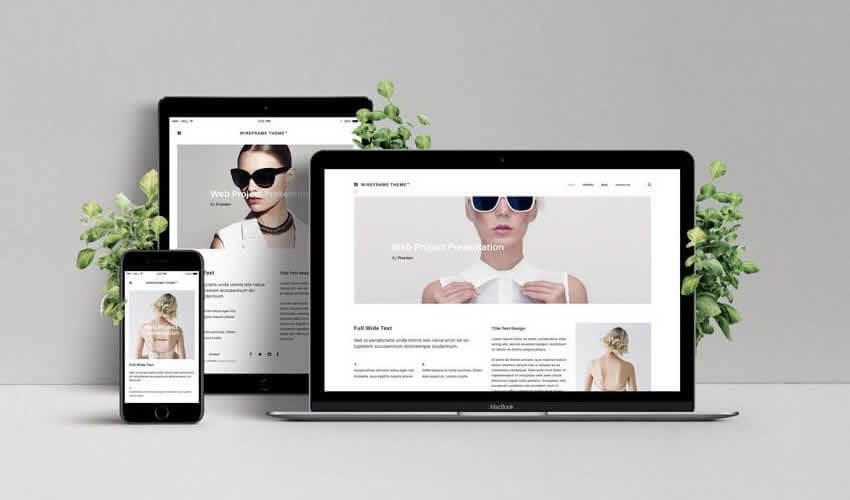
まずご紹介するレスポンシブモックアップは、ミニマルデザインが特徴のものです。これで、モックアップの背景がウェブサイトのデザインに邪魔されることはありません。モックアップにはさまざまなAppleデバイスが含まれていて、個人的および商業的なプロジェクトでそれを使用するできます。帰属表示は必須となっています。

フリーリスポンシブモックアップPSD
(無料)
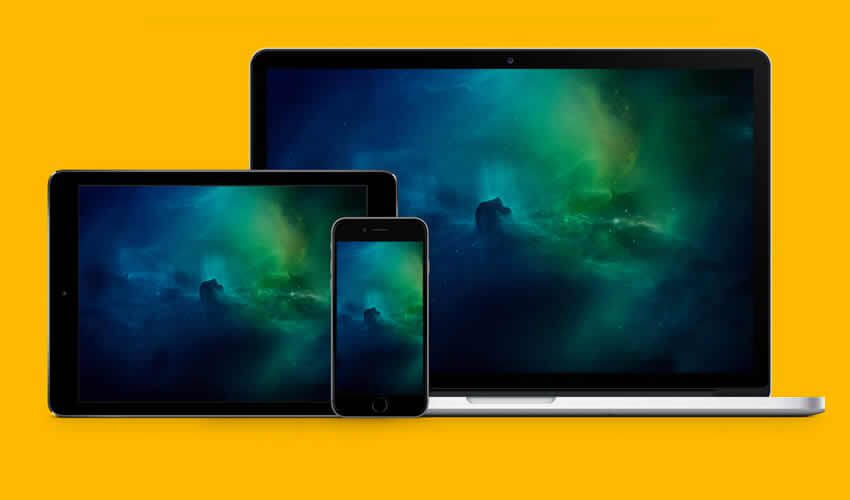
このモックアップパックを使用すれば、ウェブサイトのデザインに集中ができます。 このパックにはさまざまなAppleの画面サイズが含まれており、個人用プロジェクトと商用プロジェクトの両方で使用できます。
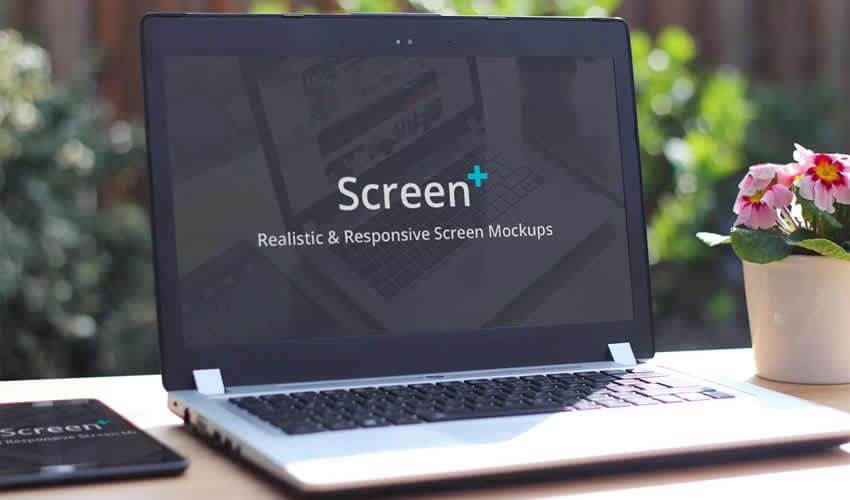
ScreenPlus – リアリスティック&リスポンシブスクリーンモックアップ
(Envato Elements サブスクリプション付き)
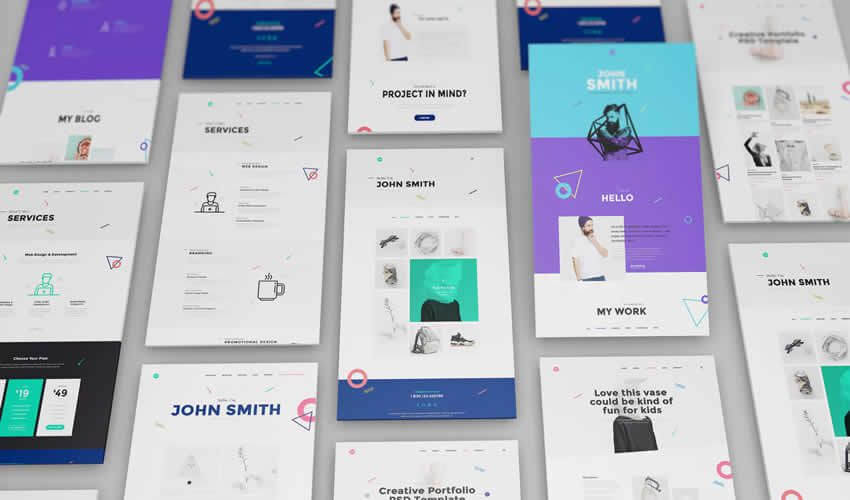
編集が簡単なモックアップを探しているなら、このスクリーンモックアップパック以外にありません。簡単に編集できるスマートオブジェクトを使った計10個のユニークなモックアップがそろっています。
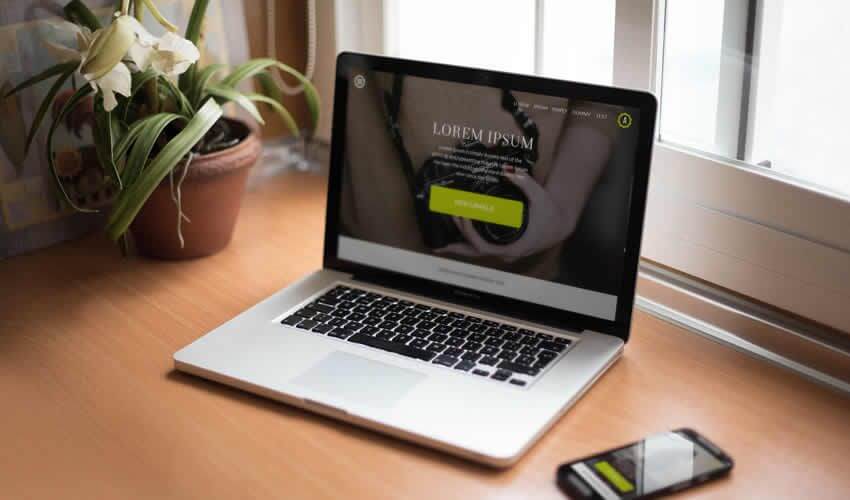
スマートフォン&ノートブックPSD無料モックアップ7種
(無料)
このパックには、7種の無料スマートフォンとMacbook Proモックアップが入っています。 モックアップは全てスマートオブジェクトを使っているので、完成したデザインを追加するのは早くて簡単です。
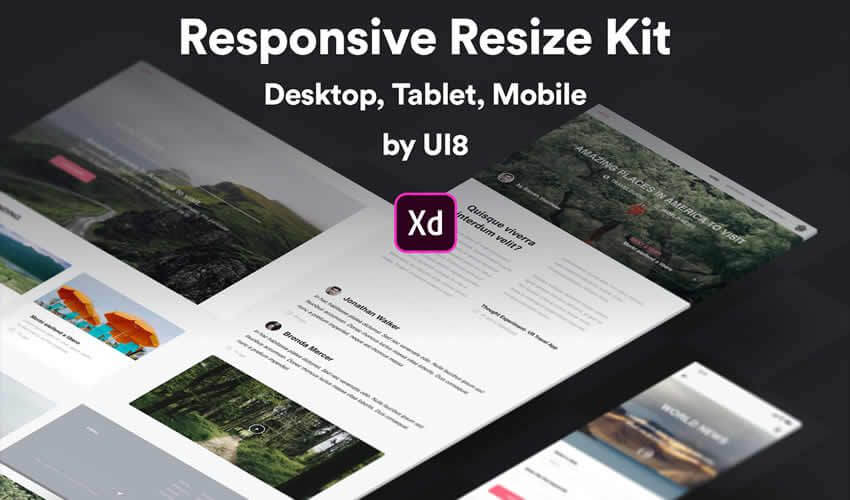
AdobeXDのためのレスポンシブリサイズキット
(無料)
Adobe XDでの作業を好きなら、このレスポンシブキットは完璧です。 このキットには、デスクトップ、タブレット、およびスマートフォンデバイス用のさまざまなモックアップが含まれていて、3つの大きなデスクトップスクリーン、3つのデスクトップスクリーン、1つのデスクトップオーバーレイ、3つのタブレットスクリーン、3つのモバイルスクリーン、および1つのモバイルオーバーレイスクリーンテンプレートがそろっています。
QalebStudioによるレスポンシブスクリーンモックアップ
(Envato Elementsサブスクリプション付き)
このモックアップパックは、すっきりとしたデザインスタイルが特徴の高解像度モックアップを6つ揃えています。 さまざまなデバイスサイズがあり、モックアップには簡単に編集できるスマートオブジェクトが含まれています。
レスポンシブ Photoshop モックアップテンプレート
(無料)
この無料のモックアップテンプレートには、デスクトップ、スマートフォン、タブレット、およびラップトップを含む4種のデバイスサイズが含まれています。 このテンプレートは個人用と商用の両方で使用可能で、スマートオブジェクトを含む高解像度ファイルがそろっています。
ダークデバイスーフリーSketchモックアップ
(無料)
Sketchでウェブサイトをデザインする場合は、このテンプレートを試してみてください。 このモックアップは、ウェブサイトデザインでより際立つのに最適なダークスタイルを備えています。 テンプレートにはデスクトップとスマートフォンのモックアップが含まれています。
Photoshop用フリーレスポンシブブラウザーUX モックアップキット
(無料)
少し異なるアプローチをしたいなら、この無料のレスポンシブブラウザーUX モックアップキットの使用を検討してください。 キットには、さまざまなサイズのChromeブラウザのモックアップが含まれており、デザインをスマートオブジェクトに落として、魔法がかかるのを待つだけです。
レスポンシブウェブデザインショーケースモサイトを表示ックアップPSD
(無料)

Macbook タッチバーモックアップウェブサイトテンプレート
(Envato Elementsサブスクリプションつき)
レスポンシブウェブサイトのデザインを簡単に公開する方法を探しているなら、このテンプレートが最適です。 このテンプレートには、スマートオブジェクトを含む高解像度の階層化PSDファイルが含まれていて、ビジネスウェブサイトやアプリのモックアップに最適です。
レスポンシブモックアップ PSDテンプレート
(無料)
このテンプレートセットには、スマートオブジェクトを含む10種のユニークなデザインが含まれており、ぼかしなどの編集が簡単にできます。テンプレートは無料でダウンロード可能で、どのタイプのプロジェクトでも使用できます。
Appleレスポンシブスクリーン PSDモックアップテンプレート
(無料)
このパックは、プレゼンテーションに上質な雰囲気を追加するのに最適です。 このセットにはさまざまなAppleデバイスが搭載されており、スマートオブジェクトを編集することでデザインを簡単に追加できます。
62 レスポンシブモックアップ
(Envato Elementsサブスクリプション付き)
レスポンシブウェブサイトのデザインをプレゼンするのに色々な方法を試す必要はもうありません。この巨大なテンプレートパックには、高解像度の合計62種のモックアップと、完全に階層化されたPSDファイルと簡単に編集できるスマートオブジェクトが含まれています。
フリーリスポンシブモックアップ PSD
(無料)
すぐにウェブサイトを作成する必要があるとき、この無料のモックアップはウェブサイトデザインを提示してくれる素晴らしい方法です。 このモックアップパックには、3つの異なる画面サイズの階層化PSDファイルが含まれています。
透視図ウェブモックアップ
(Envato Elementsサブスクリプション付き)
このウェブモックアップを使えば、プロジェクトを際立たせ、クライアントの注目を集めることができます。これは携帯電話の画面サイズでのウェブサイトの透視図を特徴とします。 スマートオブジェクトのおかげで、しなければならないのはPSDファイルにデザインをドラッグアンドドロップし、エクスポートすることだけです
結論
これらのレスポンシブモックアップのどれかを使用し、さまざまなデバイスで表示したとき、ウェブサイトがどのように見えるかを、クライアントも分かっていることが大事です。最もよい部分は、一度のダウンロードだけでできるということです。そして、先のデザインプロジェクトでも再利用することができるので、是非チェックしてみてください。