見やすいレイアウトとメンテナンスのしやすさ、柔軟性や洗練された印象から、最近ミニマリズムがあちこちで取り入れられています。
一見シンプルで真似しやすいように思えますが、エレメントが少ないからこそデザインの細部にセンスが表われやすく、そこがミニマリズムの難しいところです。
本記事では、ミニマリズムを最大限に活かすコツをご紹介します。
ミニマリズム「向きの」サイトと「向いてない」サイト
ミニマリズムはすべてのサイトに向いているというわけではありません。
ミニマルなインターフェイスが向いていないタイプのサイトもあるので、よく考えて採用するようにしましょう。
・コンテンツが多すぎる
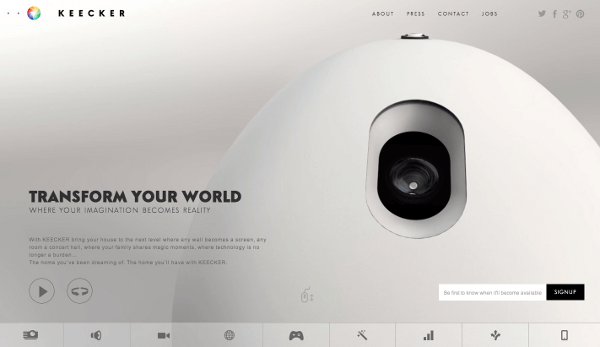
EbayやAmazonのように、詳細なコンテンツが表示されるサイトにミニマリズムは向きません。
ただし、必要なときまでコンテンツの一部を隠すなど、ミニマリズムのテクニックはいくつか取り入れられています。
・広告が多すぎる
ミニマリズムと広告の相性は決して良いとは言えません。
せっかくミニマルなページを作成しても、広告という余分なエレメントが乱入してくるわけですから、ミニマリズムという趣旨が破綻してしまいます。
・子供や若者向けのサイト
集中力が続きにくい若いオーディエンスにとって、ミニマルなサイトはつまらなく感じてしまう場合があります。
ミニマリズムの取り入れ方
コツをまとめてみたので、参考にしてみてください。
・必須のもの: ロゴ、ナビゲーション、本文、問い合わせ先
・削ってよいもの: ソーシャルメディアのリンクやアイコン、フッター、ウィジェット
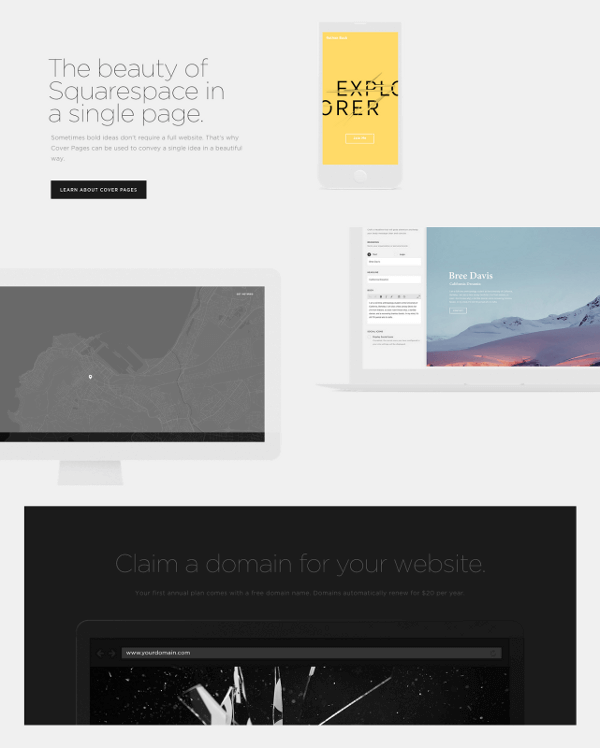
1・ランディングページのみ
コンテンツの多いサイトだと、少ないエレメントにおさめるのには無理があります。ランディングページをミニマムにして、そこからよりコンテンツの多いページに飛ぶようにすると良いでしょう。
2・シンプルに芯を食ったコピー
いつも以上に不必要な言葉を削ることを意識しましょう。
3・トップを重く
上の方に重要なコンテンツを集中させて、スクロールするにつれて内容がうすくなるようにしましょう。

4・飽きさせない工夫
飽きはミニマリズムの天敵です。レイアウトを工夫して、ユーザが飽きてしまわないようにしましょう。
5・コンセプトは1ページにつき一つ
ページに複数のコンセプトを盛り込まず、ひとつのコンセプトを軸にまとめ上げるようにしましょう。
6・セクションは5つ以下
コンテンツは5つ以下のセクションにまとまるようにしましょう。これを超えるようであれば、内容を削ってください。
7・最もシンプルなデザインから始める
慣れないうちは白黒のワイヤーフレームから始めて、後から色を足していきましょう。必要なものとそうでないものを区別しやすくなります。
ミニマリズムを他のテクニックと組み合わせる
次のようなスタイルは、ミニマル・デザインと組み合わせると効果的です。
・フラット・デザイン

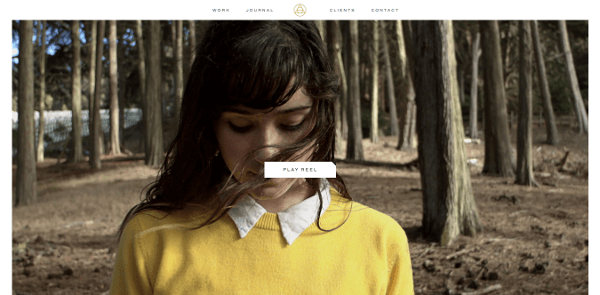
・ヒーローヘッダーや画像

・シンプルなナビゲーション

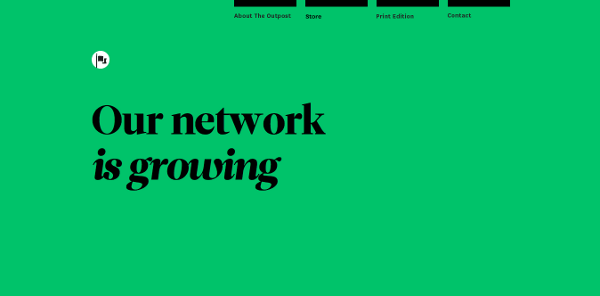
・ドラマチックなタイポグラフィ

ミニマリズムを参考にあなたのサイトを見直せば、意外と必要のないコンテンツがあるかもしれませんよ!
※本記事は、Taking Full Advantage of Minimalism in Web Designを翻訳・再構成したものです。