パターンの選択は大事です。また、色の選択は更に重要であり、それらはブランドを表し、時には読者に心理的な影響を与えます。たとえば、Pinterestは赤、Facebookは青などです。デザイナーや開発者は非常に多くのことを念頭に置く必要があるため、作業の管理に頭を悩ませることがよくあります。
ワークフローを加速できるものの1つは、オンラインジェネレーターです。これらは、時間を節約し、細部を作成するのに非常に便利です。幸いなことに、インターネット上には、美しいパターンをすばやく作成するのに役立つツールがたくさんあります。オンラインの背景とパターンジェネレーターのいくつかを提示するので参考にして頂ければと思います。
31.CSSグラデーション背景メーカー

CSS背景画像のグラデーション(線形、円形、楕円形)を作成するためのシンプルなツールです。
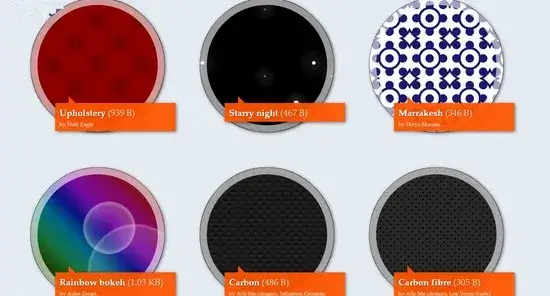
30.CSS3パターンギャラリー

CSS3コードで利用可能ないくつかの背景パターンのコレクション 。こちらから自分の作品を提出することもできます。
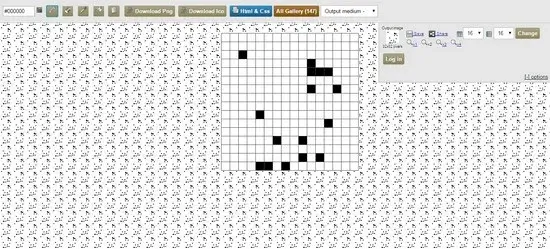
29. GeneratePattern

これは、主に背景の画像(pngまたはico)を作成するためのシンプルなWebツールです。パターンサイズを選択し、描画して埋め込み(HTML / CSS)コードを取得するか、画像をダウンロードするだけです。
28. BgMaker

BgMaker は、PNGとしてエクスポートできる実線パターンを作成できるバックグラウンドジェネレーターというタイトルです。
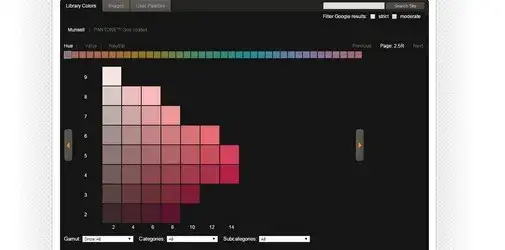
27. ColorMunki

ColorMunkiを 使用すると、高度なカラーライブラリ、画像からカラーパレットを生成し、他のユーザーパレットを参照できます。
26.デザインシード

デザインシード は、驚くべきカラースタイルとパレットを提供します。たくさんの配色が満載で、色の値やテーマで検索できます。
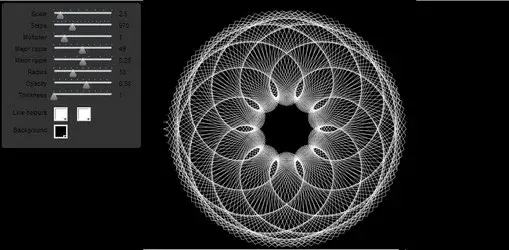
25.Guilloché

Guilloché は、背景または装飾要素として使用できるクイックパターンジェネレーターです。スケール、乗数、リップル、半径、不透明度、厚さを調整するだけです。
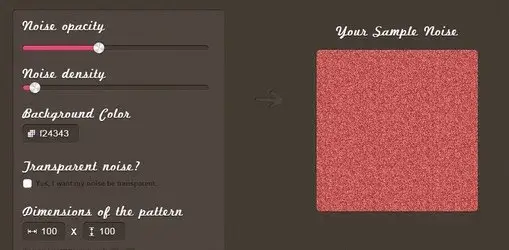
24.ノイズテクスチャジェネレータ

1分以内にノイズの背景パターンを生成できる信じられないほど使いやすいオンラインツール。
23.ストライプジェネレーター

ストライプジェネレーター は、個人的なスタイルを解き放ち、実験してタイルをダウンロードするのに役立ちます。CSSファイルで直接使用することも、Photoshopでパターンとして使用することもできます。
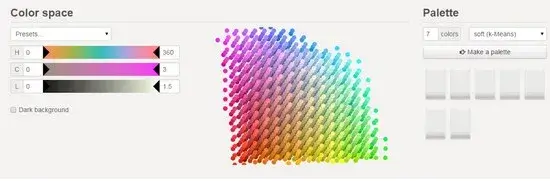
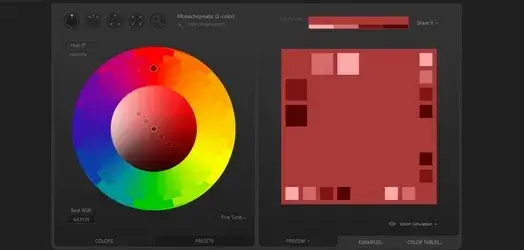
22. iWantHue

iWantHueを 使用すると、色相、彩度、明度の範囲を設定することで、無制限のカラーパレットを生成できます。アルゴリズムは、最適な読みやすさのために、色部分空間の遠近距離を自動的に最適化します。
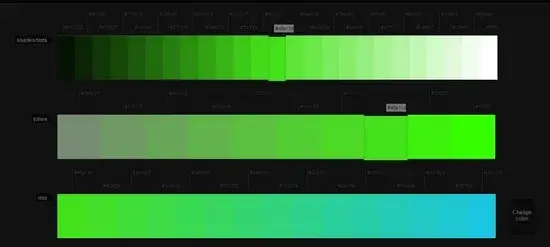
21.Colllor

Colllorを 使用すると、色の詳細を詳しく調べて、それぞれに利用できる膨大な量を確認できます。膨大な数の配色を閲覧するには、AdobeFlashを有効にする必要があります。
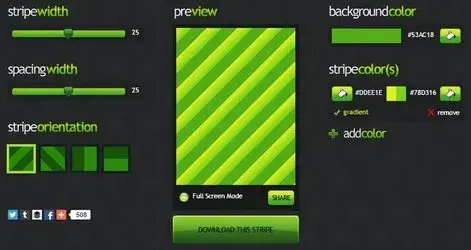
20.ストライプマニア

Stripemania は、デザインにシームレスな斜めのストライプを作成するための無料のWeb2.0ツールです。色のグラデーション効果を追加したり、ストライプのサイズと間隔を選択したりできます。
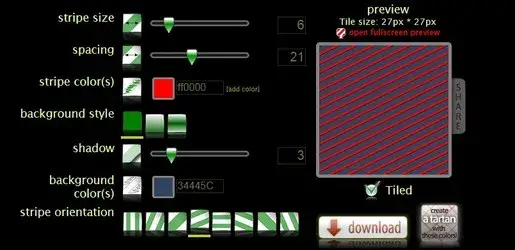
19. TartanMaker

TartanMaker は、Alex’Pit ‘LaRosaとFabioFidanzaによるWebコミュニティ向けの無料ツールです。最大10バンドのタータンを作成し、PNGとしてダウンロードします。
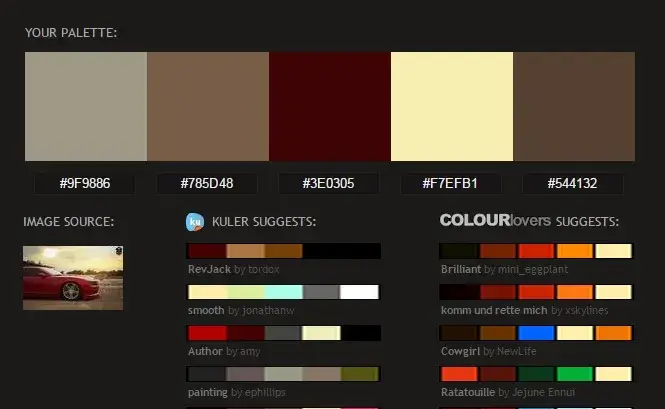
18.ピクタキュラス

Pictaculousは、MailChimpが提供するカラーパレットジェネレーターです。プロジェクトに必要なパレットを取得するには、画像をアップロードする必要があります。ただし、500k未満の画像と、JPEG、PNG、GIF形式のみをサポートします。
17. BgPatterns

BgPatterns は、数回クリックするだけで魅力的な背景を作成するための小型で軽量のWebアプリです。背景が透明なPNGカスタム画像を使用することもできます。このツールは、Sergii Lavorskyiによって、主に楽しみと実験のために設計されています。
16.Dotter
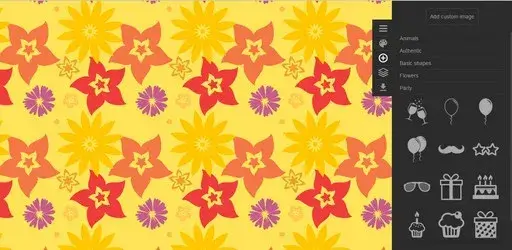
15. COLOURLovers

COLOURLovers は、シームレスなパターンをデザインするために、サイズ変更、回転、図形、線、テキストのキャンバスへの追加、タイルの追加などを行うためのシンプルな編集ツールを提供します。独自の背景を配置して変更することもできます。
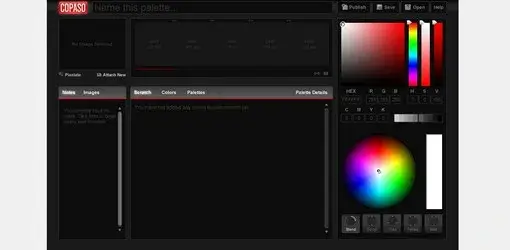
14.COPASO

COPASO は、COLOURLoversによる高度なカラーパレットアプリケーションです。ブレンド、補色、トライアド、テトラッド、スプリット補色などのいくつかのプロ機能が含まれています。
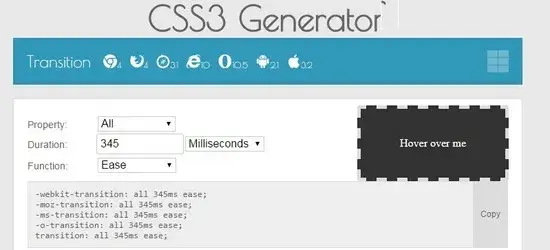
13.CSS3ジェネレーター

CSS3ジェネレーターを 使用すると、複数のCSS3プロパティを操作して、境界線の半径、RGBA、ボックス/テキストシャドウ、フォントフェース、アウトライン、トランジション、グラデーション、ボックスサイズ、複数の列などを作成できます。
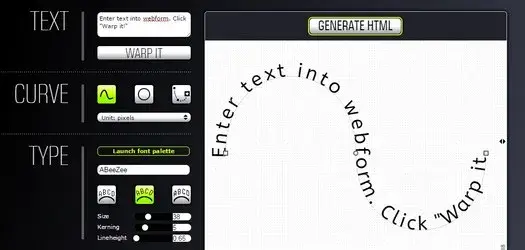
12.CSSWARP

CSSWARPを 使用すると、純粋なCSSとHTMLを使用して「ワープした」テキスト(不規則なパスをたどるテキスト)を作成できます。
11.GeoPattern

GeoPattern は、ライブプレビューページを備えたJavaScriptポートであり、背景パターンを自動的に生成するための独自のランダムな方法を提供します。テキストを入力するだけで、ツールが機能することを確認できます。入力するすべての文字は、16のパターンタイプに基づいて異なる画像を形成します。
10.Delaunay Triangle Pattern
Msurguyによるユニークで美しい 三角形のパターンメーカー。レンダリング、メッシュ値を調整し、スペースを押してライトをドロップまたはピックアップします。
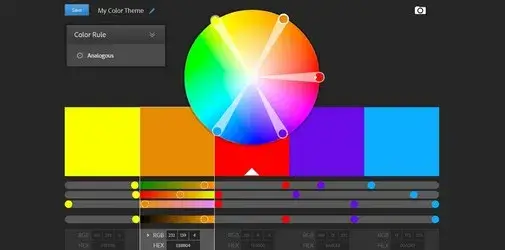
9. Adobe Color CC

Color CC は、プロジェクトのカラーテーマを生成するためのWebアプリケーションです。何を作成していても、カラーバリエーションや事前にデザインされたたくさんのテーマをすばやく試すことができます。
8.パレットトン

Paletton は、さまざまなカラーパターンを作成し、それらをHTML / CSSとしてエクスポートできるオンライン配色デザイナーです。
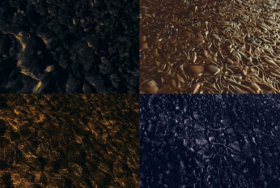
7. Zen BG

Zen BGを 使用すると、デスクトップやWebサイトの美しい背景を作成できます。さび、コンクリート、紙、木などのテクスチャの大きなコレクションがあり、グラデーションと組み合わせてさまざまなテーマを作成できます。
6. Gerstnerizer

Gerstnerizer は無色のパターンを作成します。ここでは、線の太さ、線の曲率、不透明度を設定し、Webアプリの左側のサイドバーパネルからパターンの形状を選択できます。完了したら、パターンをSVG形式で保存できます。
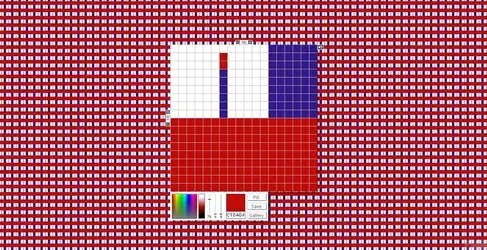
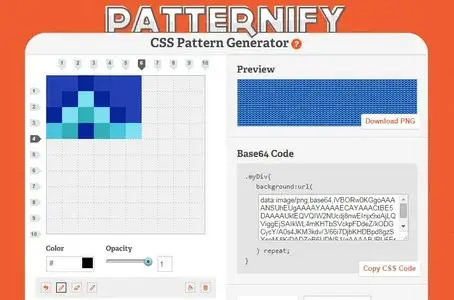
5.Patternify

Patternify は、ピクセルごとにパターンを描画できるCSSパターンジェネレーター(Webアプリ)です。小さいサイズのアイコンを作成するのに最適なツールです。色と透明度のオプションを利用して、クールなグラフィックをデザインすることもできます。CSSコードまたは最終的な作業を使用するか、PNG形式でダウンロードします。
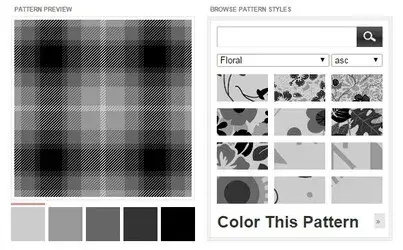
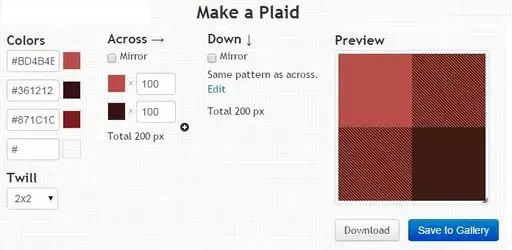
4. PlaidMaker

これは 、ウェブサイトやデスクトップ用の格子縞のパターンを作成するための無料のオンラインツールです 。ダウンロード可能な事前に設計されたパターンがたくさんあります。または、水平方向と垂直方向の色、ツイル、サイズ、ミラー効果を選択して、独自のパターンを作成することもできます。
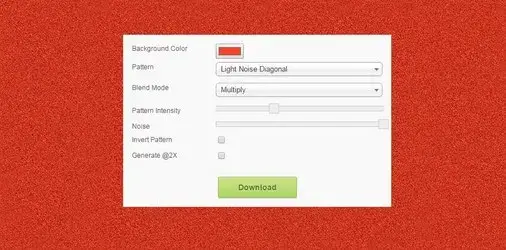
3.SiteOriginによる背景画像ジェネレータ

300以上のパターン、無制限の色、いくつかのブレンドモードを備えた、この サイトオリジンWebツールを 使用すると、完璧な背景パターンを作成できます。
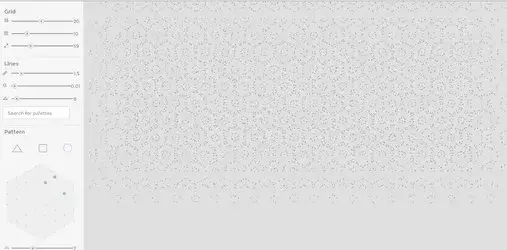
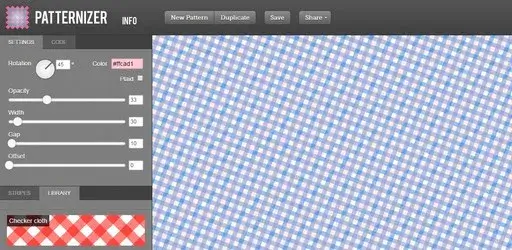
2.Patternizer

Patternizerは、独自のパターンを簡単に取得できる、シンプルでありながら強力なWebアプリです。また、開始に役立ついくつかの事前に設計されたパターンも含まれています。色、幅、回転角、ギャップ、オフセットを選択して、目的のパターンのCSSコードを取得します。
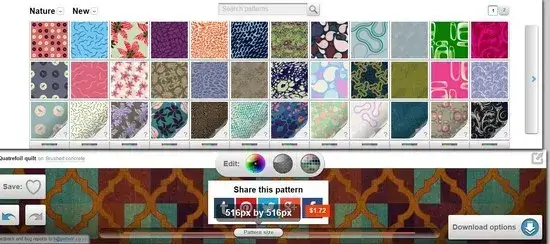
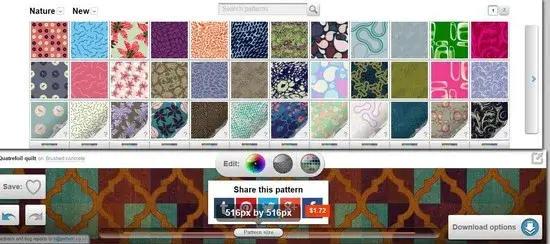
1. PatternCooler

PatternCoolerに は、何百もの組み込みのデザインが詰め込まれています。それらに色、テクスチャ効果、サイズを適用して、最終的な作品をシームレスな背景画像としてダウンロードできます。