ユーザーはあなたのアプリで的確にモバイルボタンを押すことができているでしょうか。また、ユーザーはターゲットを逃したりはしていないでしょうか?
ユーザーから苦情が来る前に、ボタンのサイズやスペースを見直してみましょう。
もしボタンが適切なサイズやスペースをしていなかったら、ユーザーは間違ったボタンを押しかねません。もしあなたが何が適切なのか自信がないのならば、この記事にその答えがあります。下記の寸法はCSSピクセルの96DPIを基準にしています。
ボタンサイズの基準
基準なしにはボタンが適切かどうか判断するのは困難です。幸運なことに、ボタンサイズやスペースについてのリサーチは年配の方を含めて大半のユーザーに当てはまるものとなっています。

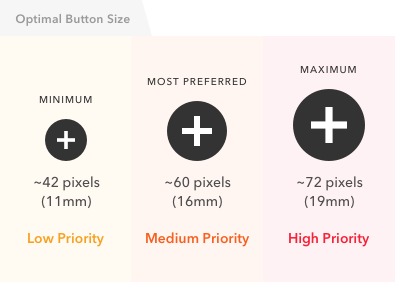
この調査では、ユーザーは42ピクセル以下のボタンが一番正確性にかけたタッチをしてしまうことを表しています。72ピクセル以上のボタンもまた、正確性にかけることが分かっています。
そのため、タッチの正確性を高めるボタンの大きさは、42から72ピクセルの間ということがわかります。これは、ユーザーにとって使いやすい適切なボタンというのは、42ピクセルが最小のサイズで、72ピクセルが最大サイズということを表しているのです。
もっとも好まれるボタンのサイズは60ピクセルという中間のサイズです。72ピクセルのボタンは年配のユーザーに好まれることが分かっています。
ボタンの配列を使う時に、優先順位を表すことが大切になります。こうすることで、ユーザーは、どのアクションが望んでいる結果を導いてくれるのかを知ることができるのです。ぼたんのサイズの基準に従って、あなたは優先順位を示すことができます。もう独断的なサイズを選ばなくていいのです。

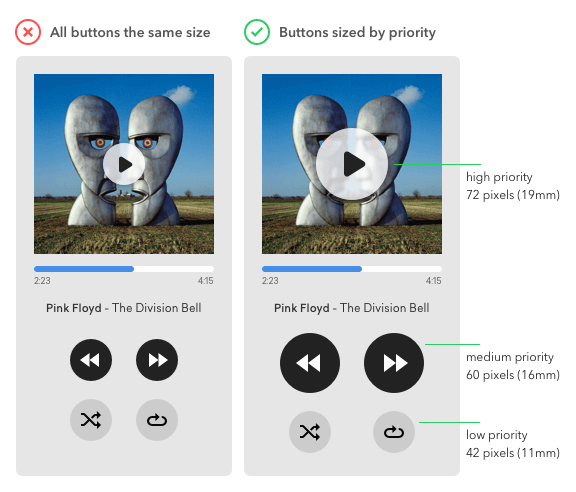
こちらの例は、優先順位を表すためのボタンサイズの基準を表しています。
・高い優先順位=72ピクセル
・中間的優先順位=60ピクセル
・低い優先順位=42ピクセル
ユーザーが最もよく使うボタンは最もタップしやすくなる必要があります。これらを使用することで、素早いリアクションタイムと高い正確性を得る事ができます。これはもしユーザーの注意が異なるタスクに別れた時にとても活用的になります。
ボタン間隔の基準
ボタン間隔が空きすぎていると、ユーザーはゆっくりとタッチすることになります。そして、ボタン間隔が逆に詰まりすぎていると、正確性が落ちます。

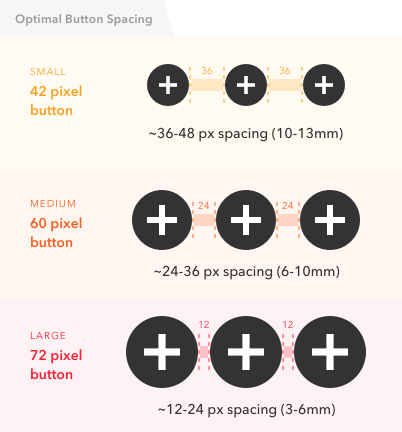
調査は12から48ピクセルの範囲がボタン間隔にもっとも適していることを表しています。この幅広い範囲はとても活用的です。なぜなら違うボタンサイズに適応することができるからです。あなたがボタン間隔を小さくすれば、それはボタンサイズにも関わってきます。
・大きいボタン:12ー24ピクセル
・真ん中のサイズのボタン:24ー36ピクセル
・小さいボタン:36ー48ピクセル

大きいボタンは例えもし少しずれていたとしても、ユーザーがターゲットを正確にタップする事ができます。しかし、小さいボタンの場合は、正確なボタンをタップできない可能性が高くなります。そのため、ボタンが小さいと大きいボタンよりも沢山のスペースが必要となるのです。
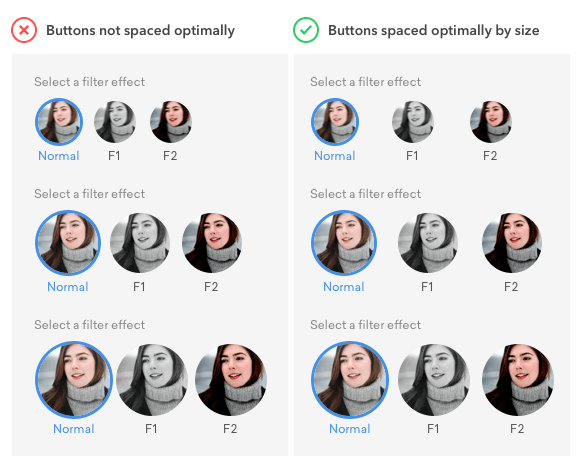
例は、どのようにボタンスペースがタッチの正確性を改善するのかを表しています。ユーザーの指が若干ターゲットを外しても、ボタンがどのサイズだったとしてもボタン間隔を調節する事でタップの正確性を高めることができるのです。
テキストボタンの場合の結果
この基準はテキストボタンにも応用できるのでしょうか?これらの基準はテキストボタンの高さに応用できますが、幅は様々です。
![]()
例えば、60ピクセルの高さのテキストボタンは60ピクセルのアイコンボタンの幅よりも大きくなりますが、タップは簡単です。実は、広すぎるぼたんは低い正確性を必要とするのでこのようなことが言えるのです。
ボタンの高さはより正確性に関わってきます。テキストボタンのタッチの正確性はアイコンボタンと何ら変わりません。
ボタンのスペースの基準はテキストボタンには当てはまりません。しかし、少なくとも12ピクセル以上のスペースが見栄えには必要となります。
適切なボタンのサイズと間隔でタッチの正確性を改善
あなたのボタンは適切なサイズとスペースを有していますか?
ボタンサイズやスペースの基準に従うことはあなたのモバイルでのタッチの正確性を改善することに繋がります。
あなたの感覚で適切だと思えるボタンサイズやスペースを設けることはとても不確かなものです。あなたが信頼できる適切な基準を使った方がいいでしょう。これは、どのようにデザインシステムが組み立てられるのかやなぜ多くの騎乗がこの基準を適用するのかを表します。
何を基準にするのか今一度考えてみましょう。もし何も基準とするものが無いならば、それらを組み立てて、素晴らしいユーザーエクスペリエンスをゲットしましょう。