人々は動いているものを容易に観察する傾向があります。アニメーションをスマートかつ巧妙に使用することで、ユーザーの興味をひくことで、Webサイトのユーザーエクスペリエンスを向上させることができます。
アニメーションの作成には、時間がかかり、複雑になる場合があります。ただし、アニメーションライブラリとツールを使用すると、デザインをより魅力的にし、品質を犠牲にすることなく、できるだけ早く作業を完了することができます。
このリストには、Webサイトの見栄えを良くし、ビジネスを拡大するのに役立つCSS3およびHTML5アニメーションツールを集めました。
HTMLツール
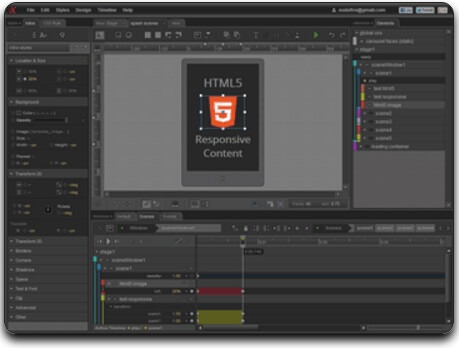
24. NodeFire

NodeFireはレスポンシブHTMLアニメーターであり、任意のデバイスに合わせて自動的に応答する1つのアニメーションを作成します。ユーザーの操作に関しては、すべての面倒な作業を実行します。デフォルト、シーンベース、さらにはタイムラインを切り替えながら、個々のコンポーネントに任意のスタイルを自由に追加できます。
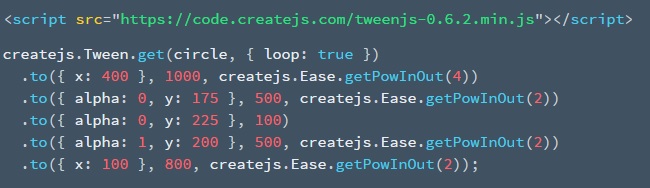
23. TweenJS

TweenJS は、HTML5およびJavaScriptプロパティをトゥイーンおよびアニメーション化するためのシンプルなJavaScriptライブラリです。コマンドをチェーンすることで、イージングと遅延を適用したり、複雑なトゥイーンを作成したりできます。スタンドアロンで動作するか、EaselJSと統合できます。
22.HTML5バナーメーカー

デスクトップ、タブレット、モバイルで見栄えのするHTMLアニメーションを作成するためのChrome拡張機能です。移動、フェード、スケーリング、回転、エフェクトの追加などの非常に基本的な操作を備えたシンプルなツールです。
21.モーションコンポーザー

Motion Composer は簡単なアプローチに従います。モジュールごとにスライドを作成し、アニメーションスタイルを選択すると、MotionComposerがアニメーションパスを自動的に生成します。便利な組み込みツールセットを使用して、オーディオ、トランジション、ボタンを追加し、複雑なアニメーションを作成できます。作品は、あらゆるプラットフォーム、あらゆるデバイスでエクスポート、埋め込み、表示できます。
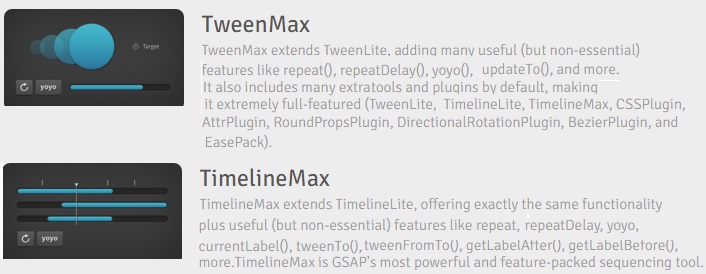
20. GSAP

GSAP (GreenSock Animation Platformの略)は、高度に最適化されたパフォーマンスと柔軟性を提供します。これはスクリプトアニメーション用のツールスイートであり、多くのプラグインが付属しているため、多くのファイルをロードする必要はありません。値を丸めたり、オンザフライで反転したり、ゲッター関数に自動的に対応したり、競合するトゥイーンを簡単に管理したりできます。さらに、ロード時間を最小化し、パフォーマンスを最大化するために、jQueryのようなサードパーティツール上に構築されていません。
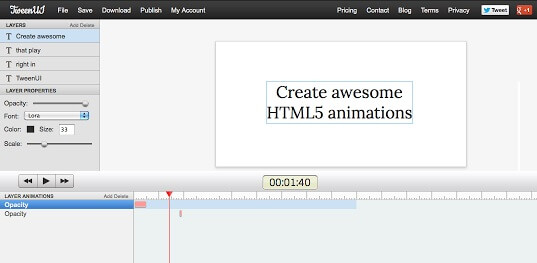
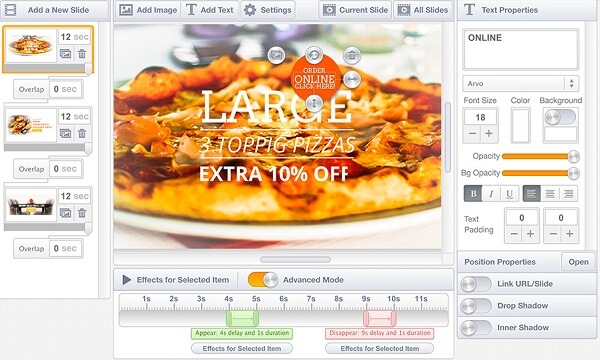
19.HTML5メーカー

HTML5 Makerに は、プロジェクトで使用できるテンプレート、画像、テキストフィルターの大規模なコレクションがあります。ここでは、トランジションとイージングをサポートする素晴らしいアニメーションを作成できます。テンプレートを選択するか、最初から始めて、無料のアニメーションメーカーで作成または編集し、作業内容をクラウドに保存して、視聴者と共有することができます。
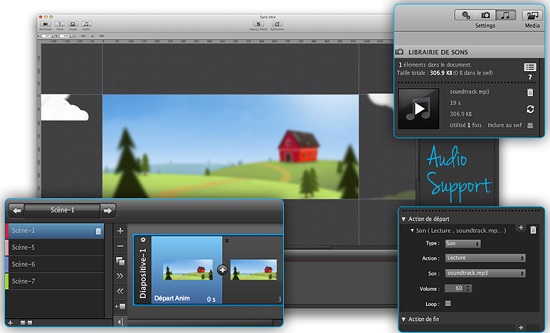
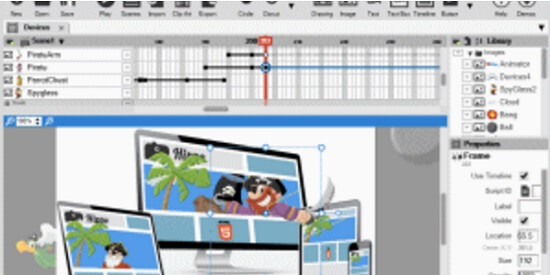
18.Hippo Animator

Hippo Animatorを使用すると、インタラクティブアニメーション、ビデオ、複雑なゲーム、プレゼンテーション、マルチメディアサイト、およびアプリケーションを簡単にスケーリングできます。組み込みのJavaScriptエンジン、画像エディター、タイムラインシステム、インタラクティブコマンドの豊富なリストがあります。完全に滑らかなエッジを生成するために、ツールは可能な限りベクターグラフィックを使用します。
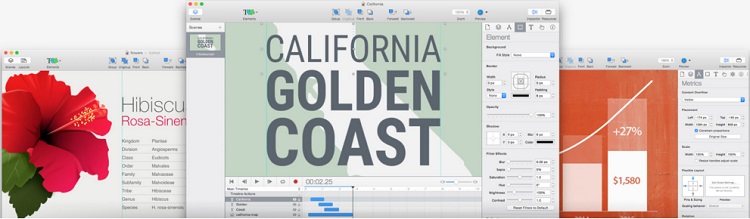
17. Tumult Hype

Tumult Hype は、すべてのデバイスで機能するインタラクティブなWebコンテンツを作成するためのキーフレームベースのアニメーションツールです。このツールを実行するためにコーディングスキルは必要ありません。Hypeはすべての動きを監視し、コンポーネントのモーションパスをクリックしてドラッグすることで、自然な曲線を簡単に作成できます。強力なカスタムアニメーションに加えて、プレゼンテーション、eカード、情報、電子書籍などを作成できます。
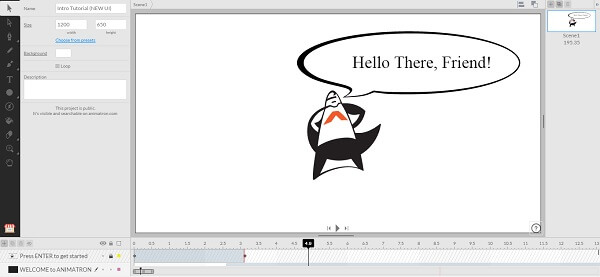
16.アニマトロン

アニマトロンは、プロのデザイナーと初心者の間のギャップを埋めます。すべてのブラウザで機能し、リアルタイムコラボレーションをサポートする合理化されたインターフェイスを提供します。このツールの無料バージョンでは、2GBのストレージと50GBの帯域幅(月額)機能を備えた最大20のパブリックプロジェクトをホストし、基本的なアニメーション化済みオブジェクトにアクセスできます。
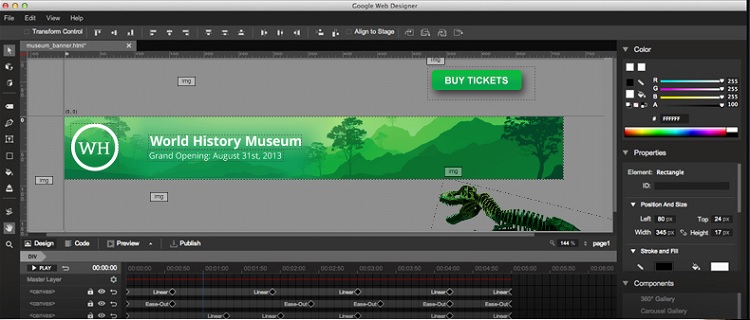
15. Google Web Designer

Google Web Designerは、魅力的でインタラクティブなHTML5ベースのデザインとモーショングラフィックスを作成して、どのデバイスでも実行できるようにするソフトウェアです。CSS3とHTML5の部分を処理するため、並外れた視覚体験の作成に集中できます。また、Google製品であるため、Googleドライブ、AdWords、DoubleClickStudioなどの他の製品とシームレスに統合できます。
CSSツール
14.CSS3Genアニメーション

CSS3Genには、基本的なアニメーションをすばやく作成できる使いやすいジェネレーターがあります。コードを書く必要はありません。アニメーションをライブでプレビューしている間、ジェネレーターはCSSおよびHTMLコードを出力します。
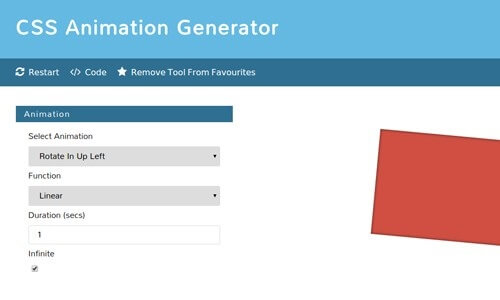
13.CSS3キーフレームアニメーション

より複雑なアニメーションを作成したい場合は、CSS3キーフレームアニメーション ジェネレーターを試してください 。バウンス、スイング、シェイクなど、より多くのプロパティとアニメーションのセットを含む詳細インターフェイスが付属しています。すべてのブラウザ用にCSSコードを並べて生成します。
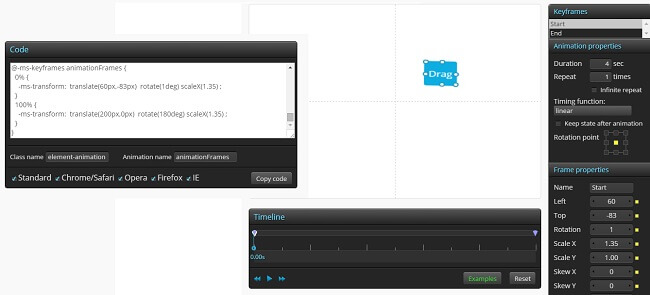
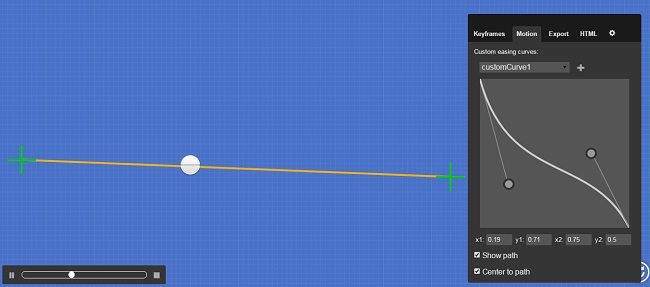
12.スタイリー

Stylieは、アニメーションをグラフィカルに簡単に構成できる楽しいWebアニメーションツールです。コードで手を煩わす必要はありません。ブラウザツールでキーフレームとモーションパスを指定するオプションがあります。完了したら、CSSファイルをエクスポート/コピーできます。
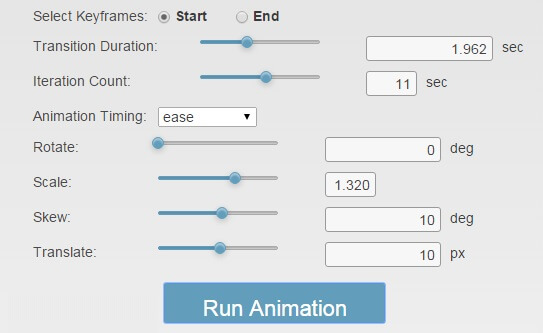
11. Coveloping

Covelopingアニメーションジェネレーターには、使いやすいインターフェイスとライブプレビューパネルが付属しています。フリップ、回転、パルス、フェード、ヒンジ、バウンス、スイング、シェイク、ウォブルなど、60を超えるさまざまなCSSアニメーションがあります。これらのアニメーションをさまざまな速度で表示し、イージングオプションを定義できます。アニメーションの作成が完了したら、必要なHTMLおよびCSSコードを生成できます。
10.CSS3アニメーションCheetSheet

これ は、CSS3キーフレームを使用し、最新のすべてのブラウザーで機能する、プリセットのプラグアンドプレイアニメーションのコレクションです 。プロジェクトにスタイルシートを追加し、アニメーション化する要素に適切なクラスを適用するだけです。
9. Textillate.js

Textillate.js は、CSS3テキストアニメーション用の軽量プラグインです。シンプルでありながら強力なlettering.jsおよびanimate.cssライブラリの上に構築されています。inAnimationイベントとoutAnimationイベントがトリガーされ、それぞれにsync、reverse、sequence、shuffleプロパティがあります。
8.走行距離計 
Odometerは、数値をスムーズに遷移させるためのCSSおよびJavaScriptライブラリです。CSS部分はSassで書かれています。駅、車、デジタルなど、さまざまなテーマから選択できます。JSファイルを追加してテーマファイルを選択し、アニメーション化する要素に「走行距離計」という名前のクラスを追加するだけです。ソーシャルカウントに対するこの遷移効果を使用すると、見栄えがよくなります。
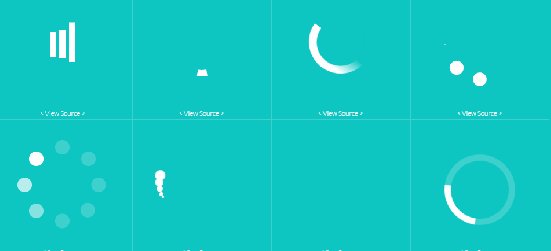
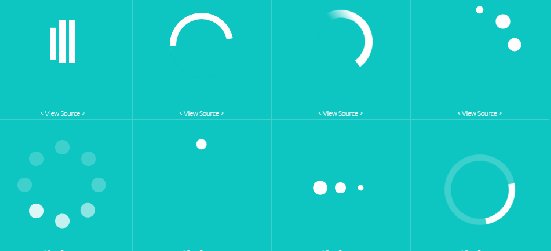
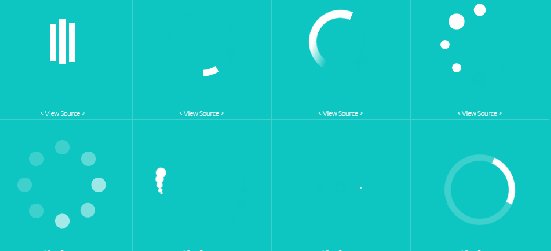
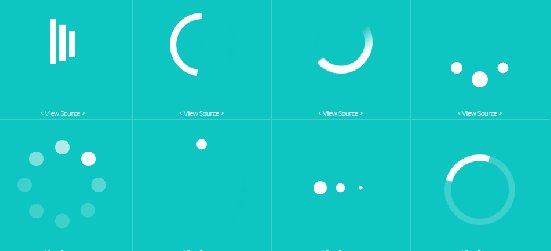
7.CSSスピナー

これは、 CSSでアニメーション化された読み込みスピナー(LESSで記述)のコレクションです 。各スピナーには、「ローダー」という名前のクラスを持つ独自の「div」があります。各ローダーにはピクセル単位のフォントサイズが指定され、他のすべてのサイズはemsで指定されます。そして、はい、それはすべての最新のブラウザで実行されます。
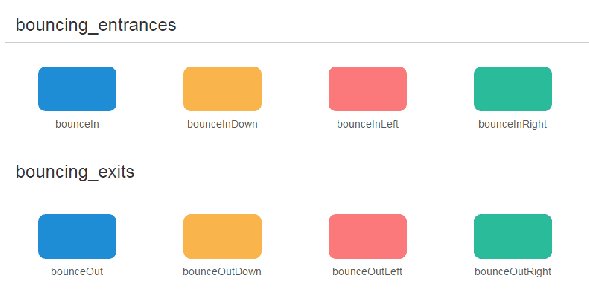
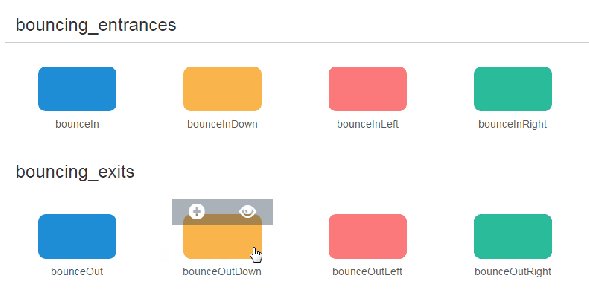
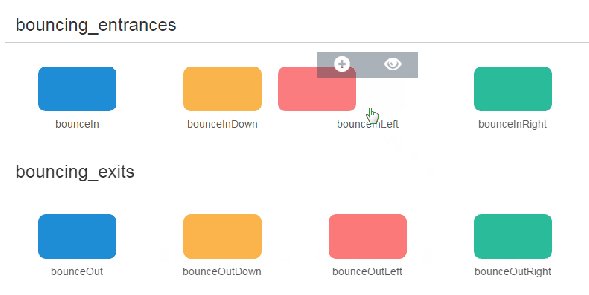
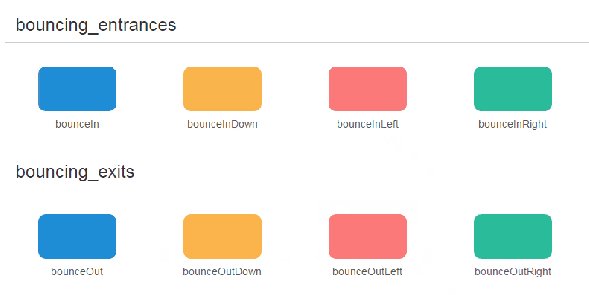
6. Animate.css

Animate.cssは、CSSアニメーションのクロスブラウザーライブラリであり、ホームページ、スライダー、強調に最適です。アニメーション化する要素に「animated」クラスを追加するだけです。すべてのアニメーションは、バウンスする入口、バウンドする出口、アテンションシーカー、フェードする入口、フリッパー、ライトスピードなどのグループに分けられます。
5. AniJS

AniJSは、モバイルアプリの通知、アニメーションタブ、スクロールリビール、モーダル、tabBarなどの高度なUIコンポーネントを作成するために使用できるJavaScriptライブラリです。さまざまな効果を試してみたい場合は、ここに素晴らしいショーケースがあります–Anicollection。
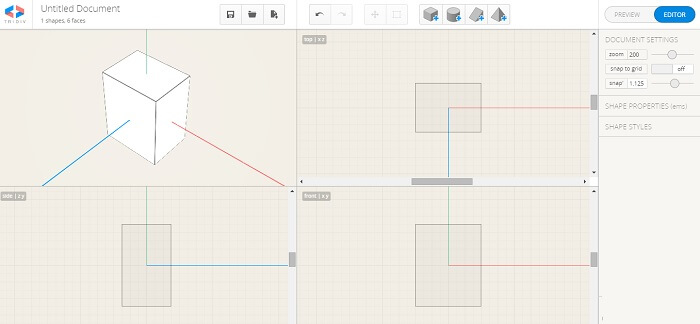
4. Tridiv

Tridivは、CSSで3D形状を作成するためのWebベースのエディターです。直方体、円柱、ピラミッド、プリズムの4つの異なる形状を作成できます。インターフェイスには、すべてのビュー(上面、正面、側面)が同時に表示されます。クリックするだけで、構造を形作り、サイズを変更したり、回転させたりできます。終了したら、HTML / CSSコードを生成して、プロジェクトで使用できます。
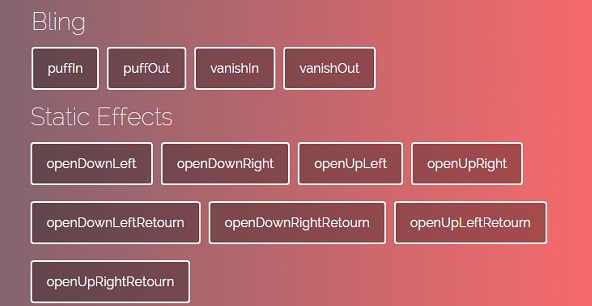
3.マジックアニメーション

これは、 バニッシュイン/アウト、回転、スライド、右/左に開いてから戻るなどの特殊効果を備えたCSS3アニメーションのコレクションです 。コードをコピーしてCSSファイルに貼り付け、jQueryに適切なクラスを追加するだけです。そしてもちろん、タイマー、トランジション、エフェクトの設定を自由に変更できます。
2. Bounce.js

Bounce.jsは、CSS3を利用したすばらしいキーフレームアニメーションを作成するためのJavaScriptライブラリです。これにより、追加のJavaScriptなしで使用できる静的キーフレームを生成できます。アニメーションを作成するには、さまざまな方法(回転、傾斜、平行移動など)を使用できます。これらの方法はすべて、共通のオプション(開始点と終了点)を受け入れます。
1. Snabbt.js

Snabbt.jsは、物事の移動に焦点を当てた軽量のJavaScriptライブラリです。要素を拡大縮小、回転、平行移動、傾斜させます。行列の乗算を使用することで、要素を任意の方法で変換できます。上の画像は、移動するカードを示しています。

























