ショッピングサイトには必ず支払いのプロセスが存在します。その最終段階となる決済画面の構築には特に気を遣うはずです。支払いフォームはユーザーが手続きを最後まで進めやすいように作らなければならず、ここで問題が発生すればユーザーは不信感を抱いてしまうでしょう。そうしたことがないように、これから紹介する4つのポイントを押さえて支払いフォームを使いやすく改善してください。
-
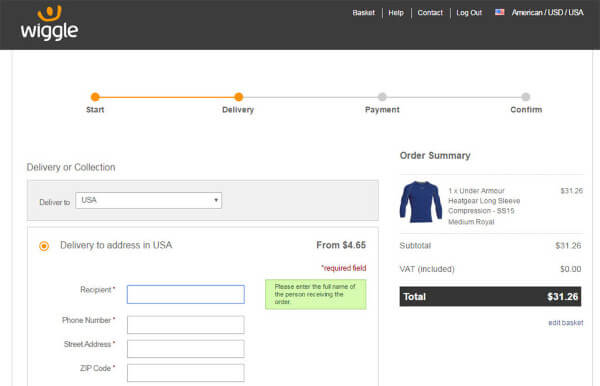
1.はっきり見やすくする
最終的な目標は、ユーザーに商品を購入してもらえるフォームを作ることです。そのためにプロセスは極力シンプルなものにしましょう。次の点に注意すれば、ユーザーが迷いにくいデザインを作れます。
- ・文字は大きめに
- ・プレースホルダーではなくラベルを使う
- ・各フィールドは十分な余白を空ける
- ・カスタムのtabindexでナビゲーションしやすくする
また必要な場所にアイコンを加えるととても見やすくなります。

-
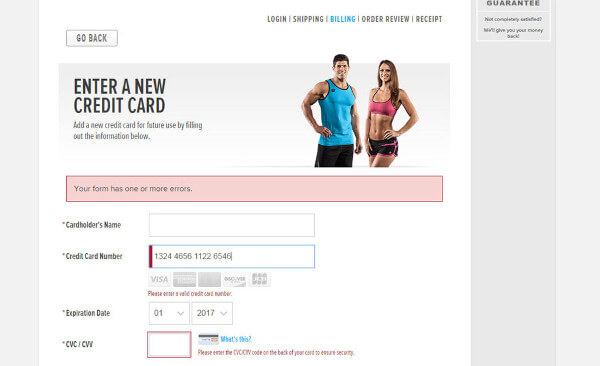
2.カスタムスペーシングで決済ミスを減らす
電話番号やカード番号などは特別なフォーマットが必要になります。JavaScriptを使えばこのスペーシングを動的に生成することが可能です。わざわざこうしたスペーシングを行うことで、ユーザーが正しい情報を正しい場所に入力していることを知らせることができます。

この手法は郵便番号や電話番号でも有効ですが、特にクレジットカード番号では高い効果を発揮します。ユーザーが番号を4ケタ入力するごとに自動でスペースを空けたりハイフンを入力すれば、後の確認がやりやすくなり、決済の失敗を減らすことができます。

-
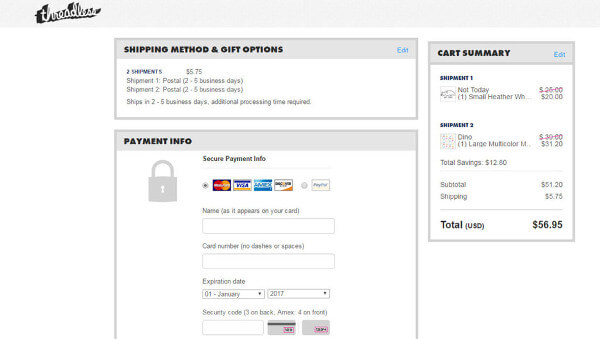
3.適切なフォームとパンくずリストで手続きを快適に
支払いフォームの長さはサイトごとに異なり、それぞれに適したデザインが求められます。
・短いフォームの場合は全てを1ページ内に収めてシンプルにしましょう
・長いフォームはパンくずリストを利用しながらいくつかのステップに分割しましょう
手続きが長くなるサイトではパンくずリストが活躍します。ユーザーがプロセス全体の中でどの場所にいるのかが把握しやすく、残りの作業量も簡単に見積ることができるからです。快適に使ってもらえれば、それだけ購入してくれるユーザーは増えるでしょう。
-
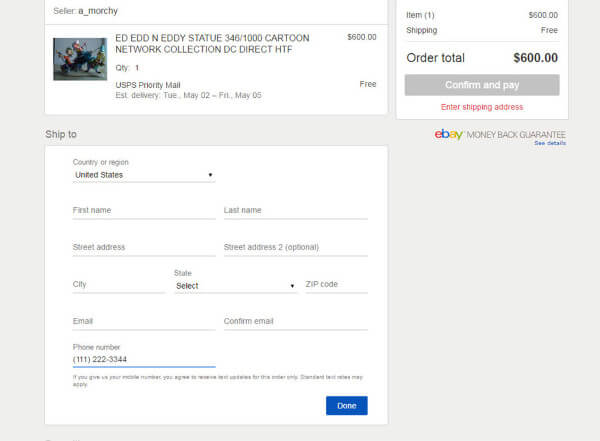
4.決済の最後に全情報確認画面を
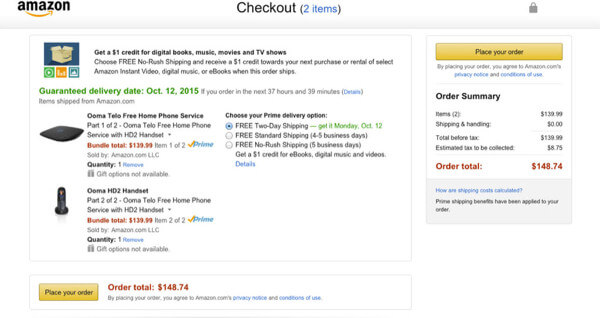
ユーザーが全ての情報を入力しても、最後に決済ボタンを押すという重要な作業が残っています。ここで躊躇されることがないよう、最後に全ての情報を確認できる画面を提供しましょう。購入する商品や価格、配送予定日などの情報をもう一度表示し、ユーザーに安心と信頼感を与えてください。Amazonでも決済前にはこうした確認画面を表示しています。

潜在的な顧客と実際に商品を購入する顧客を分ける場所が支払いフォームです。そのため、フォームの最適化は非常に重要になります。今回紹介した4つのポイントを活用して、安心して買い物ができるフォームを制作してください。
※本記事は、Web Design Usability Tips For Billing Formsを翻訳・再構成したものです。