インフォグラフィックスを作成する作業は難しく、こつがいるかもしれません。けれども、これほど複雑なデータを理解しやすく、かつ目を引くやり方で提示するための優れた手法は他にありません。さらに、インフォグラフィックスは徐々にビジュアルマーケティングで重要な地位を占める要素となりつつあるのです。
もちろん、文章は重要な情報を伝える主要な手段でしたしこれからもそうであり続けるでしょうが、人間の脳は言葉より画像のほうが速く処理できるという事実を無視するわけにはいきません。
この事実は、複雑なデータを人々が親しみを持ててかつ理解しやすい管理可能な断片へと変換する際には、さらに現実味を帯びてきます。分析志向のウェブマガジンの人気の高まりが、これが事実であることを示すなによりの証拠です。
インフォグラフィックスをデザインするヒントとコツ
インフォグラフィックスデザインは主にイラストレーターやコーレルドローなどの、あらゆるチャート、画像、アイコン、イラストレーション、ビジュアライゼーションを別々に編集できるベクターグラフィックスソフトウェアを使って作成されます。
サイズを変更したり、回転させたり、必要に応じて重なり合わせることができます。さらに、システムは、作成方法や抽出場所に関係なく、機能単位内で配置を決めることができます。
簡単に言えば、インフォグラフィックデザインはデータを美しく機能的にしてくれますが、それは皆さんが正しい方法でデータを提示している場合に限られます。このプロセスでは、理解するのが難しいインフォグラフィックスは好まれないため、スムーズなナビゲーションと誘導も必要です。
データの収集と整理
このプロセスの第1段階は、データを選別し、収集することです。ほとんどの場合、ローカルデータベースからインポートされたシート、ダウンロードされたPDFレポート、その他の似たようなリソース等の、散らかっている生のデータが手に入るでしょう。
見る人に異なるページの図を比較させるのではなく、なぜこれが重要なのかについての手掛かりを示し、もっと詳しく知りたい人のために追加の情報集めるのがよいでしょう。
全体像を把握するには、知識をあまり持たないユーザーには意味が理解できないような独立した図を単に貼り付けるのではなく、複数の資料を用意し準備時間を設ける必要があります。
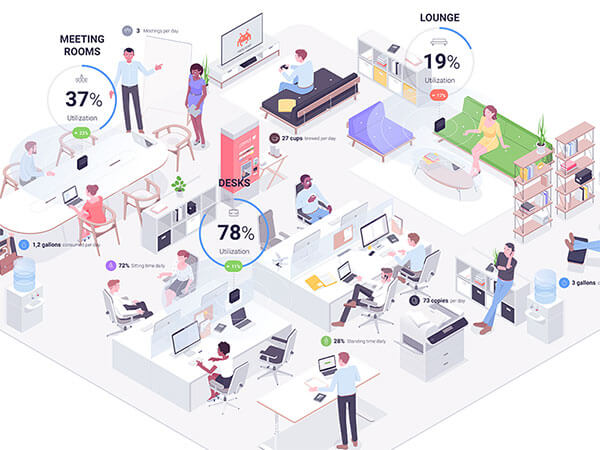
オリジナルなインフォグラフィックス- 数字を形の異なる図形の中に入れる
1つ1つ違う形の図形は見やすく、ただの数字よりもはるかに長く見る人の注意を引き付けておくことができます。ですから、重要な数値と統計結果は目立つようにしましょう。
ただの数字ではなく内容
個人的な経験に基づいて、強調された部分に集中し、報告書の本文をスキップしながら読む方が簡単だと言う人もいるでしょうが、長期的に見ればこれは重大な結果につながる可能性があります。
数値データの集まりは、詳細な説明なしでは完全な情報を提供することができません。ですから、こういうデータを飛ばし読みすることはやめましょう。
クライアントは遅かれ早かれプロジェクトの不完全さに気付くでしょうし、実際には点が線で結ばれていないためにそのレポートは役に立たないでしょう。
似たようなシナリオを回避するには、コンテンツの欠陥を指摘するインフォグラフィックデザイナーを雇い、信頼性が高くて達人の域に達したストーリーで事実を追っていくのを手伝ってもらいましょう。
情報を発表するためのヒントとコツ
皆さんは今。ホットなビジネス案を、それに関心を示している投資家に説明していると仮定しましょう。また、週1のレポートを仕事で作成していると想像しても良いです。いずれの場合にも、数字や事実を表現し、できるだけ効果的なものに必要があります。どうするのが良いのでしょうか。
ストーリー性を持たせる
まともな物語がなければ、統計データは退屈で理解しにくいものになるでしょう。各レポートにおける主張はユニークで明白でなければならず、それはデータを明確にすることのみを意味しているわけではありません。
そうではなく、マテリアルをどのように収集して処理したのか、説明できる傾向やパターンを明らかにし、重要な発見項目のリストを使って主張を補強する必要があります。オーディエンスがあなたの情報源をについて良く知っているようになれば、情報をより簡単に理解できるようになり、さらに詳しいことを聞きたいと思うようになるでしょう。
首尾一貫した視覚的指標
信頼できる視覚的指標は、見る人が皆さんのデザインに素早く目を通し、提示された情報の重要性の順序を理解するのを助けてくれます。このためには、前に議論したように、複雑なデータを解体し、素晴らしい物語を描き上げなければなりません。
視覚的指標は、さまざまなデータを連結し、一貫性を保つことを目的としています。速くて効率的なやり方は、焦点を当てる要素選び、これがデザイン内のさまざまな個所に現れることで情報がより結束している印象を与えるようにします。
問題の発見と対処
場合によっては、データを結束させ、調和させるために物語を作成する必要はないことがあります。頭の中ではその物語がいつでも語られているようにし、事実そのものに何かを語らせることをはできますが、これもまた、複数の真偽のチェックが必要とされるということも忘れないようにしましょう。
驚くべきデータがみなさんのクライアントが探し求めていた物語にそぐわないということが起こるかもしれません。つまり、それを歪曲するか、正しくないと思われる事実を取り除かなければならないということです。最も重要なことは、クライアントを役に立たない詳細データで誤解させるのではなく、簡単に理解できる正確なデータを使用することです。
インフォグラフィックスに色付けをする
カラーの使用はツアーのインフォグラフィックの効果を高め、皆さんが提供した情報に気付いてもらうことができます。
階層構造で見せる
焦点が当たる情報のないレポートを最後に見たのはいつでしょうか。驚きの原因となるものは、どんな研究においても欠かせない要素で、いったんこれを把握してしまえば、残りのデータを任意の階層構造で整理すればよいでしょう。
議論を補強する要素は物語を伝えるために配置され、読者はそれらを方位磁石代わりに使用して必要な情報を見つけることができます。この準備ができたら、完成した製品の最終的な全体像を見ることができるでしょう。
線でのビジュアルマップの作成
図形、アイコン、イラストと同じように、必要な際には線を使ってデータを配置することができます。一番重要なもの、つまり皆さんの情報から注意をそらしてしまうことのないよう、シンプルで直線的な線のみを使いましょう。
ワイヤフレームの準備
すべてのデータが組み立てられ、結合されると、階層が確立され、中心的な事実が目立つようになります。ワイヤフレームを作成する時が来ました。ワイヤフレームは、最終的な完成品を発売する前に、情報がどのような形式で表示されるのかについての、デザイナーがクライアントと意見を共有するための視覚的プロトタイプです。
ワイヤフレームはしばしば議論を呼び起こし、潜在的に変更の必要な点を提案します。デザイナーが最終的な決定を下すことができるのはワイヤフレームが承認された後です。
ワイヤフレームのルールとガイドラインの数にもかかわらず、多くのデザイナーは伝統的な方法から逸脱し、自分の物語を伝えるための別の方法を選択します。図やパイチャートは依然として使われますが、イラスト、写真、そして他にも似たような魅力的な要素があります。
デザインの磨き上げとテスト
インフォグラフィックスの視覚的な形がまとまったら、それを徹底的に改良して完璧に仕上げる必要があります。この段階では、最終製品がブランドの意図とニーズにぴったり合うように、クライアントに詳細について相談することもできます。
デザインチーム内では、情報が正確で読みやすいことを確かめるために、以前似たような経験をしていないランダムなユーザーに見てもらうことで、個別のテスト工程が行われます。
テストプロセスの期間は厳密に定められておらず、通常、役員全員がデザインのシンプルさと配置を承認するまでは続きます。最終的にクライアントがそれを承認したら勝ちです。
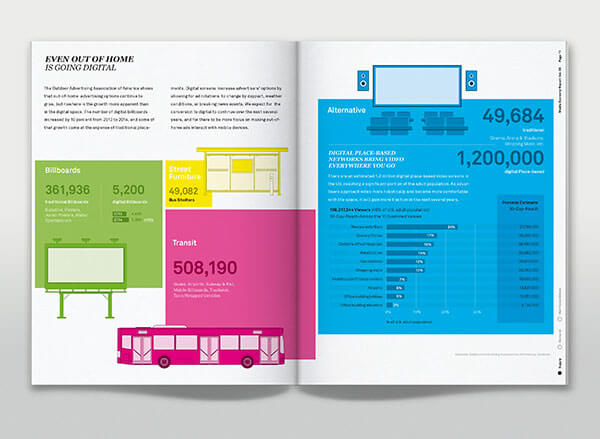
白い背景を避ける
ほとんどのインフォグラフィックウェブサイトには、白い背景が付いています。これでは、見る人が皆さんの作品と他の人の作品を区別することは難しいです。さらに、白は、見る人がコンテンツの開始点と終了点がどこなのかをくみ取るのに最適な色でもありません。
仲良くなる瞬間
今日のほとんどのインフォグラフィックスは、オンライン表示のために作成され、時々印刷物としてリリースされます。このため、デジタル利用のためにデータを最優先に準備し、そのデータにアクセスするすべてのユーザーを数える必要があります。
ひとつ確かなことがあります。製作物をどれだけ念入りにテストしたとしても、物語のすべての側面をチェックすることはできないので、作品の公開後であっても、今まで知られていなかった問題や主張に出会う可能性があります。
一言で言えば、集中的な検査だけでは、皆さんのプロジェクトが完結することは決して保証されず、新しい情報が現れるたびに修正を加えなければならないということです。
この段階では、威圧的に感じられるかもしれませんが、これが良いインフォグラフィックスを大変価値のあるものにしてくれるのです。あなたのオーディエンスのマインドを正確で吟味を重ねたデザインで刺激することは意味のある作業なのです。
インフォグラフィックデザインから何が得られるか
インフォグラフィックス資産は、他のマーケティングツールと全く同様に、適切な時間と場所で使用された場合に、ブランドに奇跡を起こすことがあります。インフォグラフィックスの作成で得られる結果には以下のようなものがあります。
・トラフィックの増加。質の高いインフォグラフィックスはSEOを改善し、新しい訪問者を引き付けるのに役立ちます。
・ブランドの認知度の増加。 インフォグラフィクスは他のウェブサイトやソーシャルメディア上で簡単に共有することができ、皆さんの予想をはるかに超える速さであなたのブランドの知名度を上げてくれるでしょう。
・適切な方法で整理すれば、顧客の注目を集めて、マーケティングキャンペーンのツールや販売アセットとして活用できます。
・内部と外部のコミュニケーションの改善。チーム内でインフォグラフィックスを使用して、さまざまな期間での進捗状況と達成状況を監視できます。関心を持ってくれたユーザーとデータを共有して、市場でのブランドの価値を比較することもできます。
繰り返しになりますが、視覚的に表示され、オンラインで配布されると、情報は理解しやすくなります。これは、特定のWebサイトがわずか数秒の内に世界的な注目を集められる理由です。
情報の混乱や無用なコンテンツに圧倒されながら、読者は自分が好きなコンテンツを見つけ出すことに必死であり、自分から開示しない限り、皆さんが誰であるか、何をしているのかについて気にすることはありません。
将来のインフォグラフィックスから何が期待できるか
インフォグラフィックスは提供している情報が正確である限り有用です。これはつまり、インフォグラフィックスは発展し続けなければならないということでもあります。 デザイナーは、見る人の行動に応じて反応するHTML5ベースの視覚化を含む、インタラクティブで遊び心のある新しい方法を探し続けています。
これまでのように、インフォグラフィックスは、ターゲットとするユーザーの正確なニーズに対応し、興味深く、正確で、タイムリーで、最も重要な関連情報を結合し続けるでしょう。
慎重に編集すれば、皆さんが共有している話を、読んだ人が理解して覚えていてくれるおかげで、インフォグラフィックスは皆さんの成功に役立ちます。
インフォグラフィックデザインは、ステークホルダーに調査結果を開示したり、チームの進捗状況を把握したりするのに役立つ素晴らしい資産でもあり、あらゆる業界で歓迎され、有用なツールです。
※本記事は、How to Design Cool & Efficient Infographicsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!