2019年に流行すると見込まれるユーザーエクスペリエンスのデザインの中から、バリアブルフォントをいくつか列挙しました。バリアブルフォントの今後の展望を予測する時がきています。いまだにバリアブルフォントが予想されていたほど普及していないのは、ユーザーインターフェースに組み込む普遍的な方法が確立されていないからです。
デザイナーらはすでに、バリアブルフォント機能がフィグマに実装されるよう要求していて、私たちはそれがいずれ実現すると信じています。そうは言っても、バリアブルフォントの重要性やそれが使途に応じたデザインにもたらす影響を理解することは重要です。バリアブルフォントの存在意義や使い方、おしゃれなフォントの具体案、そしてバリアブルフォントを実際にインターフェースに組み込む方法を詳しくみていきましょう。
形状とグリフギャップ
レスポンシブデザインは、その汎用性の高さが代名詞です。しかし、ウェブデザインとコピーライティングのコア資産のひとつであるフォントは、完全で静的な表現に制約されています。デザインに一般的に使用されるほとんどのタイプフェイスは、時代遅れのデザイン原理の名残です。
初期のウェブサイトは、文字や写真を挿入する際にテーブル(表)を使用していました。従来の印刷媒体の構成を模倣しているので、そのやり方には合点がいきました。よりデザインが複雑化するうちに、デザイナーらはシンプルなブロックをいくつも重ね、文字とFlashエレメントを交互に配置しました。CSSの新たな登場で、デザイナーらはより自由自在なデザイン編集が可能になり、やがてそれがフラットレスポンシブデザインに繋がりました。
ウェブデザインが進化し続けていくと、タイポグラフィも独自の発展を遂げていきました。工学よりも美学を追求していた時代だったのです。デザイナーらは、固定されたタイプフェイスを用いてテキストブロックを埋めつつ、流れるようなデザインを作成することができるようになりました。
形状は変化し、使用用途に適していく一方で、グリフは規定限界値の範囲内にとどまります。

ある時期になるとタイプフェイスは陳腐化し、デザイナーらはカスタムタイポグラフィを使用し始めましたが、カスタムフォントの制約を打ち破ることができず、それはまもなくして柔軟性を失いました。
一時しのぎの策
フォントフェイスが3つでは十分ではないと、レスポンシブデザインへの対応策をフォント作成者に強く要求しました。書体デザイナーは、それにフォントファミリーで対応しました。フォントファミリーとは、適宜にサイズ変更が可能なフォントのバリエーションのことです。そのファミリーが大きければ大きいほど、フォントの柔軟性は増し、より汎用可能な領域が広がります。最大のフォントファミリーはシャープ・グロテスクで、259個のフェイスがあります。確かにそのフォントは汎用性を兼ね備えていますが、このようなファミリーを何百個も保管することを想像してみてください。悪夢でしかありません。
フォントファミリーにはある一定の柔軟性を与えていますが、タイプライブラリがビヒモスのように巨大化してしまうでしょう。

フォントファミリーがデザイン通りに表示されるには、アクセス機器にもフォントが存在している必要があります。フォントの有無をコントロールするまでは手が及びません。各種事前インストールが課題です。2019年までにユーザーエクスペリエンスがさほど円滑でなく、バックグランドプロセスの不備を隠し切れない場合、そのウェブサイトは機能しなくなります。
バリアブルフォントの使用理由
レスポンシブフォントを作成する目的で、静的フォントが初めて使用されはじめたのは2014年頃です。ニック・シャーマンとクリス・ルイスはFTW(Font to Width)プロジェクトを立ち上げ、マルチ幅とマルチウェイトをもつフォントファミリーがレスポンシブデザインの枠内にぴったりとフィットするように調整しています。これが、バリアブルフォントの強い後押しとなりました。

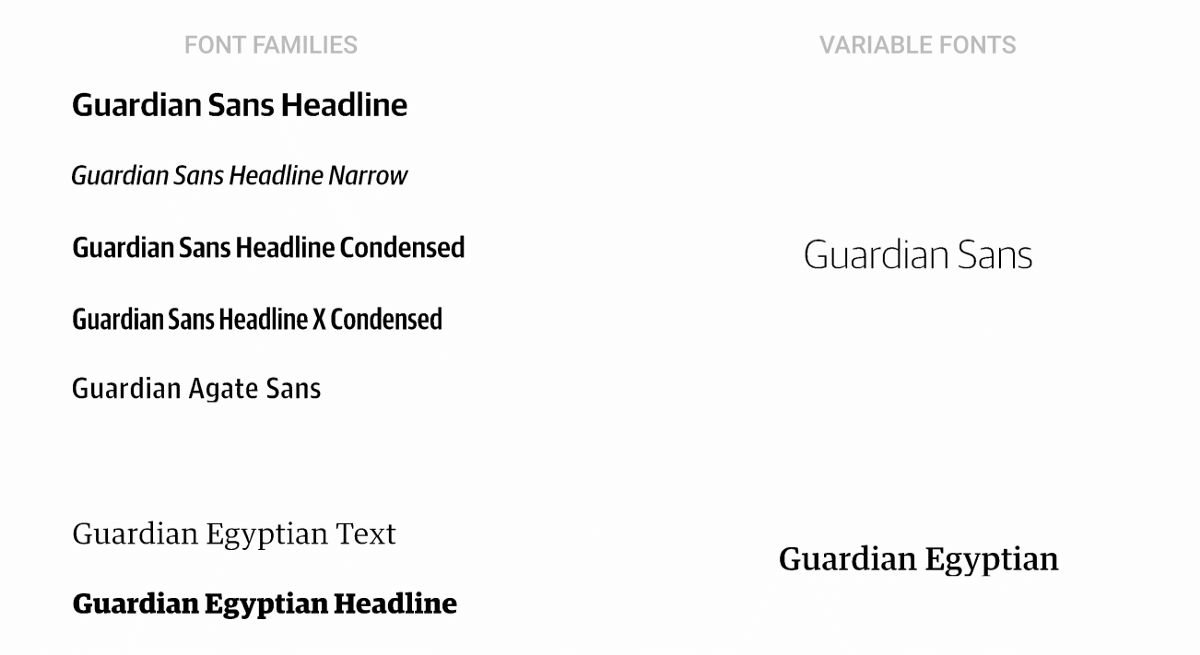
ガーディアンは独自開発された巨大フォントファミリー、その名も「ガーディアン」を使用しています。現在は、「日刊新聞のすべての活版印刷のニーズ(重大なニュースの見出し、特集記事、読みやすい文章、細かな財務表、インフォグラフィック、そしてその他諸々)に応える7つのフォントファミリー」で構成されています。640種類にのぼるフォントは、卓越したグラフィック・デザイナー2名が5年もの歳月をかけて手がけたものです。
もし、タイプフェイスに精通していない場合、フォントの違いに気がつく可能性はほとんどないでしょう。潜在的なレベルでいうと、フォントの違いがコンテンツのヒエラルキーと動態の理解を可能にしています。さらに日常的なレベルだと、文章構成にかかる時間を最適化するのは合理的です。
バリアブルフォントはスーパーファミリーをガーディアン・サンズとガーディアン・エジプシャンの2つに限定しています。

バリアブルフォントをガーディアンの出版過程に取り入れることで、いくつものタイプフェイスファミリー間の密なコネクションが維持されつつ、異なるコンテンツに適当なフェイスを決定するプロセスが著しく簡素化されます。その一方、デザイナーらは一般的なデザインに応用可能なタイプセッティングの通義を学ばなければいけなくなるでしょう。
バリアブルフォントの柔軟性のみに頼るわけにはいきません。実のところ、バリアブルフォントを使用する際には、フォントの選択肢以上に全体的に洗練されたデザインが求められます。
バリアブルフォントは柔軟で、細字と太字の両極端の間であればどの大きさにも変更が可能です。複数のステップを介さず多次元空間内で変化します。バリアブルフォントはアニメーションのようなキーフレームと呼応しています。限界値は設定されておらず、タイプフェイスもまた同様です。同フォントは高度な処理能力を必要とせず、僅かなサーバーリクエストでより速やかにロードし、タイプフェイスがベースのデザインの自由度を高めています。

時間が限られている時には、バリアブルフォントは非常に有効です。従来のフォントとは異なり、バリアブルフォントに必要なのは一通りの座標軸とグリフごとの動作指示のみです。複数のカスタム軸を左右に移動し、レスポンシブウェブのレイアウトのようにテキストを変形します。しかし、これには各タイプフェイスの視認性の原則との兼ね合いを考慮にいれないといけません。詳しくみていきましょう。
バリアブルフォントは、多次元で無限に広がるあらゆるデザイン空間を駆使しています。
バリアブルフォントの線形補間によって、アニメーションを作成する新たな代替方法が打ちだされています。ローディング時間やフレームサイズ、接続問題により、デザイナーはアニメーションを控えることを余儀なくされています。バリアブルフォントの性能があれば、4KBのディスク容量に加えて数百バイトのHTMLを持つフォントでこのようなアニメーションの制作が可能です。

これは、アクシス・プラクシスが打ち出したバリアブルフォントの方向性のうちのひとつの機会に過ぎません。
読みやすさ
異なる印刷条件がタイプフェイスの読みやすさを左右します。仮に、ライティングコンテンツが総じて文章の読みやすさに主眼を置いているならば、グリフのサイズや正確性を高めながら、それを維持し続けるための最善を尽くしていかなければいけません。しかし、スペースを広げるだけでは不十分です。新聞はフォーマットを均一に揃えなくてはいけません。文章の直接編集、ページの追加または画像数の縮減で対応が可能です。
デジタルメディアの場合、新聞よりさらに複雑です。手動修正はレスポンシブデザインには対応していません。画面の解像度に応じて内容を編集することは不可能なのです。多くの場合、モバイル端末向けのレイアウトだと、すべてのスペースが文章で埋め尽くされ、画像が表示されなくなってしまいます。
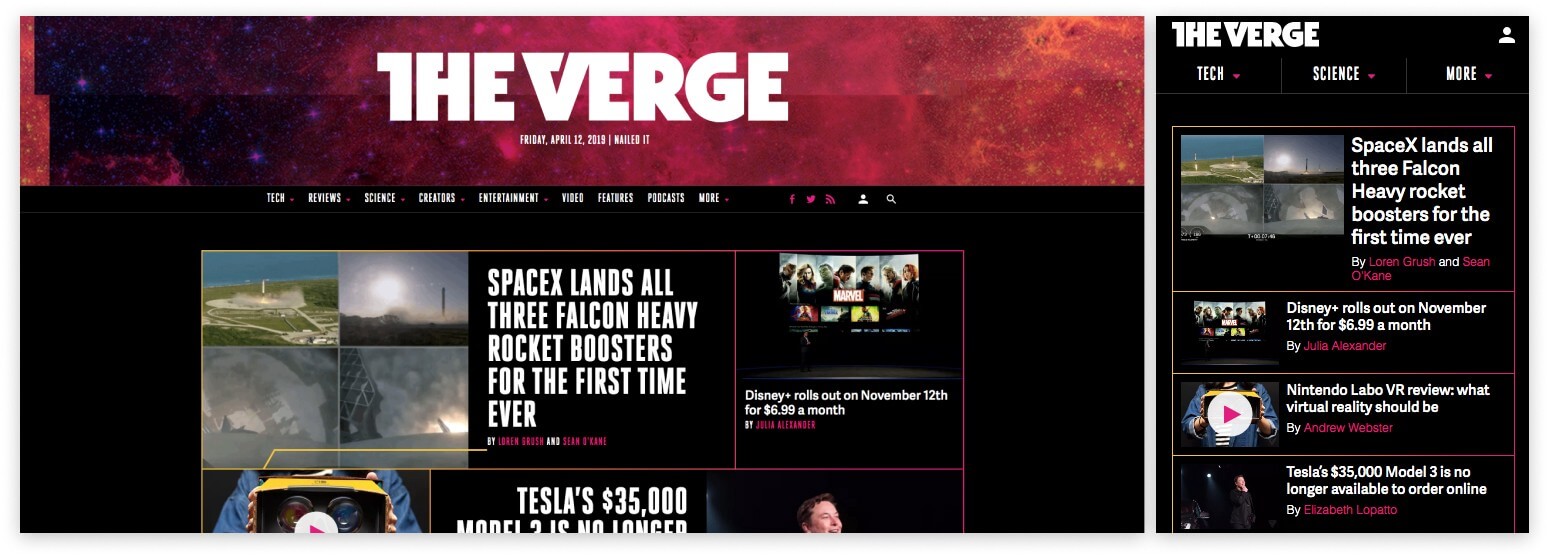
こちらがヴァージというサイトのデスクトップとモバイル解像度です。

ある企業はネイティブアプリを搭載し、ウェブコンテンツを複製することで問題に対処していますが、それに加えてデバイスの解像度にも合わせて修正しています。
読みやすくするには、画面サイズを問わず文字は常に同じサイズでなければいけません。
視覚補正
複数のデバイス解像度でも同水準のエクスペリエンスをもたらすには、タイプフェイスを変更し、読みやすさを格段に上げる機能でデバイス環境を補わなくてはいけません。従来は、タイポグラファーはオプティカル・サイズの概念を用いて、同じ活字の大きさのあらゆるフェイスで視認性が認められていました。デジタルの場合、バリアブルフォントにオプティカル・サイズ軸が追加されたことにより、サイズに特化する条件のもとで視覚補正がもたらされています。
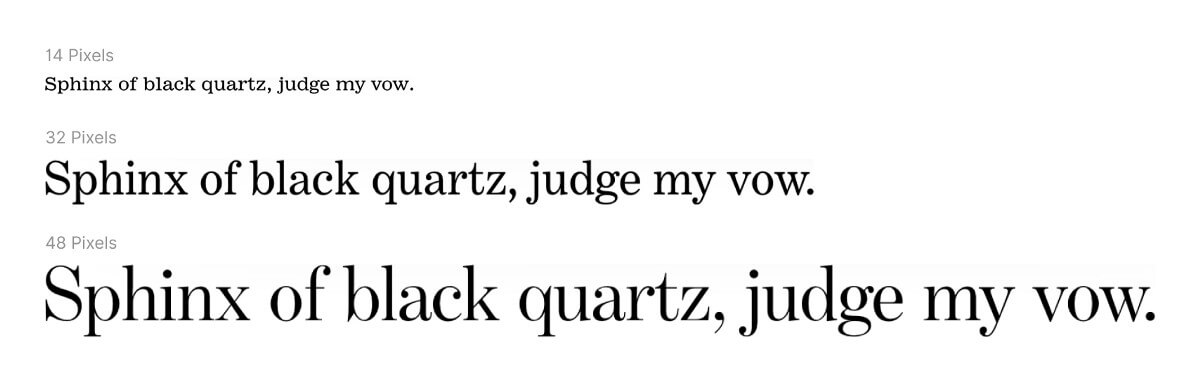
例えば、ベントン・モダンには3つのオプティカル・サイズ、48種類のスタイル、そして4つの幅に対応したディスプレイ・スタイルがあります。オプティカル・サイズは数学的に計算され、画面解像度とテキストボックスのサイズに応じて適用されます。

画面が縮小するのに合わせて、フォント変更で視認性を高めながらも、本来のデザイン選択時と同様のフォントの見た目を維持しています。
タイプフェイスに視覚補正機能が搭載されている場合、デザイナーは適切なフォントの選択とその固定位置を把握しておく必要はありません。たいていの場合、試行錯誤が重ねられています。仮にバリアブルフォントに補正機能が付随しているならば、フォントは自動調整されます。
エックスハイトが8ピクセルでも、判読可能です。

視覚補正とは、人間の視覚に基づいた数学的パラメーターです。
デザイナーらは、試行錯誤を重ねてこの効果を追求しています。それは、バリアブルフォントの原理に間違いなく起因すると考えられています。
バリアブルフォントコントロールとユーザーインターフェース
バリアブルフォントの操作方法を理解するには、フォント利用者を把握する必要があります。仕事の一環や日常生活の中でタイプする人々は、バリアブルフォントの潜在的なユーザーだと、私たちは考えています。バリアブルフォントはただのデザインツールではないのです。なぜなら、私たちは文章を介して遥かに多くの問題を解決しているからです。伝達が第一だとすれば、デザインは二の次です。ただ間違いなく、バリアブルフォントが大衆の手に届くのは、デザインツールのおかげです。
意味のある文章と相まって、バリアブルフォントが世界情勢の解釈を一変する可能性を秘めています。しかし、より多くの人がバリアブルフォントを利用できるようになると、誤った使い方が横行する恐れもあるでしょう。
バリアブルフォントは、デザイナーの責任にゆだねられています。
操作の実行の仕方によって、バリアブルフォントは期待に応えるか、一時的な流行で立ち消えするか、いずれかに落ち着くでしょう。バリアブルフォントの行く末は、自動操作の量とユーザーに与えられている選択肢に直接関連しています。選択肢を提供すればするほど、プロセスの影響力は弱まるでしょう。手動操作とバックグランド設定のバランスを探ることが、バリアブルフォントによってコントロールされたインターフェースが発展可能かどうかの鍵を握っています。
軸がすべてを左右するので、自由度を活かすのにどの軸を前面に設定するよう利用者が希望しているのか、またどの軸をコンピューターのアルゴリズムの一部として背面に設定するのかを区別することは当然です。
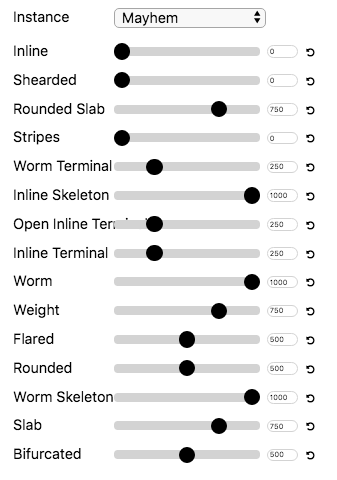
アクシス・プラクシスのいくつかのフォントの特徴は、一つのバリアブルフォントの中から最大15種類の調整可能な軸があることです。

人びとがテキストの第一目的を次第に忘れ、縮写法の複雑さに溺れないようにするには、変化を感じながらも、私たちが間違った選択をしないように人工知能が守ってくれると安心感をもつ必要があるでしょう。
コントロールを視覚化し、直感的に理解できるようなチャートに変化をはっきりと明示する方法が解決策の一つにあることは明らかです。アンドリュー・ジョンソンは、バリアブルフォントコントロールに使用可能なユーザーインターフェースのリストを作成しました。

アンダーウェアはバリアブルフォントを作成し、ダウンロードが可能なカスタムコントロールセンターを提供しています。

これらの問題点は、正しい方向に進んでいるというはっきりとした表示がないことです。ある特定のエフェクトを得るために、あえてフォントをゆがめることもあるかもしれませんが、それは常に一般的な判読ガイドブックに則っていなくてはいけません。これまでの最高傑作のグラフィックアイディアのひとつはラスムス・アンダーソンによって作成されました。

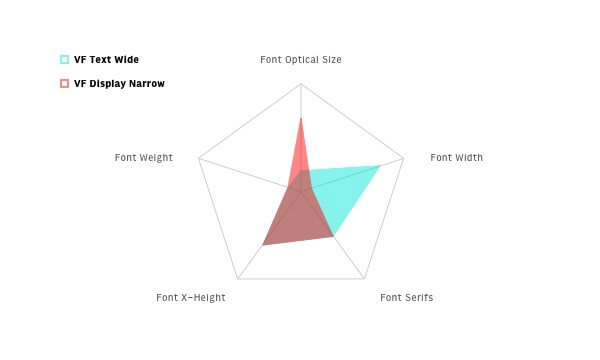
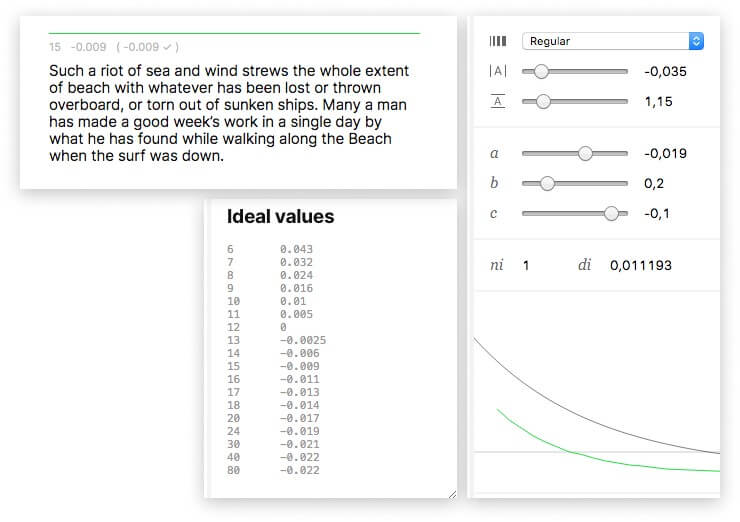
異なる画面サイズのタイプフェイスを広くとらえることを可能にし、利用者の行動を分析しながら、それをある特定の状態で最高のセッティングと証明、検証されているグリーン「スタンダード」に基づいて評価しています。スライダーをいまだに使用していますが、その曲線が標準からどれぐらい逸れているかグラフィカル要素で直感的に理解できるようになっています。それによって、バリアブルフォントの使用を辞めることはないと思いますが、我を忘れるほど夢中になることもないでしょう。
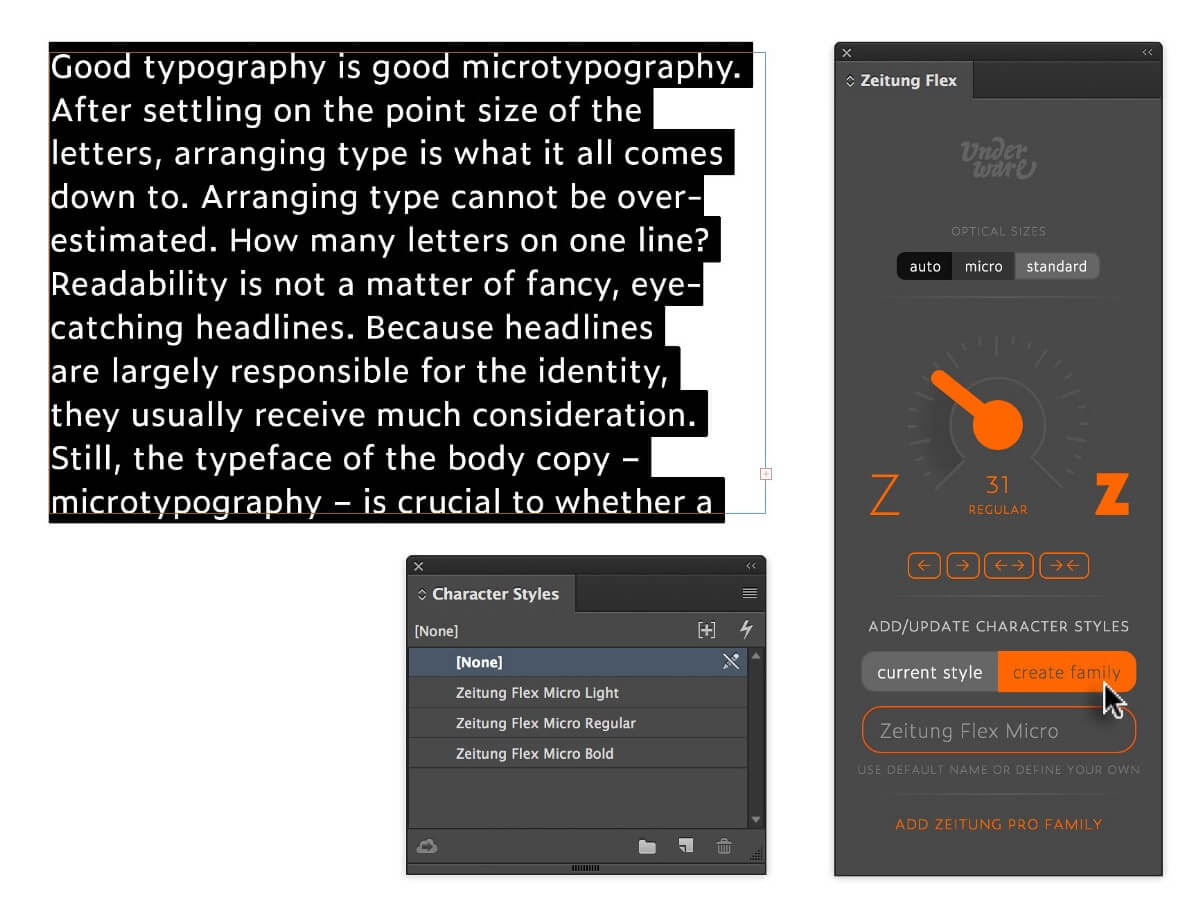
わたしたちは、利用可能なバリアブルフォントインターフェースを二重構造だととらえています。第一層はシンプルな2本または3本の軸のコントロールと設定の多くがはっきりと目に見えています。そのようなユーザーインターフェースは、利用可能な設定数に圧倒されることなく、柔軟に使用方法を提供できます。
第二層はプロの領域です。ここには、フォントに影響を与えるようなエミュレート済みの物理的環境条件などを含むあらゆる変数を組み込むことが可能です。ただ、常識や美学に基づいた不変パラメーターを一定程度維持することは重要です。
結局のところ、バリアブルフォントツールの真価はそれがもたらす満足感ではなく、デザイナーの創造力に頼ることなく、サポートと安全がもたらされることです。
今のところ、バリアブルフォント専用の実践運用可能でかつ普遍的なユーザーインターフェースの原則は存在しません。しかし、いずれそれがデザインの主流となり、そこからグーグルやマイクロソフトの製品の開発に進んでいくでしょう。バリアブルフォントの発展はまだまだ続きます。