Web業界は毎年、魅力的で刺激的な存在であり続けるために、進化のサイクルを繰り返しています。今こそ先を見据え、今後12カ月間でWebデザインがどのように進化していくかを予測する時です。
機能性からタイポグラフィ【文字表現のデザイン処理】や色彩、没入感のあるストーリーテリングからバーチャルリアリティやAI搭載のチャットボットまで、2017年は新しいアイデアと新鮮なビジュアルコンセプトを探求する1年になるでしょう。
昨年のトレンドの多くが、引き続きWeb業界を形成し、影響を与えることは間違いありません。そういったデザインのいくつかはすでに登場し始めており、正しいスタートを切るための視覚的なインスピレーションを提供しています。2017年、ご自身のWebサイトをまったく違うレベルに引き上げることができるデザインのイノベーションを探ってみましょう。
【一部の語句に、関連ページが開くようリンクを設定しています】
20. 無料のストックフォトを使わない

ストックフォト【写真やイラスト等の画像素材をあらかじめ用意して利用者に提供(使用許諾)するサービスの総称】は信頼度を下げますし、デザイン的にも悪く、ビジネスにはさらに不向きです。現在では、何千もの公認写真サイトがあり、美しく高解像度の写真を見つけるのが以前より簡単になりました。今年は、Webデザインにおける安っぽいストックフォトが大幅に減少することになるでしょう。
VWO blogによると、洗練されたポーズをとった画像よりも、実在の人物や実際のケースシナリオをフィーチャーした画像の方が、訪問者のコンバージョン【成果】へ導く可能性が高いそうです。
19. 直感的に使えるフォーム

フォームは、ユーザーとの交流を目的としたサイトには欠かせないものです。購読、フィードバック、登録、チェックアウト、予約など、あらゆる場面で利用されています。ユーザーフレンドリーで直感的なフォームは、ビジネスのプロセスを合理化し、より良い方法でデータを効率的に収集するのに役立ちます。一方、貧弱なデザインのフォームは、ユーザー体験全体を台無しにし、コンバージョン率にさらに影響を及ぼす可能性があります。
2017年は、日常的な言語を活用し、より魅力的で楽しい方法でユーザーから情報を収集することを目的とした自然言語フォームを目にすることになるでしょう。Typeformは、知り得る限り、このトレンドの最も有名な例です。
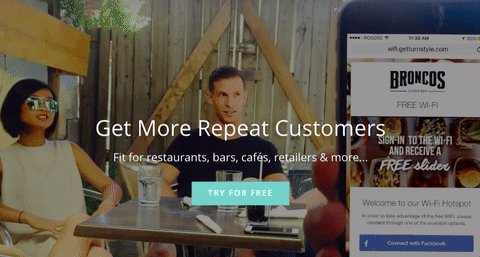
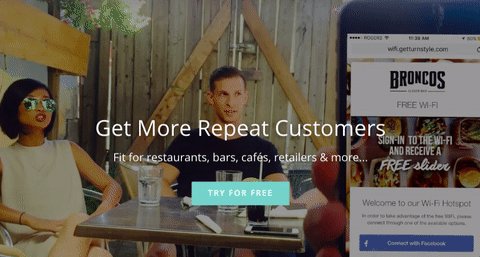
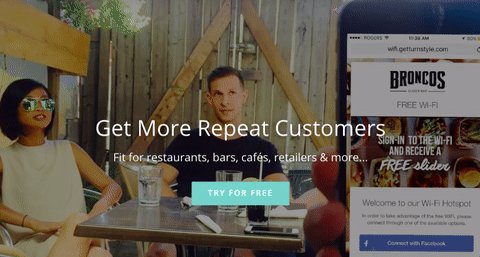
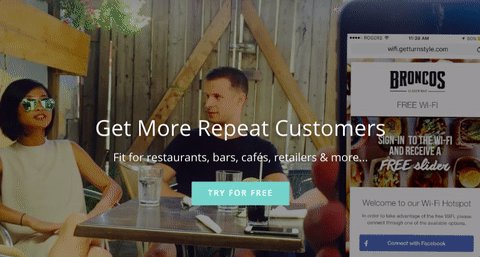
18. シネマグラフとGIF

私たちの脳は視覚的な情報を好みますが、動画はユーザーの注意を引くのに適した特性をすべて備えています。WiFiマーケティングプラットフォームのTurnstyleは、自社ホームページでシネマグラフ【動く写真】と静止画の効果を比較するA/Bテスト【WebマーケティングにおけるCRO(コンバージョン率最適化)手法のひとつ】実験を行いました。その結果、新規訪問者のコンバージョンが20%向上し、シネマグラフの可能性を実証しました。今後、ビジュアルを重視する企業がこのトレンドに挑戦することが予想されます。
17. フルードデザインと明るい色

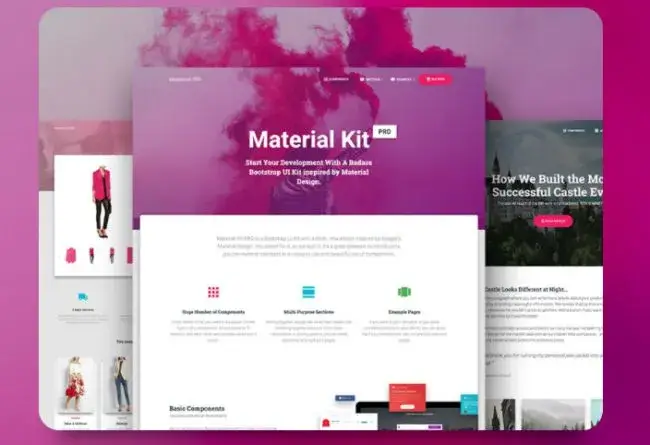
モバイルファーストとフルードデザイン【可変的な横幅に対してバランスを一定に保ったままレイアウトを調整する手法】は、新しいスタンダードになるでしょう。しかし、あらゆる場面で予想される多くの問題が発生し、フルードデザインは非常に困難で時間のかかるプロセスとなっています。そこで、Material Kit Proのようなスマートなソリューションを採用することで、最適化と流動性の問題を軽減する傾向が強まるでしょう。
2016年は、ミニマリズムやブルータリズム【さびれたような色使い、太く大きなシェイプ、巨大なタイポグラフィなど】といったトレンドが注目されました。デザイナーたちは、必要最小限の美学といったトレンドの中で、より個性的なデザインを模索するようになりました。大胆で明るい色やグラデーションの復活が期待されます。ただし、ターゲットとするユーザーが、明るく大胆な色に反応するのか、それともトーンを落としたパレットに惹かれるのか、それによって大きく変わってくるでしょう。
16. 没入感のあるストーリーテリング

このトレンドが定着してきたようです。高品質の写真、ビデオ、オーディオ、地図、ソーシャルメディア、その他の要素で統合され、より個人的で魅力的なレベルでユーザーの注意を引く没入型のストーリーテリングは、今年も続くでしょう。
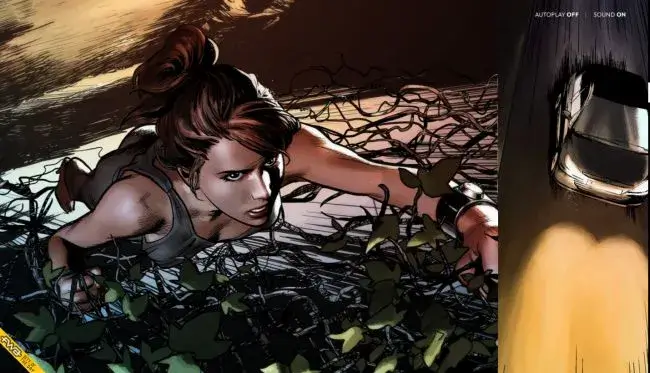
ハイブリッド型グラフィックノベル【大人向けの、深く考えさせる物語と芸術性の高いイラストによって構成された作品】は、パララックス【視差】や強烈なサウンドエフェクトと一体化した、最も良い例でしょう。
15. 大胆でクリエイティブなタイポグラフィ

2016年はタイポグラフィのクリエイティブな使い方をいくつか目にしましたが、2017年もデザイナーができることの限界に挑戦し続けることになりそうです。フォントは画面上でより多くのスペースを占めるだけでなく、強烈な色と組み合わされ、慣れ親しんだ通常のWebフォントよりも革新的な書体を目にすることになるでしょう。
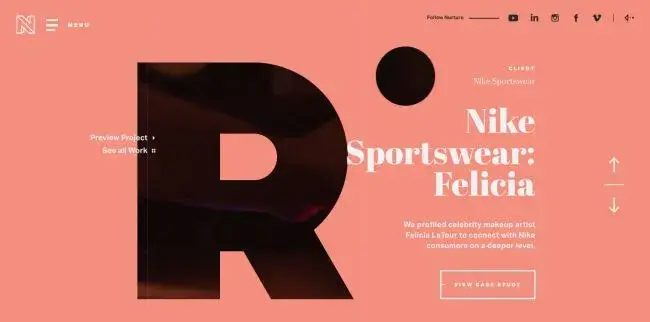
Nurtureは、タイポグラフィの全く新しい時代を示しています。彼らは、フォントとビデオを組み合わせて、スタイリッシュなWebサイトを作りました。
14. フェイクニュースとの闘い

2016年の米国大統領選挙は、Webがいかに社会政治の現実に影響を与えるかを示しました。がせネタは簡単に、早く、安く作ることができます。多くの場合、それはより収益性が高く、世論に影響を与えることが可能です。
世界中の多くのWebデザイナー、プロダクトデザイナー、開発者が、この問題を解決する機会に飛びつきました。例えば、GoogleとFacebookはフェイクニュースへの広告収入の流入を制限すると表明し、とある大学生のグループは、FacebookのUIの中でフェイクニュースとリアルニュースを正しく区別するFiBというChromeプラグインを開発しました。
2017年は間違いなくフェイクニュースが大量に発生するでしょうし、情報の流れを制御しようとする試みには、制御が間違った方法で実行される可能性が常にあります。しかし、間違った情報の作成と拡散を止めるかどうかは私たち次第なのです。
13. 幾何学的な形とパターン

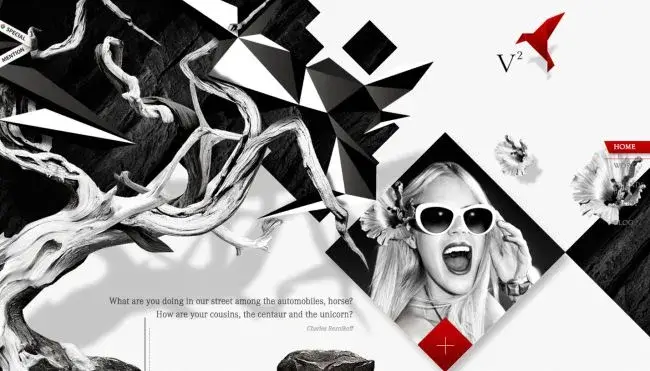
幾何学的な形は、様々な方法でWebサイトに入り込んでいます。写真の周りに円を描いたり、幾何学的な重さのある画像を使ったり、Webサイトの全体的なデザインに使ったりと、どれも線やパターンの使用に依存しています。2017年を通じて、このようなタイプのデザインが増えることが予想されます。
12. 手描きの要素

手描きで作られた美しい要素は、コンピュータで作られたグラフィックよりも美しく見えることがよくあります。これらの要素には、アイコンやフォント、ボタンなどのモジュールが含まれ、Webページに素敵なユニークさをもたらしてくれます。サイトはこれまで、多くの人が描き出すことを連想する媒体ではありませんでしたが、トレンドは新しいものへとシフトしています。
11. 新しいナビゲーションのパターン

ナビゲーションをデザインの上部に貼り付けておく必要はありません。要素を見つけやすく、理解しやすくする配置であれば、それは許容範囲内です。いまや、メニューを移動することがトレンドです。複雑で長いナビゲーションの代わりに、ナビゲーションを4~5項目に減らして簡略化するサイトが増えています。
10. さらなるパララックス

パララックス・スクロールは、数年前に登場したエフェクトです。それ以来、デザイナーはマウスを使った動きをより巧妙にするようになりました。多くのWebサイトでは、上下に動く視差効果や、より重層的なデザインを表現するための動きが組み込まれています。Webサイト上で動きがリアルに見えれば見えるほど、ユーザーはそれを求めるようになります。今後数ヶ月の間に、より印象的でファンシーな視差効果でトレンドは続くでしょう。
9. モダン・レトロ

モダンなひねりを加えたレトロが、新しいものになりそうです。ヴィンテージのタイポグラフィ、ピクセルアート【ドット絵】、80年代や90年代にインスパイアされた画像などが、またもや復活しています。レトロデザインの優れたファンキーなスタイルと、モダンルックの洗練された美しさが融合しているのです。その結果は、まさに革新的です。ロビー・レオナルディ【ニューヨーク拠点の多領域デザイナー】のインタラクティブな履歴書は、その最たる例でしょう。
8. マイクロインタラクション

マイクロインタラクション【単一のシナリオに基づいてひとつの作業だけをこなす最小単位のインタラクション】は、サイトと交流するための、繊細で強力な方法です。ユーザーがWebページと交流する、たった一度の、特定の瞬間なのです。通常、クリックアニメーション、ホバー、スクロール効果などが含まれます。
できるだけ直感的で楽なように作られたマイクロインタラクションは、訪問者にサイトへの関与を促すのに最適な方法です。2017年には、デジタル体験のシンプルさを高めるためにマイクロインタラクションが使われるようになると予想されています。
7. 年齢レスポンシブなデザイン

新しいトレンド「年齢レスポンシブ」は、スクリーンのサイズとは関係ありません。すべては適応性の問題です。ユーザーの個人的なニーズに適応することは、より大きな課題です。オンライン広告では、訪問者を人口統計学的なマーカーでターゲティングすることが一般的ですが、Webサイトも同じことを始めるでしょう。
例えば、ユーザーの能力に応じてナビゲーション・メニューを変えたり、フォントサイズや間隔を変えて読みやすくしたり、配色を変えてコントラストを良くしたりと、ユーザーの年齢に合わせてWebサイトを変化させることができるのです。
6. カスタム・アイコン
![]()
カスタムグラフィックは、2017年のWebの主流になりそうな勢いです。すでに多くのサイトで、カスタム・アイコンがナビゲーションを容易にし、コールトゥアクション【行動喚起】を強調し、大きなテキストエリアを分割するために使用されており、ユニークなイラストがブランドを際立たせるのに役立っています。2017年は、カスタム・アイコンは、全体的にもっと大きく取り上げられるようになるでしょう。
5. 位置と背景の認識

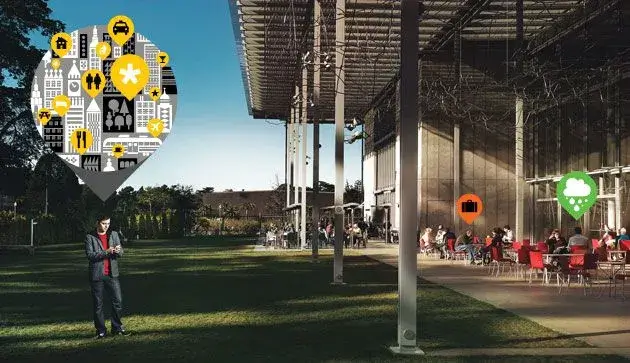
モバイル機器の主な利点は、ユーザーと一緒に移動し、周囲の場所や背景を理解する能力を持っていることです。今年は、Webサイトがこのようなモバイル機能をより幅広く活用し、周囲の環境に対してより敏感に反応するようになることが予想されます。
2017年末には、Geo Location API、Media Stream API(デバイスのカメラから動画をストリーミング)、MozillaのWebVRライブラリA-frameを組み合わせて使用し、アプリケーションをインストールせずに拡張版現実を提供するWebサイトが登場することでしょう。
4. グリッドレイアウトとカードデザイン

カードデザインのレイアウトは、Pinterestによって最初に普及し、ますます至る所に存在するようになりました。その柔軟性とシンプルさが、より魅力的なものとなっています。カードは、情報の断片をセクションに分け、管理しやすい塊で表示する多用途の方法であり、デバイスや画面解像度に応じて異なるサイズを適応させることができます。
HtmlBoutiqueは、モダンなグリッドレイアウト【CSSでレイアウトを組む際に使われる方法のひとつ】の素晴らしい例です。ケーススタディをユニークに構成し、ポートフォリオにエキサイティングで大胆な印象を与えています。
3. 機械学習

機械学習を採用した開発者は、大きな利点を得ることができます。実用性を最大化するためのコーディング方法を知り、何千もの価値を付加する可能性のある斬新な関数を自分で書けるようになり、並列処理も楽勝になります。
2017年は、日常的なアプリケーションで機械学習の台頭を目にすることになるでしょう。これは、製品の粘着性を劇的に高める能力を備えています。また、ダイナミックなリアルタイムWeb【情報の更新をリアルタイムに反映し、ユーザー同士がリアルタイムに交流するというWebの概念】を推進することになるでしょう。多くのeコマースサイト(Amazonなど)は、機械学習を使ってフロントページを表示しています。妙にカスタマイズされています。しかし、私たちはこのレベルのスマートなカスタマイズを期待するようになりました。
この技術は、開発者が、ユーザーが見る商品を決めるのを助けるだけでなく、いくつかのテストレイアウトで、最もユーザーの行動を刺激するプレゼンテーションを発見するように、ユーザーの体験の要素全体を支援します。
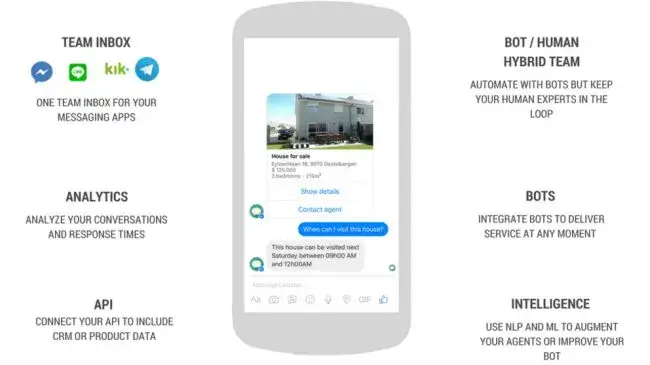
2. 会話型UIとAI搭載のチャットボット

会話型インターフェースとチャットボットは2016年に始まりました。AIを搭載したボットは2017年、さらに現実的で複雑なものになり、コミュニケーションと販売を自動化する力を組織に与えるかもしれません。Letsclapのようなツールは、オンラインビジネスがFaceBook MessengerやWhatsAppのようなメッセージングアプリケーションを介して顧客とつながり、カスタマイズされたカスタマーサポートを提供することを可能にします。
その理由は、会話型インターフェースがクロスプラットフォーム【異なるプラットフォーム上で、同じ仕様のアプリケーションを動作させるプログラム】であり、デスクトップ、スマートフォン、タブレット、スマートウォッチ、そしてAmazon Echoのような画面のないデバイスなど、あらゆるデバイスでうまく機能するためです。
また、Facebook、Snapchat、Twitterなどのサービスと統合したり、テキストメッセージのウィンドウで実行したりすることも可能です。さらに、会話型インターフェースは、アプリのすべての機能/特徴をアイコンで表現したり、メニューに埋め込んだりする必要がないことを意味します。
1. バーチャルリアリティと360度ビュー

バーチャルリアリティは新しいものではありません。ここ数年来、私たちの身近にあり、今ではブラウザで体験することができます。バーチャルリアリティのユーザーインターフェースの課題は、会話型インターフェースと比較して、より複雑で、より理解しやすいものです。
バーチャルリアリティと360度ビューをWebデザインに取り入れた印象的な例として、Peugoet 208のプロモ・キャンペーンがあります。このキャンペーンでは、最高の技術を駆使して、息をのむようなインタラクティブな体験を生み出し、新製品を紹介しています。
市場には、テクノロジーが日常生活にどのように適応できるのか、私たちの想像力を広げてくれる製品がたくさんあります。Google Daydream、Microsoft HoloLens、PlayStation、HTC VRはその一部です。これらのガジェットの様々な実用的な使い方によって、ついに、VRがWebデザインの空間に溶け込むのを目の当たりにすることになるのです。

























