デザインの中でのプロトタイプとは?
デザインでのプロトタイプとは、「最終製品作成前のテストで使用されるシミュレーションまたはサンプルバージョンのことです」。販売可能な製品の最終バージョン作成のために、多大の時間と資金が費やされる前に、製品(およびアイデア)をテストすることが目的です。
デザインにおけるプロトタイプは、きちんと機能するモックアップをテストするための、シンプルなワイヤーフレームを作成するプロセスです。
プロトタイプはデザインプロセスにおいて、最も重要なステップの1つですが、その作成と実行は非常に混乱をきたすものです。プロトタイプとは、ピクセルパーフェクト製品の最終バージョンのさまざまな側面を表すスケッチやほとんどすべてのものを指します。
人間は非常に視覚的な生き物です。 実際、私たちの大脳皮質の30%は、視覚のためだけに動いています。プロトタイプで最も重要なことは、実際に目にできるということ! クライアントが見て、製品に関する全プロセス、特にこれから行われるテストでの競合分野を知ることができれば、そのプロトタイプは成功です。
プロトタイプは製品の発売前のユーザビリティ問題を解決する上でも、大きな役割を果たします。 様々な改善を加えられるからです。製品のアイデアや準備が整い、実際に手にすることで、製品をどのように使用するかがわかり、完成までテストと改善を繰り返すことができます。

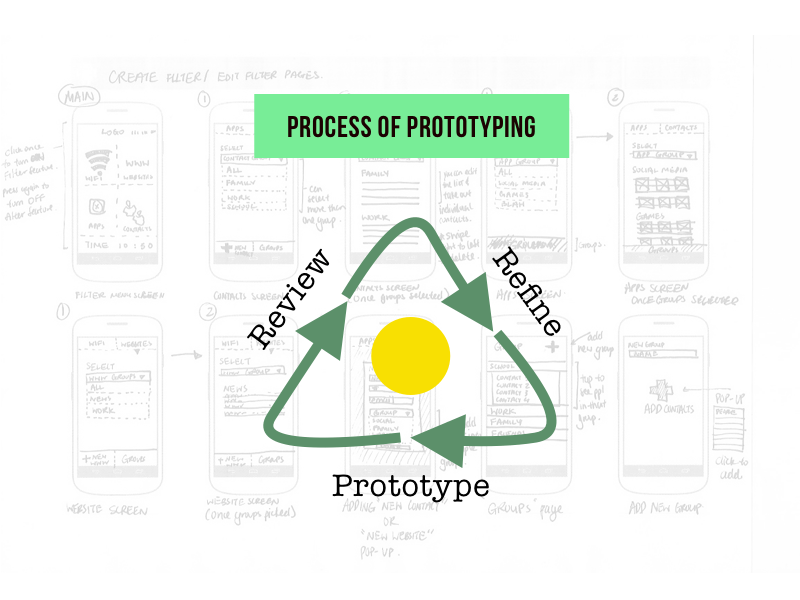
Vishnuデザインによるプロトタイプのプロセス
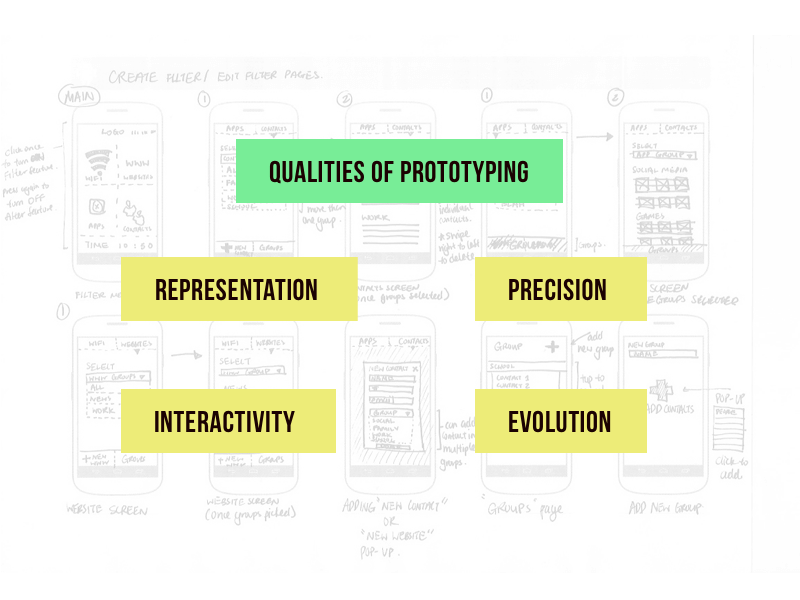
プロトタイプの品質を理解しやすいようにこのシンプルな方法で説明できます
プレゼンテーション –
このプロトタイプ形式は、主にプレゼンテーションおよびキーノートユーザーのために構造化されています。 紙、ペン、デジタルまたはコードかもしれません。
精度 –
プロトタイプの精度はここで定義されています。 Low-fi、High-fiなどとされ、細部、リアリズム、そして最終的なデザインを表します。
相互作用性 –
機能がユーザーに対してどうなのかあらわします。 完全に機能的、部分的に機能的、または全く相互作用がないなどです。
進化 –
プロトタイプのライフサイクル。 精密に完成するまで修正を何度もして製作されたものもあれば、デザインされ、特定の結果が得られた後に破棄されるだけのものもあります。

Vishnuデザインのプロトタイピングの品質
デジタルモックアップを作成する前に、制作時間を短縮し、デザインに関してできるだけ多くのフィードバックを得るために、デザイン段階全段階でプロトタイプを作成してください。
プロトタイプ方法論 –
3種類のプロトタイピング方法論が良く使われています。
- 紙のプロトタイプ
- デジタルプロトタイプ
- HTMLプロトタイプ

Vishnuデザインのプロトタイプ方法論
このやり方は非常に長い間使われていて、デザイン初期段階に最適です。 製品アイデアの段階で、また仲間のデザイナーや製品管理者からのフィードバックによって絶えず変化させるものです。
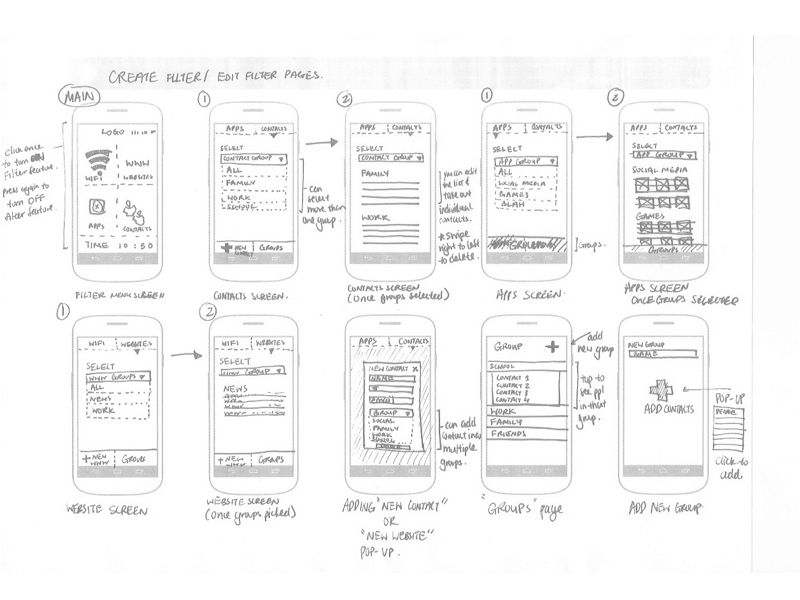
簡単に5分ででき、安価で実践できるプロトタイプがあります。デザインを始めるにはペンと紙が必要になります。
紙のプロトタイプは、チームの絆を強めるのにも役立ちます。 チーム内の全員で創造力を使い、ブレインストーミングとスクリーンの作成で良い結果を生み出せます。 しかしながら、紙の中でデザインしている間、デザインしているものは非現実的に見え、そして正確な形になることは決してないでしょう。 これにフィードバックを与えることは難しいのです。

情報源:Google
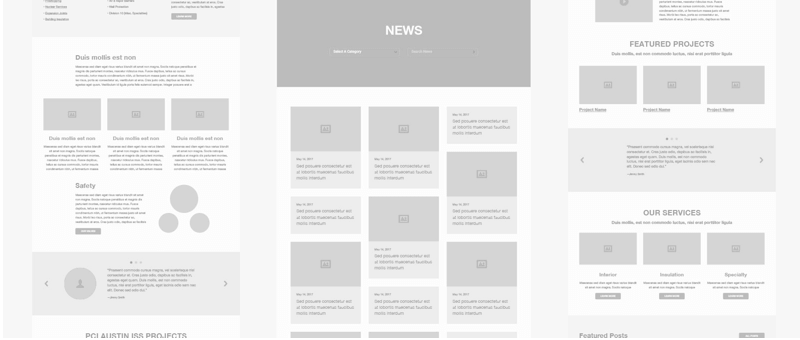
デジタルプロトタイプはプロトタイプの最も一般的な形式です。 フィードバックを得て、デザインをやり直すのに大変有益なものです。 また、プレゼンテーションやキーノートのデジタルプロトタイプを使用すれば、ユーザーや利害関係者への流れをより深く理解させることもできます。デジタルプロトタイプを作る時には、使用するツールに精通している必要があります。デジタルプロトタイプではより良い相互作用が得られます。

HTMLプロトタイプ –
このプロトタイプは、HTMLのコードに精通している必要があり、また非常に時間のかかるため、最近のデザイナーはこの形式のプロトタイプを使用していません。 頻繁に修正が必要なデザインを作成する初期段階または中期段階では、役に立たないものです。
プロトタイププロセス
以下の3つは、最も効果的なプロセスで、それぞれ異なるニーズに適しています。
1.デジタルLo-fi => Hi-fiデジタル=>コード
これはほとんどのデザイナーが使う標準的なプロセスです。 lo-fiデジタルプロトタイプ(デジタルツールに組み込まれたインタラクティブワイヤーフレームのように単純なものもあります)は、ナビゲーションなどの重要な要素のテストやその他のテストを早い段階で行います。
これで、変更が難しくなる前にフィードバックを取り入れることができるのです。 次のhi-fiプロトタイプは、最終製品に近いものについての詳細なフィードバックが得られるので、コード化するときにはすべてがすでに整った状態になっています。
2.紙=>デジタルLo-fi=>コード
これは、時間と資金などの資源の節約には非常に効率的な方法です。特に実験的プロジェクトには便利です。 紙のプロトタイプは、特に手持ちの関連データが少ない場合、プロジェクトを概念化するのに大変役に立ちます。
試しにコンセプトをテストするためにlo-fiプロトタイプが使われ、資源があれば、いつでもhi-fiプロトタイプを作成できます。 それ以外の場合は、コード作成に直接進みます。
3. HTMLプロトタイピング=>コード
このプロトタイプはデザインプロセスと共に進化し、そのまま最終製品になります。 このプロセスにより、無駄を最小限になり、使い捨てのプロトタイプ、追加の手順、また追加のソフトウェアコストが発生することはありません。コーディングを熟知しているなら、このプロセスが合理的です。
どれも、デザイナーのコード作成スキルと創造力に左右されることを覚えておいてください。
主な要点 –
1.クイックフィードバックによる迅速プロトタイプ作成。
2.デザイナーが迅速にテストできるようにします。
3.人工物ではなく、フィードバックと繰り返しがすべてです。
4.同僚/クライアント/ユーザー/あなた自身が最高の観客です。
5.デザインをよくするという目標に焦点を合わせると、問題の解決へのさまざまな方法が出てきます。
6.プロトタイプ作成の上達には、プロセスの各段階でさまざまな方法を検討し、試行錯誤しながら目標に向かってデザインしていきます。
7.プロトタイプのプロセス – プロトタイプ、レビュー、修正。
8.プロトタイプの質の向上 – 作成、調整、双方向化そして発展させる。
9.プロトタイピング方法論 – ペーパープロトタイプ、デジタルプロトタイプ、HTMLプロトタイプ。