「Date Picker 」とは?
現在ではウェブ上で、日時指定入力フォーマットを使用することはよくありますが、たくさんの人がこの機能を使用しており、機能は日々改善されています。
日時指定入力システムを使うことによって、ユーザーはフォーマットに必要な日付を簡単に挿入できます。画面上にはガイドも表示されるので、非常に使いやすいシステムです。
無効な日時を指定しないようにするため、日・月・年を検索して簡単に必要な日付を選べるようになっています。
「Date Picker」を使うのはいつ?
誕生日・加入日・商品を探すのに必要とした日付の範囲など、日付入力が必要なところに使用されます。
サンプル紹介
以下のセクションで、Date Picker Control(日付指定入力)の入力方法とデザインのサンプル事例を紹介します。どのような使い方をしているか見ていきましょう。
Ⅰ. 日付入力管理
1 日・月・年に分ける?それとも一つにまとめる?
日付入力システムには、複数のタイプがあります。
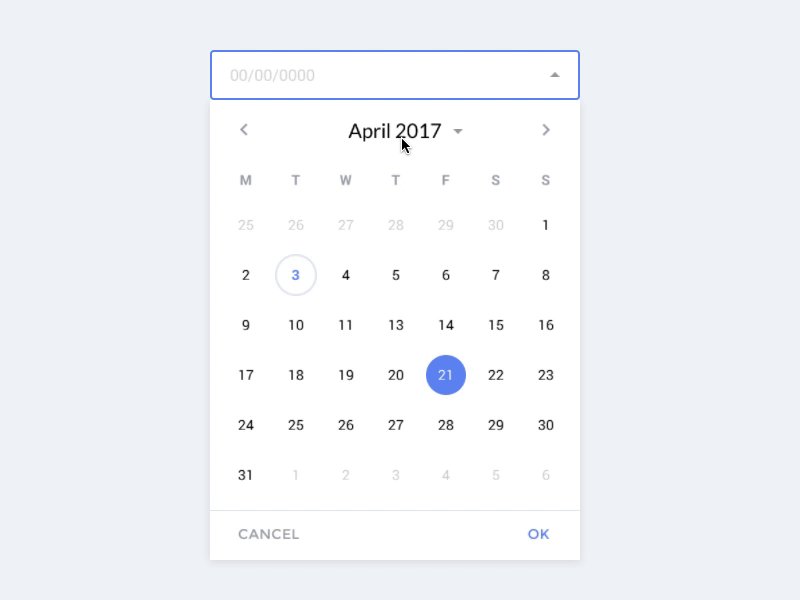
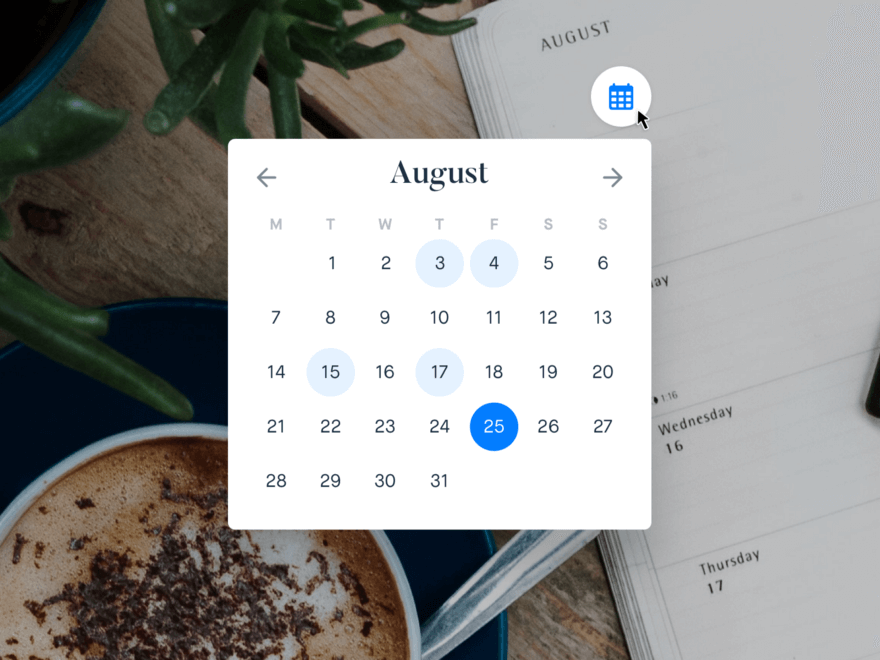
このタイプの管理システムでは、テキストボックスがあり、日付を指定したい場合カレンダーを表示させて、任意の日付をクリックすることで、フォーマットのテキストボックスに日付を指定できます。もしくは、カレンダーアイコンをクリックすると、必要な日付が開くようになっています。

Age Calc ではテキスト文章の中に日付入力できるようになっています。

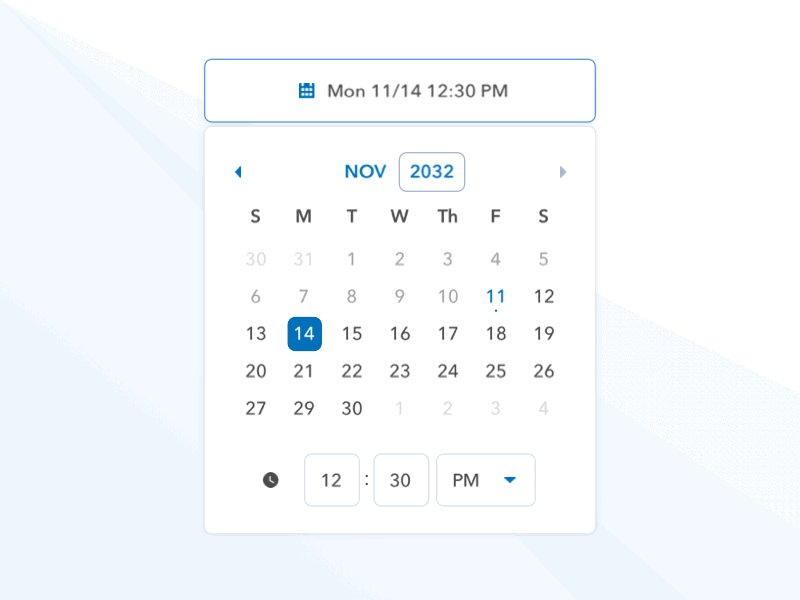
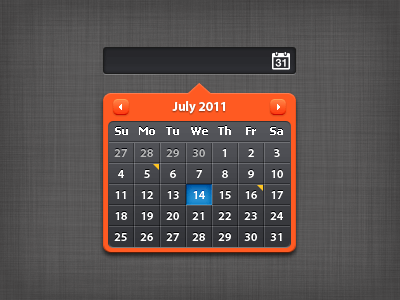
Calender Date Pickerはテキストボックスの中のアイコンをクリックするとカレンダーが表示されそこから日付を選べます。
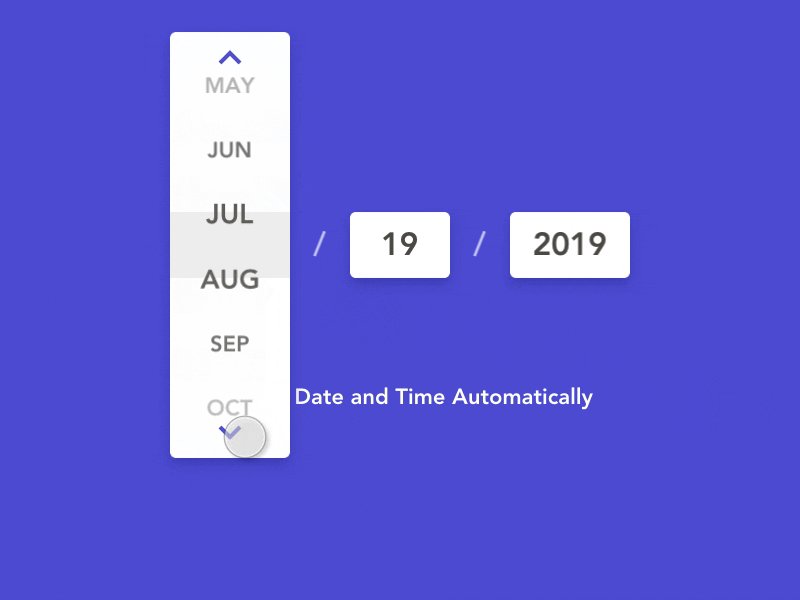
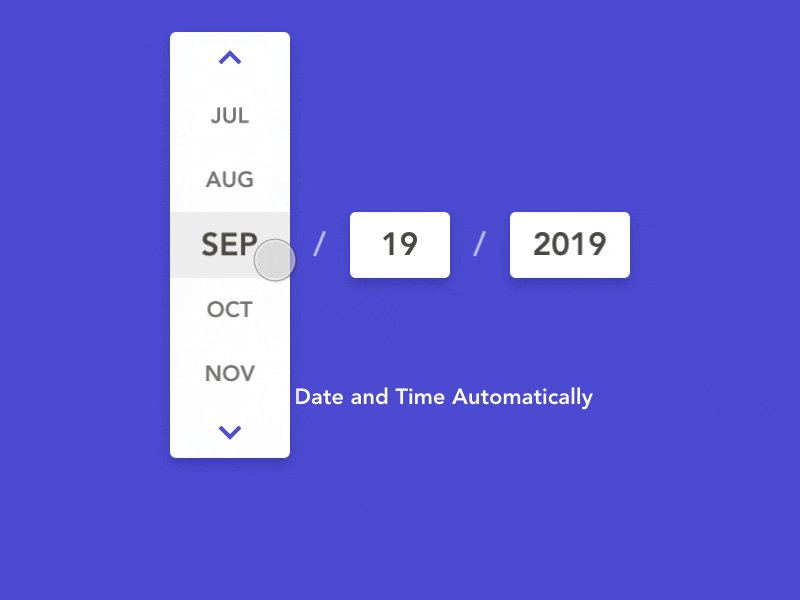
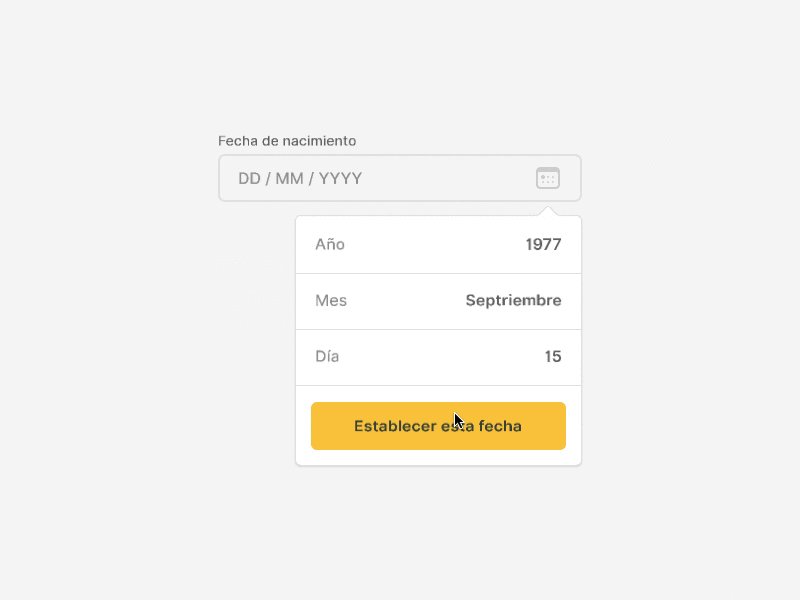
日付入力管理システムは複数のグループからなるドロップダウンボックスの中に「日・月・年」の3つの入力欄を表示させます。「日」のドロップダウンをクリックすると、1日から末日までその月に応じた日付のリストが開きます。「月」をクリックすると12か月のリストが開き、「年」を開くと、過去の年から、現在、未来へと表示されます。

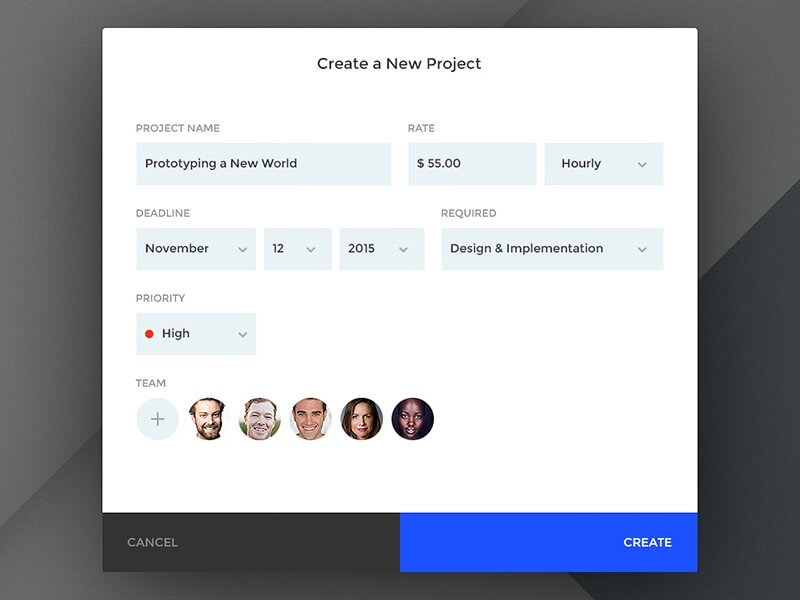
New Project Modelは、月・日・年がそれぞれ分かれて入力できます。
カレンダーの中に、日・月・年を一つにまとめたオプションをつけることで、ユーザーは必要な日付を自由に検索できます。一方で、ユーザーが無効な日付を選ぶとエラーとなるような処理がより必要となってきます。
日・年・月を分けて管理すると、ユーザーは必要な手順に沿って日付を選ぶことができる上に、無効な日付を選ぶこともなくなります。しかしドロップダウン方式だと、クリック数が多くなったり、余計にスクロールする必要も出てきます。
2 日付入力管理の空欄はどうすべきか?
該当の場所を空欄にしておくべきかどうかは、使い方によります。
もし本日の日付など特定の日を指定したい場合は、本日の日付をあらかじめ表示させた方がよいでしょう。
そうではない場合は空欄でよいでしょう。その場合は、ユーザーがフォーマットに入力するためのガイドが表示されます。

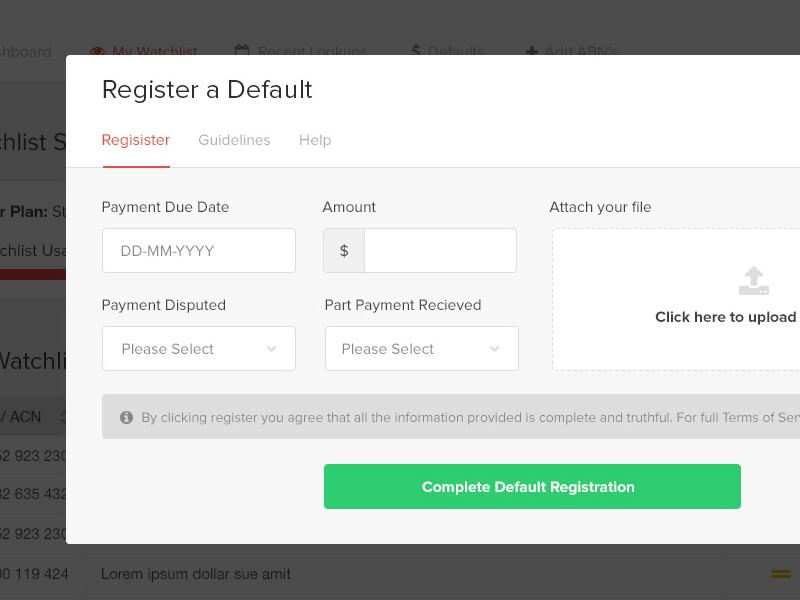
支払い日入力欄にガイド表示があります。
ガイド表示をすることでエラーを防ぐことができます。画面上に適切なガイドがあれば、ユーザーは間違った日付を入力する回数も減るでしょう。また、無効な入力をしてしまった場合は、エラー処理が必要になる場合があります。
3 有効な入力方法と日付のエラー処理の仕方は?
日付入力管理の最初の箇所に、ガイドとなるテキストを表示させて必要なフォーマットをユーザーに知らせます。
次に入力確認方法を決めます。もしユーザーが無効なフォーマットに入力したら、正しい方法をガイドします。
エラー入力した場合、赤色に反転させてエラーであることを知らせる機能もあります。エラーアイコンを作成しておくとよいでしょう。エラーの内容や、細かい解決方法をツールチップに記載させておきます。

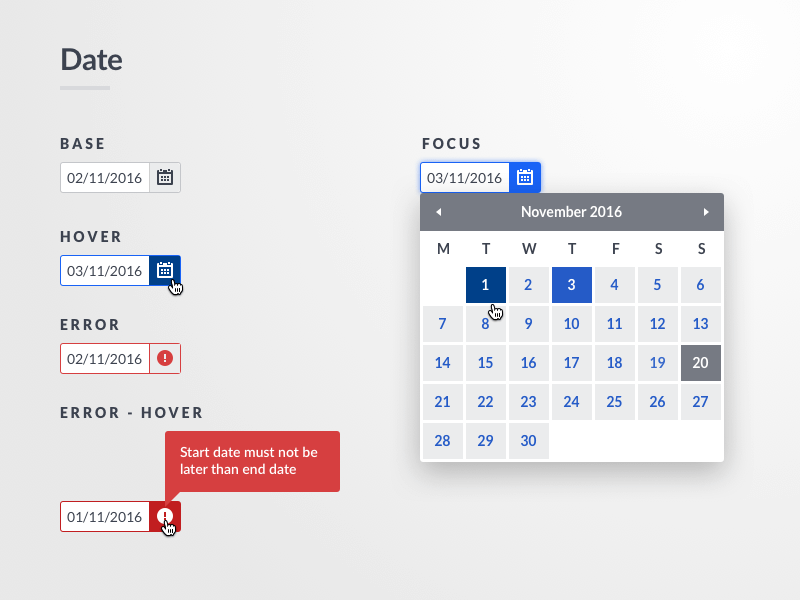
エラーの際には、アイコンが無効な日付をお知らせします。
さらにエラーの詳細な内容を吹き出しの形式で表示させます。

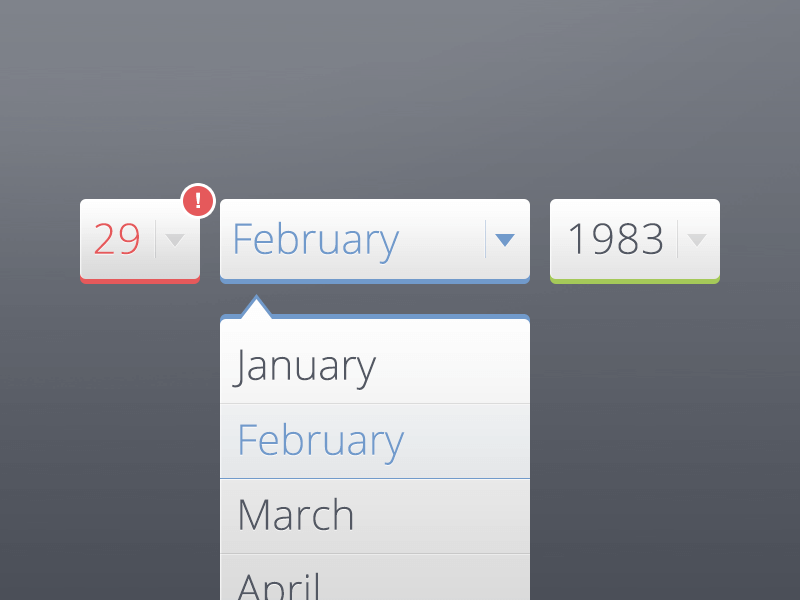
誕生日入力のための日付入力管理システムでは、無効な日付にエラーアイコンを表示します。例えば、1983年の2月にない日付は表示されません。
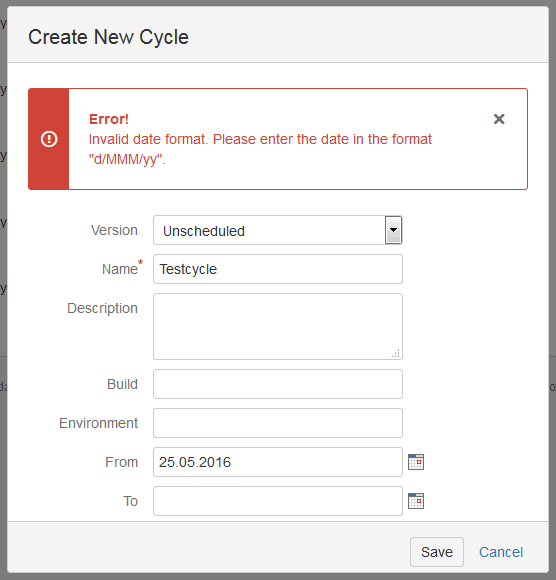
いくつかのフォームでは、ユーザーがフォームに従って入力した後、エラーのお知らせが表示されます。

Getzephyrは、フォームに従って入力した後、エラーメッセージが表示されます。
エラー情報を解決策と一緒に提供することは、エラー処理をする際に便利です。頁の頭に文書を示しておく代わりに、入力の際にエラーガイドを提供することは、もっともわかりやすい方法です。
Ⅱ 日付選び
1 今日の日付のディスプレイ方法は?明快で分かりやすい方法
任意に選ばれた日付は、今日の日付よりもさらに重要な意味がありますが、表示方法によってはユーザーが混乱する場合もあります。
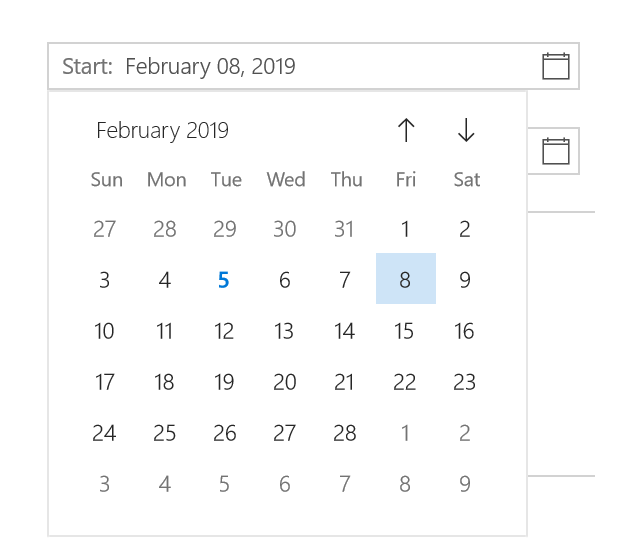
 Windows10の画面では、選ばれた日付は今日の日付より強調されて表示されています。
Windows10の画面では、選ばれた日付は今日の日付より強調されて表示されています。
今日の日付は見やすいところに表示されるべきで、ユーザーは一目で今日の日付が簡単に見つけられることが必要です。
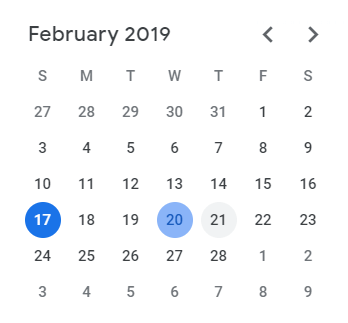
 Googleカレンダーは選ばれた日付と今日の日付を、わかりやすいフォーマットに変更して表示させています。
Googleカレンダーは選ばれた日付と今日の日付を、わかりやすいフォーマットに変更して表示させています。
2 今日、昨日、2週間前などのさまざまな選択肢があった方がいい?
ユーザーは様々な場所で、日付や日付の範囲を選ぶ際に、検索することなくオプションからワンクリックで該当の日付を選択するのが、最も通常のタイプです。
これらの通常の選択肢は、今日・昨日・明日・先週・先月・来週・来月など必要に応じて変更することが可能です。
オプションの中から該当の日付を選ぶと、カレンダーのそれぞれの日付を強調することができます。

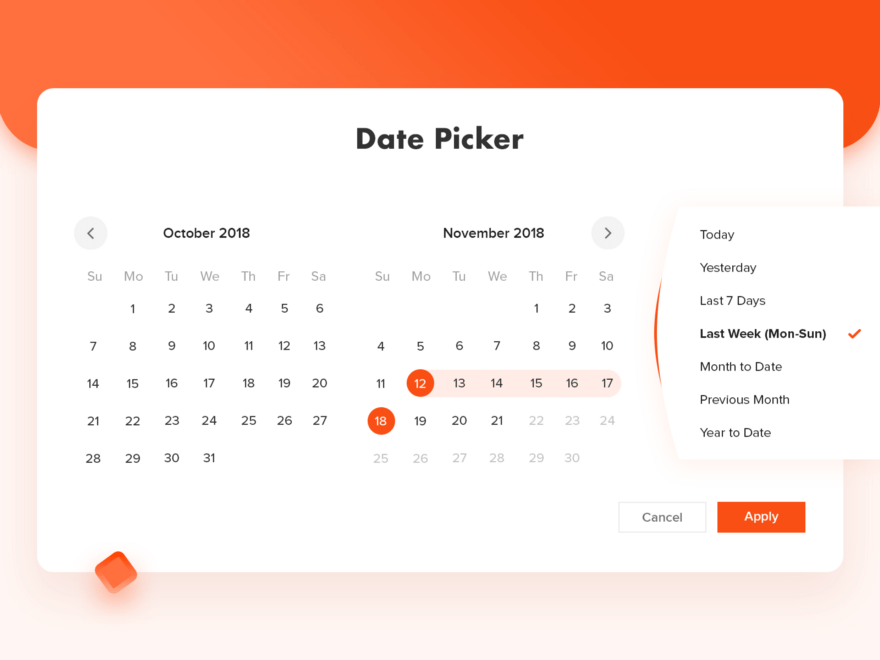
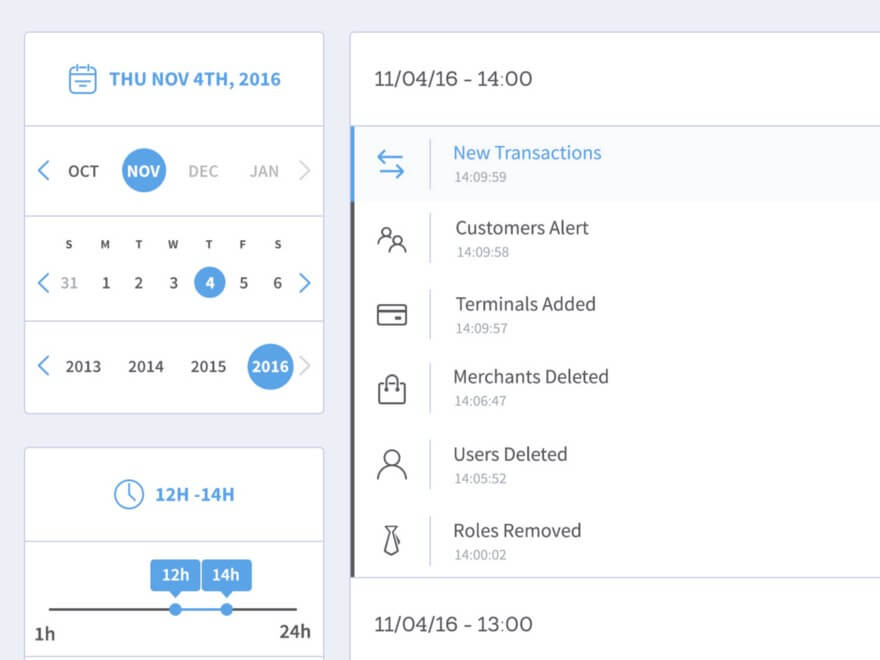
パネルの中に、必要な日付を選ぶために通常オプションを表示しています。
 ワンクリックで必要な日付を選べるように通常オプションをいくつか表示しています。
ワンクリックで必要な日付を選べるように通常オプションをいくつか表示しています。
日付を選ぶために、もっとも通常のオプションを最初に表示させる方がよいです。そうすればユーザーはワンクリックで必要な日付を選べます。オプションリストは、ユーザーを混乱させないように不必要な長いリストではなく、シンプルで必要なオプションだけを厳選して表示させる必要があります。
3 無効な日付オプションを表示させる方法は?
ユーザーが日付を選ぶとき、無効なオプションが表示される場合があります。それは入力できません。例えば、出発日と帰国日を入力したい場合、帰国日は出発日より早くはなりません。
無効な日付を選ぶことを防ぐため、いくつかの方法が考えられます。
一つは、エラー処理アプローチを使って無効な入力に対処することです。そうすれば無効なオプションからは、利用できない日を選ぶことはできません。
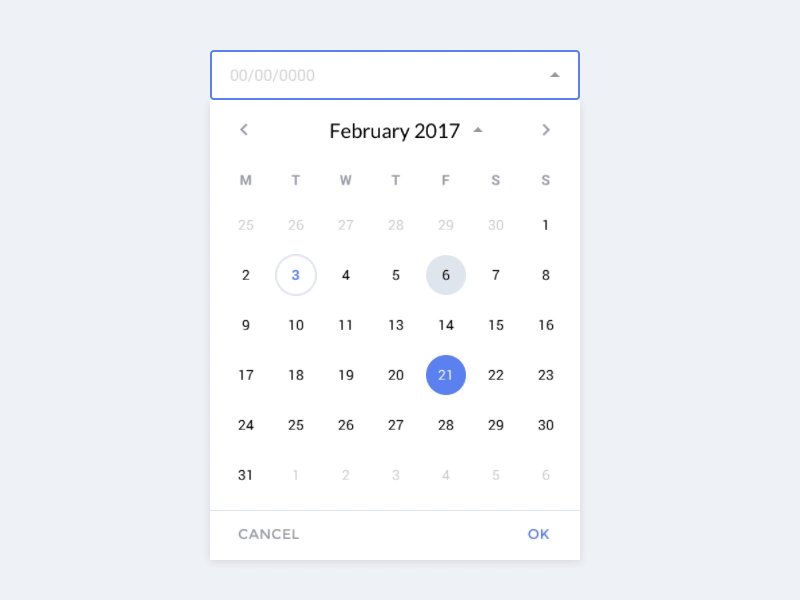
この方法で、カレンダーの中に無効な日付オプションをわかりやすい形で示すことによって、ユーザーが有効なオプションだけを選べるようにすることができます。
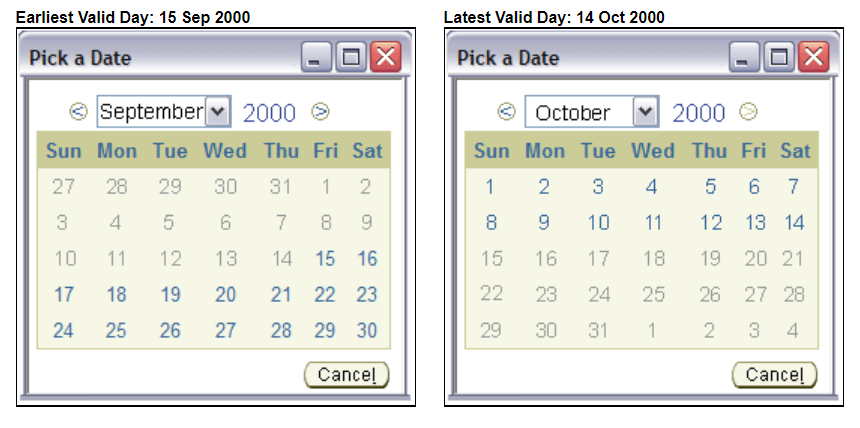
 オラクルは無効な日付を明るい灰色にして入力できないようにしています。
オラクルは無効な日付を明るい灰色にして入力できないようにしています。
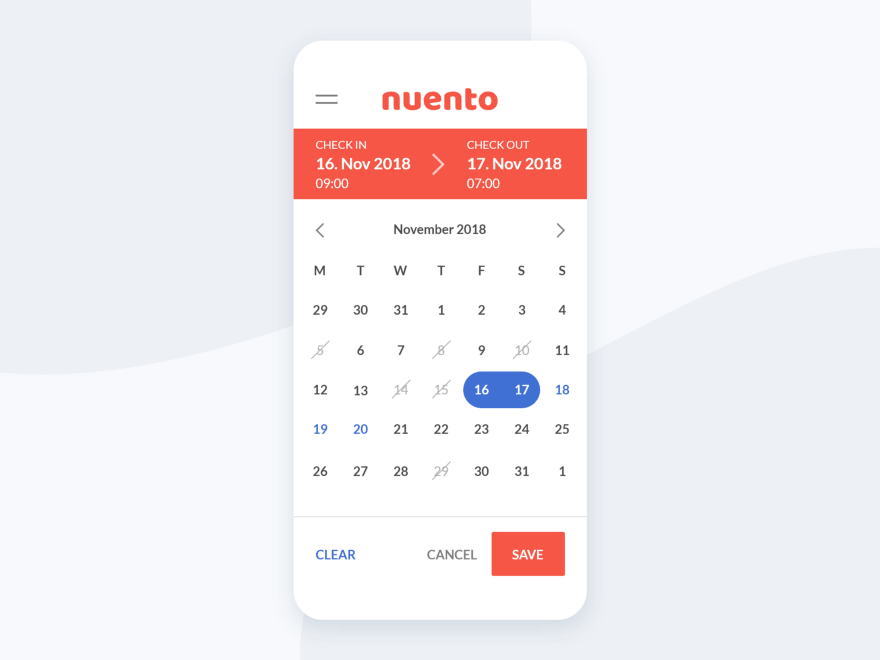
 nuento webは無効な日付オプションを斜線で示しています。
nuento webは無効な日付オプションを斜線で示しています。
カレンダー内に無効な日付オプションを示すことは便利な対処法です。しかし、エラーを防ぐと同時に、わかりやすく見えることが重要です。明るい灰色で無効な日付を表示することは、もしかするとユーザーを混乱させるかもしれません。現在の月とほかの月を区別するときにも、色を変えたりすることはよく使われる方法だからです。
4 該当の月にない日付は表示させるべき?
カレンダー機能では、よく見られるものとして《日曜日》もしくは《月曜日》始まりの1週間を、表示させています。しかし、該当する月以外の日付を表示させたい場合、カレンダーに空白ができる場合があります。そんな時はどうしたらいいでしょうか?
その場合、該当しない月は空白にするか、色を変えて表示させることも可能です。

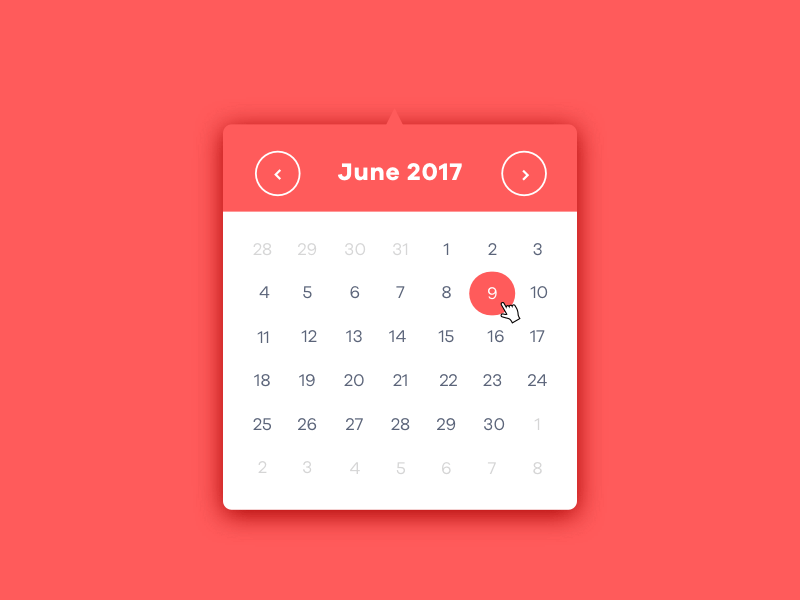
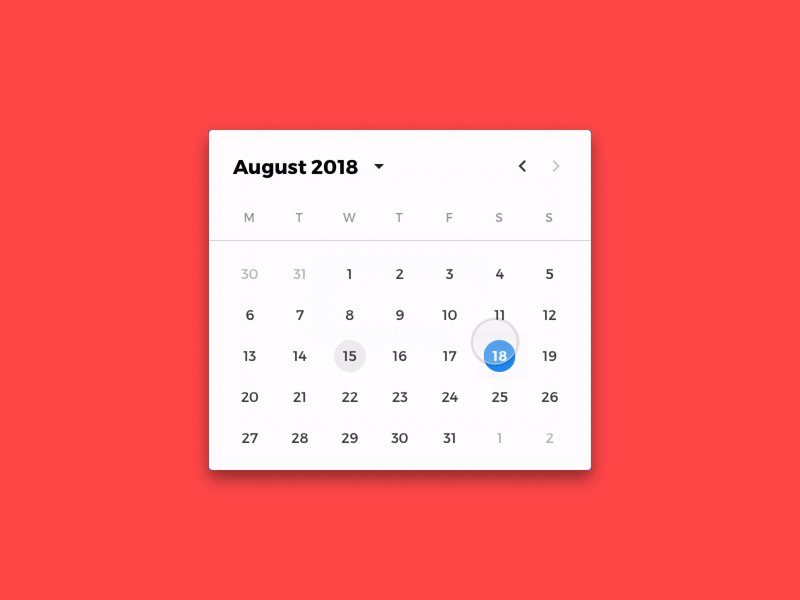
すべての週を表示しています。

該当しない月の日付は赤で表示しています。

該当の月にない日付は表示させていません。
カレンダー機能には、週のすべての日付を、その月が始まっていようとなかろうと表示させた方がよいでしょう。週全体の情報を表示させることでユーザーは該当の日付を選びやすくなります。また、視覚的にもカレンダーの全体を見渡すことができます。
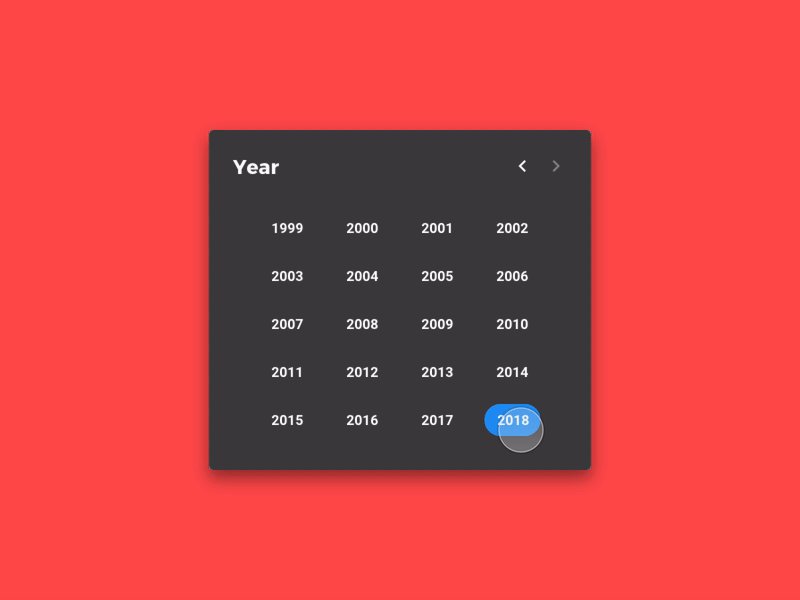
5 月と年の検索システムの種類は?
カレンダー機能は、該当の日付を選ぶ際に、月と年を検索するためのオプションを付加しています。ユーザーが使いやすいように様々な機能が改善されています。
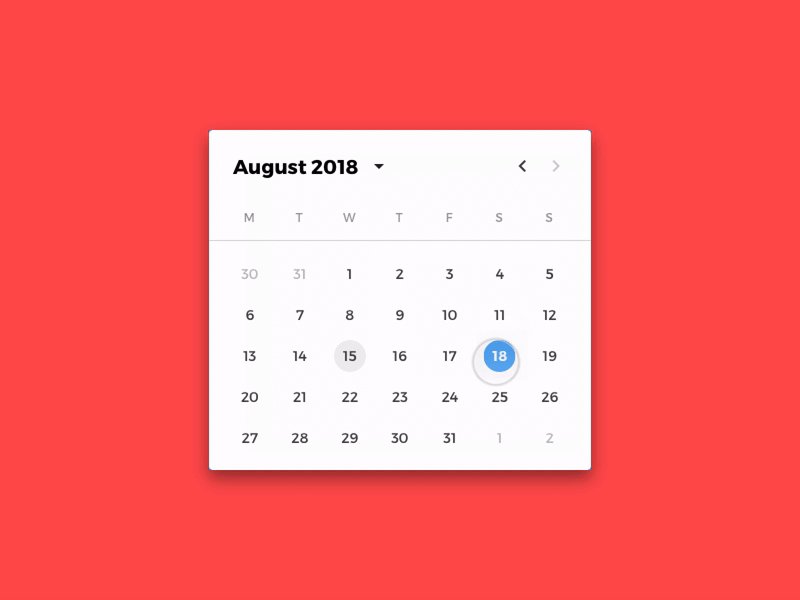
もっともよくみられる機能は、「月」の箇所をクリックすると該当の年のすべての月が表示され、「年」をクリックすると、年のリストが表示されるものです。この方法では、ユーザーは年、それから月、そして最後に日を選びます。

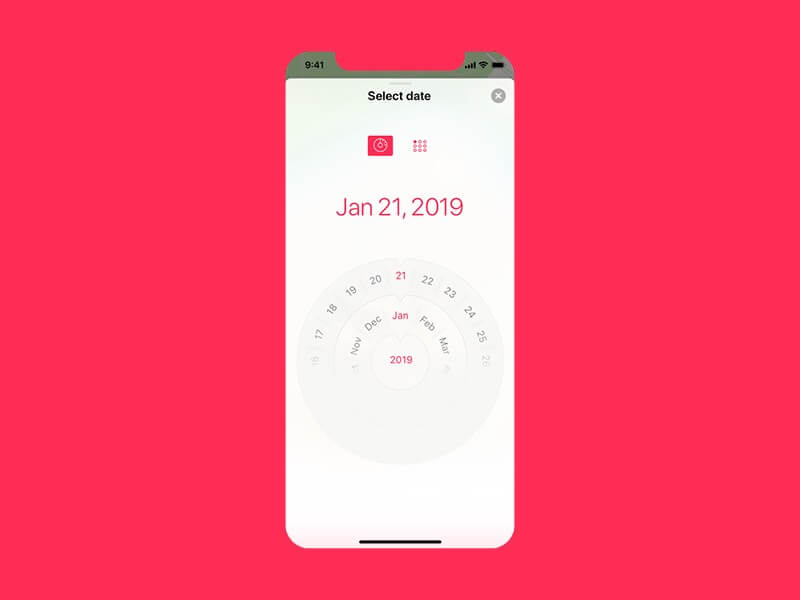
Study Date Pickerは日、月、年の検索機能があります。
その他にも、同じスクリーン上に、ユーザーが検索できる独立した形式を表示させ、年・月・日を検索できるものもあります。

Date&Time Filters は、月と年が検索できるように両方を表示させています。この方法だとユーザーは必要な日付を選ぶためにスクロールを多くしなければなりません。

年・月・日が表示されています。

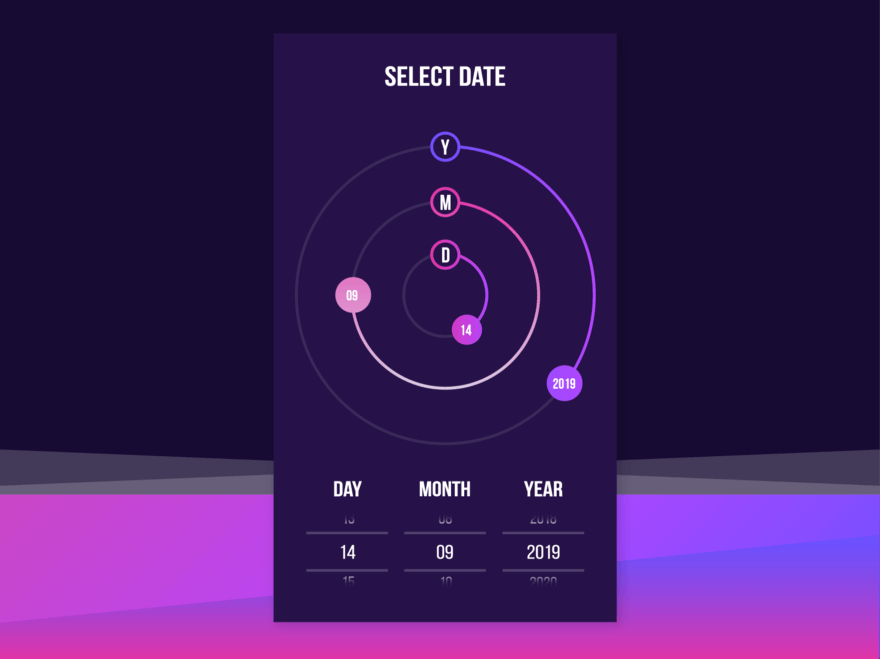
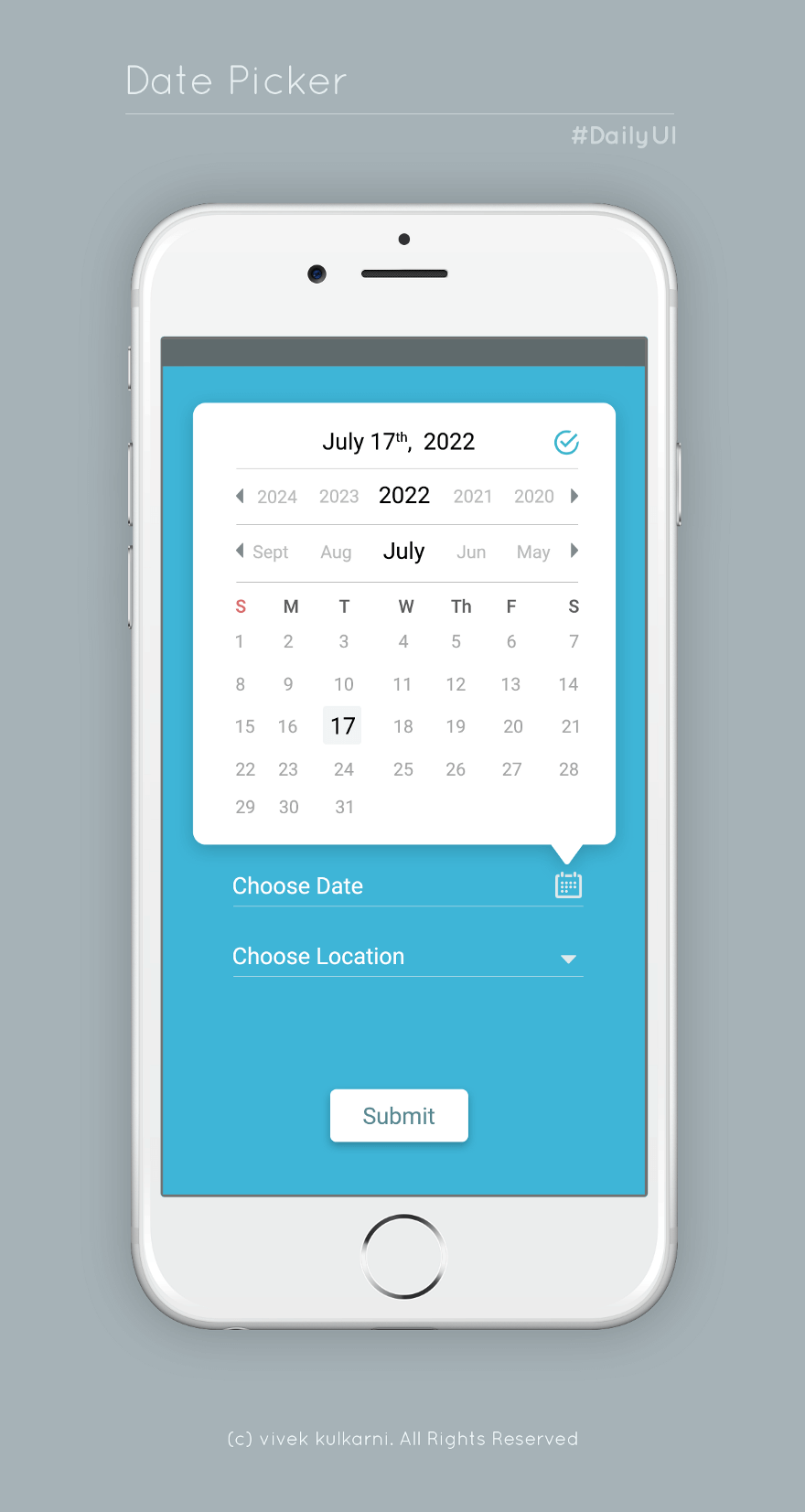
モバイル画面上に、直感的に使える検索システムが表示されています。
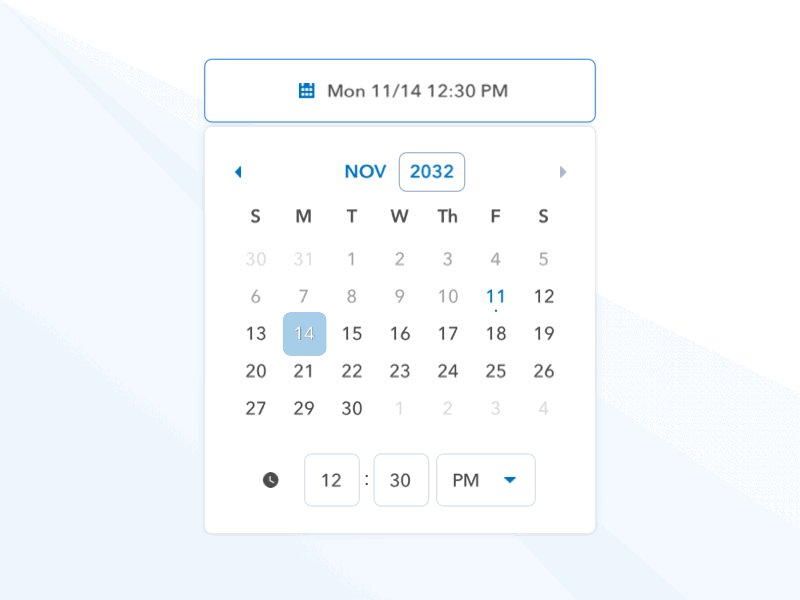
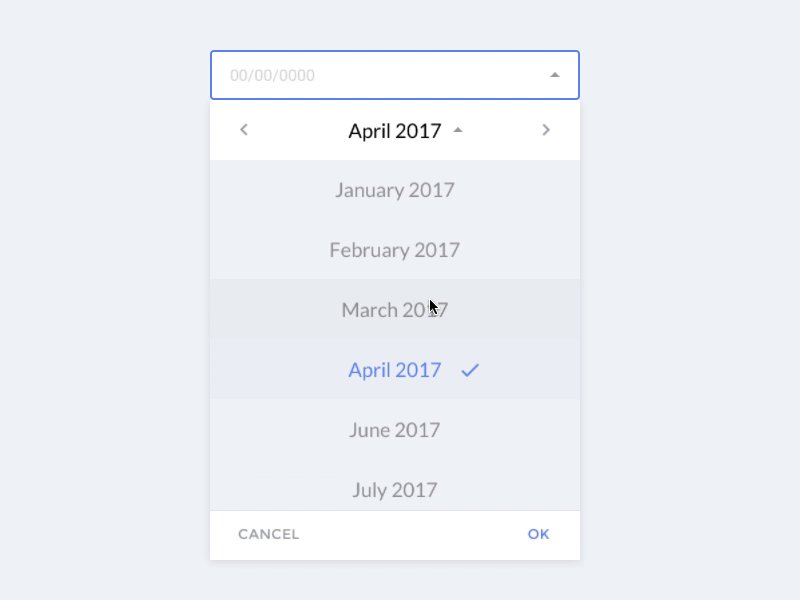
更にもう一つの方法としては、該当の月をクリックすると月・年のリストが表示されるものです。

月と年を検索するためのドロップダウンシステムがあります。
年と月を検索する場合、ユーザーがあまりクリックしなくても該当の日付に簡単にたどり着けることが必要です。キーボードでの検索は、簡単に選ぶのに役立ちます。
Ⅲ. 日付の範囲を選ぶ
1 どうやって日付の範囲を選ぶ?
日付指定入力管理システムでは日付の範囲を選ぶ際にも使われます。入力の際には、ユーザーは作業や進捗状況の最初と最後を明確にする必要があります。通常2つの入力ボックスがあり、それぞれ始まりと終わりの日時を入力します。
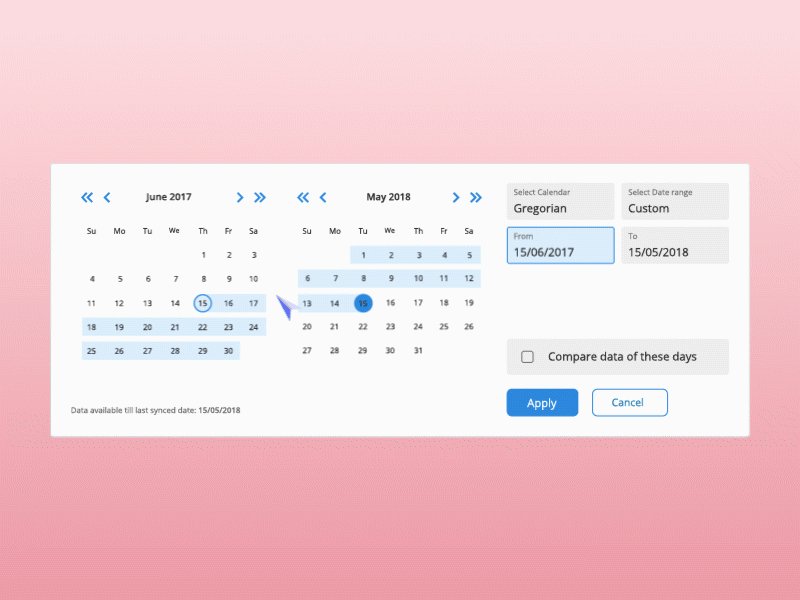
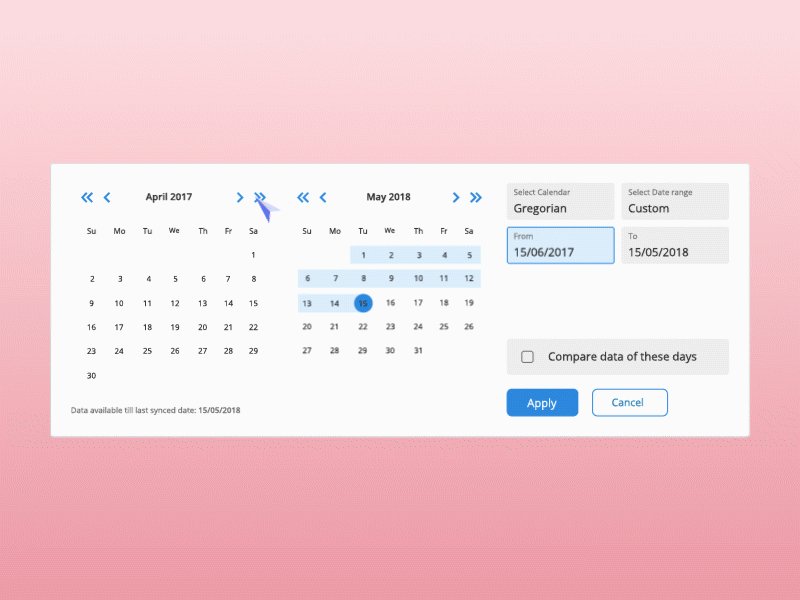
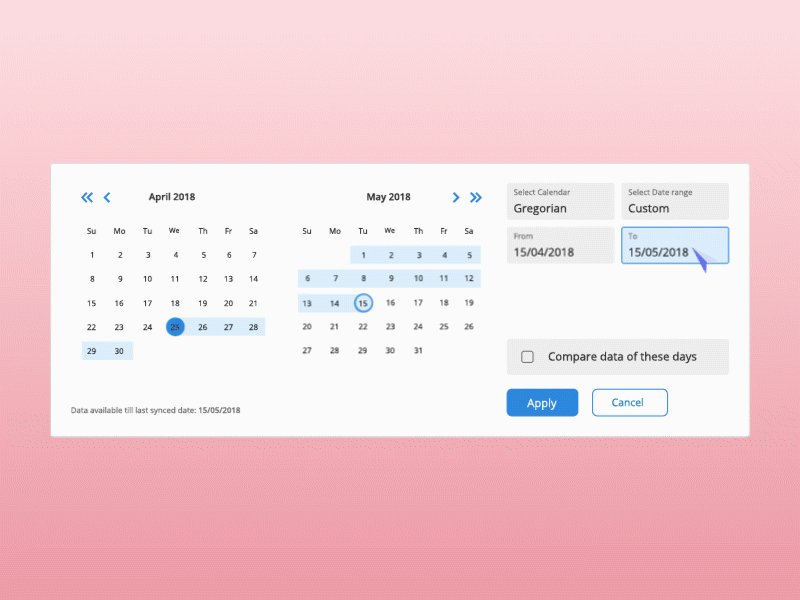
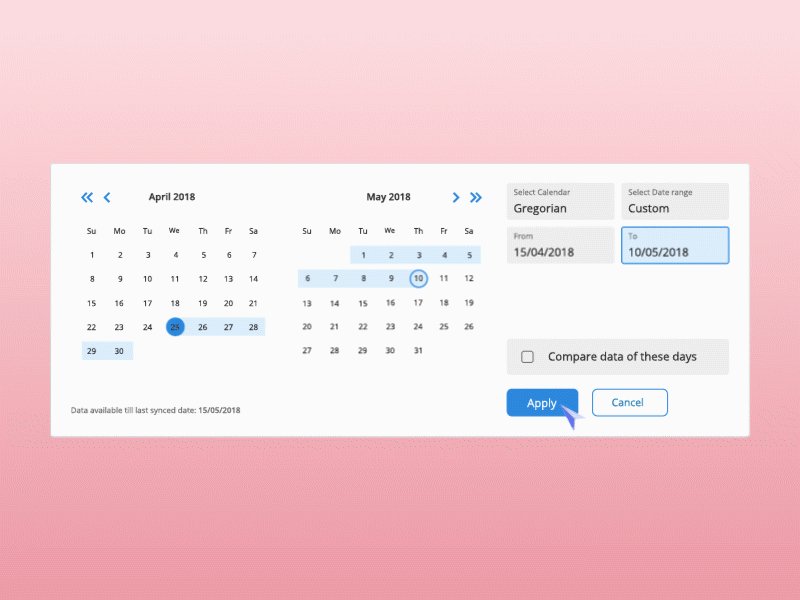
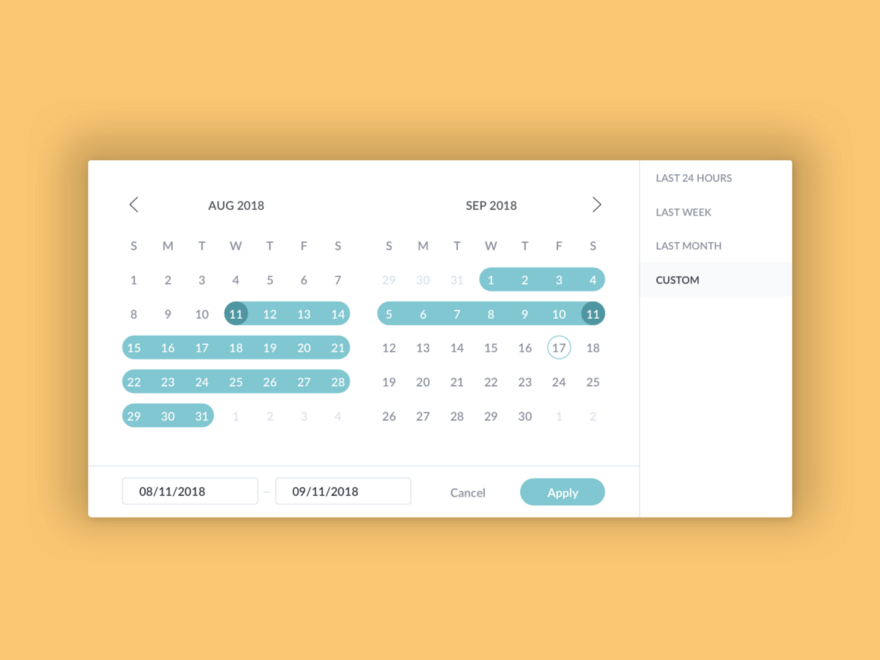
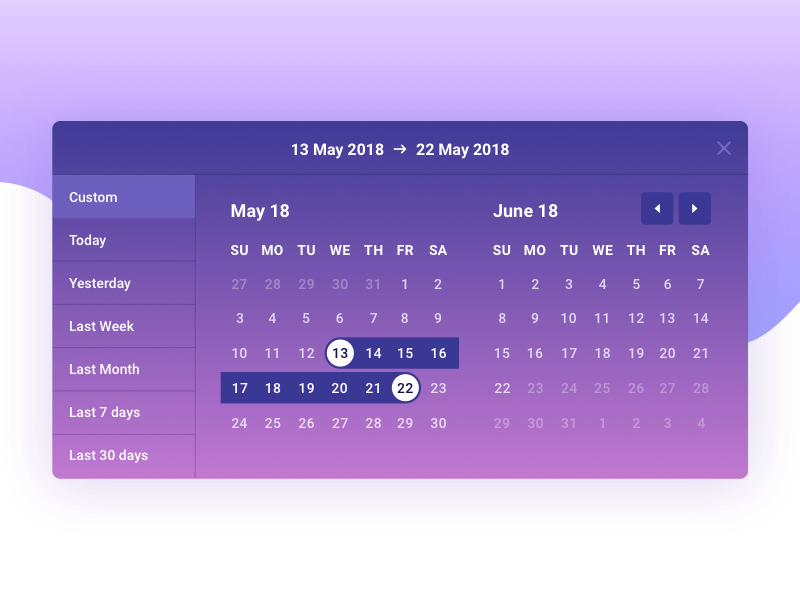
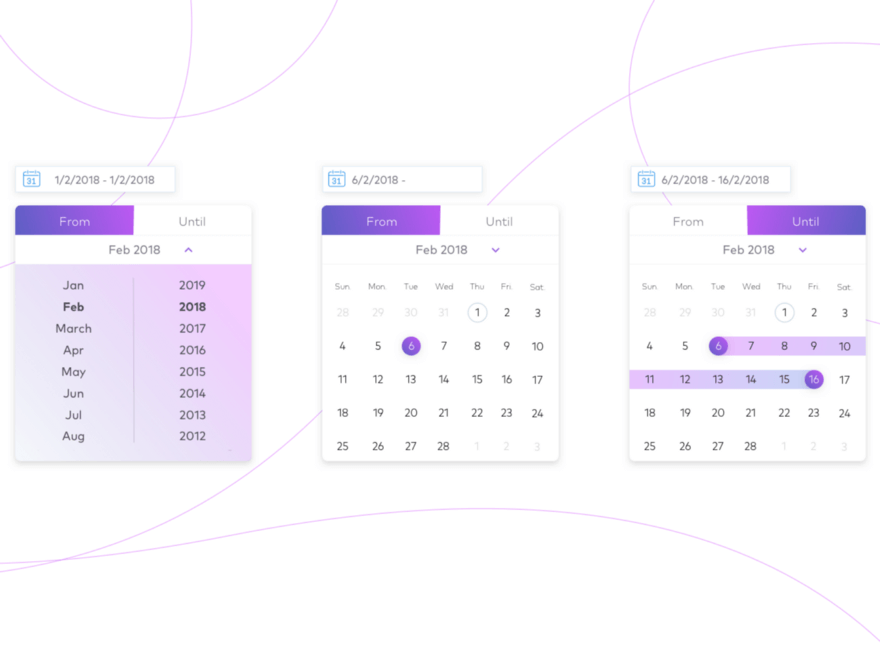
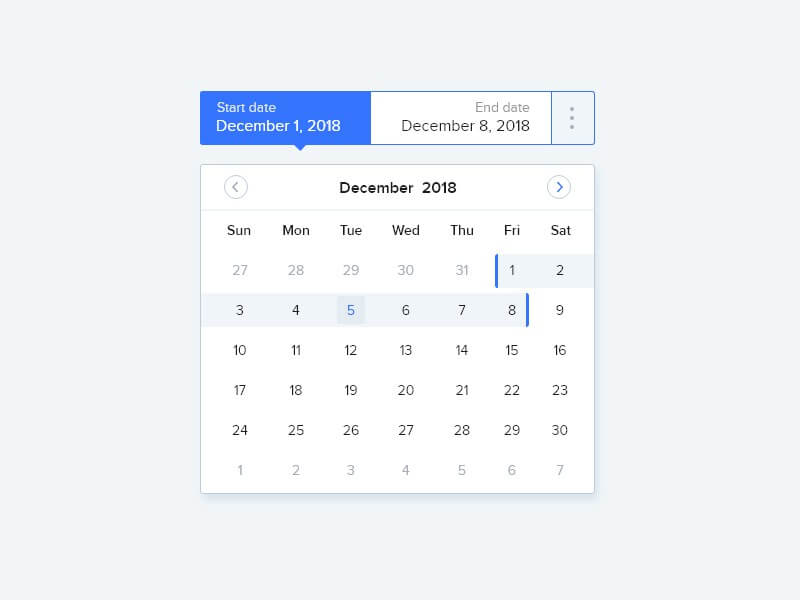
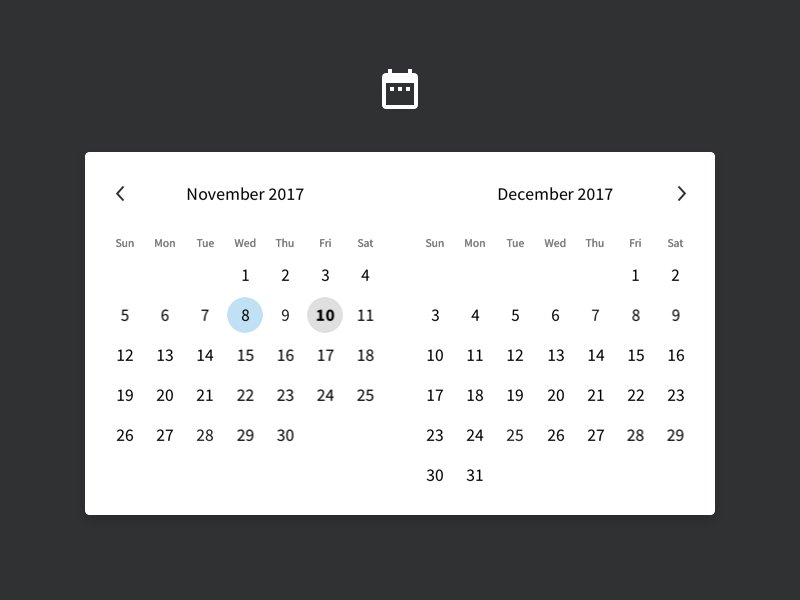
日付の範囲を選ぶ際、2つの月を並べて表示させます。ユーザーは2つの月が並んだカレンダーから検索できます。

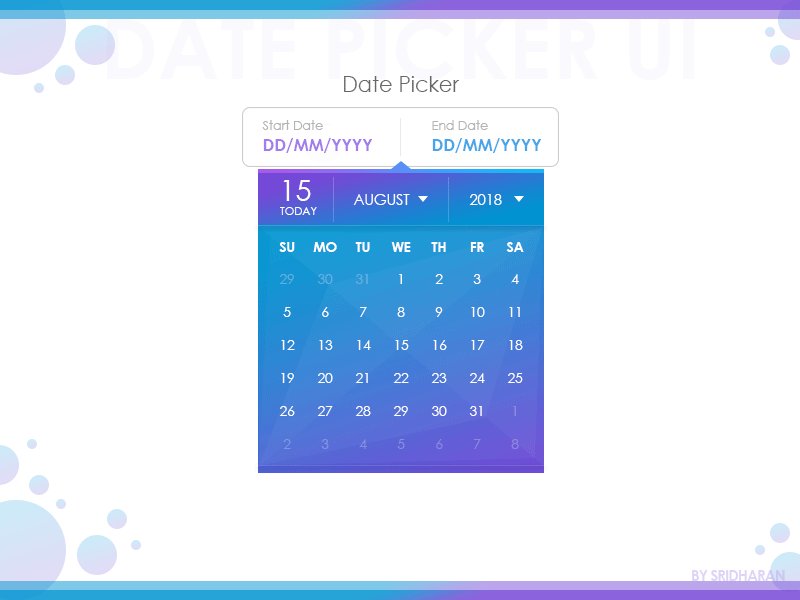
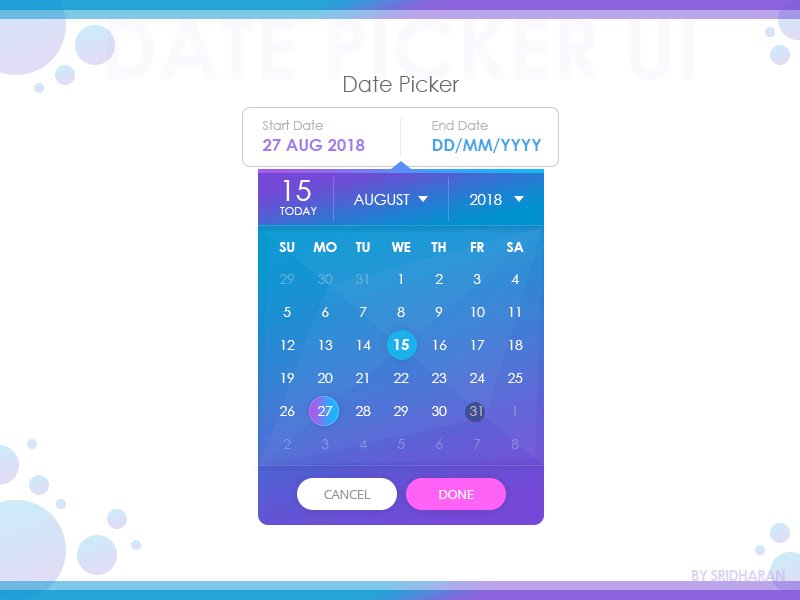
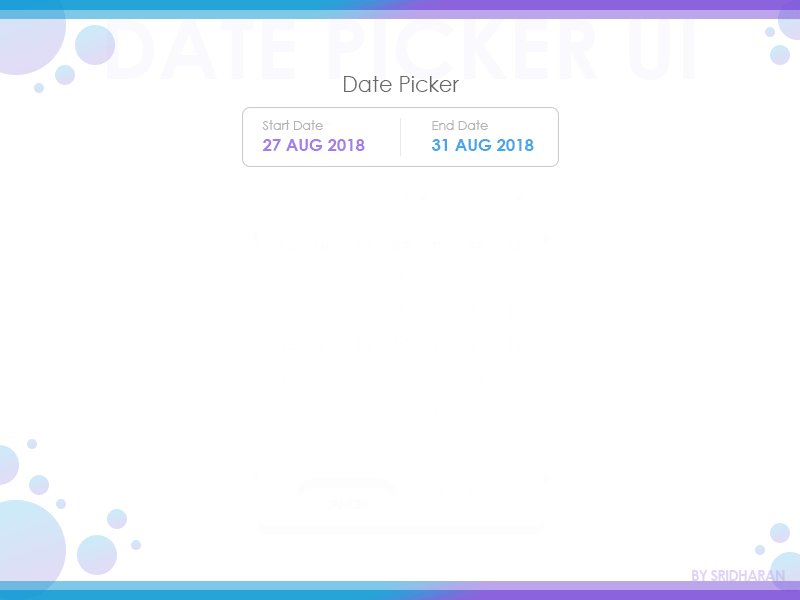
UI Ninja Challengeの日付範囲指定機能

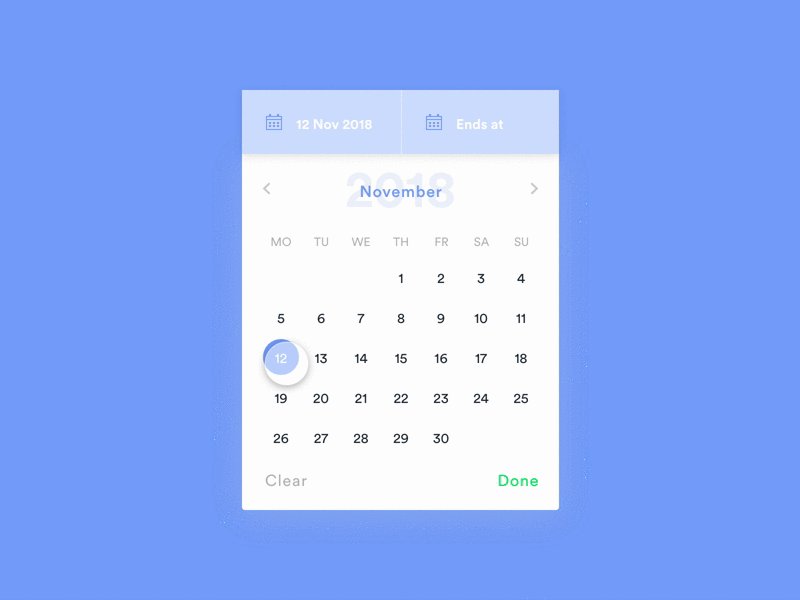
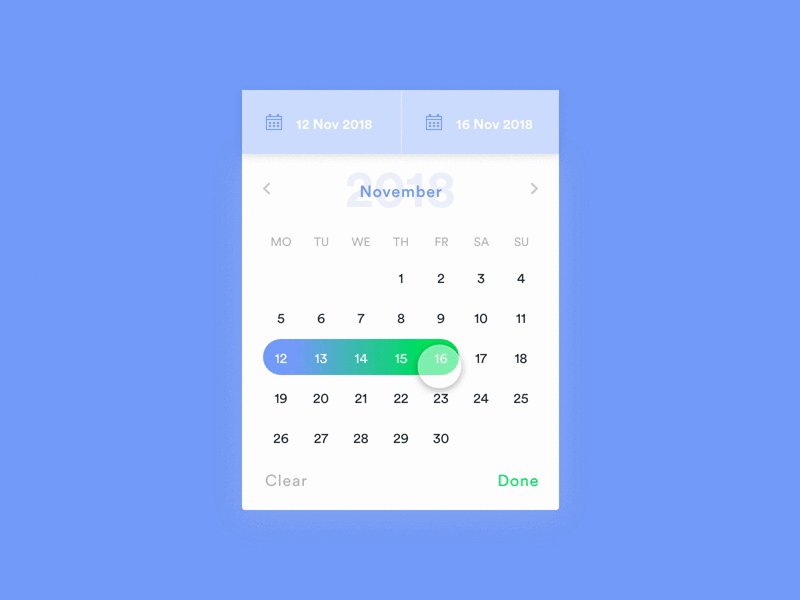
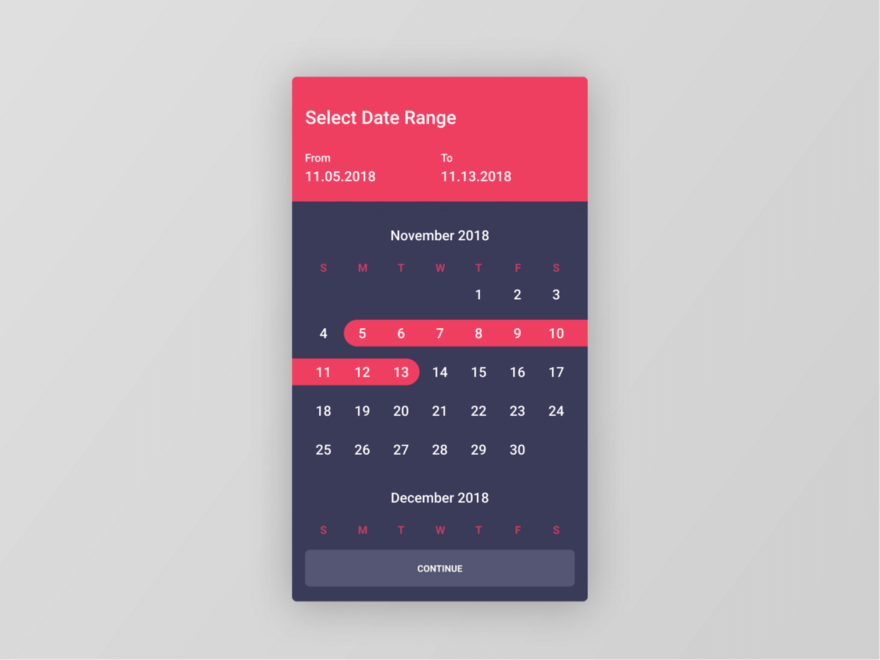
Figma Daily UIの日付範囲指定機能

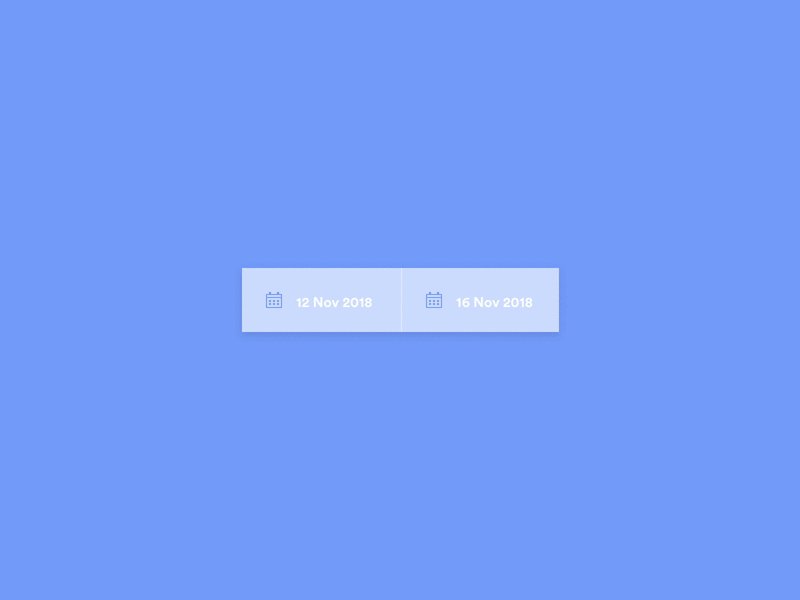
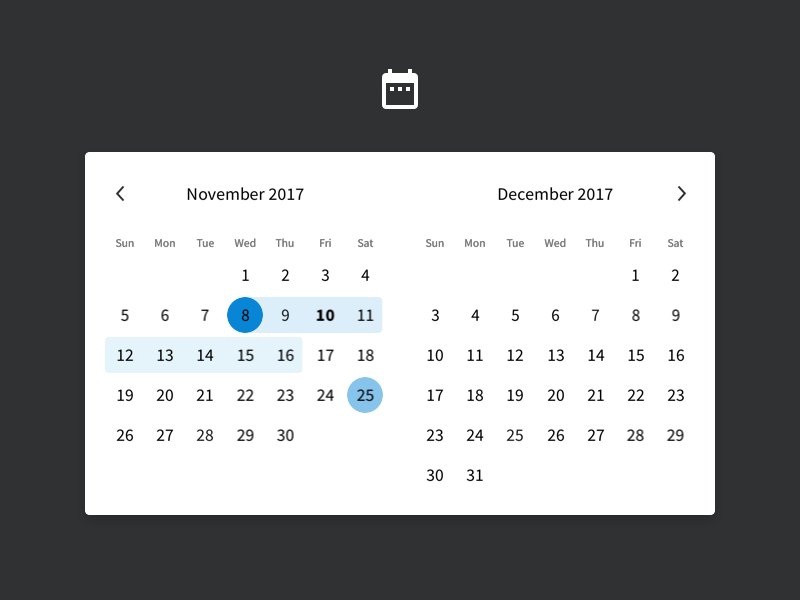
Calendar Date Pickerの日付範囲指定機能
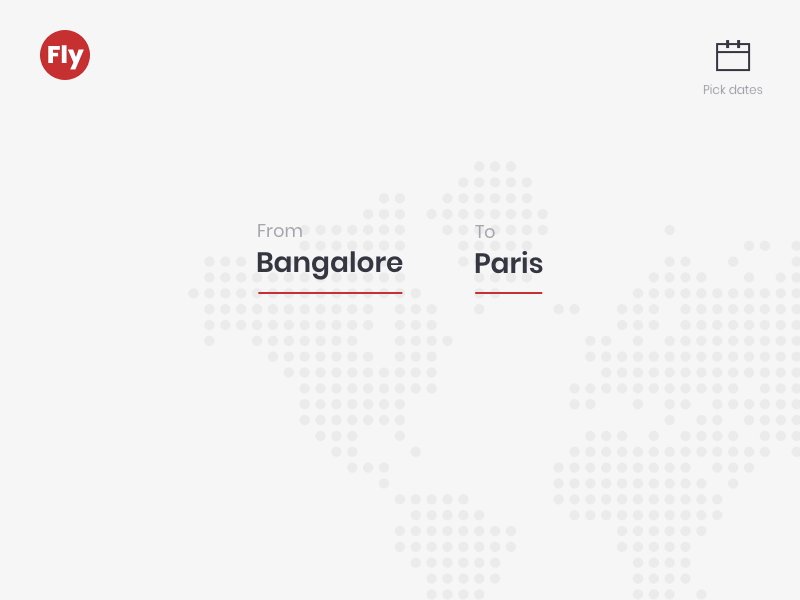
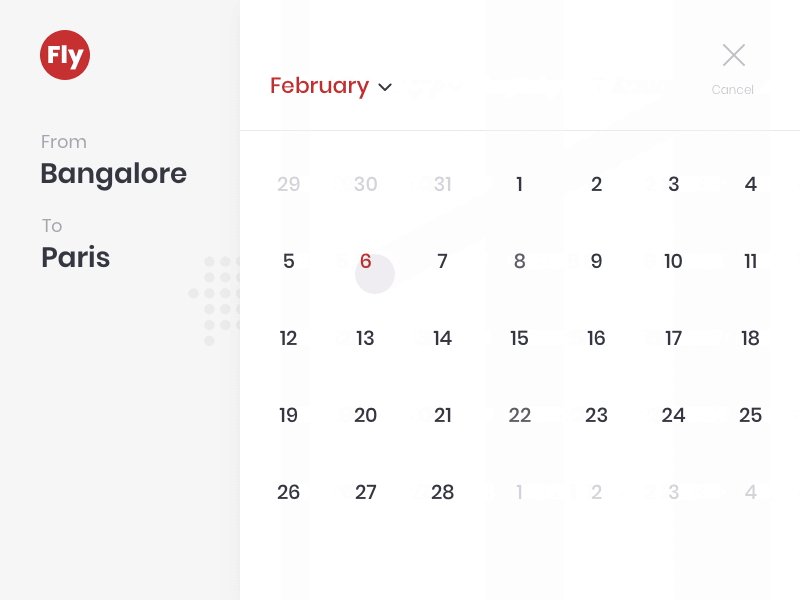
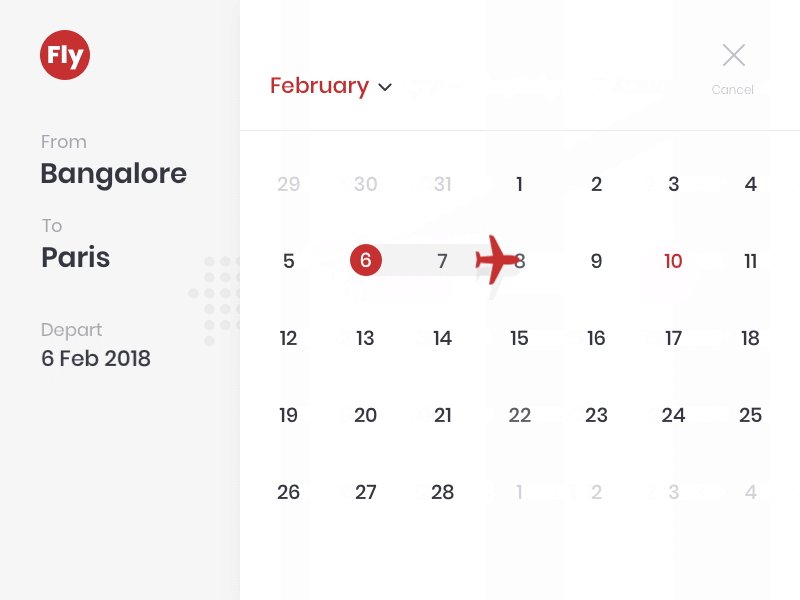
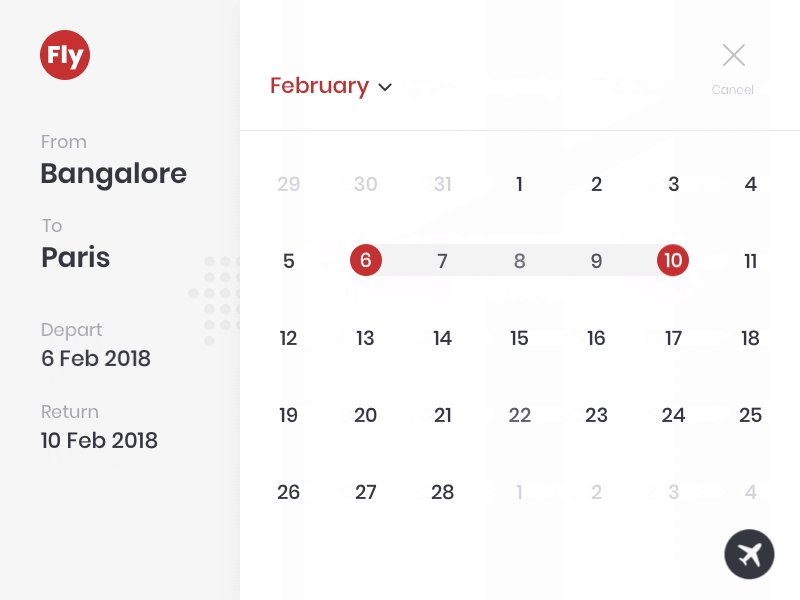
航空券予約機能では、日付の範囲を示す際に飛行機のアイコンを表示させています。ユーザーによってわかりやすいように、入力内容と関連のあるアイコンを使用することもできます。

旅行期間指定のDate Picker
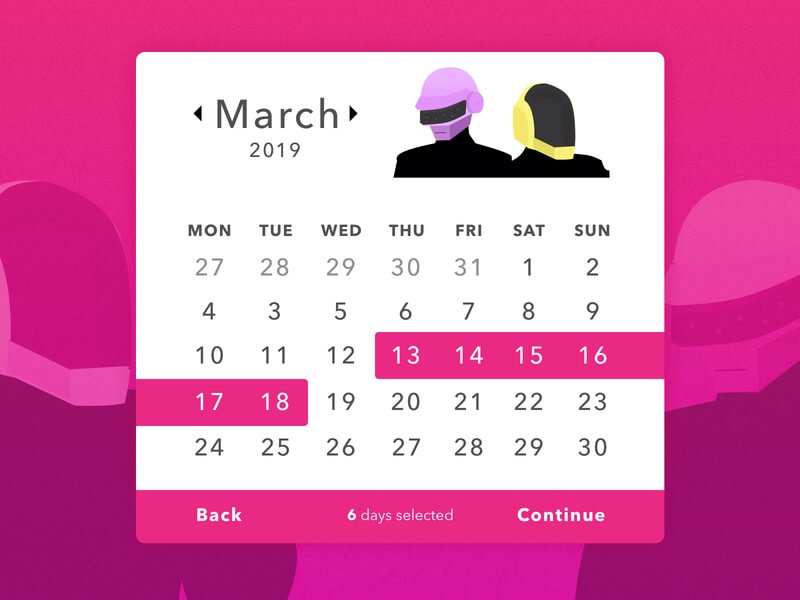
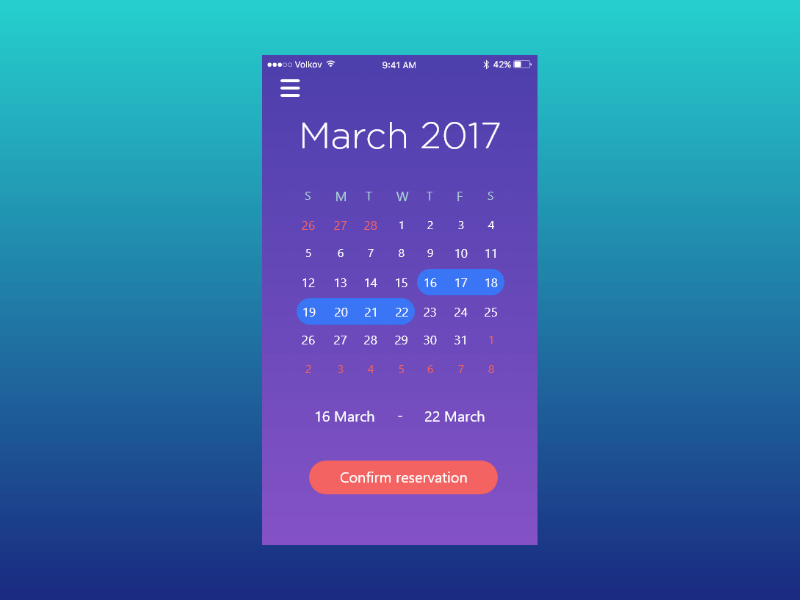
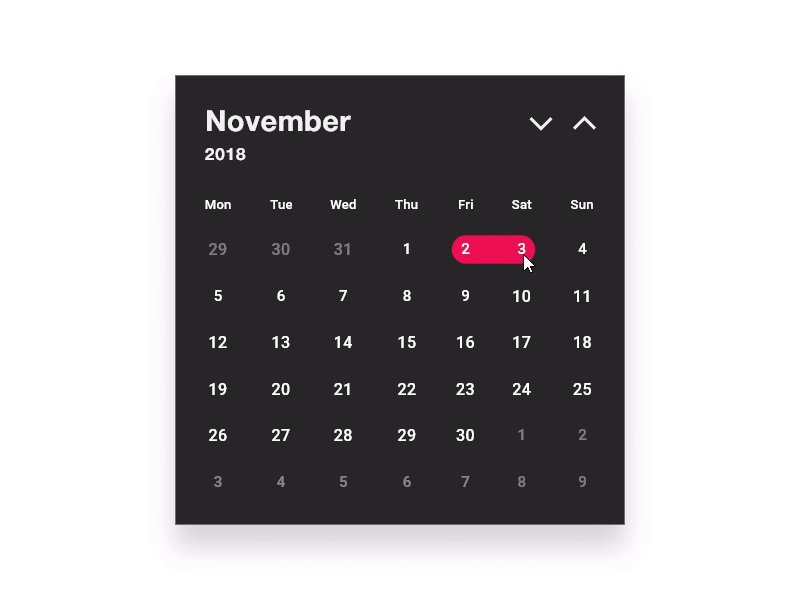
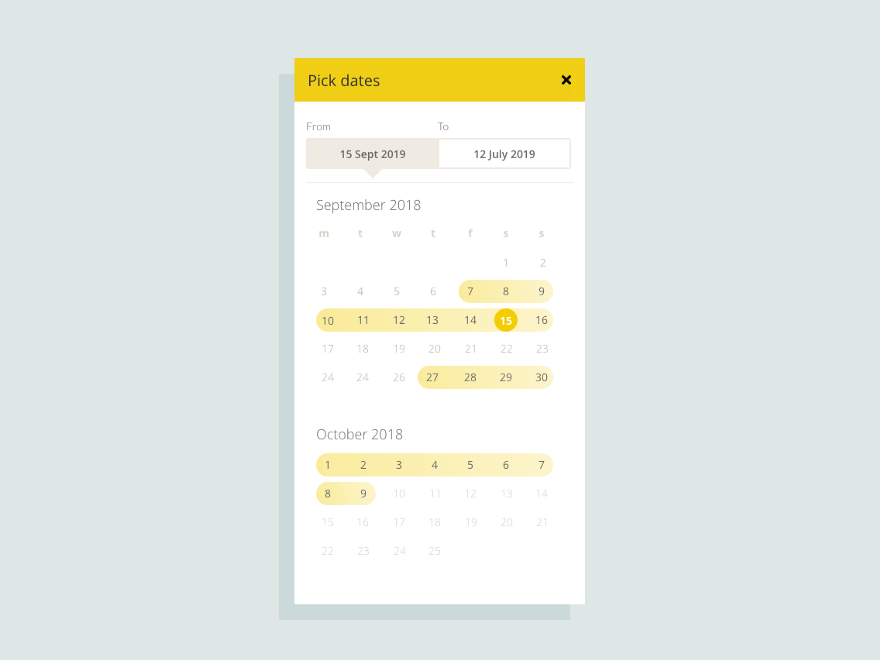
ユーザーは始まりと終わりの日時を指定します。ここでのカレンダー機能は選んだ期間内の日時をすべて強調することができます。

日付範囲指定機能
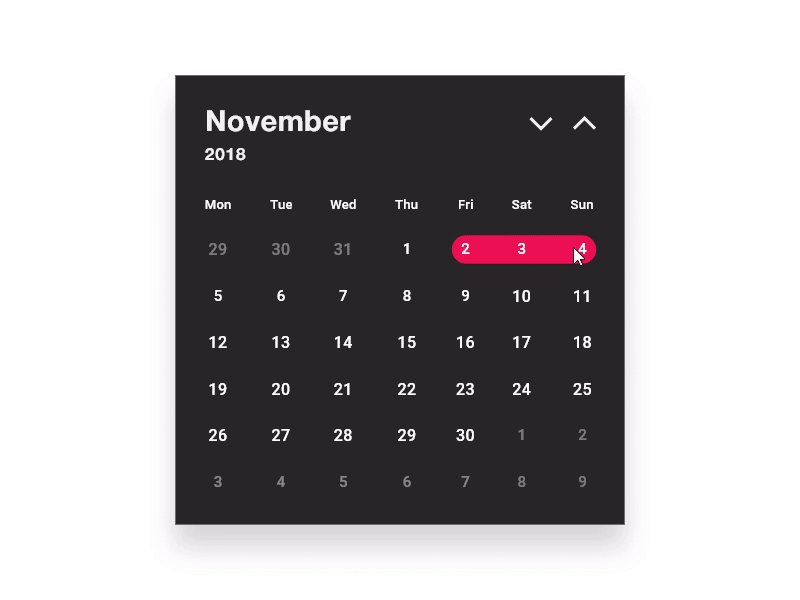
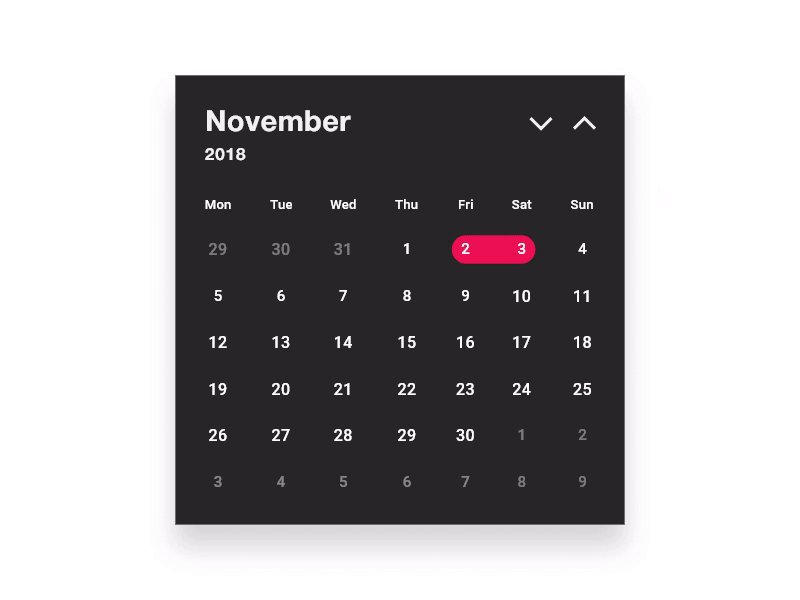
同じような機能が、2日間の連続した日付を指定したいときにも使われます。2つの日付を指定すると、その2日間が強調されますが、もし3日目も選んだ場合、3日間とも強調されます。

日時範囲指定
2 2カ月の表示方法は?水平?垂直?
お使いのスクリーンサイズによっては、連続する2か月間の表示は、水平型であったり垂直型であったりします。
もしモバイルスクリーン上で、アイコンの場所をカスタマイズできる場合は、2か月表示を水平した場合、使いづらいことがわかっています。

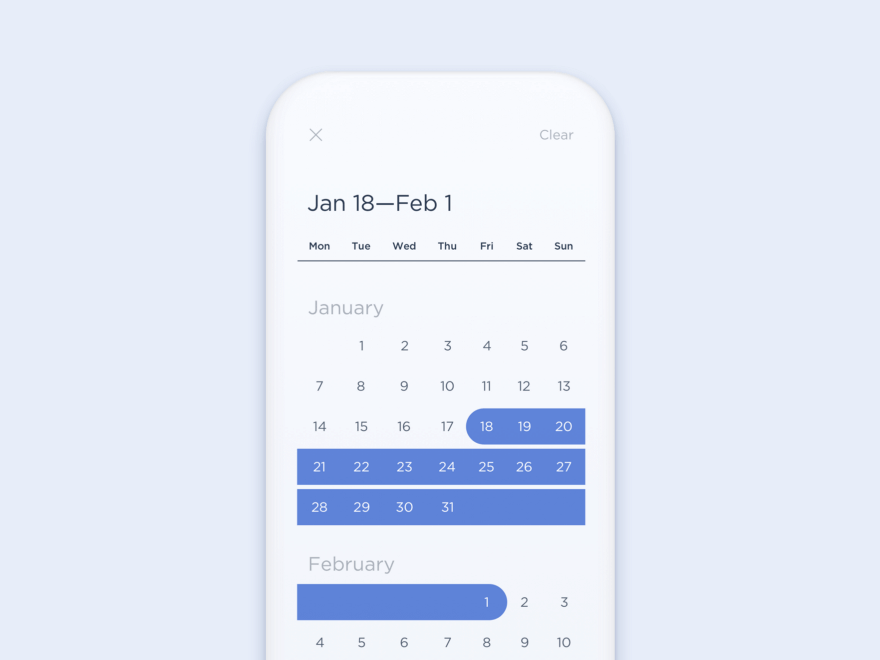
モバイル端末では2か月表示は垂直に表示されます。

連続した2か月は垂直に表示されます。
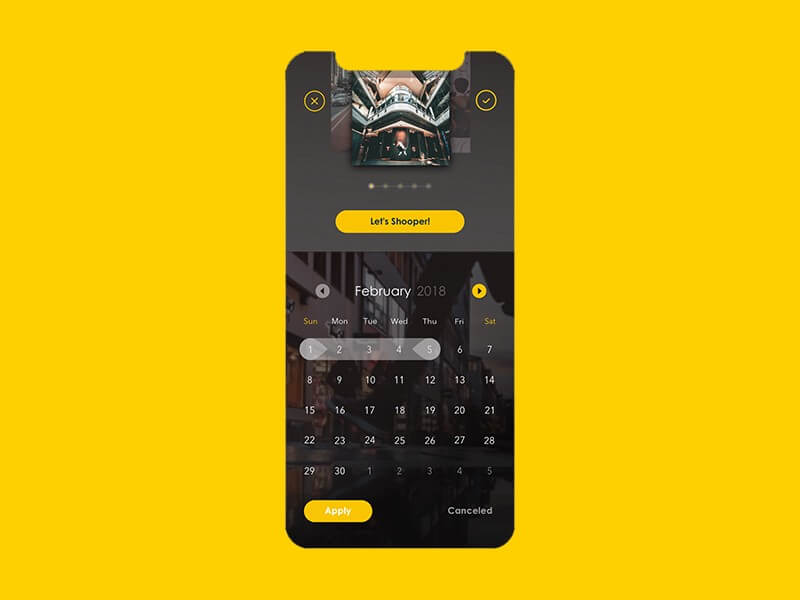
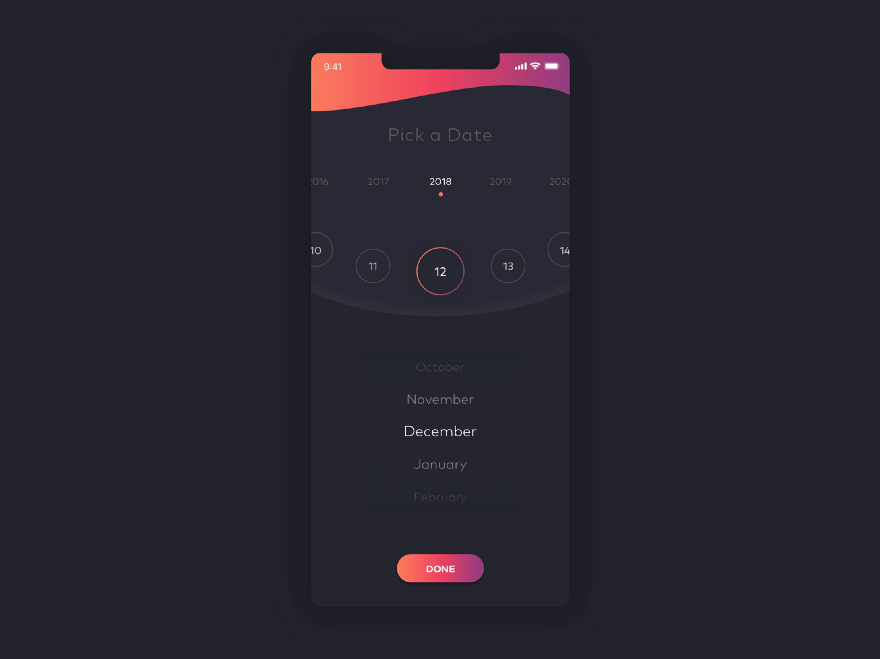
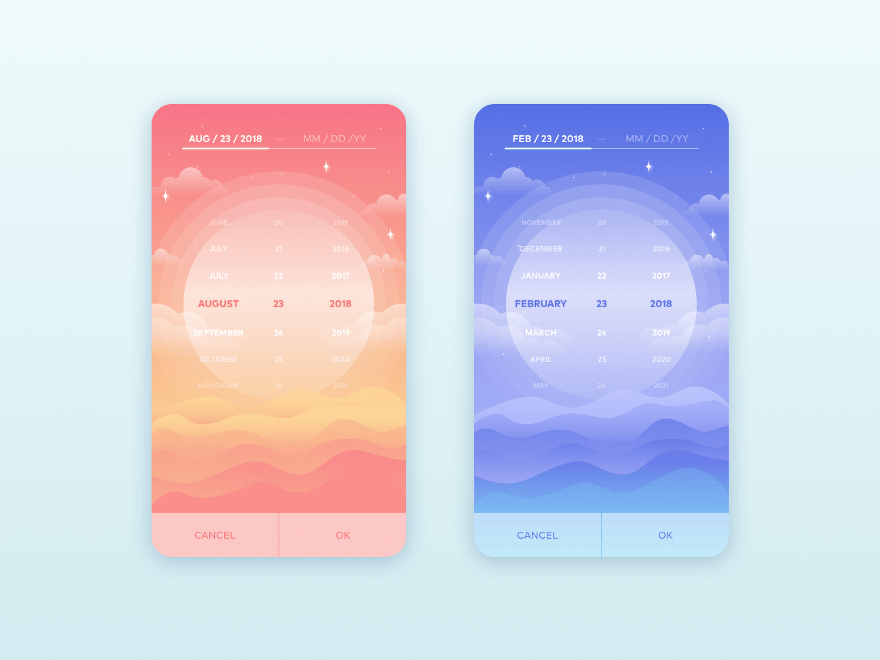
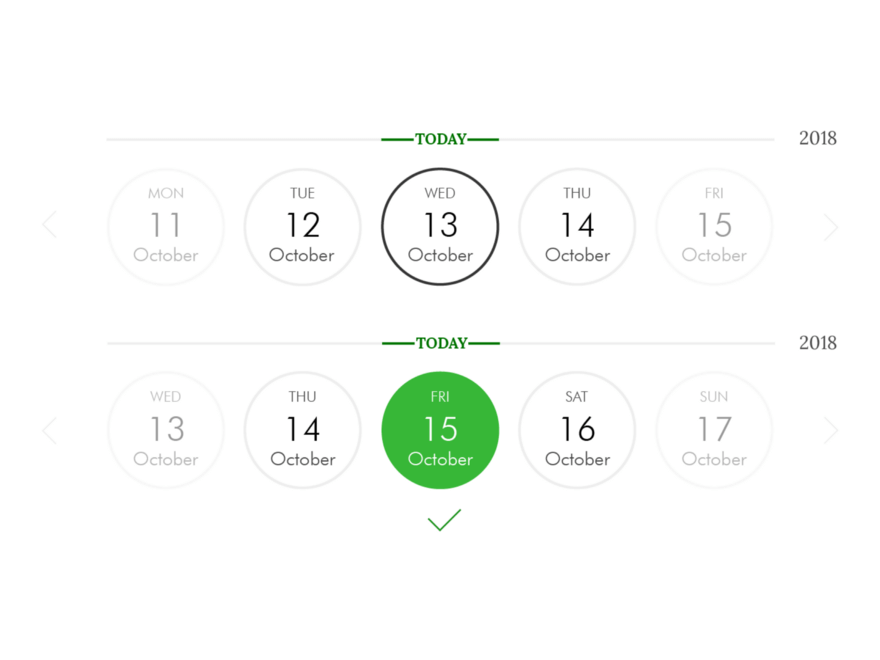
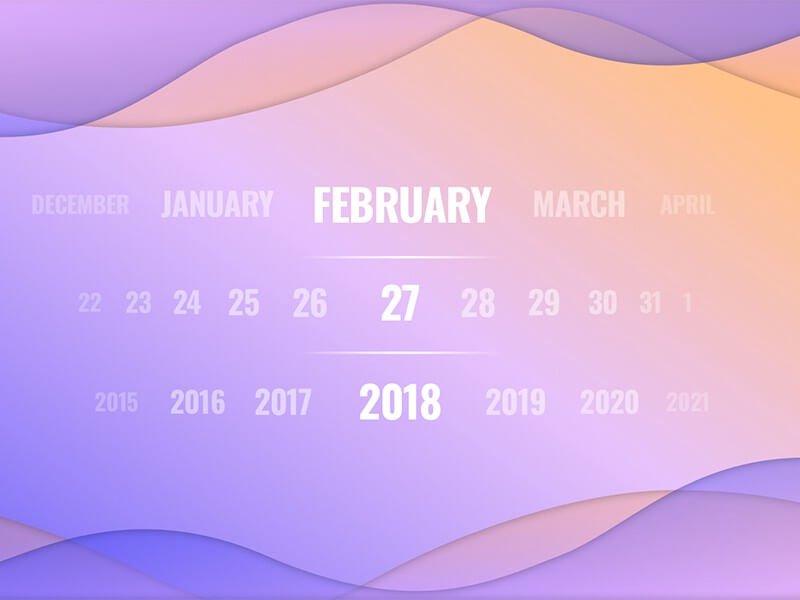
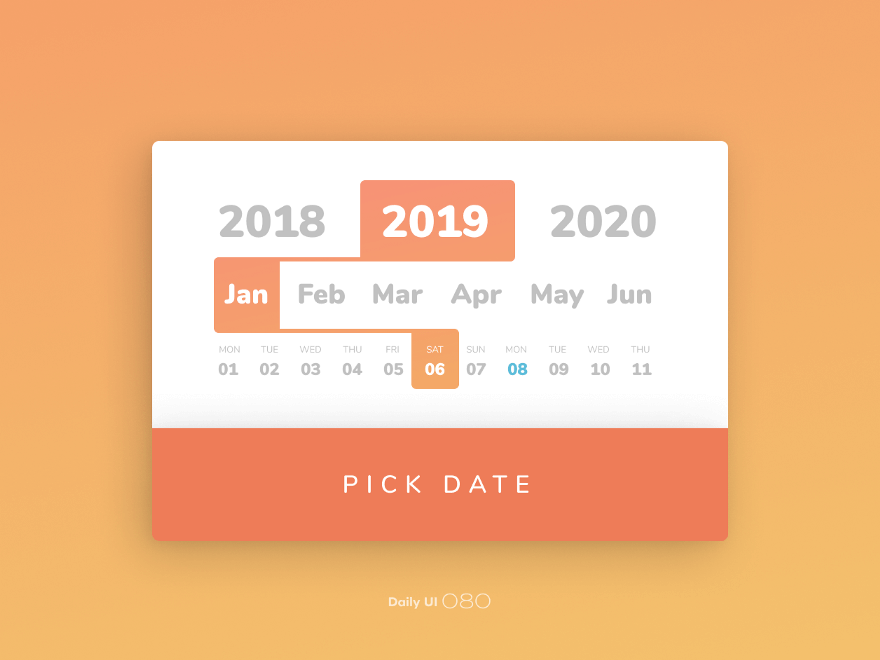
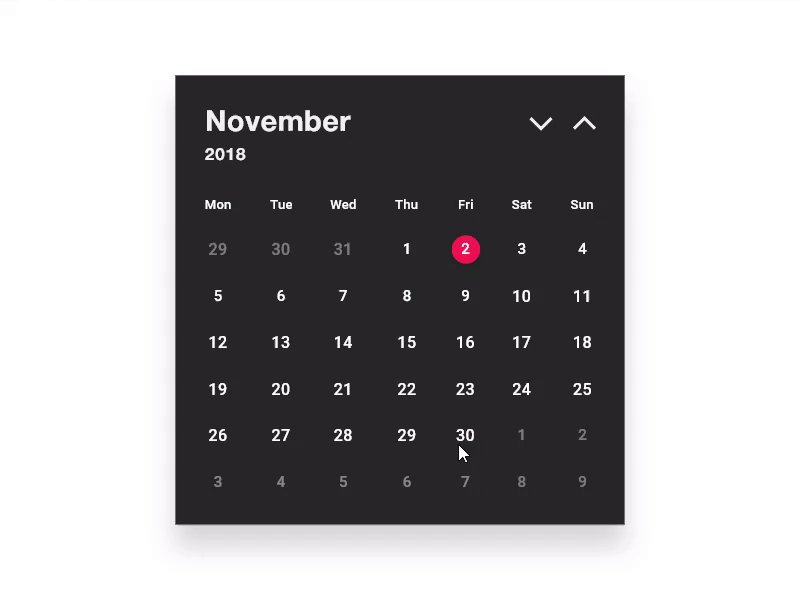
クリエイティブな実例
いろいろなバージョンをご紹介します。参考にしてみてください。