Webサイトにおいて、私達誰もがメガナビゲーションと全画面表示のドロップダウンリストを目にしたことがあるでしょう。Webの世界全体の共通事項であり、沢山のリンクを持つWebサイトでは特に役立ちます。
しかし、メガナビゲーションがうまく機能するように設計するのは至難の業です。これらには厳密なガイドラインはなく、他の事例がどうしているのかを調べて、それを応用して自分のプロジェクトに合うものを作る必要があるのです。
ここで学ぶ: CSS3形式のメガドロップダウンメニューを作成する方法
今回はメガナビゲーションの最新トレンドをご紹介します。それらが従来のドロップダウンメニューをどのように活用し、さらに進歩させたのかをチェックしてみましょう 。
カラム(列)構造による深いリンクの作成
メガナビゲーションにとって最も価値のあるデザインスタイルは カラム(列)構造です。
これにより、複数のポップアップメニューを使用することなく、リンクに「カテゴリ」を指定しつつより深いリンクを作ることができます。メガナビゲーションにおけるドロップダウンメニューはページ全体まで広げることも可能ですので、たいていの場合、1つのドロップダウンに少なくとも3〜4カラムを収めることができます。

Wayfairでは非常にユニークな種類のドロップダウンメニューが使用されています。 こちらは「部門」リンクを使用することにより、カテゴリー別に、例えば「寝室」>「ナイトスタンド」のようなサブカテゴリーをも管理することができます。
こちらのリンクの隣には、エリアカテゴリに基づいて閲覧可能なドロップダウンメニューもあります。このドロップダウンにはリンク横に画像が表示されるため、選択項目を簡単に確認することができます。
ナビゲーション項目がカテゴリ別に分類されていることは容易に把握することができます。これらは類似の傾向に在り、Wayfairのmanナビゲーションにおいて必要とするのは2つの主要リンクのみです。

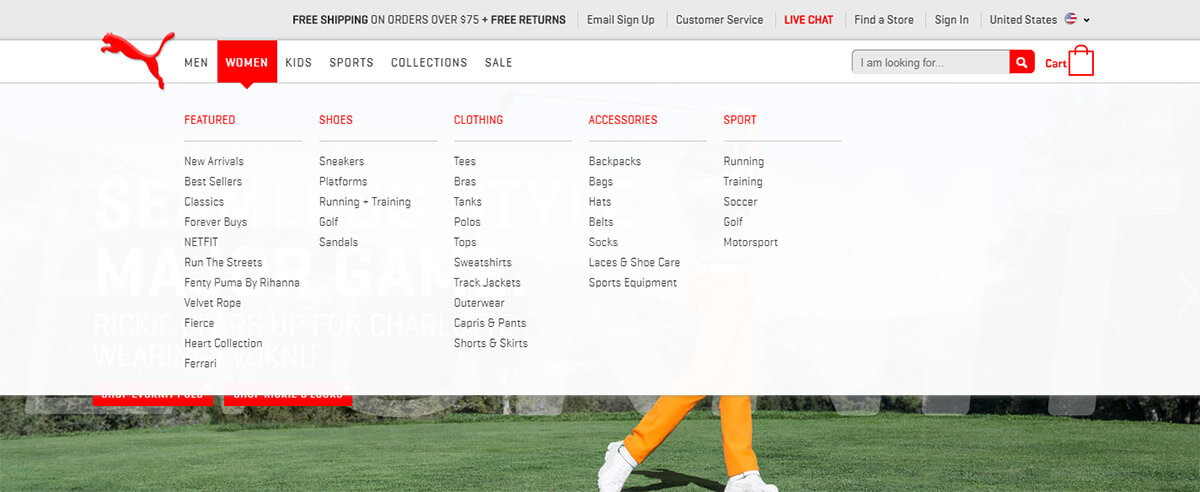
他のeコマースサイト:Pumaも同様のカラム構造をしています。
しかし、人口統計や商品に基づきカテゴリ分類されているので、各メガナビゲーターメニュー内において各商品タイプ(おすすめ商品、衣類、スポーツなど)ごとに該当の列を見つけることができます。
各カラムには独自ヘッダーがあり、残りのリンクよりも判別しやすくなっています。まずはカラムヘッダーを見てそこからサブリンクを参照することができるため、真の列構造を作成可能としています。
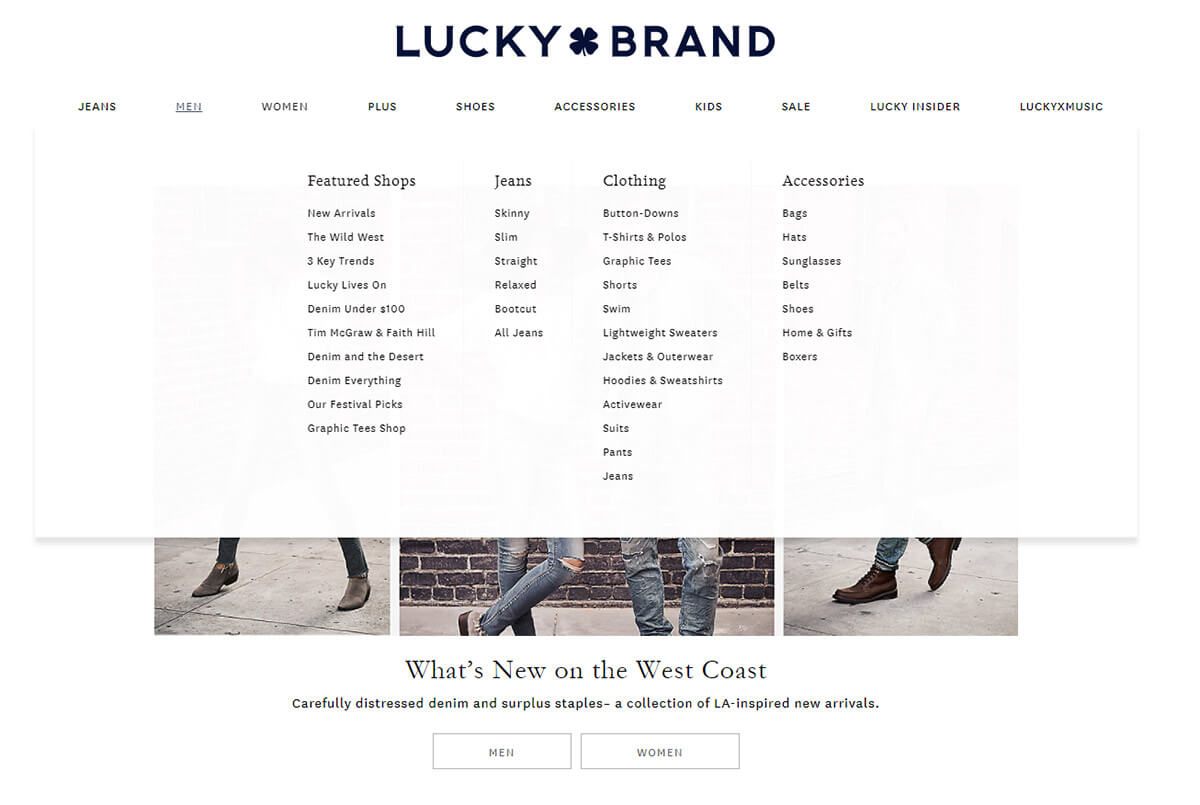
Lucky Brandに似た効果が施されていますが、独自性も込められています。

すべてのコラムは同じ配色ですが、異なるフォント(タイポグラフィ)を使用しています。これは高速のブラウジングを困難にするとされてはいるものの、同じように使用可能です。
Luckyのアニメーション効果も素晴らしいので、間違いなく活用候補として考慮すべきでしょう。
もしあなたがメガナビゲーションの階層構造の理解に苦しんでいるのなら、まずはあなたのリンクをより深いカテゴリーで整理してみるようにしてください。
フルワイドのドロップダウンメニュー
こちらはすべてのサイトで使用されている傾向がある訳ではありませんが、増加傾向が見られます。
メガナビゲーションメニューは、デスクトップとノートパソコン双方のユーザーのためにより広範のスペースを作るべくページ幅全体まで広げることができます。モバイルユーザーは通常隠れメニューを使用することになるので全体表示の状態を知ることはないでしょう。

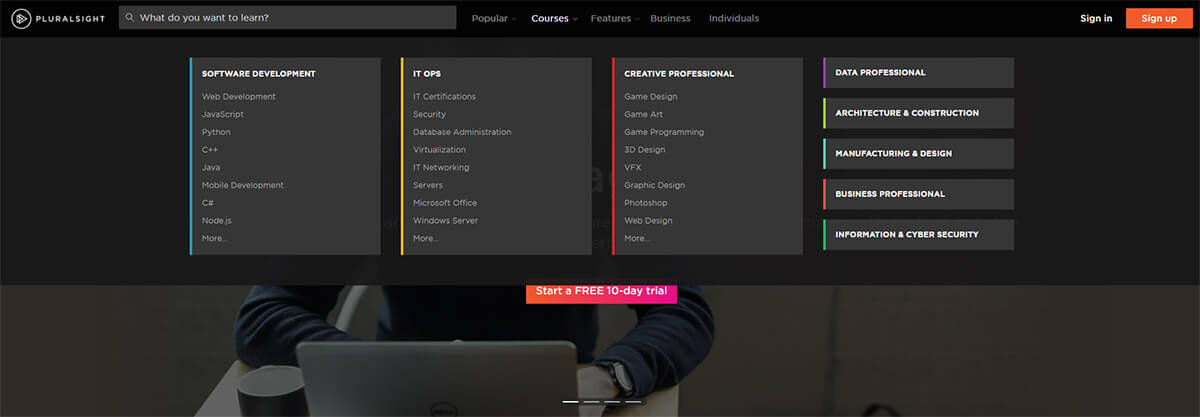
Pluralsightのナビゲーションは全画面表示のメガメニューの優れた一例です。コンテンツはページ幅に固定されたままですが、メニューは画面全体に表示されます。
メニュー表示に余裕があるため分かりやすく効果的です。少なくともより広いエリアであるかのような錯覚を与えることができるでしょう。
より大きな画面表示のためにナビゲーションの巨大化を図っているのであれば、全方向に表示するようにしてみませんか?
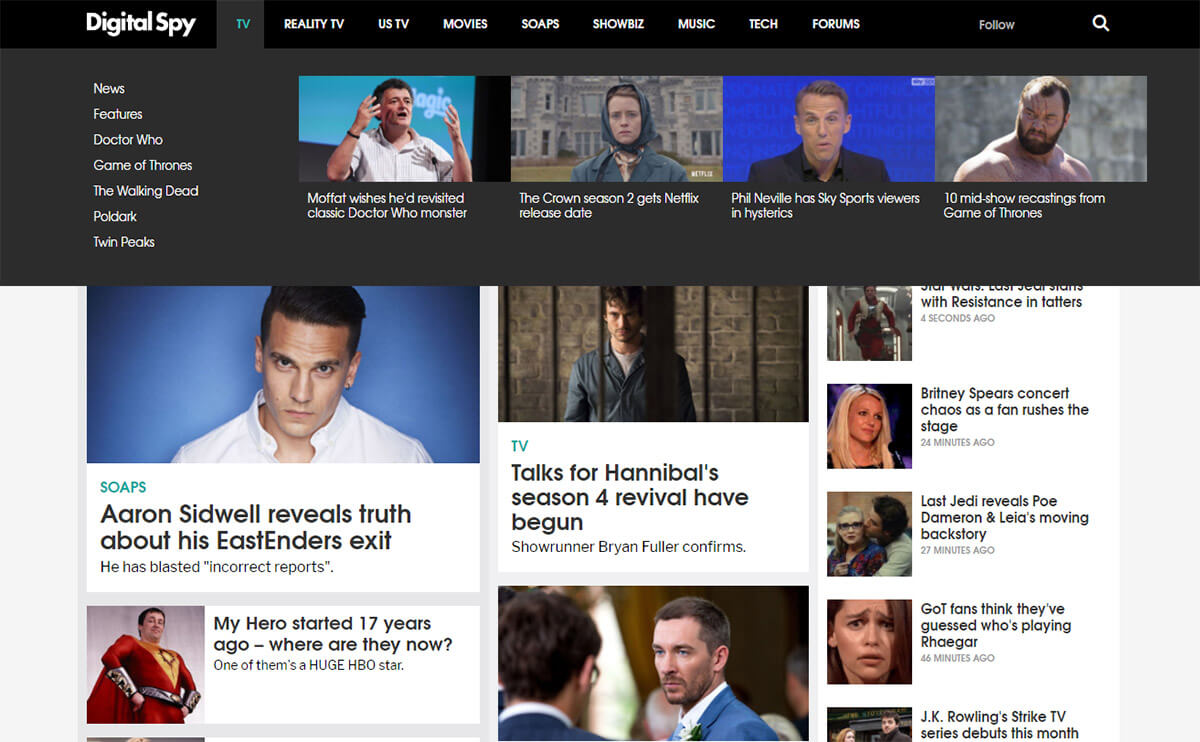
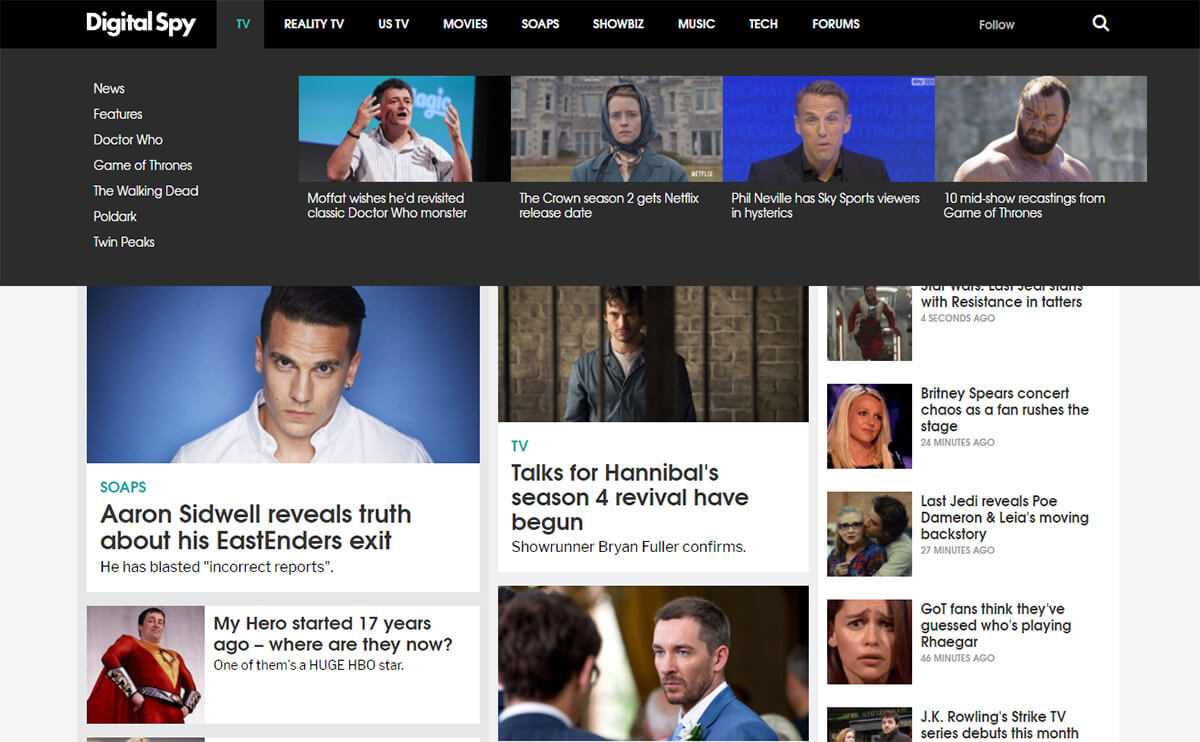
Digital Spy は非常に類似した機能を有しており、カテゴリの変更機能も含まれています。

こちらでは「通常の」ドロップダウンリンクと記事に直接アクセスできるサムネイルリンクとの間が均等に分割されています。
コンテンツはページと同じ幅に固定され、メニューは画面において全体表示されます。
あなたがうまく活用できれば素晴らしい効果が得られるでしょう。

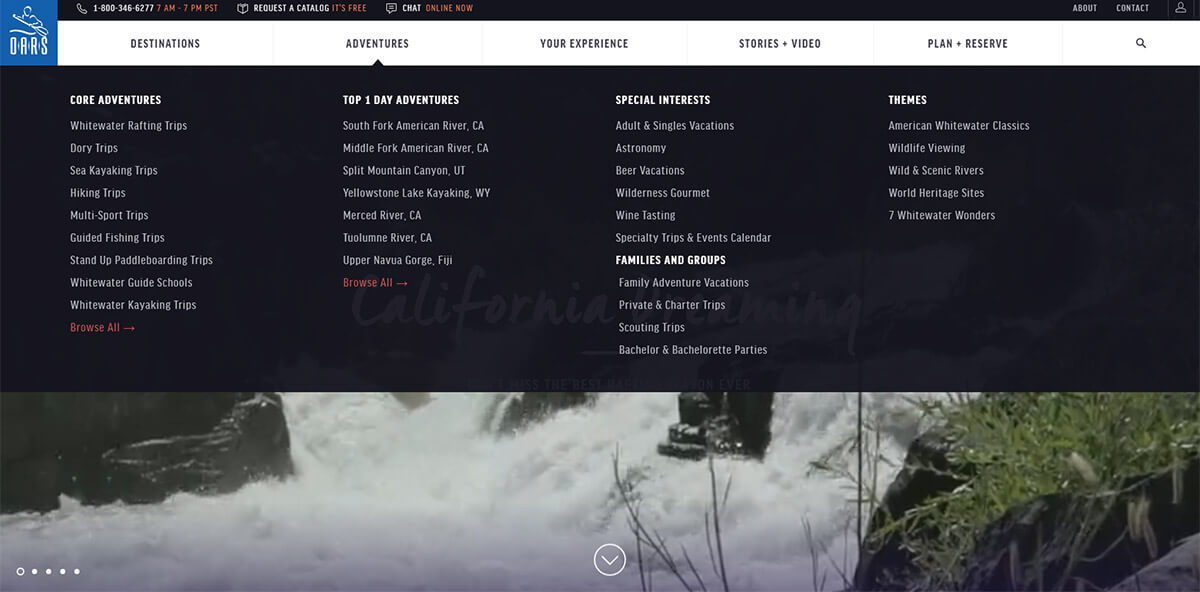
カラム構造と全画面表示効果を1つのデザインの中で組み合わせることも可能です。
OARSのWebサイトで目にするかもしれませんが、素晴らしいデザイン、ユーザーエクスペリエンスの事例といえるでしょう。
画像の挿入でテキストを効果的に分割
すべてのWebサイトにおいて、可能であればいつでも画像を追加することをお勧めします。ビジュアルは、テキストを効果的に分割するのにも役立ちます。
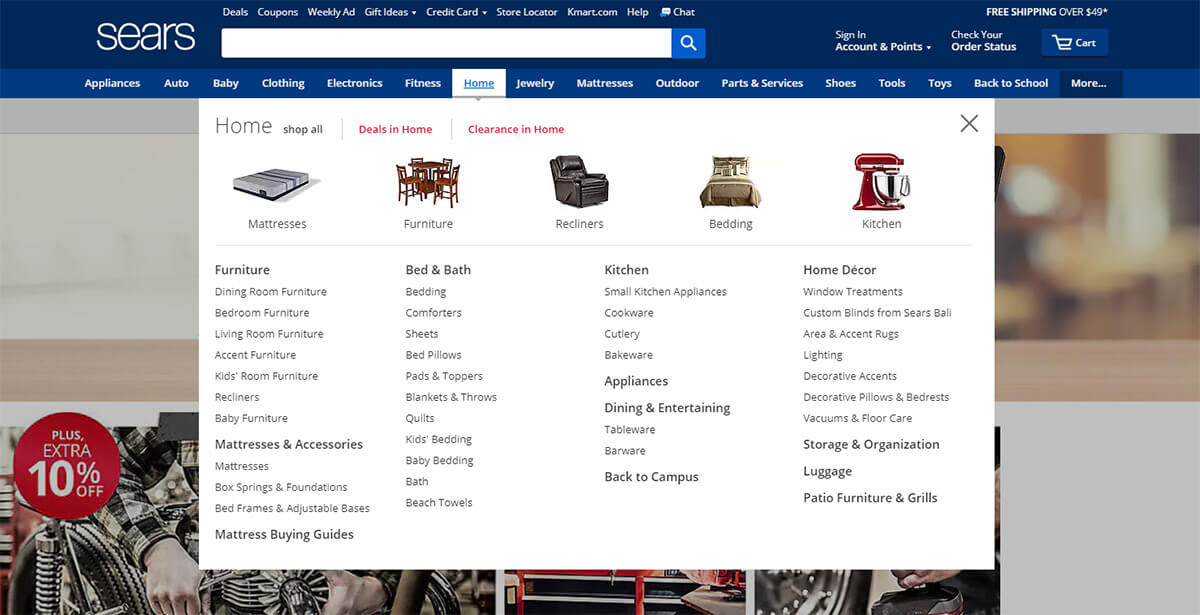
メガナビゲーションメニューは大画面において最大限の効果を発揮するため、画面領域の余地は十分あると言えます。 SearsのWebサイトでは、それぞれリンクや画像を含めてナビゲーションを複数分割しています。

こちらのトップカテゴリーは、台所用品やマットレス、家具を示す画像で示されています。それより深いカテゴリには、キッチンカトラリーや食器などそのものへの直接リンクが含まれています。
メガナビゲーションをかなりロングスケールにもできますし、利便性を高めることもできることを覚えておいてください。そのためほとんどすべてのナビゲーションにおいて一通りの画像とテキストリンクの為のスペースが確保されています。
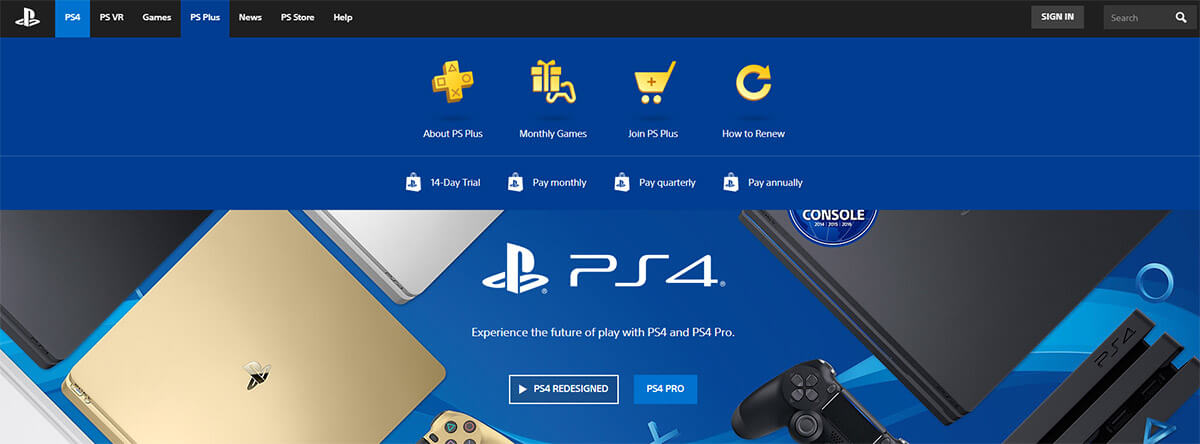
しかし、PlayStationのドロップダウンのように小さなメニューを使用するという選択肢もあります。

こちらのナビゲーションには、テキストを含む画像の組合せたものも含まれており、多くは個別ページのラベルとして使用されます。
もしアイコンをカスタムデザインすることをお考えであれば、あなた自身のサイトにおいて試すこともできます。ナビゲーション用のビジュアルとテキストがあるように、各主要リンクの隣にそのアイコンを配置することができます。
メガナビゲーション機能の効果をテスト
こちらのメガナビゲーション機能を是非お試しください。こちらには厳密な規則はなく、優れたユーザーエクスペリエンスを発揮するにはどのような機能が効果的なのかをテストする目的のものです。
一部のWebサイトでは、カスタムアニメーション、複数カラム、メガナビゲーションの外部に表示されるポップアップメニューにより、ドロップダウンスケールの限界をさらに押し広げています。メニューが使用可能であれば大変効果的な機能と言えるでしょう。
お試ししたいという場合には、いつでも積極的にご活用いただけます。

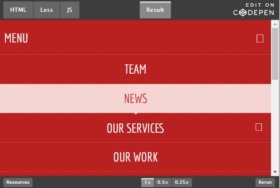
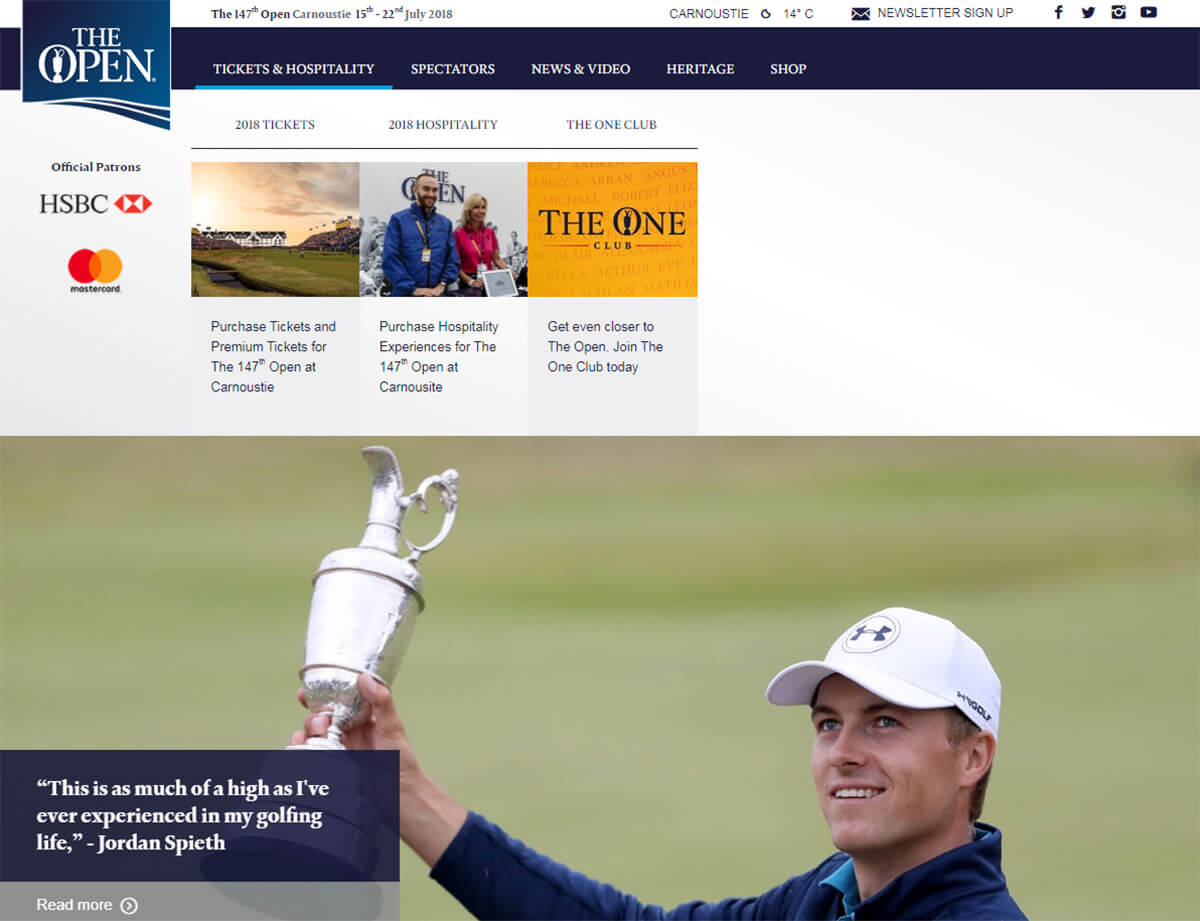
OPENには浮かんだように停止している典型的なメガナビゲーションメニュが使用されています。新しいメニューのために領域を空けるためにページ全体を押し下げるという代替技術も使用されています。
多くのメガナビゲーションはページの最上部に表示されることが多いですが、こちらは全てのページコンテンツを下に移動しアニメーション化します。
すべてのWebサイトに適用できる完璧な機能ではありませんが、それはユニークと言えます。OpenのWebサイトでうまく機能すれば、他のWebサイトでもうまく活用できるでしょう。
機能を試してみたいと言う場合も、ユーザビリティに関するA/Bテスト(二択テスト)を実施してみたいと思う場合もあるでしょう。
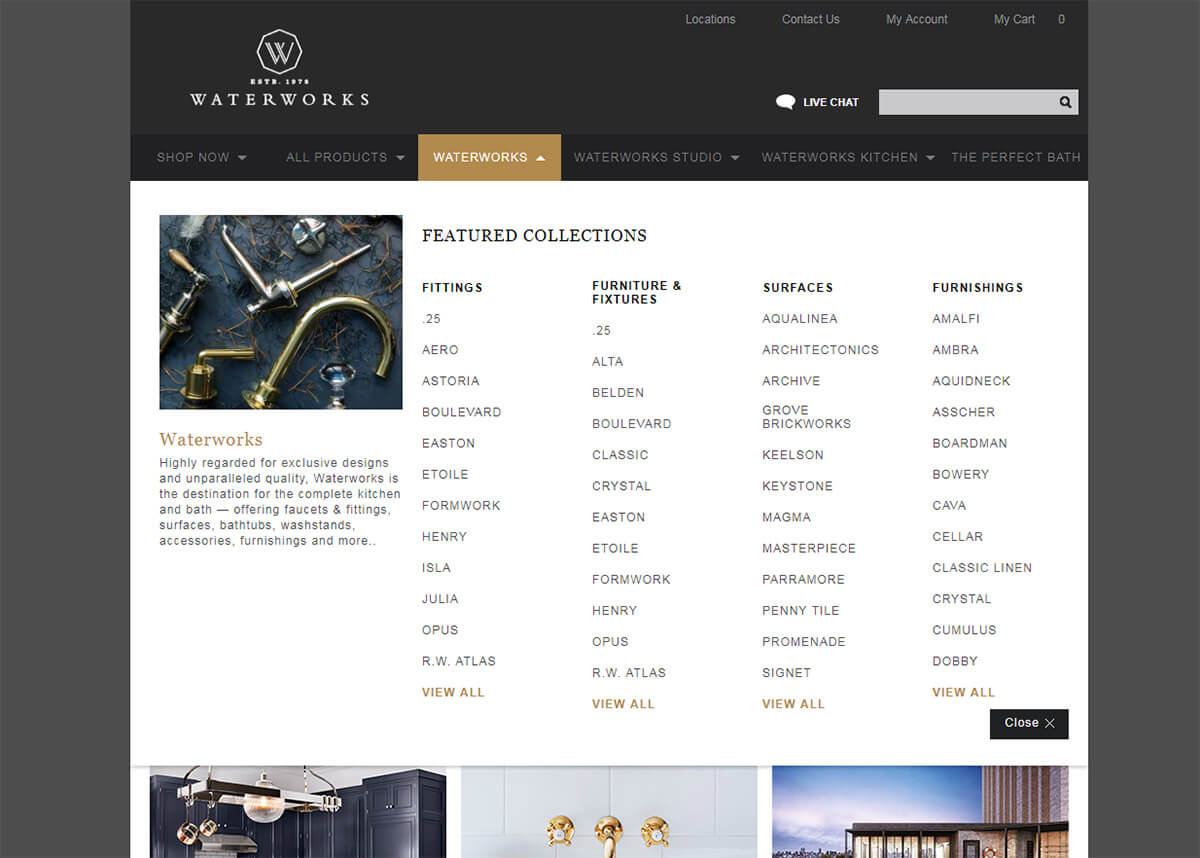
もう1つの事例はWaterworksサイトにあり、こちらはクリックしない限りドロップダウンは表示されない仕様です。

これらの見た目のイメージは、従来のメガナビゲーションメニューと全く同じです。しかし、異なるユーザーイベントを対象としていること(クリック)によって標準(ホバリング:浮かんだように停止)から少し逸れているとも言えます。
角に小さな「閉じる」ボタンがあり、簡単に閉じることができます。しかし、こちらはおそらく全てのサイトでうまくいくわけではありません。また、非常にスケールの高いドロップダウンには最も効果的です。
ご自身のプロジェクトでメガナビゲーションの機能を高める場合には、これらのトレンドを押さえて起きましょう。
メガナビゲーションメニューは新しいデザインスタイルと技術で常に進歩しています。他の例を調査することも大変素晴らしいですが、真にあなたのメニューを輝かせるためにはあなた自身でアイデア創り出していきましょう。