視覚的なグラフィックスに関しては、革のテキスト効果は有益です。 革のような質感をもっとはっきりさせたい場合は、革のテキスト効果を自分で作成する以外に方法はありません。 Adobe Photoshopなどのアプリケーションを使用すると、レザー(またはその他のマテリアル)エフェクトを簡単にカスタマイズして作成できます。 さらに、これらのエフェクトを使用して、目立つテキストコンテンツを作成することもできます。
この記事では、Adobe Photoshopを使用して革のテキスト効果を作成する方法を確認します。 この特定のチュートリアルでは、革のテクスチャを作成する際にカバーする必要がある3つの重要な事項について説明します。テキストに革のテクスチャを組み込み、革の周りにステッチを作成し、本物のように見える革のひもを作成します。 ほとんどの場合、革製品を視覚化するとき、これら3つのことはそれをより現実的に見せるために役立ちます。
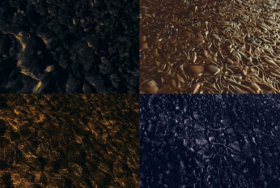
角にステッチだけでなく、引きひも、光、影の使用とともに革のテキスト効果を持つ3つのアルファベットを含む画像を次に示します。 このプロセスベースのチュートリアルでは、これらすべてを作成する方法を学びます。 参考までに、デザインに使用できる革のテクスチャをオンラインでダウンロードすることもできます。
1. 新しいファイルを開きます

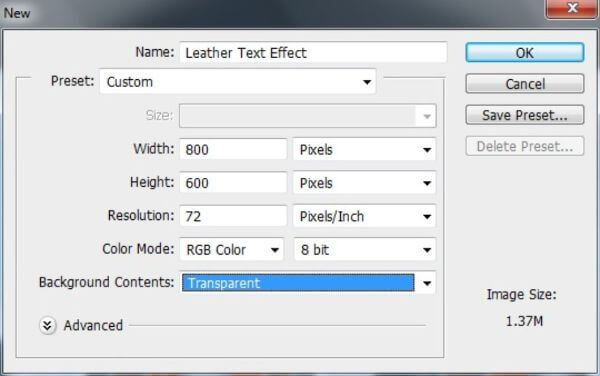
最終的な出力が高品質であることを確認するには、選択するキャンバスサイズが適度なサイズであることを確認する必要があります。 800px x 600pxの最低の高さから始めることができます。 このようにして、各効果が表示され、アートワークに洗練された外観を与えます。アートワークを印刷する場合は、解像度を300dpiに設定できます。 それ以外の場合は、デジタル作業用の72 dpiで十分です。
2. 基本色を設定します

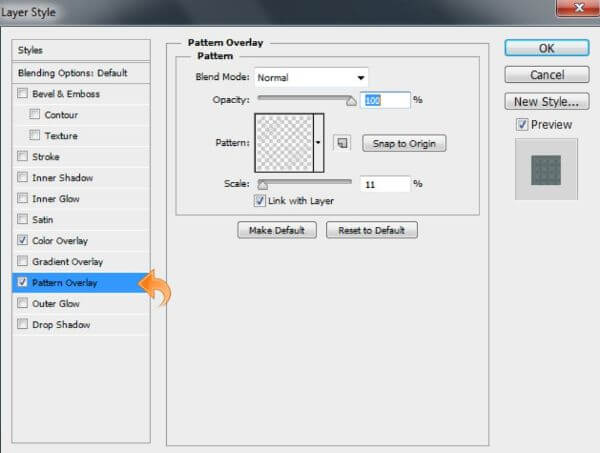
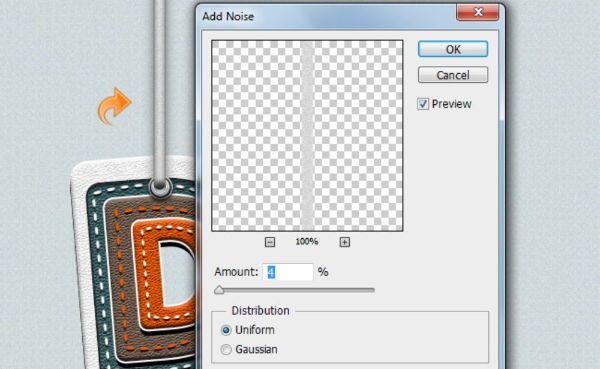
背景の基本色を設定し、新しいレイヤーを作成し、ペイントバケットを使用して色#c8d4d7で塗りつぶします。 Filters> Noise> Add Noiseを使用して、約2%のノイズを画像に追加します。前の手順が完了したら、レイヤーをダブルクリックすると、レイヤースタイルのポップアップが開きます。 [パターンオーバーレイ]セクションに移動し、フレームに微妙なパターンを追加します。この手順により、テクスチャに凹凸のある土台ができます。
3. テキストを入力します

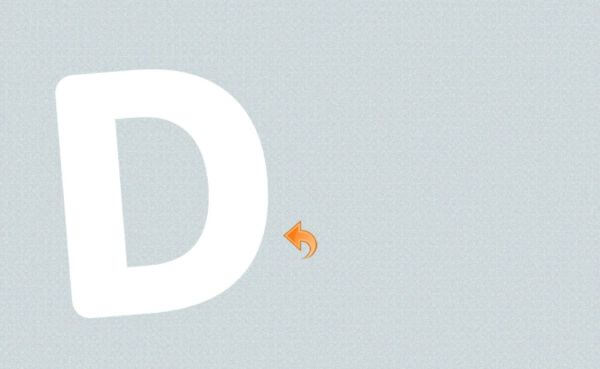
基本的な背景を取得したら、次にいくつかのアルファベットを入力する必要があります。 テキストツールを使用して、色#ffffffのアルファベットを挿入します。 アートワークに応じて、少し傾けたり角度を調整したりできます。
4. テキストに奥行きを追加します

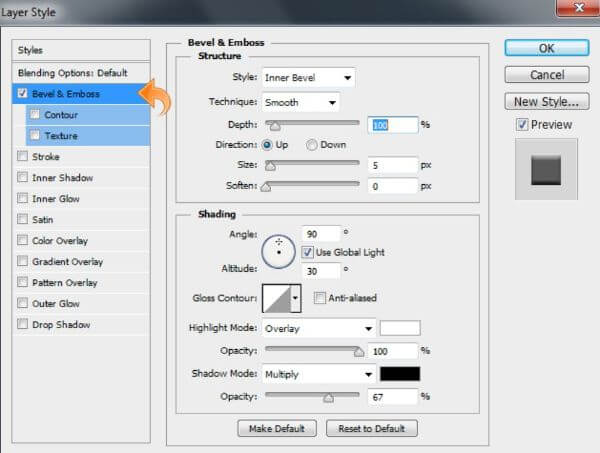
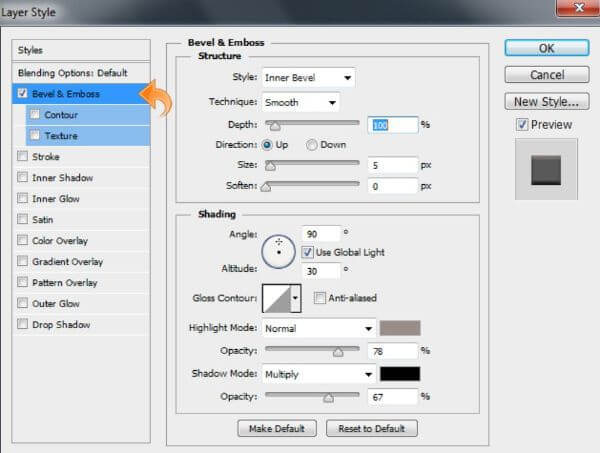
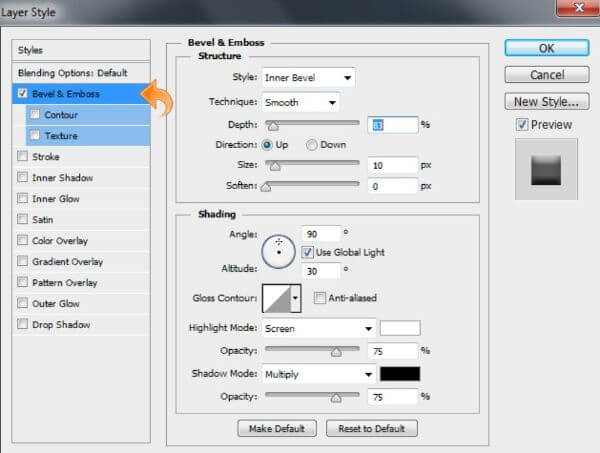
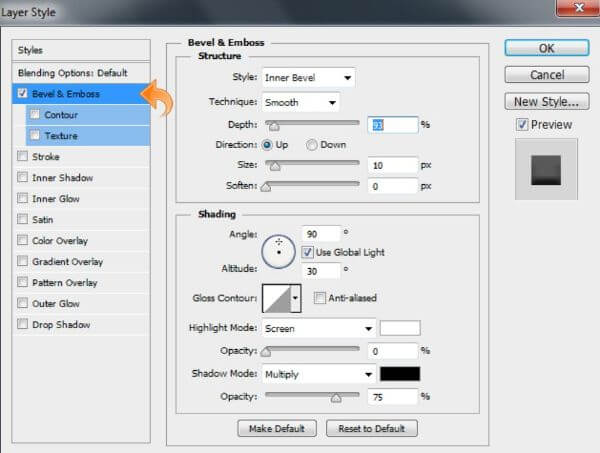
入力したテキストをよりリアルに表示するには、ある程度の奥行きが必要です。 奥行きを設定するには、テキストレイヤーをダブルクリックすると、レイヤースタイルウィンドウがポップアップします。 ベベルとエンボスを選択すると、下の図に示すようにレベルを調整できます。 この手順に続いて、ドロップシャドウオプションを選択し、以下のようにオプションを設定できます。
5. クリッピングマスクを作成します

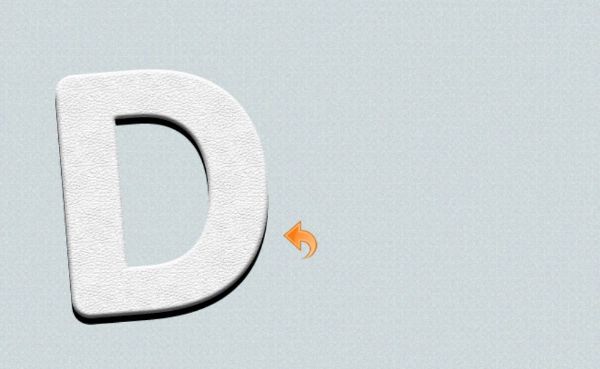
白い革のテクスチャ画像を開いて、アルファベットの上に置きます。 レザーのテクスチャがアルファベットにクリップするように、テキストレイヤーのクリッピングマスクを作成します。 これを行うには、レイヤーパネルの下部にあるクリッピングマスクアイコンをクリックします。
6. 詳細を追加します

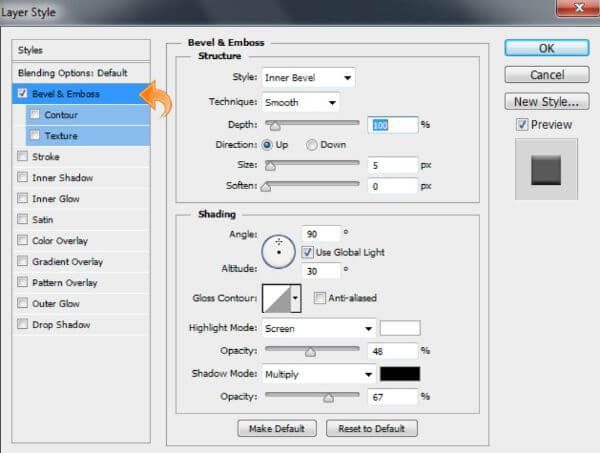
次に、デザインの詳細に取り掛かります。 Dに小さな長方形の詳細を作成するには、長方形ツールを使用して角丸長方形を作成します。 変形ツール(Ctrl + T)を使用して、サイズと形状の方向を調整できます。 長方形のレイヤーをダブルクリックして、ベベルとエンボスを選択します。 次の図のように、オプションのレベルを設定できます。
7. 3D効果を与える

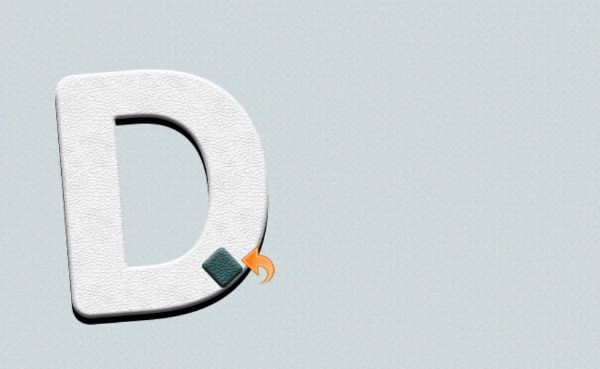
Dの補色で長方形を塗りつぶすには、適切な解像度のレザーイメージを選択して貼り付けます。クリッピングマスクを作成して、イメージを長方形にクリップします。 また、色がフラットになっている場合に備えて、いくつかの主要な光と影の効果を試すこともできます。
8. 詳細をいくつか追加します

長方形の形状を複製し、Dの形に応じて曲率を変更します。上記の設定を使用して、テクスチャ、ベベル、エンボス、およびドロップシャドウを追加できます。 このディテールは、革の質感に一定の深さを保証します。
9. 別の「D」を追加します

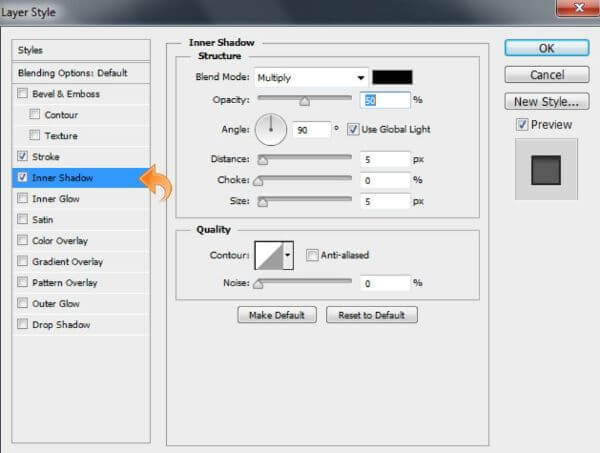
前のステップに続いて、アルファベットに特定の深さを与えることから始めません。 テキストツールを使用して、同じフォントと色で別のDを作成します。 今回は、サイズが元のDよりも少し小さいことを確認します。元のDの上に配置します。次に、下のDレイヤーをダブルクリックし、下の画像で説明されているように、ストロークと内側の影の値を設定します。
10. 「D」に詳細を追加します

そして、小さなDを小さな長方形のディテールと同じ色でドレスアップします。 同じレザーのテクスチャエフェクトを選択して、小さい方のDの上に貼り付けます。クリッピングマスクを作成すると、デザインに深みが出て、見栄えが良くなります。
11. さらに奥行きを追加します

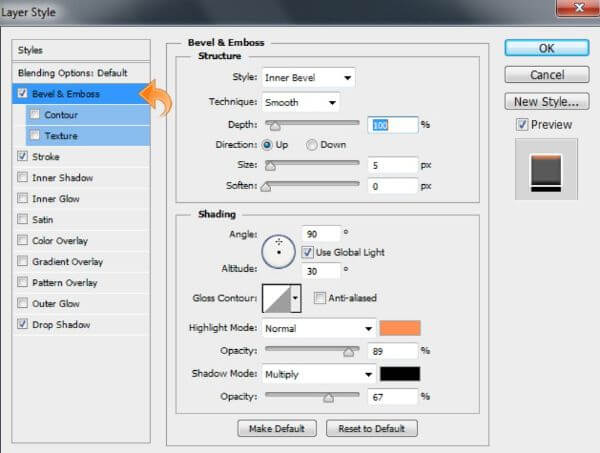
さらに、文字ツールを使用して、別のDを作成します。これは、2番目のサイズよりもさらに小さいサイズです。 それを2番目のDの内側に配置し、ダブルクリックして、レイヤースタイルのダイアログボックスを開きます。 ベベルとエンボス、ストローク、ドロップシャドウのレベルを次のように設定します。
12. テクスチャを追加します

次に、高品質の茶色の革の画像をダウンロードして、小さいDに配置します。クリッピングマスクを作成し、最下部のD内の革の質感を修正します。明るさとコントラストで遊んで、よりリアルな外観または少しコミカルな外観にできます。
13. 「D」をもう1つ追加します

最後に、同じ操作を繰り返して、タイプツールを使用してサイズがさらに小さいレターを作成します。 Dの中央に配置し、次のようにレイヤースタイルを変更します。 ベベルとエンボスレイヤースタイルの画像のように、すべてのオプションを選択していることを確認してください。
14. テクスチャと効果

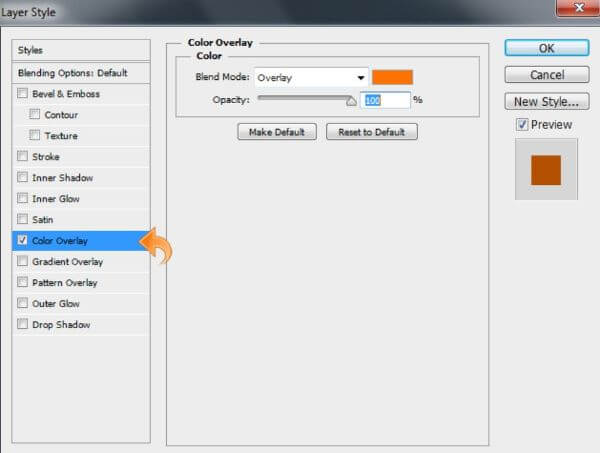
次に、以前と同じ茶色のテクスチャを使用して、アルファベットに設定します。 クリッピングマスクを作成し、文字に貼り付けます。 ただし、奥行きのあるエフェクトを作成するには、この茶色の色を少し明るい色に変更する必要があります。 レザーのテクスチャレイヤーをダブルクリックします。 レイヤースタイルの下にある[カラーオーバーレイ]を選択し、色として#ff7200を選択します。 ブレンドモードをオーバーレイに設定します。
15. ステッチを作成します

次に進むには、革のステッチから始める必要があります。 そのためには、まず前景色を基本的な#f8f8f8に設定します。 この手順に続いて、丸いハードブラシを選択し、アートワークに応じてブラシのサイズを調整して、ステッチのように見せます。 ストローク間の間隔にも注意してください。 これを投稿し、新しいレイヤーを作成します。 ペンツールを使用して、テキスト上のパスをマークし、それを右クリックして[ストロークパス]を選択します。
ステッチは革に埋め込まれたように見えるようにする必要があります。 したがって、ステッチのあるレイヤーを選択し、ダブルクリックしてレイヤースタイルを入力します。 次の値を使用して、このレイヤーにドロップシャドウを追加します。
16. 作成して繰り返します

すべてのパーツがステッチで取り付けられているように見えるように、すべてのDレイヤーで前の手順を繰り返します。 ステッチの色やサイズを試して、よりリアルに見せることができます。 この手順を実行し過ぎると、ギミックに見える可能性があります。 ただし、実際に見えるように、デザインに応じて色を選択してください。
17. 革のひもを描きます

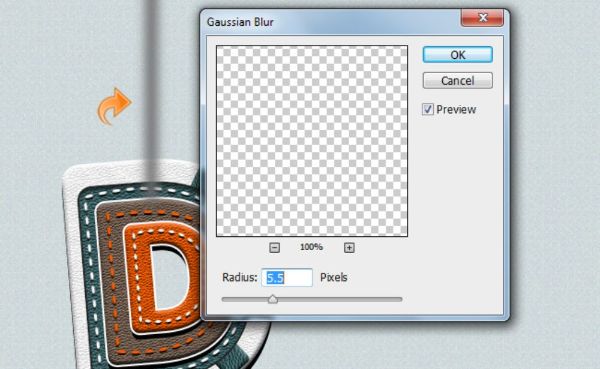
次に、この特定のアートワークの3番目の部分に入ります。Photoshopで革のひもを描画する方法を説明します。 この部分を完了するには、新しいレイヤーを作成します。 硬い丸いブラシを使用して、色#4b4b4bで縦線を引きます。 次に、「フィルター」に進みます。 [ぼかし]で[ガウスぼかし]を選択し、値を5.5ピクセルに設定します。 これにより、ストリングにぼやけた深みのある感触が与えられ、ストリングが丸く見えるようになります。
18. 金属リングを描きます

アルファベットで金属リング(文字列の穴)を描くには、硬い丸いブラシを選択し、色#363636を使用して単純なドットを作成します。 ブラシのサイズがリングのサイズをカバーするのに適切であることを確認してください。 消しゴムツールを使用して、ドットの中心をこすってリングのように見せます。
次に、このレイヤーを選択し、ダブルクリックしてレイヤースタイルを開きます。 下の画像にあるように、ベベルとエンボス、ストローク、ドロップシャドウを設定します。
同様に、この同じプロセスに従って、必要に応じて色#9d9d9dを使用してより多くのリングを作成します。 レイヤースタイルを複製して新しいリングに貼り付けるだけで、同様の効果を得ることができます。
19. エフェクトを追加します

次に、別の新しいレイヤーを作成します。 色#d8d8d8のハードラウンドブラシを選択し、垂直線を描画します。 次の値に従って、ドロップシャドウ、ベベル、エンボスを追加するレイヤースタイルを選択します。
20.ノイズを追加します

次に、フィルター>ノイズ>ノイズの追加を使用して、レイヤーにノイズを追加します。 書き込みツールと覆い焼きツールを使用して、それぞれ文字列を暗くしたり明るくしたりできます。 これでようやく巾着も完成です。
21. ぼかしとノイズを追加します

アートワークの最後の仕上げに向かって、それを目立たせるためにアルファベット全体にいくつかの影を組み込んではいけません。 このため、テキストツールを使用して、同じアルファベットを色#949494で作成します。
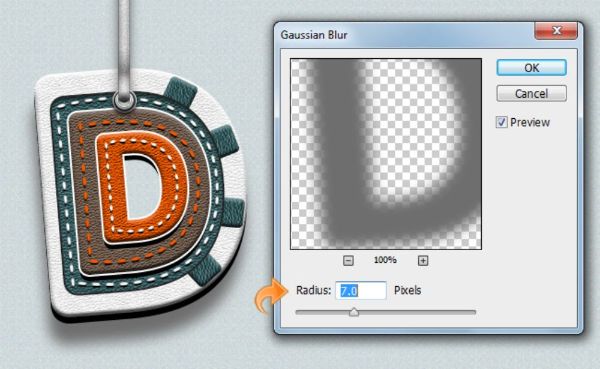
次に、レイヤーを右クリックし、オプション-[レイヤーのラスタライズ]をクリックします。 次に、このレイヤーをクリックして、フィルター>ブラー>ガウスブラーからガウスブラーを適用します。この手順に従って、[フィルター]> [ノイズ]> [ノイズの追加]からシャドウにノイズを追加します。
22. 繰り返して完了です

ここで、これらの手順を他のアルファベットで再現します。これで準備完了です!
結論
上記のすべての手順は、設計要件に従って変更できます。 必要に応じて、いくつかの手順をスキップしたり、他の手順を追加したりできます。 革のテキスト効果をデザインする際に注意する必要がある最も重要な部分は、アートワークの光と影の低下です。 ライトは、テクスチャが表示される場所と表示されない場所を定義するものです。 ドロップシャドウ、ベベル、エンボスの値の選択が完全であることを確認してください。
手順13と14で説明されているように、オーバーレイを作成することで革の色を変更できます。これを行っている間、色がパレットの外に出ないこと、または革のパレットの外に出ないことを確認してください。クールな色と暖かい色の幅広い選択から選ぶことができますが、素朴な色調に固執して、アートワークに最大の効果を与えます。
革のテキスト効果は、グラフィックのデザインに関しては有益な方法です。うまくマスターすれば、このテクニックを使用して適切な3Dオブジェクトを作成し、フレームに欠けている部分の必要性を満たすことができます。
ハードウェア、革製品、一部の高級アクセサリー、その他の多くのオプションなどのWebサイトでも使用できます。それは、トレンドをフォローし、タイポグラフィゲームを続けるための美しくユニークな方法です。さらに、看板や買いだめ、パンフレット、または販促資料のブランディングにも使用できます(ブランドが革にしっかりと接続されている場合)。
テキストの任意のパターンを釘付けにするための単純な鍵は、光と影のニーズに対応することです。そして、これらすべてが適切な場所にある場合、このテクニックを使用して、テキストにテクスチャを簡単に作成できます。