トピック:Adobe イラストレーター
難易度:初心者
推定所要時間:15分
グラデーション塗りつぶしとは、色と色との間で変化を出すために使用されるものです。
ほとんどの場合、平らな物体に光や影を加え、奥行きや立体感を持たせる際に使われます。
今日はそのグラデーションの作り方を学んでいきましょう。
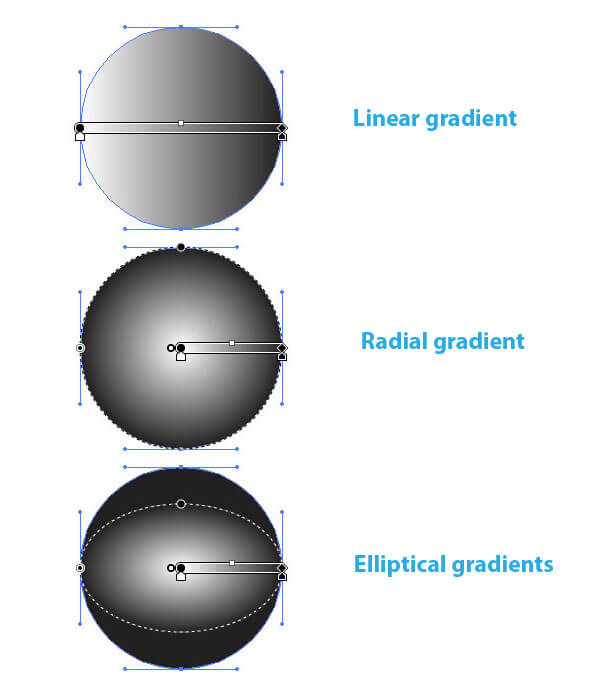
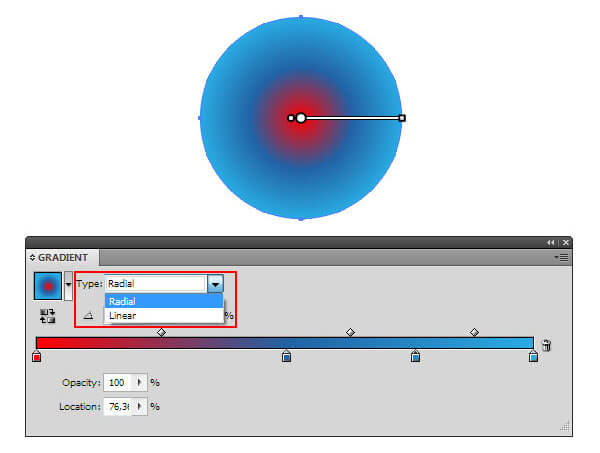
Adobe Illustratorのグラデーション塗りつぶしは、2種類だけ。
線形グラデーションとと円形グラデーションです。 円形グラデーションは
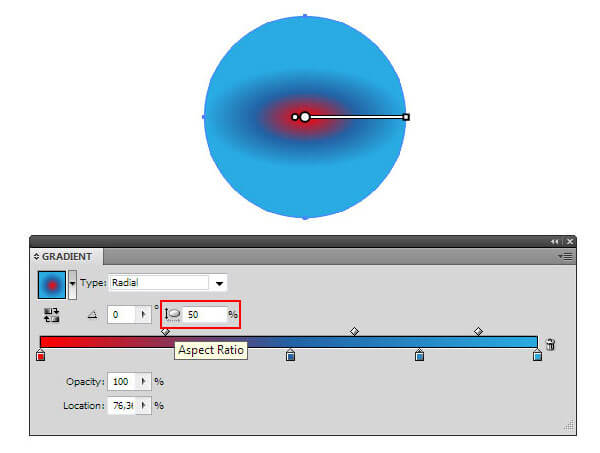
楕円形にも変化させることができます。これは、CS4以降で使用可能になりました。

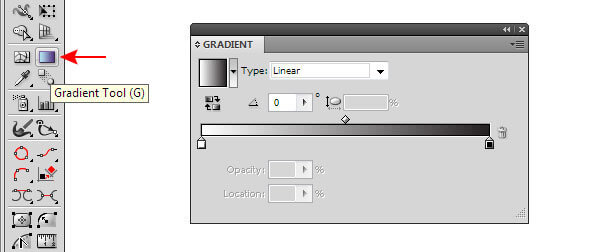
ツールパネルにあるグラデーションパネル(ウィンドウ/グラデーション)およびグラデーションツール(G)は、Adobe Illustratorでグラデーションの塗りつぶしに役立ちます。

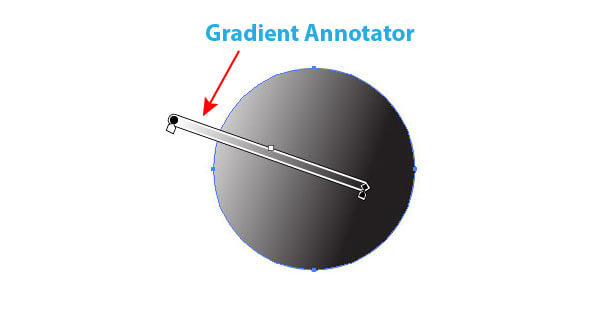
グラデーションガイドを使ってもできます。

この機能は楕円形グラデーションと同様、AdobeイラストレーターCS4以降で使用できます。
グラデーションガイドは、グラデーションツール(G)を選択した後
にのみ有効になります。
グラデーションガイドが、グラデーション作成過程で消えてしまうことがあり、イラストレーターフォーラムでたくさんの人が質問しています。
グラデーションガイドをオンにするには、表示メニュー>グラデーションガイドを表示を選択するか、Option / Alt + Command / Ctrl + Gショートカットを使用します。
それでは、グラデーションのやり方を見ていきましょう。
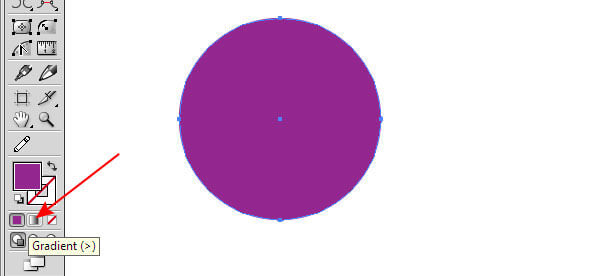
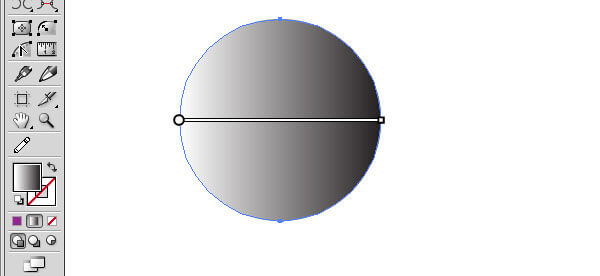
グラデーションをかけるには、ツールパネルでグラデーション選択します。

デフォルトは、白黒グラデーションです。

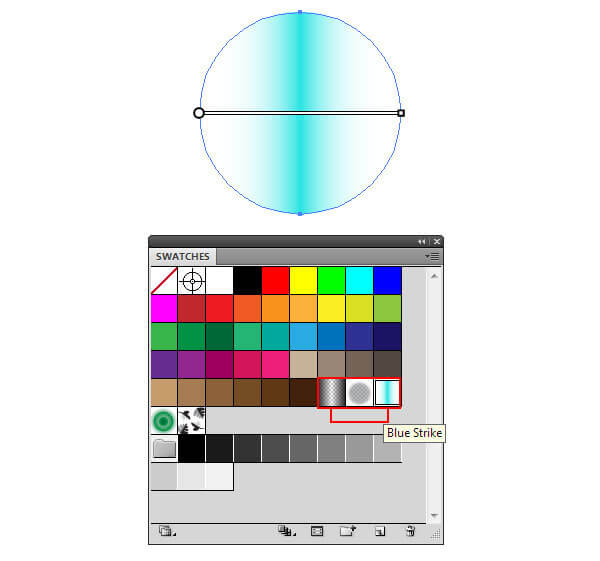
カラーパレットパネルまたは多数のライブラリから、好みの色を選ぶこともできます。


個人的には、白黒の線形グラデーションから作業を始めるのが好きです。
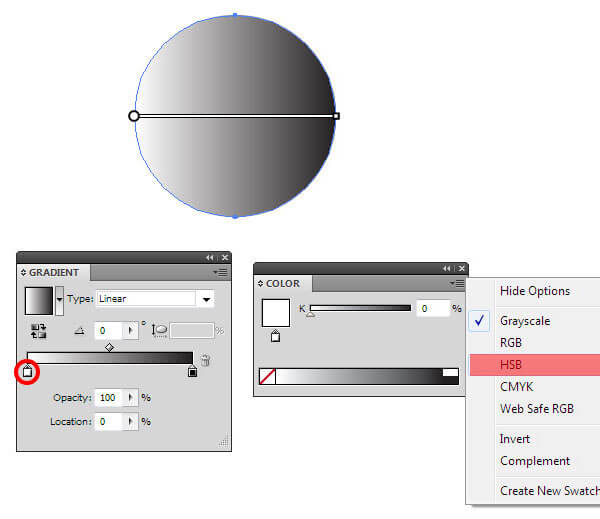
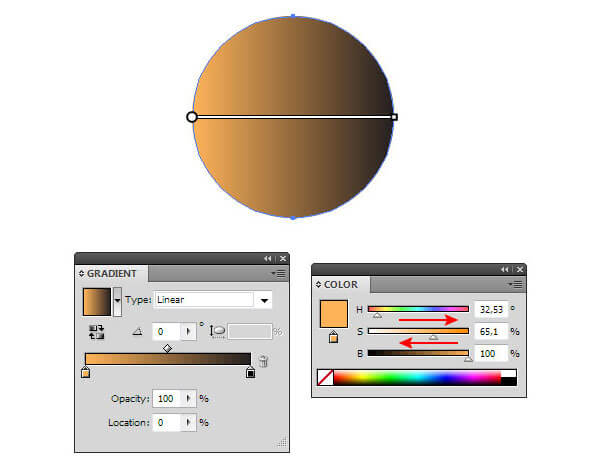
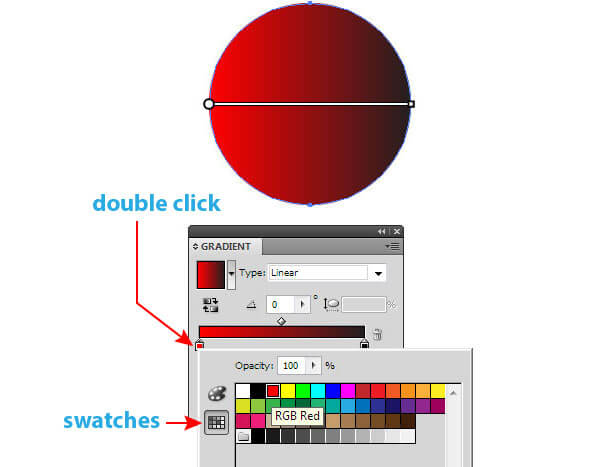
グラデーションの色を変更するには、グラデーションパネルで1色選択し、次にカラーパネルで希望の色に変更します。


Adobe Illustrator CS4 – CS6で作業している場合は、分岐点ボックスをダブルクリックすると、グラデーションパネルの右側にカラーパネルまたは
スウォッチパネルが開きます。
ここで色を混ぜたり、サンプルから色を選ぶことができます。


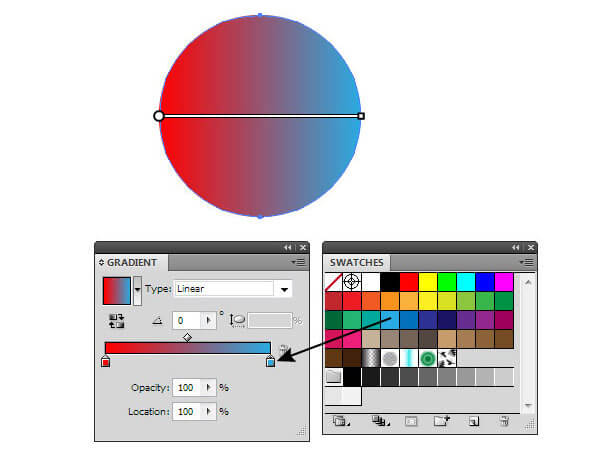
カラーパネルから色をドラッグして色を入れ替えたり、新しくカラーパレットを作成することもできます。


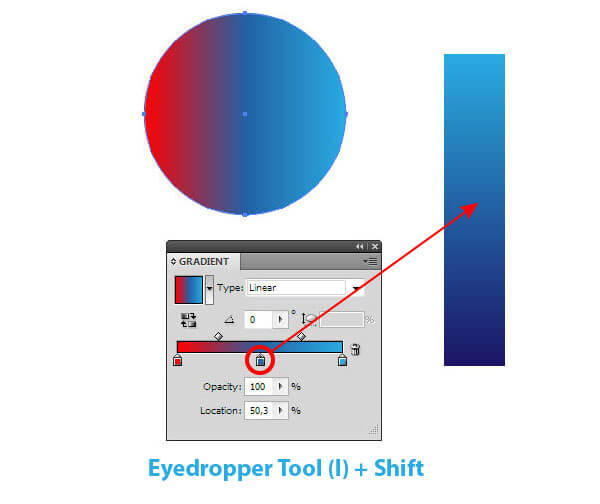
終始点の色を変更は、スポイトツール(I)でできます。分岐点ボックスの1つを選択し、スポイトツール(I)を押し、Shiftキーを押しながら、別のオブジェクトから色を選択します。
同様に、ビットマップ画像やグラデーションメッシュオブジェクトから色を
選択することもできます。

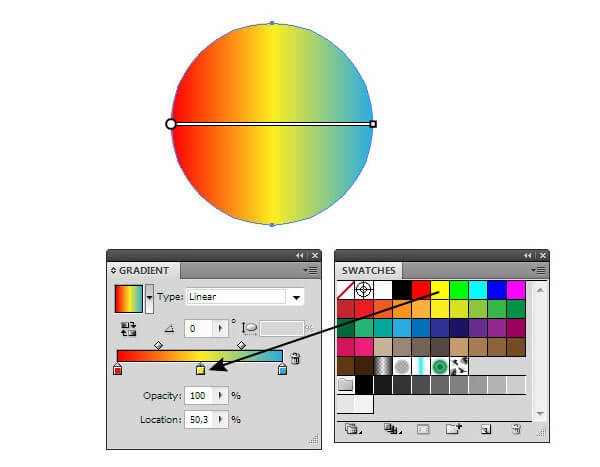
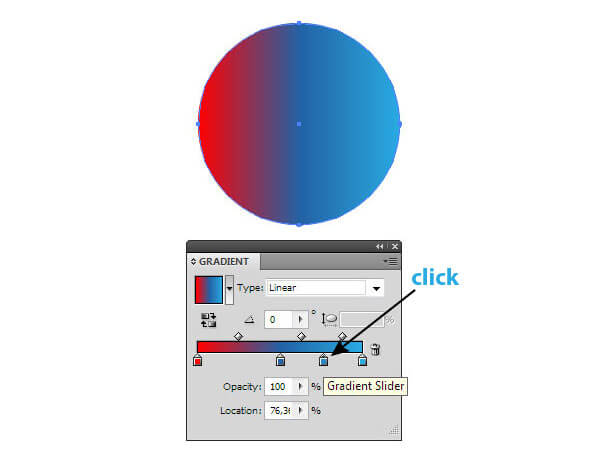
新しい分岐点は、グラデーションパネルのスライダーをクリックするだけで作成できます。

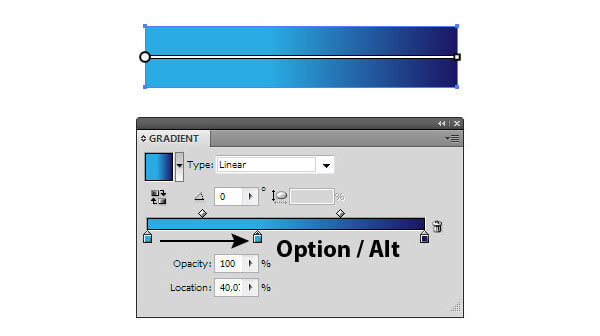
Option / Altキーを押しながら分岐点ボックスを横にドラッグすることで
分岐点を複製することもできます。

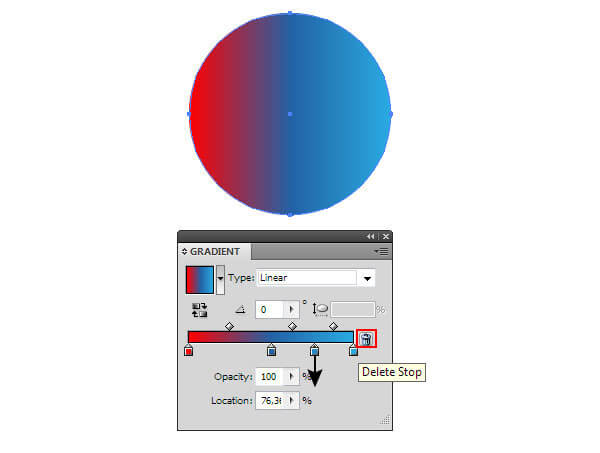
削除するには、分岐点ボックスを下に下ろすか、ゴミ箱のアイコンを押します。

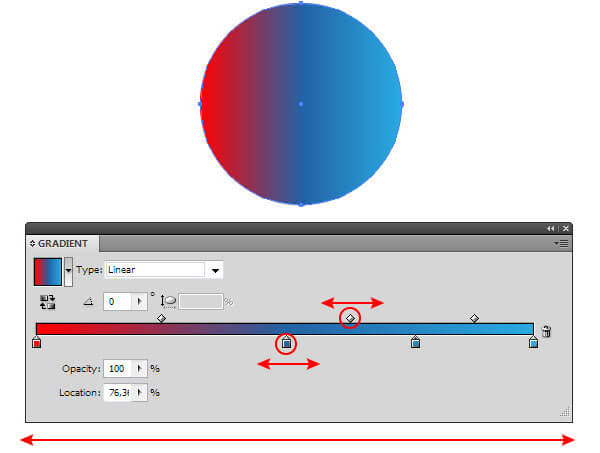
カラー分岐点と中間点を移動することで、好みの色分布が実現できます。実際には、カラー分岐点が多い複雑なグラデーションで作業することが多いと思います。
そういった複雑なグラデーションを扱う時には、グラデーションパネルを大きくするといいでしょう。

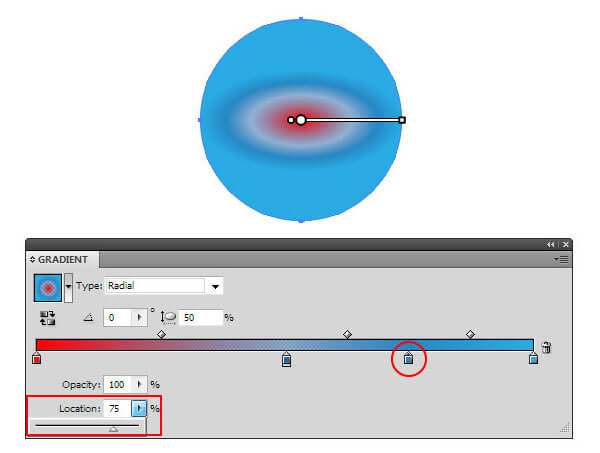
グラデーションパネルでは、グラデーションの種類も選べます。

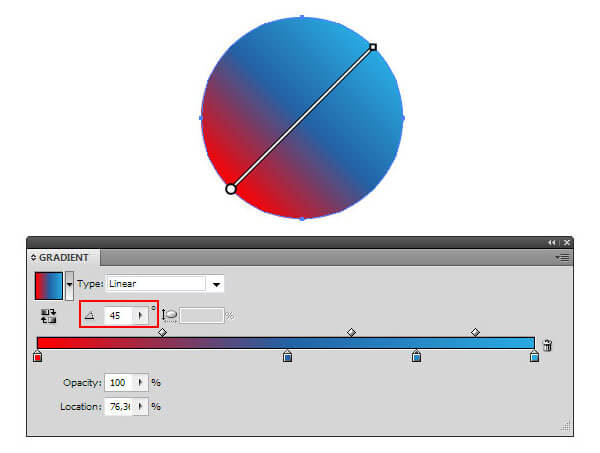
角度を設定し

アスペクト比を設定することで、楕円形にし、

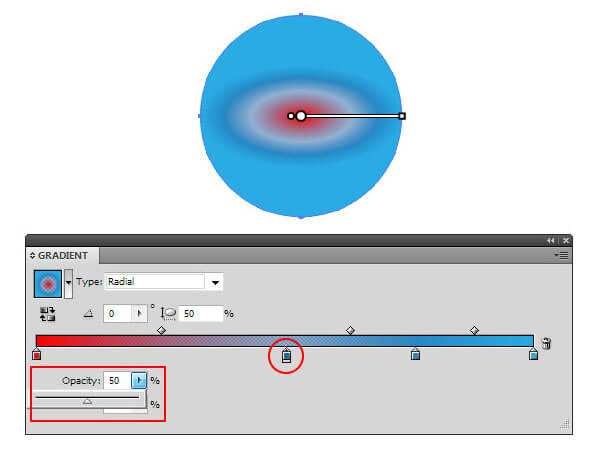
カラー分岐点の不透明度を減らし、(Adobe Illustrator CS5 – CS6で利用可能)

そして、選択した分岐点のより正確な位置を設定します。

グラデーションツール(G)を使えば、グラデーションガイドを使って移動させたり、角度を変えたり、分岐点の移動などができ、オブジェクト上でグラデーションを直接変更することが可能です。

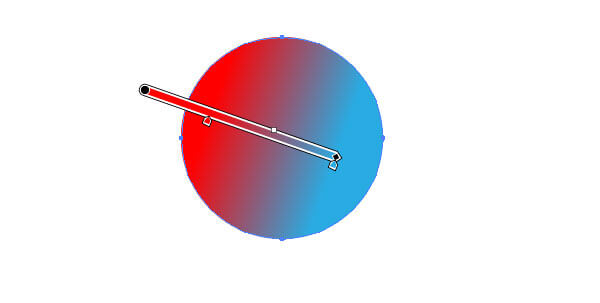
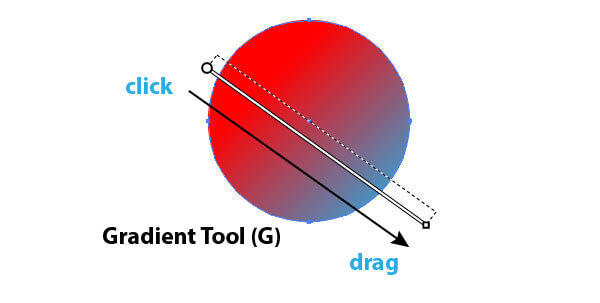
グラデーションツール(G)で、クリックとドラッグでグラデーションの角度、方向、長さも設定できます。

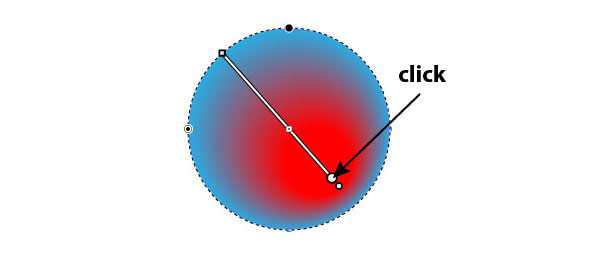
グラデーションを作成した後、Gradient Tool(G)を使って、任意の場所をクリックすると、グラデーションの中心がこの場所に移動し、下の図のように一風変わった放射状グラデーションが表示されます。

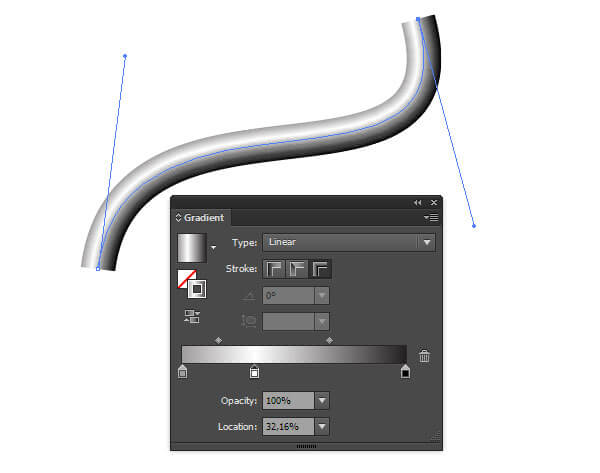
AdobeイラストレーターCS6では、ストロークへのグラデーションがかけられます。塗りつぶしには3種類あり、その3種類は、ストローク内グラデーション、ストロークに沿ったグラデーションとストローク上のグラデーションになります。

練習でやってみました。


グラデーション塗りつぶしに関して私が知っていることは、これで全てですが、今日お伝えしたいことはまだあります。
よく質問されるのが、どのような場合にどのようなグラデーションを使えばいいのですか?というものです。この質問にお答えするには、いくつかの点を考慮しなくてはなりません。
光源の形状と位置
照らされた対象物体の形。
反射するものかどうか
照らされた対象物体の素材
(ただし、この要素はグラデーションの形状には影響しません。色のコントラストと色の範囲にのみ影響します。つまり、色の変化に影響するのです)
複雑だなとお思いですか?では、 実際にこれらを見ていきましょう。
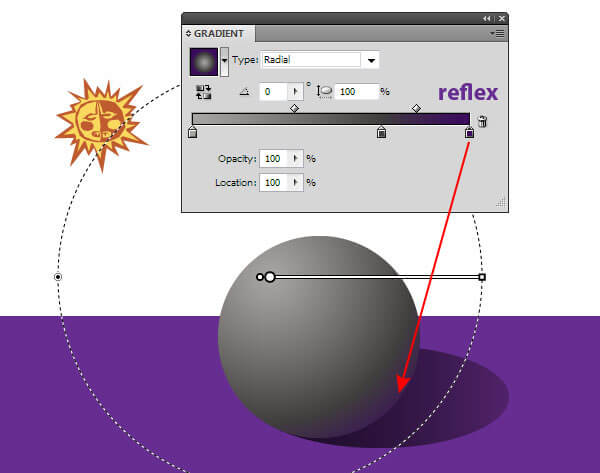
色付き背景でプラスチック球が点光源で照らされている場合
そのようなオブジェクトを塗りつぶすには、中心が光源に向かって移動する放射状グラデーションを使用します。 表面に反射があるのを忘れないでください。
これは背景と同じ色ですが、濃い色合いになります。
ここでは、イラストの背景を作成した後にオブジェクトの色付けを始めることがお勧めです。そうすることで、正しい色の濃さ、グラデーションの方向、反射色が選択できるからです。

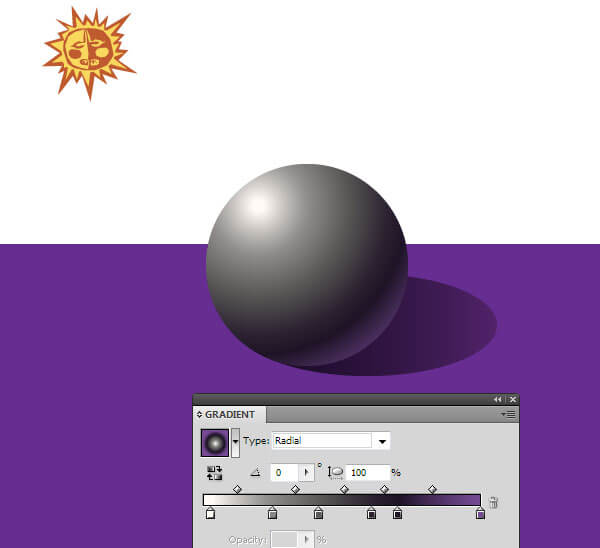
金属球が照らされている時は、対照的な色を使い、色の変化を調整するために新しい分岐点の追加が必要になります。

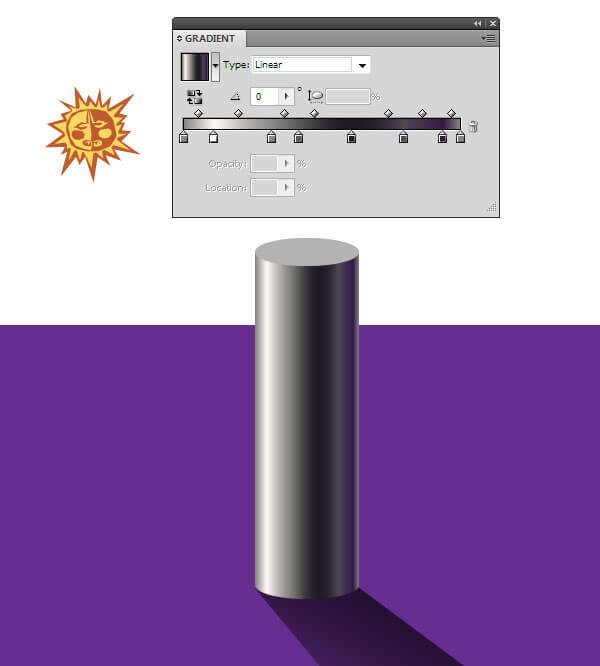
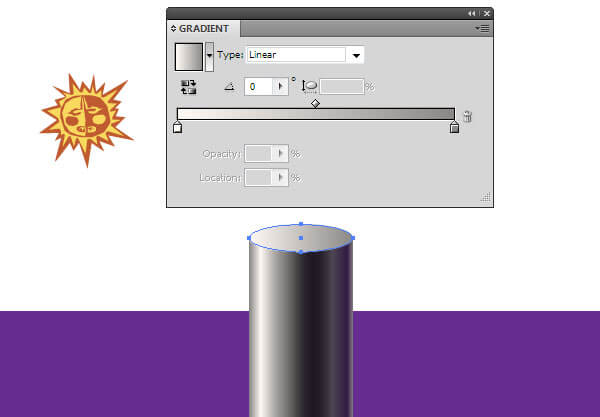
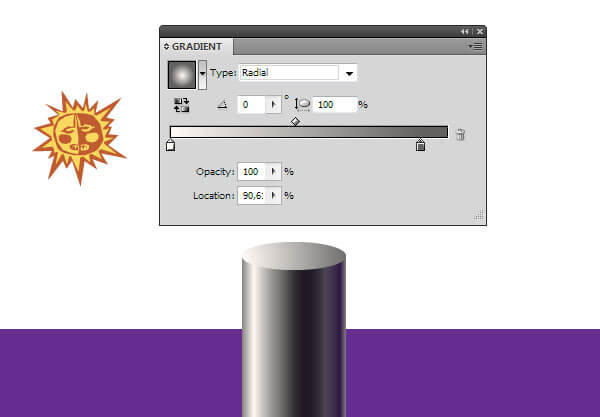
対象物体が円柱の場合
この場合は線状グラデーションを使います。

上の平らな部分は、線状または円状グラデーションを使います。
どちらを使うかは、どういった効果を狙うかで決めましょう。


さらに複雑なものを立体化するには、不透明マスクとグラデーションメッシュを使用して複数のグラデーションを組み合わせる必要があります。
そちらについては、次回の説明することにします。


























