インターネットは90年代から長い道のりを歩んできました。直近の10年間で、私たちはオンラインの世界で予測不可能な多くの変化を目の当たりにしてきました。Webデザインに関して言えば、多くの変遷を経てきました。毎年、新しいWebトレンドを発見し、その一方で数多くのデザインが取り残されています。
10年前、Flashとメディア・コンテンツの人気の高まりは、デザイナーたちを間違った道へと導きました。当時、インターネットが何千もの迷惑なFlashページで溢れかえっていた割には、思ったほど役に立たなかったのです。テクノロジーを使って、あることが可能だからといって、そうすべきとは限りません。
デザインはコンテンツの次に重要なものであり、Webサイト全体を良くも悪くもするのです。SEOに携わっている人なら、Googleが「ユーザー体験」をランキング要因の1つとして考えていることをご存知かもしれません。Webデザイナーは時に考えすぎる傾向があり、より多くの利益を得るために、たいてい間違った手順を踏みます。
ですから、もしこの記事で紹介するようなテクニックを使っているとしたら、あなたは自分のビジネスを無邪気に殺していることになるのです。
15. 訪問者カウンター

フッターに訪問者カウンターや著作権、セキュリティ・バッジを表示しているWebサイトはまだたくさんあります。こういったものは何の役にも立ちませんし、個人のブログで使っても大した問題ではありません。ですが、商業的なWebサイトでは、それは完全にプロフェッショナルではないように見えます。
無料で利用できる要素は何千とありますが、だからといってそのすべてを使うべきではありません。さらに、ヒット数を大勢の人に見せる理由もないのです。
14. ロード画面

Webサイトの読み込み中にプログレスバーが表示されるサイトがいくつかあります。そんなバーを見るのが好きな人は、地球上に一人もいないに違いありません。コンテンツの代わりにプログレスバーを表示するのは、実にバカげたアイデアです。平均して、読み込みに3秒以上かかるページで待つのが好きな閲覧者はいません。スマートなテクニックは、重要なコンテンツを最初に表示してから、他の要素をロードさせることです。
13. スキュアモーフィックデザイン

これは、実物に似た質感の再現を目指したリアルなデザインのことですが、そんな本物そっくりのデザインは必要ありません。時にはシンプルが一番なのです。最近のWebトレンドは、ミニマルでフラットなデザインに傾いています。派手な外観、3Dディッシュ、リアルなフォントや要素はあまりにも時代遅れに見えます。現代のトレンドは、ユーザー体験とシンプルさです。
12. 隠しナビゲーション

多くのHTML5/CSS3サイトは、スクロールを主体としています。閲覧者がスクロールダウンするにつれて新しいセクションが表示されるようになっています。このアイデアは悪くないものの、メイン・ナビゲーション・メニュー(ちなみにこれは目次のように機能します)が消えてしまうと問題が生じるのです。それでも、プライマリ・メニューを非表示にしたい場合は、メニューを切り替える小さなアイコンを使っていることを確認してください。
11. テキスト画像

オーガニックトラフィック【検索エンジンに検索クエリを入力して表示された検索結果をクリックすること】の約75%を牽引する「Google」の名前を聞いたことがあるでしょう。さて、テキスト画像の問題点は、Google、Bing、Yahooを含むほとんどの検索エンジンは画像に使用されている文字を検索しない、ということです。こういった検索エンジンは、タイトル、代替テキスト、メタディスクリプションによってのみ画像を理解します。そのため、ページの読み込み時間が長くなるだけでなく、テキスト画像はトラフィックを減らしてしまうのです。
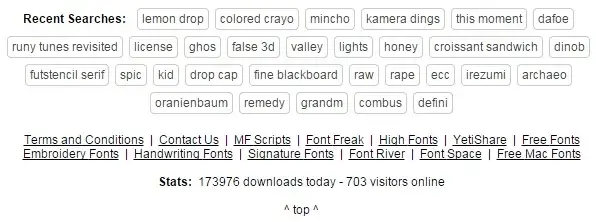
10. ナゾのアイコン
![]()
メニューやトグル・バー、キー・ナビゲーションにアイコンを使うのは理にかなっていますが、曖昧なアイコンや専門的でないアイコンを使うと問題が生じることがあります。例えば、上の画像でネクタイが何を表しているか分かりますか?カーソルを合わせると 「ネクタイ」というテキストが表示されますが、それでも閲覧者にとってはあまり有益ではありません。さらに、閲覧者の40%はモバイルやタブレットからのアクセスであり、こういったデバイスではマウスオーバーのオプションは機能しないのです。
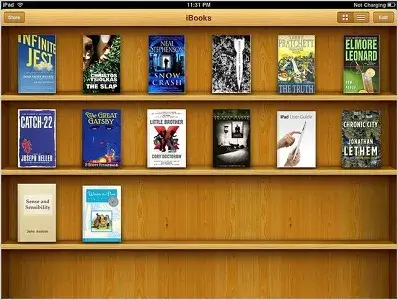
9. 閲覧者に要求する
![]()
閲覧者は、Webサイトのナビゲーションや使い方を学ぶことを強制されるべきではありません。いまだに次のようなメッセージを表示するWebサイトが数多く見られます。
・お使いのブラウザ/デバイスは○○の要素をサポートしていません。
・このサイトはiPad用にデザインされています。可能であれば、一度確認してみると良いでしょう
・このWebサイトはInternet Explorerであれば綺麗に見えます。Internet Explorerでご覧ください。
閲覧者にあれこれと使うことを強要するのではなく、アクセシブルで適応可能なデザインにしてみてはいかがでしょう。クライアントがあなたを必要としているのではなく、あなたがクライアントを必要としている、ということを念頭に置きましょう。
8. 多すぎる余白と奇妙なフォント

余白やフォントをあまり重要視しないデザイナーはまだまだ多いと言えます。彼らは自分の創造性に没頭するあまり、デザインが自分のためのものではない、ということを忘れてしまうのです。そして、行き着く先はというと、読みにくい、ごちゃごちゃしたページです。
覚えておきましょう。デザインはあなたが好きなものであるべきではなく、閲覧者や、閲覧者が好きなものに捧げられるべきなのです。これが、デザイナーや開発者がA/Bテスト【一定期間ごとにWebページをAとBの2つのパターンで公開し、どちらが良い成果を出せるかを確認するテスト】のテクニックを使う理由です。
7. 曖昧なアニメーション

CSSとHTMLの最も優れた点は、Webページに軽量のアニメーションを追加できることです。また、人は何千文字もの退屈なテキストではなく、メディアやアニメーションの形で情報を知覚することを好むものです。それでも、アニメーションは注意散漫の元でもあるため、使用には注意が必要です。ほとんどの人が、自分のサイトをより魅力的にするために、ランダムなアニメーションをよく使います。閲覧者を誤解させるような、不要な、あるいはトピックから外れた背景クリップは追加しないでください。
6. 不快なポップアップと広告

ポップアップの流行が終わって久しいですが、いまだにこれを使用しているWebサイトの多さには驚かされます。ポップアップには通常、広告、購読ボックス、特別なゲートウェイが含まれており、訪問者は探しているコンテンツを読むために、これを通過しなければならないのです。
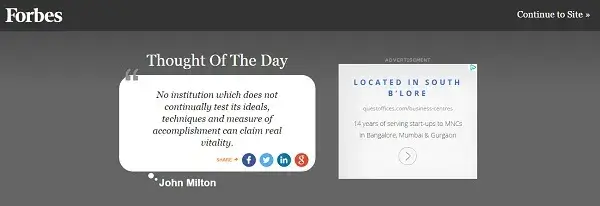
スプラッシュページ【Flashなどを使った大画面のアニメーションだけが表示される、Webサイトのトップページ】はもっとひどいものです。なぜフォーブス誌がいまだにスプラッシュページを使っているのか分かりません。おそらく、彼らはすでに訪問者ベースを確立しているからでしょう。それでも、フォーブスはスプラッシュページの煩わしさを少しでも軽減するために、「日々の考え」を表示しています。追伸:この市場に初めて参入する場合は、この種のリダイレクトを使用しないでください。
5. 自動再生ビデオ
幸せな閲覧者を敵に回したければ、サイドバーに自動再生ビデオや音楽を置くと良いでしょう。ほとんどの人は、音が聞こえるとすぐにタブを閉じてしまいます。さらに、サードパーティの広告を使用している場合は、自動再生クリップが含まれていないことを確認してください。
4. ストック画像

ストック画像は、ある特定の状況では有用な役割を果たしますが、アクセスに使用することは、ご自身のブランドにとって有害である可能性があります。ストック画像は、すぐにそれが何であるかを認識できるものです。つまり、陳腐なものなのです。ですから、ステレオタイプな顧客や企業グループのような一般的なストック画像は避け、オリジナルのものを使うようにした方が良いでしょう。
改善できるもの
3. 浮遊要素

Webサイトにおける浮遊要素に、人々は大きな魅力を感じています。悪いことではありませんし、次のような場合には非常に役立ちます。
・新しいコンテンツを簡単にナビゲートするための固定メニューバー
・eコマースWebサイトのサイドバーにある固定チェックアウトボックス
問題は、広告や購読ボックス、大きなヘッダーエリアなどで使いすぎたときに生じます。これらの浮遊要素は、特に画面サイズが小さい場合、ユーザー体験が非常に悪くなります。また、デザイン的にも、見た目はまったく良くないのです。
2. 無限スクロール

無限スクロールは素敵なコンセプトであり、次のセクションを見るためにページ全体をリロードする必要がないため、実際に人々に好まれています。しかしながら、ページが自動的にスクロールされ、フッターコンテンツがある場合、下に行くたびにフッターコンテンツが下に移動してしまうという問題が発生します。この場合、ユーザーはフッターコンテンツを読んだりアクセスしたりするのが難しくなります。
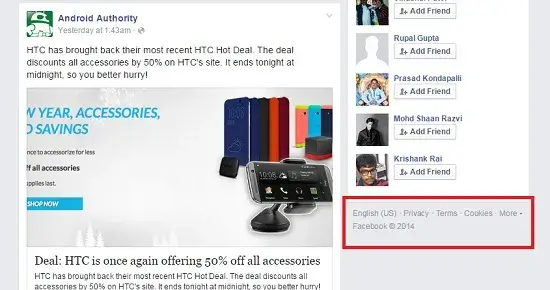
Facebookもフィードに無限スクロールを導入したとき、同じ問題を抱えていました。それでも、フッターリンクを固定サイドバーの一番下に設置することで、簡単に解決することができました。
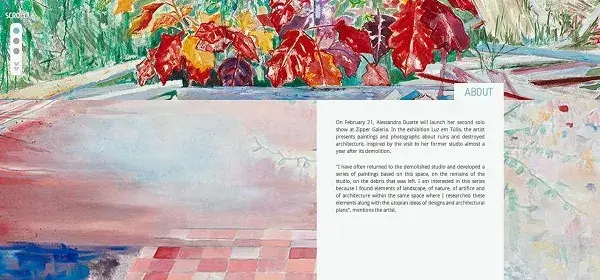
1. パララックス

パララックス【視差効果】のデザインは、2014年に大きく台頭した新しいものであり、ある程度は目を楽しませてくれます。多くのWebサイトは現在、製品やサービスを紹介するためにこのデザインを使用しています。そのうちのいくつかは、絶対に問題のないパララックス・チュートリアルも使用しています。
問題は、人々が単一のパララックス・ページにすべてのコンテンツを配置しようとしたときに発生します。それを最大限に活用するには、いくつかのセクションに分割された単一のトピックにパララックスを使用するようにしましょう。

























