タイポグラフィは議論百出なテーマの一つです。以前公開した記事、”The Rise of the Hand-Written Typography Trend on the Web (ウェブ業界で手描きのタイポグラフィがトレンドに)”、” 40 Examples of Clever Typography in Logo Design(カシコいタイポグラフィのロゴデザイン40選)”、“70 Examples of Beautiful Typography in Print Ads(紙面広告の美しいタイポグラフィ70選)”において私たちが議論したことを思い出してみてください。
本質的に、キャップハイトや行間、ストロークの形といった細部について、あるルールがあります。とはいえ、その他の要素が影響しあって目を見張るような効果をもたらすこともあります。それはいつも整理整頓された机に向かう子供が、ある日、ダンスパーティーで周囲の注目の的になるようなものです。私たちは単にこのようなやり方を良しとし、真似しようと考えているのです。
そしてダンスフロアの女王さながら、タイポグラフィは多くの責任と役割があります。今日タイポグラフィは、ウェブサイトに表示される文章やタイトルのような、ただ小さい存在ではありません。コンテンツに視覚的な重みを与え、無駄を排除し、印象付けるツールなのです。もはや文字の読みやすさを考えるだけでは不十分です。タイポグラフィとは、コンサート会場のメインアーティストと同じようなものなのですから。
タイポグラフィのウォークインクローゼットには、たくさんのドレスや靴があり、その種類は正統派から奇抜なものまで、多岐にわたります。現代的な考え方では、使いたいフォントを使うことが許されています。同じ書体ばかりが退屈な時代は終わったのです。実験と議論を活性化するときが来たのです。人と違う書体を使うことが歓迎され、むしろそうでなければウェブデザインの世界で生き残るのも難しくなっています。縁取りフォントはその例といえるでしょう。
正直にお伝えしましょう。(ほぼ)すべてのウェブサイトが動きのたくさんある画面で訪問者を歓迎しているこの時代に、縁取りフォントのような些細なクリエイティビティを用いることで生き残りのチャンスが得られるのです。何も問題はありません。ただ壊れやすく繊細すぎるだけです。あるいは、先入観の被害者というだけでしょうか?事実、有能な人にかかれば、このようなタイポグラフィは無駄な部分を見通すことができるだけでなく、それ自体が意志を持つと言えます。そしてこのことを証明するため、これから10の例をご紹介いたします。
A’ja Wilson
まずA’ja Wilsonの公式ウェブサイトからご紹介しましょう。メインページには伝統的なムービー型背景を採用しており、閲覧者の注意を惹きます。それに対して、縁取りフォントで表現されたキャッチ―なフレーズの文字サイズが、混乱を防いでいます。ページ制作チームは太字でも上品さを損なわず、フェミニンさを与えるよう計算しています。

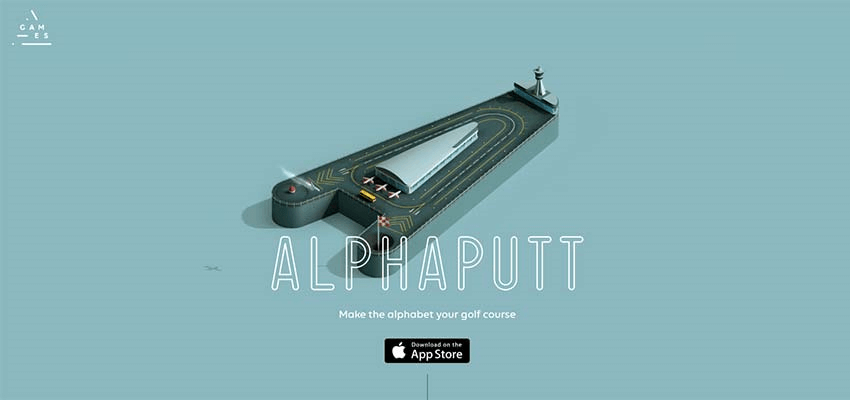
Alphaputt
Alphaputtのメインページはまた異なった方法で独自性を表現しています。それが、アニメーションです。もはやトレンドではなくなった表現であると考えられているにも関わらず、です。こちらのウェブサイトのアニメーションはページの小さな部分だけで、それ以外の部分をシンプルで静止した状態にしています。こうすることで、縁取りフォントの背景に安定感を与えているのです。

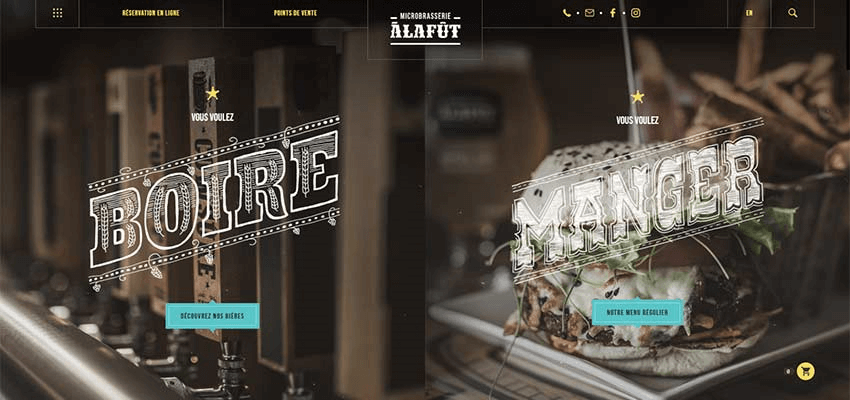
A la fut
A la futのメインページはゴージャスでレトロなフォントを採用しています。幅広で大きなサイズが、自然に文字を目立たせる重要な役割を担っています。チョークで塗りつぶしたようなフォントの文字が、豊かな美しさをたたえるだけでなく安定感を与え、素敵な雰囲気を生み出しています。

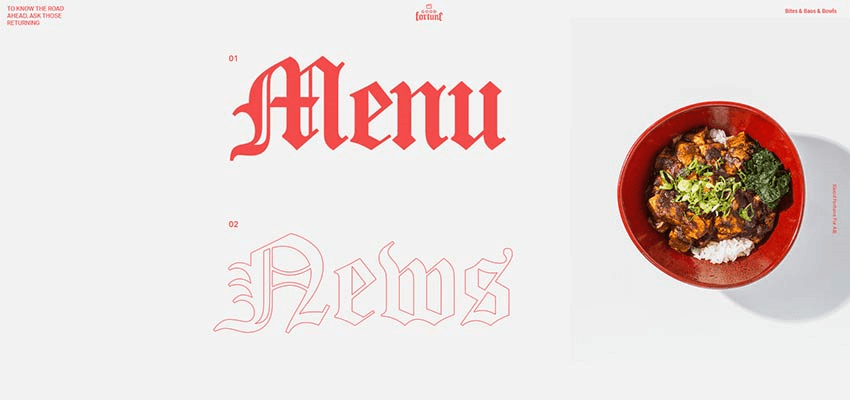
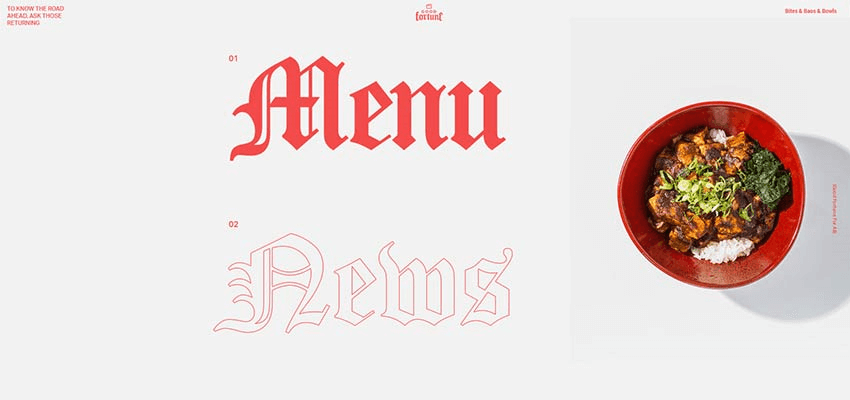
Yard Agency/Good Fortune
Yard AgencyとGood Fortuneのページ制作スタッフは、縁取りフォントと角丸フォントを絶妙なセンスで組み合わせ、目立ちすぎないようにしています。
Yard Agencyは非常に重いムービーのスライダーを採用しているにも関わらず、魅力的なページ遷移は言わずもがな、制作チームが繊細な縁取りフォントを使っているのです。このフォントを使うことで二番目の単語の重要度が低くなる一方、スライダーを飾り付け、全てを巧みにまとめ上げているのです。

Good Fortuneは、縁取りフォントとレトロ調が美しい調和を生み出している、もう一つの例です。モノクロ背景と十分に与えられた空白スペースのおかげで、主要なページへのリンクへ目が行きやすい、品のよいページを作り出しています。またA la futと同様に、フォントの装飾によって素敵な雰囲気となっています。

Toonami-Adult Swim/Dot to Dot
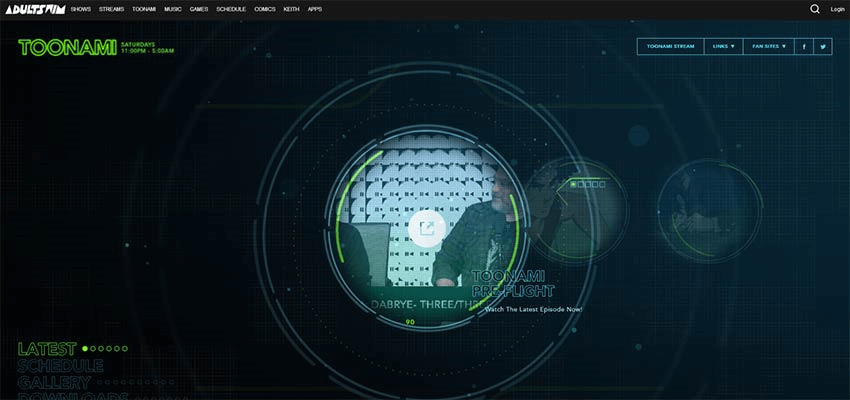
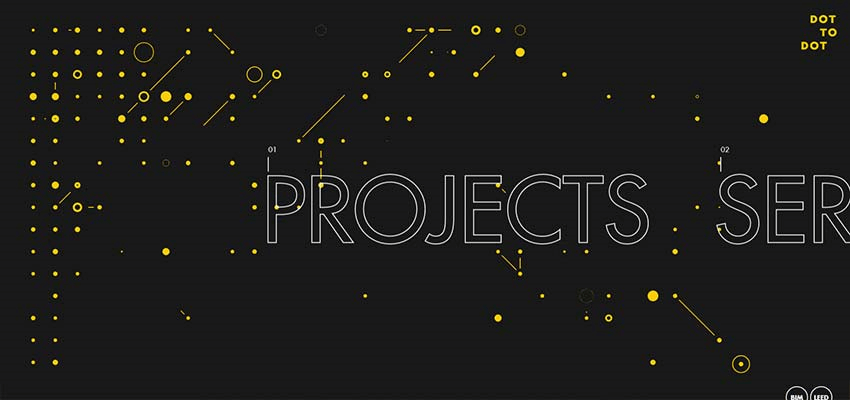
Toonami-Adult SwimとDot to Dotは、縁取りフォントを先進的な形で採用したウェブサイトの例です。
Toonamiのデザインは、周りを縁取った円やグリッド、浅いボックスがたくさん配置され、何とも言えない近未来感を演出しています。中抜きのフォントが洗練され、革新的な印象を与えてくれます。すべての要素が完璧に調和しているのです。

Dot to Dotもまた革新的な上品さを表現しています。ゴーストボタンや、塗りつぶしたり白抜きになっていたりする丸、極細の書体が、二次的なコンテンツとして縁取りフォントを印象付けるのに理想的な空間を作り出しています。

どちらのケースでも、他のフォントを使うことは考えられないでしょう。フォントの選択がページのイメージに対して完璧に一致しているからなのです。
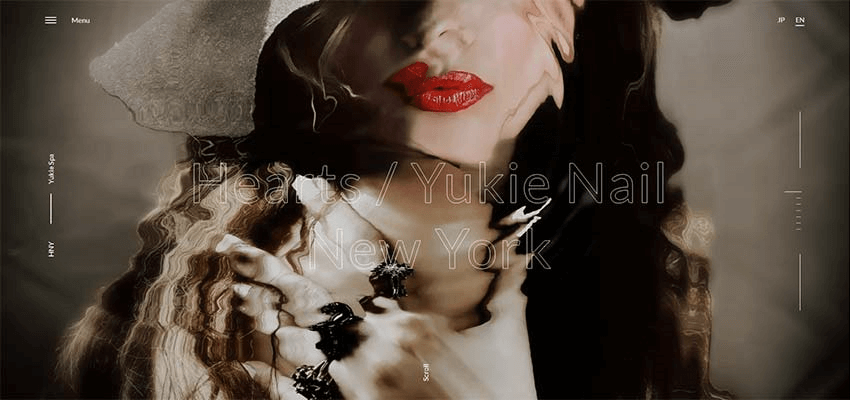
Yukie Nail New York
Yukie Nail New Yorkの場合、縁取りフォントでなくても良いようにも見えます。メインページは、思わず見入ってしまうような液体の動きがベースになっています。カーソルの動きに合わせてうねりを生み出し、画像が水面のようにゆらめくのです。中抜きの書体が背景から少し浮かび上がりますが、女性らしい雰囲気にごく自然にマッチしています。

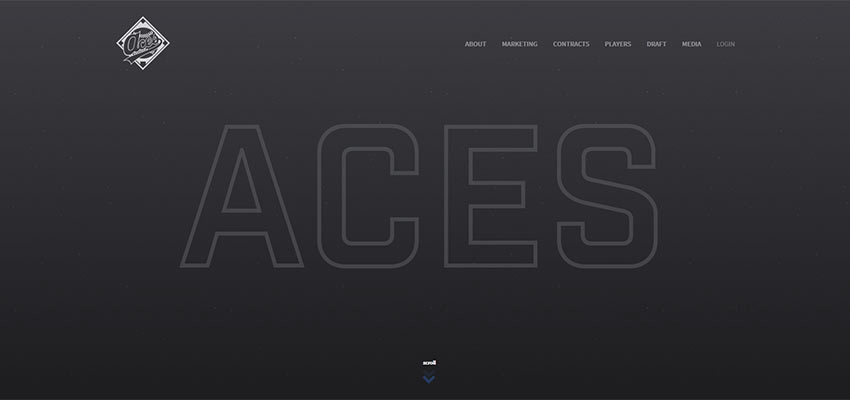
ACES Baseball/Timesheets Magazine
ACES BaseballとTimesheets Magazineは、縁取りフォントが大袈裟でないことを証明してくれています。文字のサイズは上から下まで引き延ばせますし、サイズを変えても上品さや美しさは変わらないのです。
ACES Baseballのウェブサイトは、タイトルだけを視覚的に訴えます。文字のサイズが大きいために目に入る画面の殆どを占め、これまでにないほど主張しています。

Timesheets Magazineでは背景に中抜きの書体を採用しています。これにより、装飾と情報の2つの役割を持つ文字となっています。控えめなフォントを使うことで、背面の文字が前面の文字と競合していません。しかし初版の情報についてもしっかり表現できているのです。これこそが緻密に計算されたバランスといえるでしょう。

タイポグラフィを成功させるためには
現代のトレンドとして“動き”ありきなウェブデザイン業界において、既存のルールが縁取りスタイルのタイポグラフィの存続を助けるでしょう。まず初めに、文字のサイズが重要なポイントであることを心に留めてください。極小サイズが完璧に繊細さを表現するように見えたとしても、他のサイズを採用した場合についても考慮してみてください。きっと迷いが生じ、これで良いのかと考え込んでしまうはずです。そういうわけで、大きいサイズであればより良いことも多いのです。
次に、文字の縁取りははっきりしたものであるべきです。太すぎず、他の要素と混同しないようなスタイルであるべきなのです。
最後に、コントラストが最も尊重すべきポイントです。ルールに則ると、黒い背景に白い文字というのは理想的な組み合わせですが、他の組み合わせについてもご自身で色々と試してみるのがおすすめです。