フォームに複数のページがある場合、ステップは無くてはならないものです。ステップは自分がいる段階や残りのステップ数を示して、進行状況をユーザーに知らせます。
モバイルフォーム上にステップを表示するのは、画面スペースが限られているので難しいでしょう。モバイルフォームにデスクトップフォームと同じステップを使うと、読みにくくなったり、見にくくなったりしてしまいます。
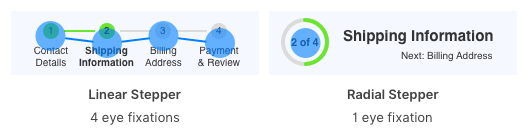
直線型ステップ Vs 放射状ステップ
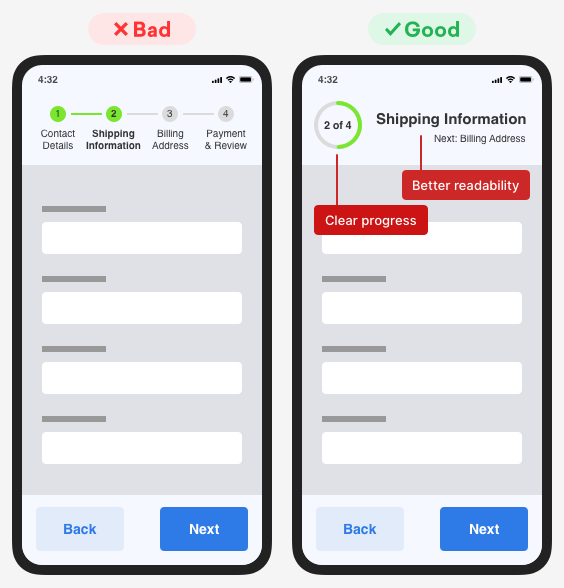
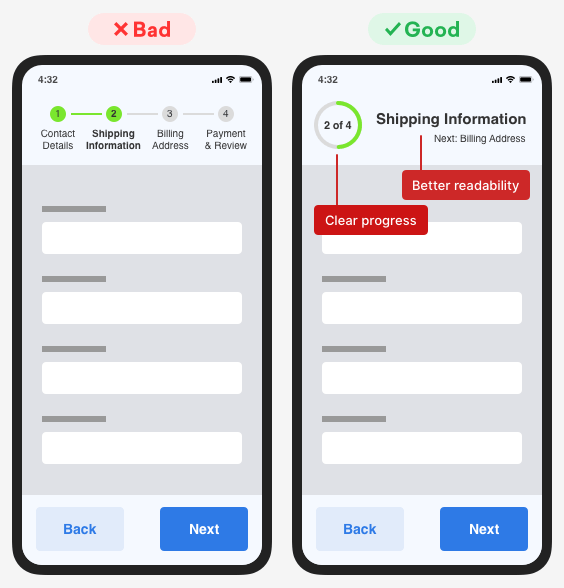
直線型ステップはデスクトップフォームには適しているのですが、モバイルフォームには適していません。モバイルフォームで直線型ステップを使用すると、ステップのタイトルが読みにくくなり、進行状況をたどるのが難しくなります。

ステップ項目を狭いスペースに無理やり収めると、テキストサイズが小さくなり、ユーザーが読みにくくなります。それだけでなく、多くのステップ名と番号を一斉に表示するため、進行状況が見えづらくなるのです。このため、ごちゃごちゃしてユーザーが現在のステップを見分けるのが難しくなります。
モバイルフォームに放射状ステップを使用すると、ユーザーにとって進捗追跡が分かりやすくなり、読みやすくなります。放射状ステップは十分なスペースが取れるためステップ項目が大きく、ユーザーは自分がどの段階にいるのかが一目でわかるのです。一度に1つのステップが表示され、現在のステップに集中できます。またスペースに余裕があるので、次のステップも表示できます。

放射状ステップだと見る時間が少なくなるため、ユーザーは自分の進捗状況をより速く確認できます。放射状ステップを見るとき、視点は1回動かすだけで済みますが、直線型ステップを見る場合は、視点を4回動かさなければなりません。視点の移動が少ない分、進捗状況を早く把握できるため、フォームの完成が速くなるのです。
見やすさと読みやすさが鍵
複数ページのフォームに記入するとき、ユーザーは自分がどの段階にいるのか、進歩はどれくらいかを知る必要があります。ステップの見やすさと読みやすさは、この鍵となるのです。ステップ項目が明確で、進捗状況がたどりやすくなると、フォームを完成できる可能性が高まります。処理が難しい場合は、フォームの完成をあきらめる可能性が高くなるのです。