きちんと計画を立て、作成しているものを正確に把握できるワイヤフレームを作成すれば、レスポンシブレイアウトをデザインするのは難しいことではありません。
レスポンシブサイトの最も難しい部分の1つはナビゲーションです。 これには多くの時間を消費することがあります。このため役立つチュートリアルがたくさん存在します。しかし、ここでご紹介するようなコードスニペットを使って作業することもいいでしょう。
今回ご紹介するレスポンシブナビゲーションスニペットは、プロジェクトを自由に編集また複製することができます。さまざまなスタイルがあり、あらゆる種類のウェブサイトで機能するものです。
1. レスポンシブ フルページ デモ
See the Pen
Responsive Navigation Demo w/ Kube by Johnny Mango (@Mango_Design)
on CodePen.
Johnny Mango氏によって作成されたこのフルページデモは、ウェブサイトのプロトタイプ作成フェーズがどこまでできるかの一例です。
リンクにカーソルを合わせたり、オートフォーカスすると、ナビゲーションには面白い機能があるのがお分かりいただけるでしょう。この効果は、同じナビゲーションを持つ「ライブ」ウェブサイトで変更できますが、ここではページのUI / UXを表示するのが便利です。
ブラウザウィンドウのサイズを変更して、このナビゲーションがどのようにレイアウトされるかを確認してください。その結果に驚くでしょう。フルサイズプレビューにして詳しく調べることも可能です。
2. ドロップダウンナビバー
See the Pen
Responsive Dropdown Navigation Bar by Tania Rascia (@taniarascia)
on CodePen.
ナビゲーションで長いドロップダウンアイテムを必要としているなら、このメニューがいいでしょう。ここには小さなドロップダウンの非常にシンプルなリンクリストがあり、短いリンクが特徴の基本的なナビゲーションでの強力な代替手段になるはずです。
サブメニューリンクは、jQuery処理されるclickのみで表示されます。 これをCSSのみに変更することもできますが、クリックトリガーはなくなります。それでも、このようなきれいなデザインに、このスニペットが可能にした多様性に驚くはずです。
3. シングルページレイアウト
See the Pen
Fully responsive navigation with CSS3 animations and jQuery by Jan Czizikow (@hollow3d)
on CodePen.
シングルページナビゲーションメニューは他のものと同じように人気があるものです。これもJan Czizikow氏によるもので、素晴らしいデザインで非常に愛されています。
これは、単一ページナビゲーションの実際の動作例です。リンクはスムーズなアニメーションでスクロールダウンされ、長い時間待たされることはありません。言うまでもありませんが、ブラウザのサイズに合わせ、自動的に最適サイズに変更されます。
販売ページや単純なポートフォリオサイトには、このタイプのナビゲーションをお勧めします。本当に美しく、優れたテクニックと共にいくつかの素晴らしいアニメーションを特徴としています。
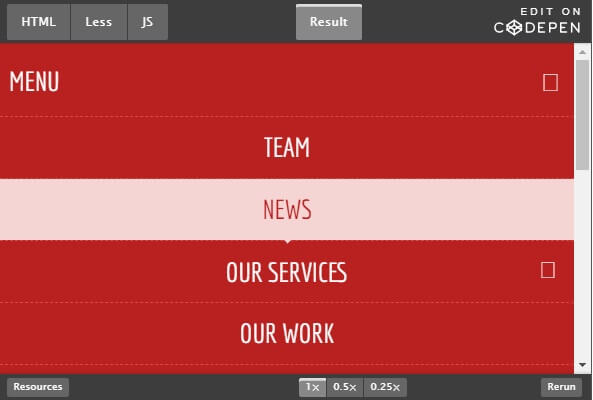
4. Red Dropdown Menu
See the Pen
Responsive navigation multilevel by Stéphanie Walter (@stephaniewalter)
on CodePen.
開発者StéphanieWalter氏は、ウェブ用に非常に面白いプロジェクトをいくつか作りました。このスニペットは、彼女が作ったもののほんの一例で、鮮やかな赤のレスポンシブナビゲーションを特徴としています。リンクはカスタム選択された機能で、マウスを置くと素晴らしいホバー効果がみられます。
画面サイズの変更をすると、ナビゲーションではスライド式のドロップダウンメニューが使用されます。 私はほとんどモバイル向けのブロックのリストを選択したいのですが、これはサブメニューですごくいいと思います。
ページに少し変わったものが欲しいなら、このスニペットがいいでしょう。自分の好みに合わせてコピーして作り直す価値はあります。
5. Pure CSS3 デザイン
See the Pen
CSS3 Responsive Navigation Menu by Ahmad Hjazy (@Alhjazy)
on CodePen.
これはPureCSS 3をナビゲーションに使用した非常にユニークなデザインです。スニペットはAhmad Hjazy氏によって作成されたもので、元素の周期表を模したナビゲーションリンクを持つ垂直メニューです。
ホバー効果は少し遅れていますが、人の目をひきます。レスポンシブスタイルは言うまでもなく、非常に便利です。最も印象的なのは、全体がCSS3上で素晴らしく機能するということです。
6. リスポンシブスティッキーヘッダー
See the Pen
Responsive sticky header navigation by MarcLibunao (@MarcRay)
on CodePen.
これまで単一ページのデザインのものをご紹介してきましたが、このレスポンシブヘッダーも同様です。唯一の違いは、このナビゲーションはページ上に少し大きめのブロックを持ち、レスポンシブページデザインを少し異なる方法で処理していることです。
ブラウザのサイズを変更すると、楽しいハンバーガーのアニメーションアイコンが表示されます。面白いですが、万人受けはしないかもしれません。それでもなお、飾りなしのシンプルでなめらかなナビゲーションバーを必要とするシングルページサイトまたはランディングページには印象的なナビゲーションです。
7. レスポンシブ&タッチフレンドリー
See the Pen
Drop-Down Navigation: Responsive and Touch-Friendly by Dragoeco (@dragoeco)
on CodePen.
優れたウェブサイトは、デフォルトでタッチ対応になっているはずです。 それがこのナビゲーションをデザイナーにとってさらに魅力的なものにしています。これはすべての画面スタイルをサポートし、スマホでの閲覧をとても簡単にしてくれます。
各リンクは新しいページにつながりますが、どのタッチベースのデバイスでも簡単にタップしてドロップダウンメニューを表示できます。これはナビゲーションメニューには欠けていることが多い機能で、ドロップダウンをデザインするのがとても難しい理由の1つです。
8. シンプルナビリンク
See the Pen
Responsive Navigation Menu by AnabolicHippo (@AnabolicHippo)
on CodePen.
本当にシンプルなナビゲーションメニューを考えるとき、私はこのようなデザインを考えます。小さいリンクでも、各リンクは独自のブロックで表示され、三本線のメニューや隠されたアニメーションメニュー機能はありません。代わりに、リンクはサイズ変更されて別の行に分割表示されます。
最も難しい部分は、モバイルデバイスへのドロップダウン効果ですが、リンクの多くはサブメニューを持っていて、小さい画面でも同じように機能します。これはサブメニューがほとんどまたはまったくないサイトに効果的だと思われますが、みなさんがどう思われるか、モバイルで試す価値もあります。
9. プレイステーションカーテンメニュー
See the Pen
Responsive Navigation Principle #3 – The Curtain Menu by Louis Chenais (@ChucKN0risK)
on CodePen.
開発者Louis Chenais氏は、プレイステーションのウェブサイトに優れたレスポンシブナビゲーションを作成しました。
Louis氏がこれを「カーテンメニュー」と呼んでいるように、ページ全体をスライドして表示されるものです。これはモバイルインターフェースでは一般的なことですが、ウェブデザイナーの間でも人気急上昇のオプションとなっています。
私が本当に好きなことの1つはアニメーションスタイルです。非常に滑らかで早い動きで、ユーザーを退屈させずにリンクを表示してくれ、何よりも、これはウェブサイトでも機能するのです。
検索アイコンをクリックしてその効果もご確認ください。どちらも完璧に機能し、あらゆる企業のウェブサイトで素晴らしいナビゲーションになってくれるでしょう。
10. メガレスポンシブメニュー
See the Pen
Responsive Mega Menu – Navigation by samir alley (@samiralley)
on CodePen.
ネットを検索すれば何百ものメガナビゲーションメニューを見つけることができるでしょう。通常、大規模なブログやニュースウェブサイトに使われますが、eコマースショップや大規模な代理店サイトでも人気があります。
メガメニューの最も大変な部分は、完全に反応させることですが、この小さなスニペットのおかげで、メガメニューデザインをあらゆる画面に合わせて簡単に作り直すことができます。
モバイルでは、スライド式ナビゲーションを使用して、1つのメニューにすべての内部リンクを表示します。 これは少し面倒なように思えるかもしれませんが、サブリンクを隠すためにjQueryを使うこともでき、モバイルユーザーを遠ざけることなくデスクトップ上でのメガメニューを実行するためには、良い解決策の1つではないでしょうか。