このボタンは、web上で最も普遍的な要素です。モダンなwebデザインでは、ボタンは、フォームだけではなく、ページの重要な要素に注意を向ける視覚的な補助としても使用されます。CSSスプライトを使用するシンプルなボタンを作る方法を見ていきましょう。Photoshopから始まり、コードサンプルで終わります。
この記事は、初心者必見の記事です。

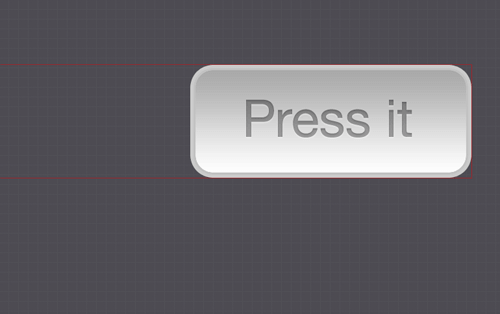
これから作成するボタンは、絶妙なグラデーションとアウトラインを使用した伝統的なスタイリングで、丸みを帯びた立体的なオブジェクトの印象を与えます。
ボタンは、アップ/ノーマル状態、視覚的な手がかりを与えるホバー状態、
および現実感の要素を与える押された状態の3つの状態も使用し、
ボタンを実際の生活の中でボタンのように機能します。

Photoshop作業を開始し、Rounded Rectangle Toolを使用し、オプションバーに大きな半径の図形を入力し、キャンバスに図形をドラッグします。

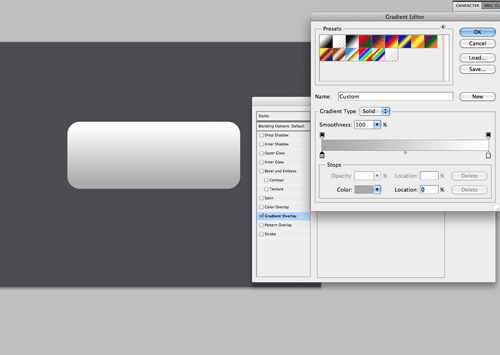
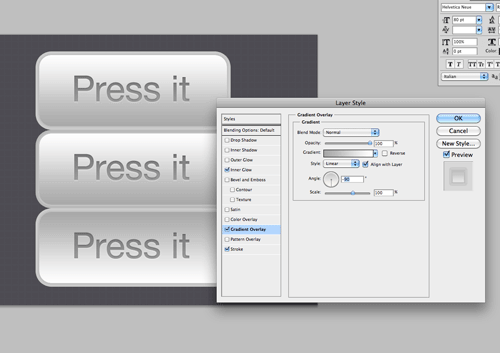
ダブルクリックし、Layer Styles windowを開きます。Gradient Overlayというスタイルを追加します。色を調整し、#a8a8a8から#ffffffへフェードインします。

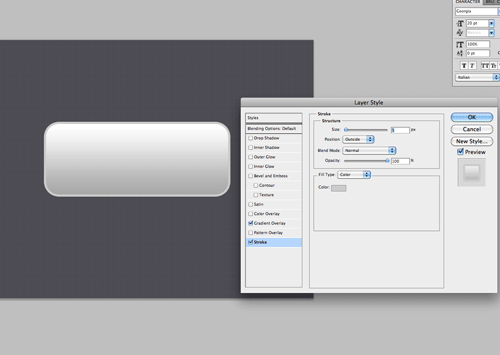
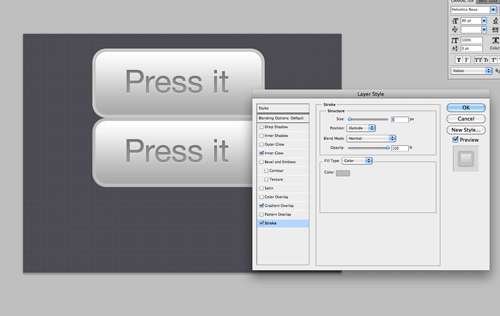
次に、ボタンをストロークします。サイズが5ピクセルのカラー#cbcbcbを使用します。

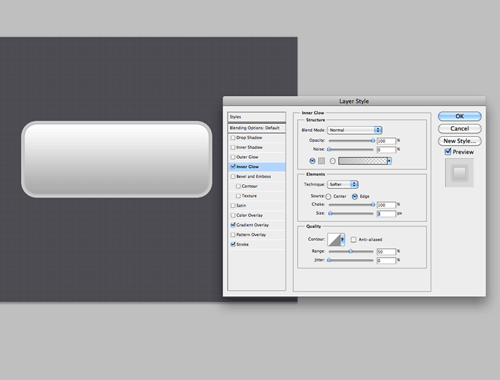
内側のストロークを作成するには、Inner Glow optionを使用します。
しかし、設定をNormal / #c2c2c2 / 100% Choke / 3px Size.にします。

ボタンに必要なverbまたはコマンドを入力し、適切なフォントで設定します。
ボタングラフィックの中央にテキストを揃えます。

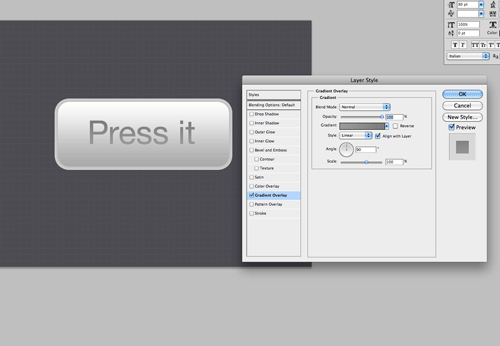
テキストのレイヤースタイルを開き、#9a9a9aから#7c7c7cのGradient Overlayを追加します。

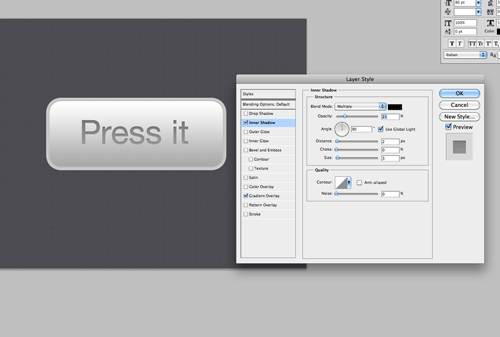
テキストをエッチングした外観にするには、内側の影を追加します。トーンを、21% Opacity / 2px Distance / 3px Sizeにします。

最後に、少しのハイライトを追加し、Drop Shadowを使用してエッチング効果で完成です。設定を、 Normal / #ffffff / 33% Opacity / 2px Distance / 1px Sizeに変化します。

ボタンとテイストレイヤーを選択し、AltキーとShiftキーを押しながら垂直方向にドラッグして複製を作成します。複製をオリジナルの下端に正確に合わせます。複製のストロークを少し濃い色に変更します。

3つのボタンの状態は完了し、エクスポートする準備が整いました。各グラフィックには微妙な変更があり、CSSでコードをした時、ボタンの外観が変わります。

ボタンの周りの選択範囲を描き、背景を非表示にしてweb用に保存します。アルファ透明度を許可するには、PNG24オプションを選択します。
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ /> <title>CSS Button</title>
<style type=”text/css”>
* { margin: 0; padding: 0; /* Quick and Dirty Reset */ }
body {
background: url(bg-repeat.png); }
#demo {
width: 433px; margin: 100px auto;
}
</style>
</head>
<body>
<div id=”demo”>
</div>
</body>
</html>
お気に入りのコーディングアプリを開き、簡単なXHTMLドキュメントを作成します。
<p><a href=”#” class=”press-it-btn”>Press it</a></p>
ボタンのHTMLコードを書き出します。
グラフィック上で使用されているのと同じように、Press itという用語を記載した単純なアンカーを使用します。
インライン要素なので、それを段落のブロック要素の中に入れて、CSSの力でそれをターゲットにできるようにするクラスを指定します。
#demo p a.press-it-btn {
display: block;
width: 433px; height: 174px;
background-image: url(button-sprite.png);
background-position: top;
text-indent: -9999px;
}
次に、CSSコーディングのボタンを書き出します。最初に、アンカーをインライン要素のデフォルト状態からブロックに変更する必要があります。
それから、横幅高さを指定することができます。各個別のボタングラフィックの高さに注意し、全体にイメージを広げないようにしましょう。
それから、背景画像をアンカーに添付し、背景を一番上に配置できます。
ボタンを完成させるには、テキストインデントを使用し、レタリングされたHTML表現を画面外に移動させます。
#demo p a.press-it-btn:hover {
background-position: center;
}
#demo p a.press-it-btn:active {
background-position: bottom;
}
ボタンを配置すると、擬似クラスをアンカーに追加できます。背景の位置が、ホバー状態の場合は中央に、アクティブ状態の場合は、下に変更します。
これにより、マウスオーバー時やユーザーがクリックした時のボタンの外観が変わります。
ブラウザでテストしてみてください。

a { outline: none; }
これは何でしょう!?マウスクリックでボタンの周りに点線が表示されるでしょうか?
時々、ブラウザーはアクセシビリティ機能を追加します。しかし、それは、デザインを台無しにします。
アウトラインを一緒に取り除くことで簡単に修正できます。このままにしておくと、アクセシビリティが損なわれるので、次のステップを忘れないようにしてください。
#demo p a.press-it-btn:hover, #demo p a.press-it-btn:focus
ブラウザのアウトラインを削除したばかりなので、キーボードで移動しているユーザーは、画面上のどこにいるのか確認できません。
CSSにフォーカス擬似クラスを追加することで、独自の強調表示を追加できます。例えば、マウスホバーと同じ外観になるようにボタンをスタイル設定できます。