不適切なリンクだったり、多数の広告があったり、ナビゲーションが難しいサイトにアクセスした場合、どうなると思いますか?訪問者はそのサービスを二度と利用しないでしょう。なぜなら、ウェブデザインは、訪問者の注意を引く最初の要素だからです。
見た目だけではありません。サイトというものは完全に直感的で、すべての訪問者にとって簡単なものであるべきです。 訪問者は、まず第一に、使う時の実用性と情報入手のしやすさ、次に写真の数を気にします。
はじめに、ウェブデザインの基本原則について簡単にお話します。サイトの成功例をご紹介しましょう。いくつかは、新しいアイデアを与えてくれるでしょう。
優れたウェブサイトから得られる利点
オンラインサービスの多くでは、まず第一にサイトのホーム画面が大事です。それぞれのサイトの顔です。ここで質の高い提示をすることで、訪問者はサービスの詳細を理解し、目的のセクションに素早く移動して、サイトをより深く探索することができます。
ターゲットオーディエンスは、作り手の意図を素早く理解してくれるはずなので、ホーム画面では、主な価値観、独自のオファー、および会社の目標を強調するべきです。それによってより多くの顧客を引き付けることができるからです。
また訪問者はサイトで動きやすくなります。訪問者というものは常に特定の目標を持っています。サービスチェック、よくある質問などの検索、あるいは単に閲覧のみであったり、それはそれぞれ適切なページにたどり着くべきです。適切にデザインされたサイトでは、訪問者が容易にページ間を移動して、即座に結果を見ることができます。
コンバージョンの増加 サイトへの1度だけの訪問は、サイト所有者にとっては面白いものではありません。積極的なユーザーアクションを求めているのです。訪問者がすぐに理解できるサイトだと、ユーザー登録または商品を購入したいという思いははるかに強くなります。すぐに登録や購入はせず、他のオプションを見に行ったとしても、数日後には戻ってくるはずです。
ブランドの認知度を高めます。 満足した訪問者は友人にサイトを勧めるか、ソーシャルネットワークなどでリンクを共有するでしょう。 したがって、よくできたウェブデザインは、短期間で大勢のユーザーを魅了する重要な要素の1つだとされているのです。
良いデザインの原則
1. 良いサイトというものは、「どんな人または企業か」、「何をしているか」、「ここで何ができるのか」という質問に答えてくれます。 あなたがCoca-Colaのオーナーであれば、自分自身を紹介する必要などはありません。しかし、そうではないので、訪問者にどのサイトにいるのかと考える前に、すぐに分からせる必要があります。
2.行動喚起をする デザインは訪問者をひきつけるべきです。すべてが簡潔で、訪問者が早く答えを得るほど、その製品を使いたくなるでしょう。
3. 最適化されている 各ページは使いやすくあるべきで、ナビゲーションに使われる主要な要素は、常に目立つ場所にあるべきです。さらに、今の時代、サイト全体はスマートフォンからの読み取りに最適化されている必要があります。
4. ダイナミックである 動きの無いホームページはすぐに飽きられます。いくつかの要素は周期性で変更されるべきです。これは、訪問者の要望にそう形であるのが理想です。訪問者にとって最高なものを作りましょう。
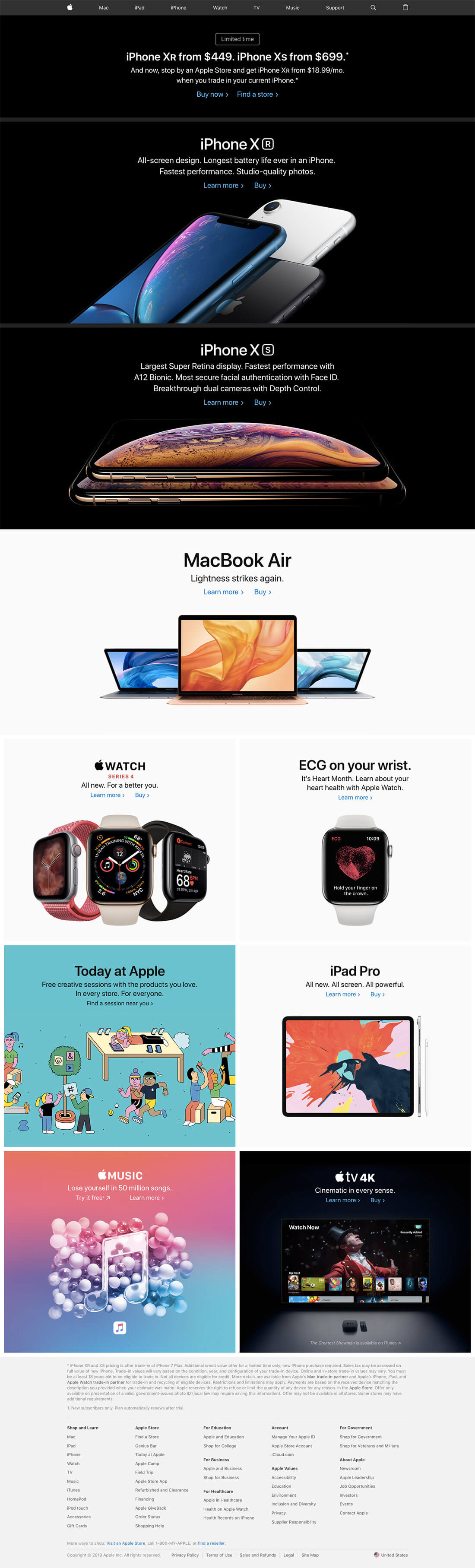
アップル
ウェブデザインに関して、ここがマーケティングで最大の成功を収めた会社だということは言うまでもありません。アップル製品は世界中で知られています。商品の質の良さも理由のひとつでしょうが、毎年のプレゼンテーションやサイトのデザインも注目を集めています
ホームページ上のメッセージは最小限です:製品の名前とその価格、そして大切な注文ページのリンク、店の検索ページ、そして製品の詳細。 ナビゲーションバーでは、特定のガジェットを検索することもできます。

各製品の説明も、企業のスタイルと完全に一致しています。詳細もすべて製品の機能を明確に反映したスローガンだけを発しています。
平均して2分以内で製品やサービスに関する詳細情報を入手可能で、各説明の最後には、製品の購入を呼びかけています。
現在の世の中について何も知らない人が、アップルのサイトを見せられたとしても、製品に興味を持ち、おそらくすぐに購入するでしょう。
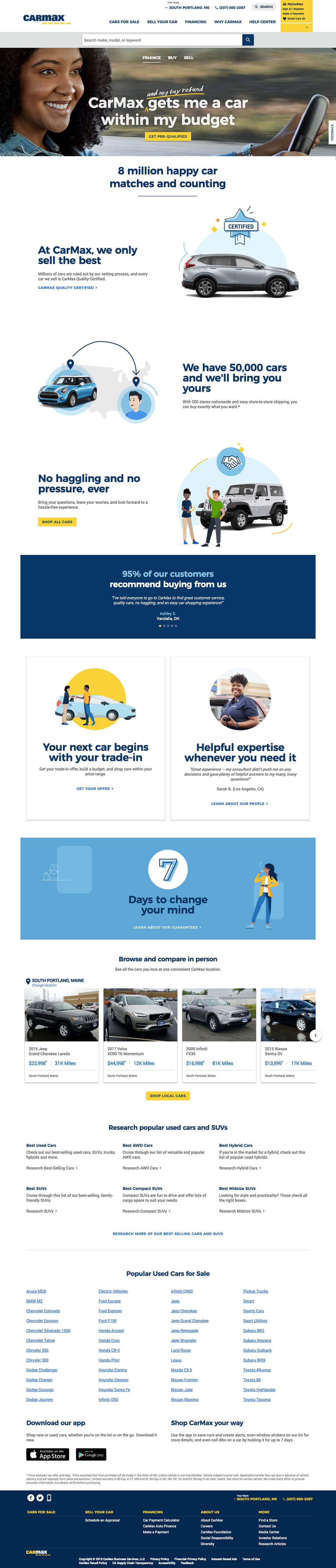
CARMAX
見てすぐに、これが車を売買するためのプラットフォームであることに気づくサイトです。しかし、当初、開発者たちは独特の問題に直面しました。同社は自動車を売買をしています。したがって、Carmaxのホームページは、売る側と買う側の2つのカテゴリの訪問者に向けられる必要があったのです。
まず、最初に目を引くのは黄色い領域です。そして、それは行動喚起(売却と購入の両方)のものです。2つ目は、このサイトの本質を説明する簡潔なスローガンです。 3つ目は、必要なフィルターを備えた自動車の検索バーです。

これら3つの要素は、同じようなサイトを閲覧するときに必要なものです。何かを探す必要はなく、すべてが手の届くところにあります。スクロールページでは、サービス内容や入札手順など、主要な質問に対する回答が見られ、おまけとして、ベストカーの研究が追加されています。
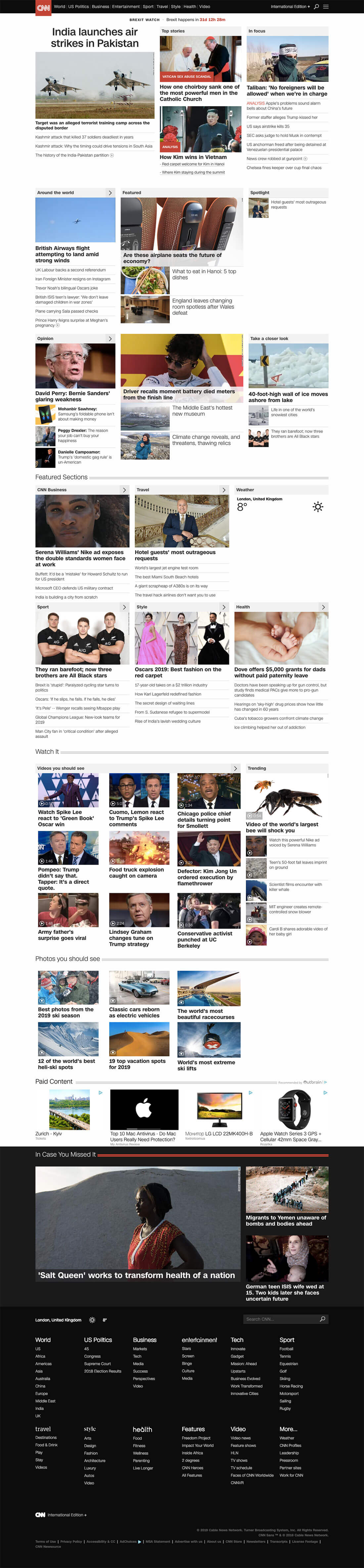
CNN
ニュースサイトは見た目の美しさという点でオンラインショッピングより劣る傾向があります。 しかし、訪問者の目的は、その地域のさまざまな場所でその日の最新のイベントを見ることです。BBC、ニューヨークタイムズ、ロイターなどが最新の情報を提供し、詳細を載せています。Nettop20の調査によると、1位はCNNでした。
ニュースと最新イベントは、BBCや他のニュースポータルとほぼ同じアルゴリズムでサイト上に整理されています。 しかし、CNNのよいところは、他のサイトより頻繁に情報が更新されること、また世界中で最大数のサーバーを持っていることです。これにより、訪問者は世界中のどこからでも最新のニュースをすぐに入手することができるのです。 ニュースポータルにほかに何が必要でしょうか。
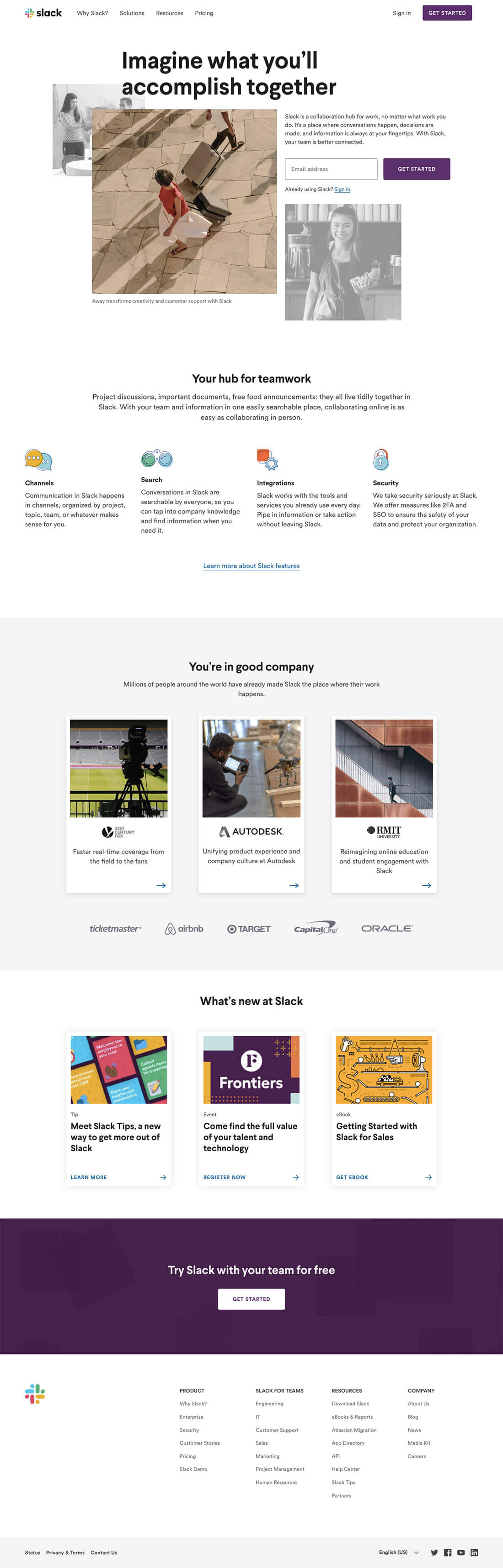
SLACK
多くの人々は、SLACKをコラボレーションのため、そして組織内で重要な決定をするためのメッセンジャーとして認識しています。このことは、世界的に知られていて、特別なプレゼンテーションを必要としませんが、このサイトには、会社が何をしているのか、そしてユーザーに何を提供できるのかが明確に反映されています。
「一緒に達成できることを想像してください」 この一文で、Slackとは何かをあらわしています。訪問者がすぐに登録欄に進み、使ってみようと思わせる、やる気を起こさせるスローガンです。
ウェブ開発者とブロックチェーン開発者は、登録してアプリケーションをダウンロードします。ソフトウェアの機能と機能の要約など、すべてがホーム画面にあり、文の最後には、「作業チームと一緒に無料でSlackを試してみてください」となっています。
このサイトには、アプリケーションの使用のための指示がないという苦情がありますが、このサイトの役割は、登録またダウンロードという行動喚起です。説明や指示はプログラムの中にあるのです。 そして、これはダウンロードを促すもう一つの理由になっています。
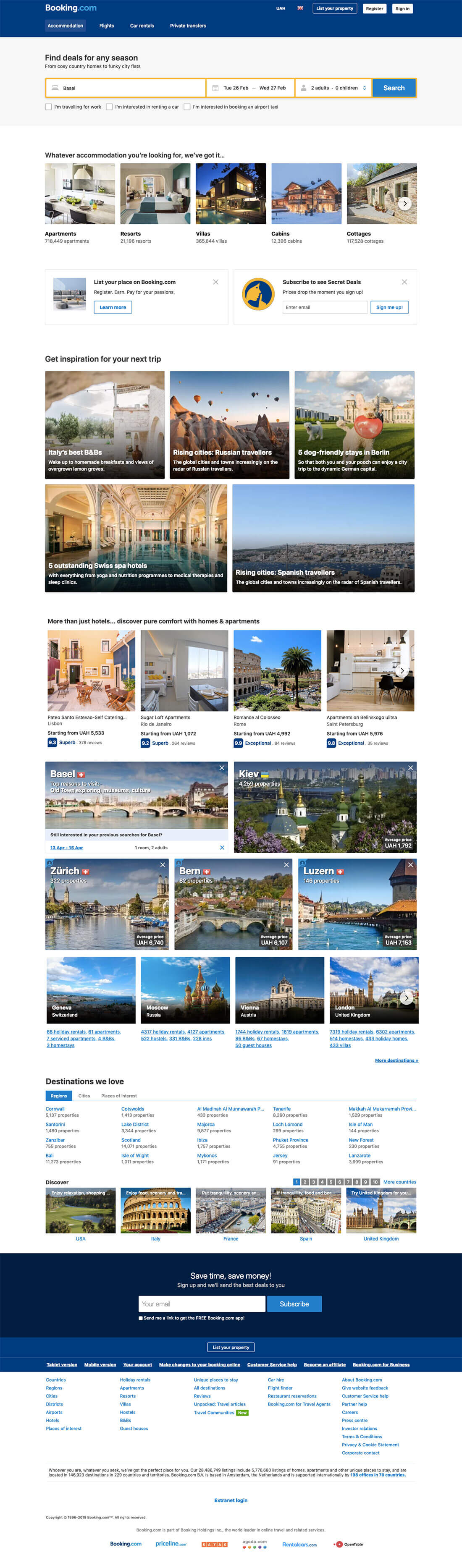
BOOKING.COM
あなたがどこへ行くにしても、宿泊施設は常に最初に見る必要のある問題であり続けるでしょう。ネットワーク上の広告は、長い間詐欺的なもので溢れていますし、到着時に宿泊先を探すのは大変なことです。これが、多くの人がBooking.comを使用する理由です。それは、地球のどこでも宿泊施設を見つけるのに役立ちます。
Carmaxと同様に、メインフィルターを含む検索バーが強調された表示になっていることがわかります。その他の必要事項(ヘアドライヤー、洗濯機など)も次のページに表示できます。
ユーザーはいつでも宿泊施設についての正確な情報を得ることができるので、このサイトには広告を掲載するための厳しい条件があります。 Booking.comは、客室およびアパートの最も人気のあるオンライン予約サイトだとされています。簡単に閲覧できることにより、ほんの数分で最高の宿泊施設を見つけることが可能になっています。
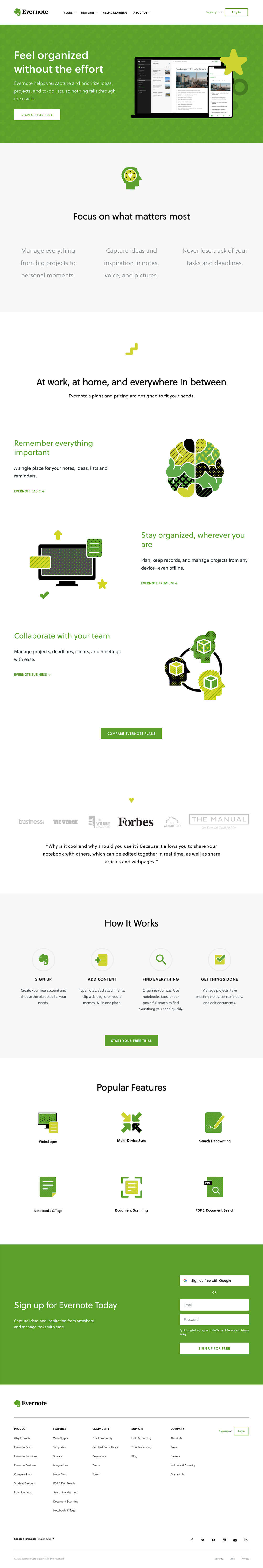
EVERNOTE
作業を整理のためのもう一つの人気アプリケーション。 Slackとは異なり、Evernoteはチームだけでなくシングルユーザーにも焦点を当てています。
このサイトの主な目的は、訪問者にソフトウェアの登録とダウンロードを促すことです。スローガンで、完全に企業の活動とアプリケーションの機能をあらわしています。したがって、登録ボタンはホーム画面で強調表示されています。早く登録すればするほど、より早くそのプログラムを使い始めるようになるからです。

ナビゲーションパネルには、その使用に関するヘルプと企業説明を含むセクションがあります。繰り返しになりますが、それ以外はありません。注意を引いて行動を起こすための最低限必要なもののみです。
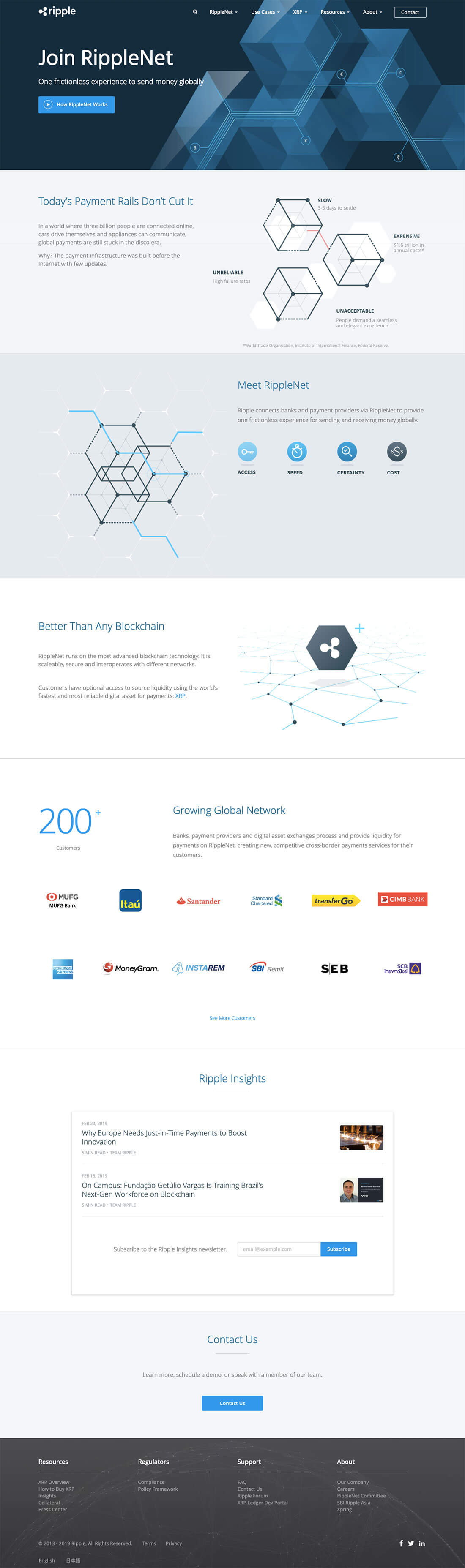
RIPPLE
多くの仮想通貨サイトは、質の高いサイト開発の最も良い例です。 そのアイデアで訪問者を魅了し、サイトはユニークです。ほとんどの訪問者はインターネットを通して存在を知ります。
素敵な青い色合い、参加を促す提案、そしてRippleネットワークの基本を説明するビデオ – これが、ホーム画面にあるすべてです。これは、プロジェクトの概念を理解させるのに十分ではありません。しかし、訪問者がページを下にスクロールするにはこれで十分です。

下の部分には、今日の国際的な問題点の簡単とその解決策が示されています。 また、メインページでは、世界有数の銀行を含む同企業の全パートナーが示されています。Standard CharteredまたはBanko SantanderがRippleと協力しているのに、なぜ一般のユーザーがこのプロジェクトを回避する必要があるでしょうか。
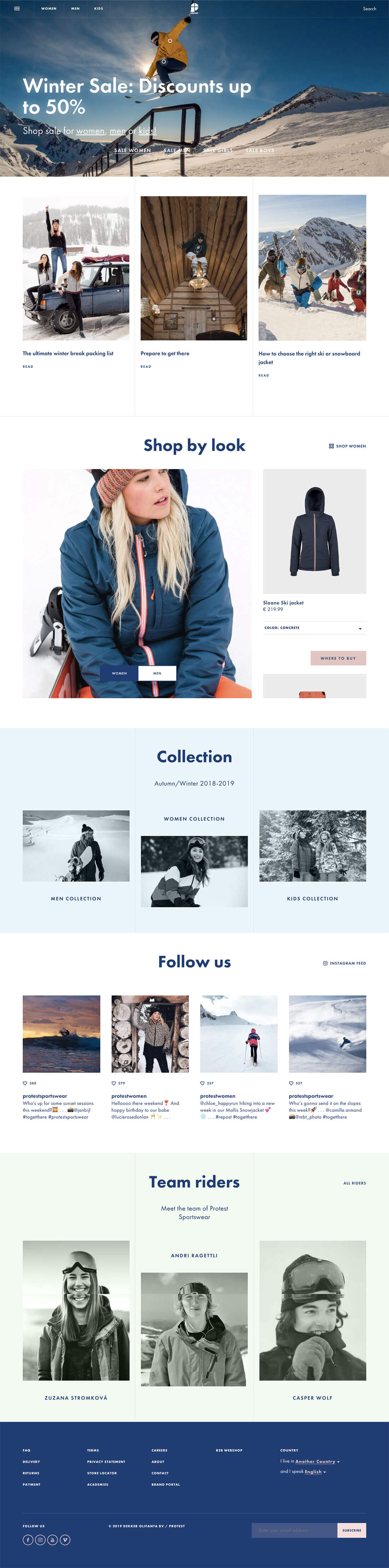
PROTEST SPORTSWEAR
オンラインストアには、理想的なウェブデザインが必要です。現在、この分野での競争は数えきれないほどです。高品質の服、多くのブランドがあるので、購入にかかる時間が短ければ短いほど、楽しいのではないでしょうか。
Protest Sportswearは、常に季節に応じてデザインを変更しています。冬が終わるまでは、消費者に雪の中で使う商品を提供します。 写真の中の明るくスタイリッシュな服装の人たちが注目を集めます。
ナビゲーションバーには、訪問者が探している服装への明確なセクション分けがしてあります。 ページ間はスライドの形で編成されているので、ロード中に何もない画面を見ることはありません。

何かを買いたいという欲求は、見た目と価格という2つの項目が揃って、高まります。したがって、すべての製品は、値段表示がある写真という形で提示されていて、追加情報は製品のページに行くことによって見ることができるようになっています。
すべての動作が順番に直感的に整理されているため、注文には数分しかかかりません。どれがいいか決めるには、数時間かかるかもしれませんが、それはサイトのせいではなく、購入者によるものです。
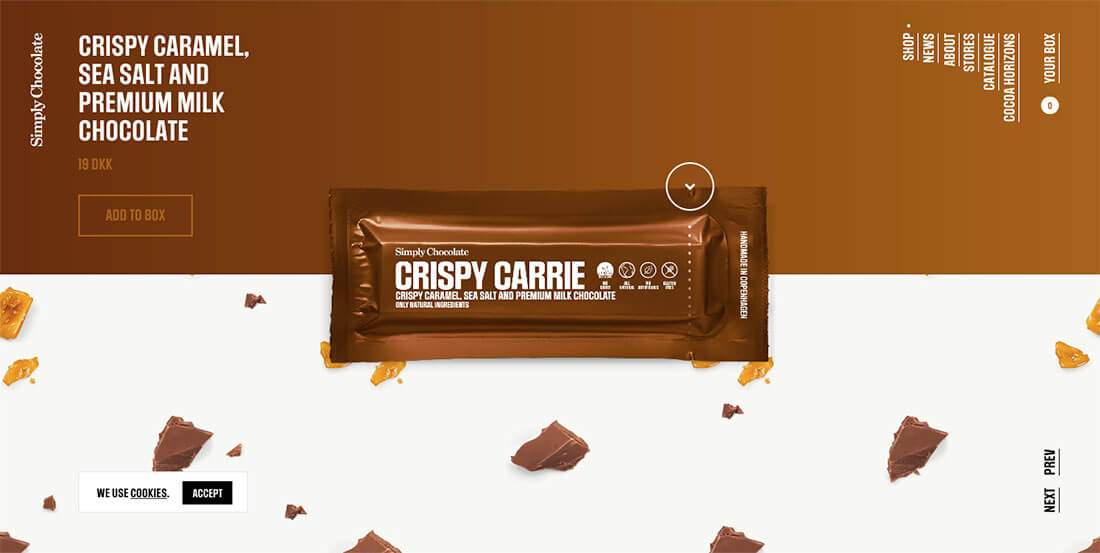
SIMPLYCHOCOLATE.DK
これはオンラインチョコレートバーのお店です。 ここには考えつくことが揃っています。実際に、双方性の機能はほとんどすべてのサイトがうらやむものです。
セクションがあまりなく、商品もそれほど多くありません。しかし、どの専門化よりも上手にそれぞれのチョコレートバーが紹介されています。
各チョコレートバーは、色で強調表示されています。さらに見るにはチョコレートバーのパッケージの端をクリックするようになっています。クリックすると、パッケージが開けられるアニメーションが表示されます。最後には1ピース割り、そのチョコレートを試すことを勧めます。 このデザインは言葉では伝えることができません。是非見てみてください。

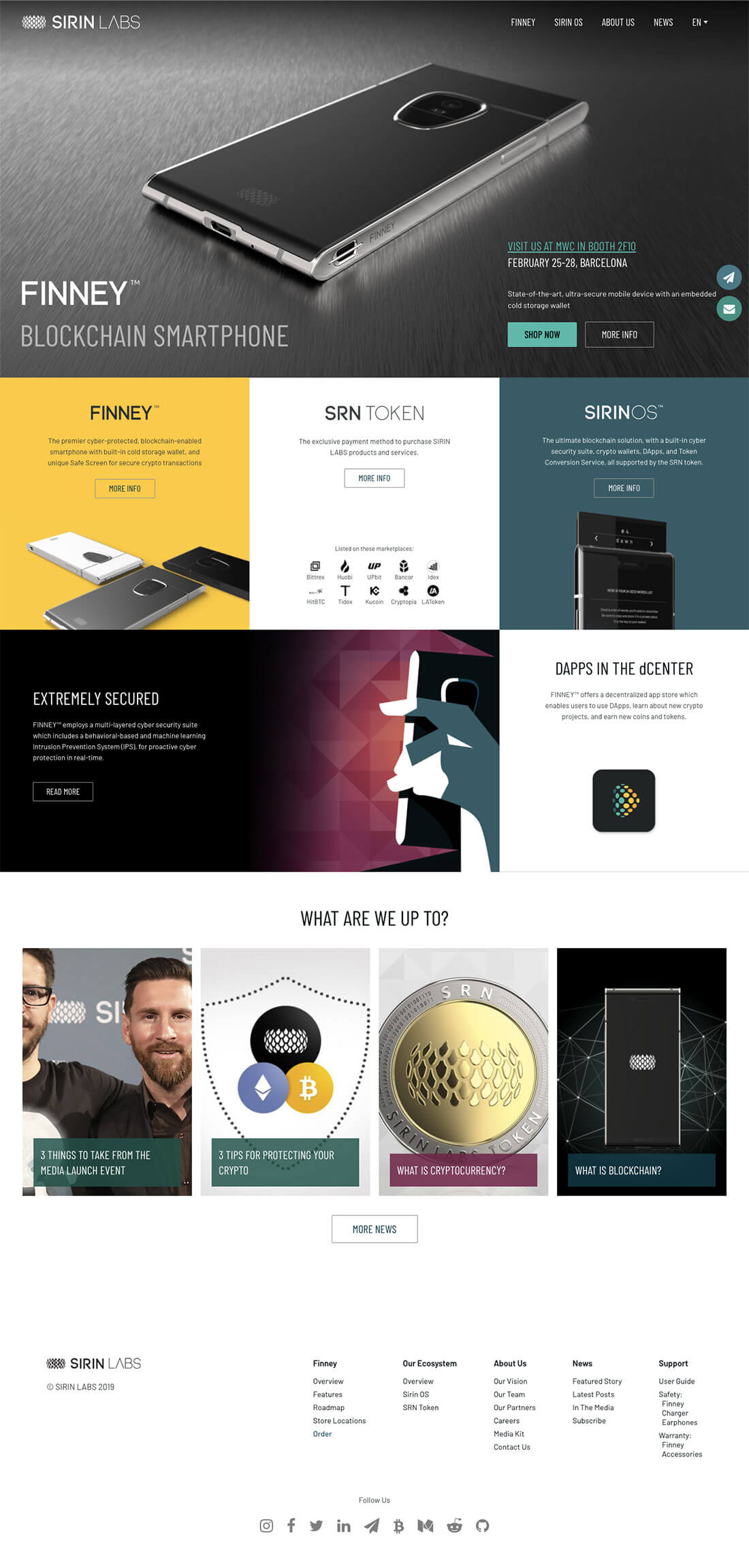
SIRINLABS
仮想通貨の世界からのもう一つの例として、Sirin Labsがあります。ブロックチェーン技術の利用を促進します。スタートページでそのことについて話しています。
一般に、ページは多くの仮想通貨のものに似ています。 このサイトの良いところは、開発者が自分の製品についてユーザーに知らせるためにセクションに移動させ、ホワイトペーパーを読むことを強制しないところです。知らせたいことは、メインスローガンの直後、ホームにあります。
最後の部分でLeo Messi ManagementやAndroidなどのパートナーを紹介しています。製品についての全ての情報を知らせた上で初めて、登録をうながしています。

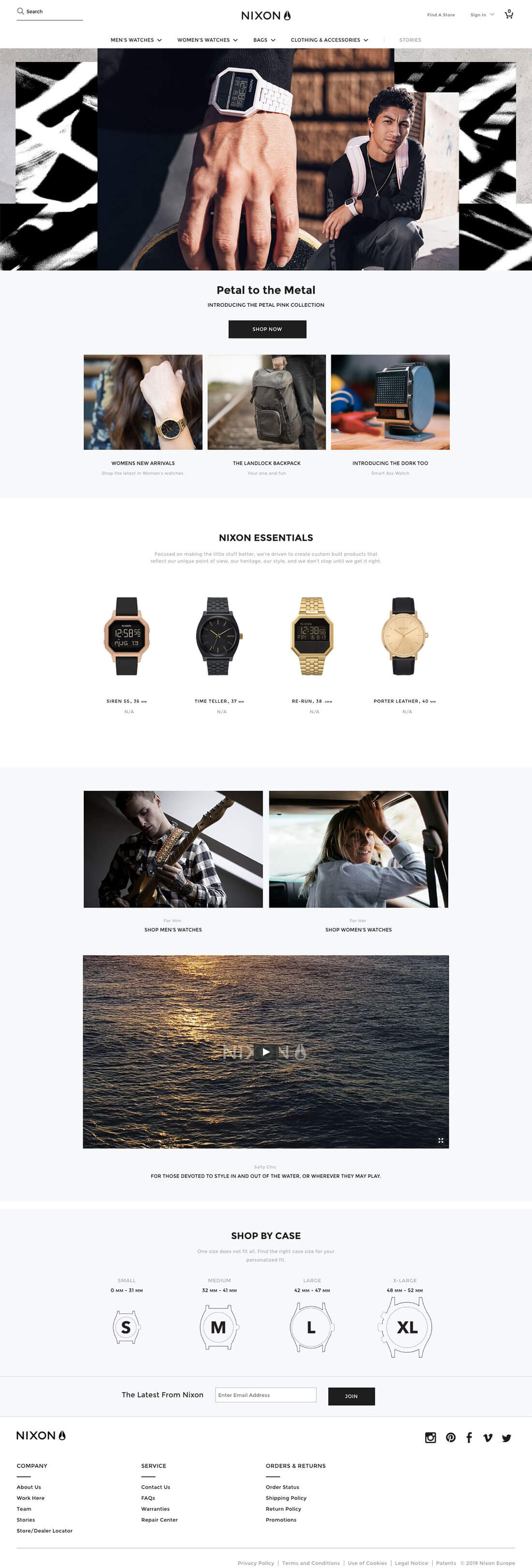
NIXON
Awwwardsによると、「ベストウェブデザイン2015」というカテゴリで受賞したオンラインストアがNixonのサイトです。 Nixonのサイトでは、ホームページですべての時計要素(ストラップの素材から色まで)を選択できます。これにより、ユーザーは最小限の時間で選択できるのです。
多くのブランドでは、有料で独自のデザインの時計を作ることができます。 しかし、オンラインでは存在しません。これがこのサイトの主な利点です。またリストバンドのサイズについての情報も提供しています。これで注文を作成するときに、ユーザーはわざわざ質問をする必要はありません。何があるのか、何が欲しいのか、わかるからです。
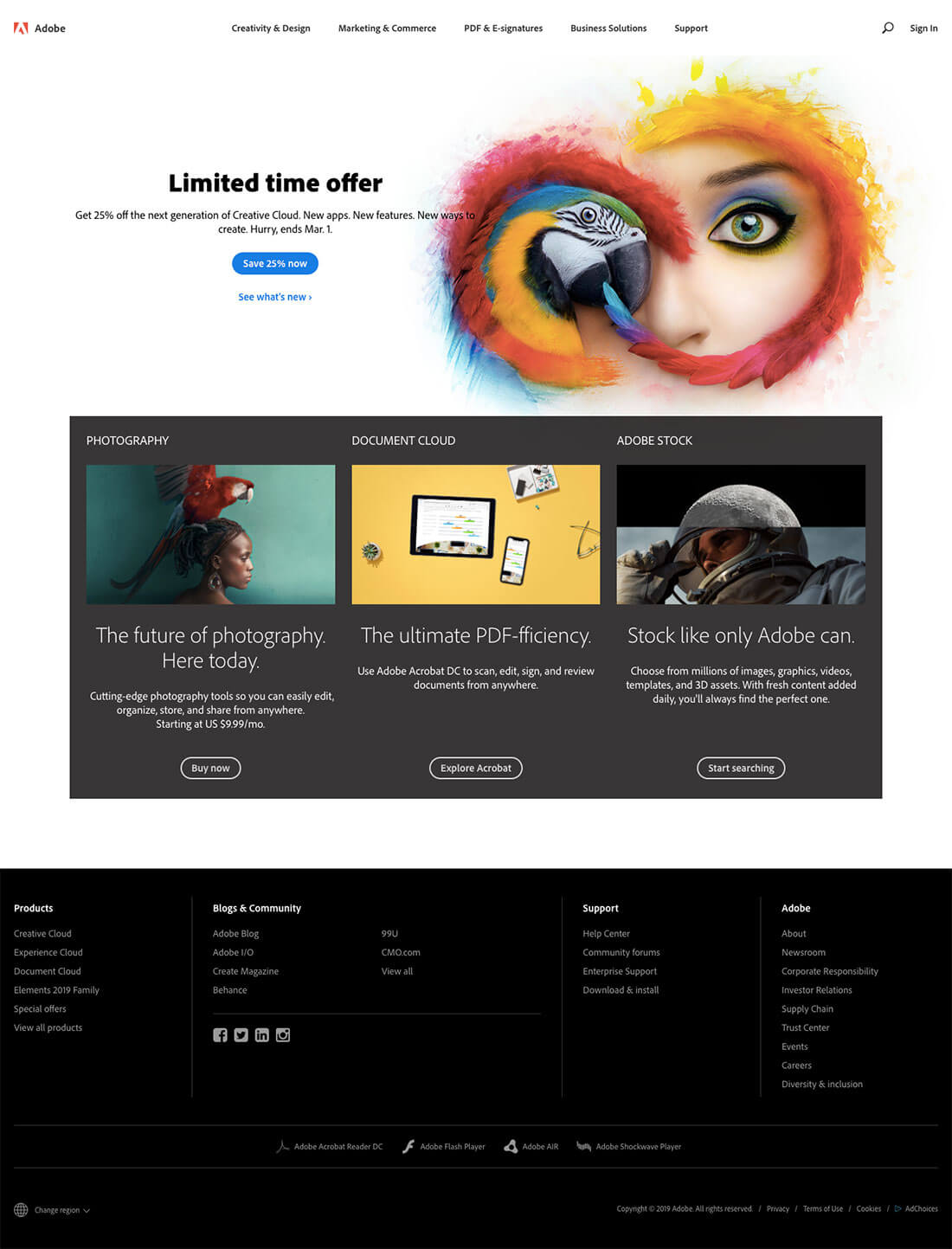
ADOBE
ウェブデザインに関しては、このブランドを無視することはできません。Adobe製品はサイトの写真を作成するのに役立ちます。 そして作られた作品を見ると、魅力的で活気のあるデザインが開発できることが分かります。
ナビゲーションパネルでは、会社の主力商品のページに移動できます。 以下は、ブログへの移動、テクニカルサポートまたは製品使用規則への連絡を含むパネルです。
最も重要なことは、ホームページには最小限の情報しか含まれておらず、十分な空きスペースがあることです。 これはAdobe製品の本質だと考えることがでるでしょう。

結論
伝統はウェブサイトの開発において重要ですが、優れたウェブサイトの作成は、それに固執する必要はありません。ご覧のとおり、各サイトにはその特異性に関係なく共通の要素があります。 しかし、それらのそれぞれ互いに異なることも多いのです。
コピーするのではなく創り上げてましょう。ターゲットオーディエンスに最適なデザインを考えるのです。製品を紹介し、その特別な面を強調します。 こうすることで、優れたサイトを作成することができるようになるでしょう。
<このページはMereheadの記事を翻訳して掲載しております。翻訳元の記事はこちらから確認することができます。>