ウェブデザインは複雑でダイナミックで、多くの分野の知識を組み合わせたもので、見た人がウェブリソースをどの程度適切に認識するかに影響を与えます。ウェブサイトの見栄えを良くしたいなら、デザインはその解決への重要な役割を果たすでしょう。視覚的なものだけでなく、使いやすさなどの機能性も兼ね備えます。
なぜ2019年のデザイントレンドを取り入れなければならないか?
現代のブランドは、ユーザーとの生のやり取りが最重要視される傾向があります。 したがって、ウェブサイトのデザインは感情を伝えなければなりません。本当に高品質なものにしたいなら、良い写真だけでは不十分です。全体のコンセプトを、特定の感情的バックグラウンドと関連付けるべきです。ソーシャルネットワークInstagramによる販売の成功は、このトレンドを裏付けています。 あらゆるソーシャルネットワークでは、Eコマースが着実に浸透している様子を見ることができます
スタイリッシュなシャツは、それ目当てで買ったと感じるかもしれませんが、実際にはその人は背後にあるイメージのために代金を支払っています。-そのシャツを着た自分にです。例えば、現代的な服のコレクションで、象徴的で雄弁なウェブサイトが立ち上げられています。 ラコステがその一例です。これは、ウェブデザインのトレンドを調査しているアナリストによって注目されています。 重視されるのは明るさです。視覚に訴えています。 明るさは、服のスタイルだけでなく、ライフスタイルにもメッセージを伝えています。 このデザインは本当に魅力的で記憶に残ります。- そして売れているのです!

スタンダードでないのは効果的!
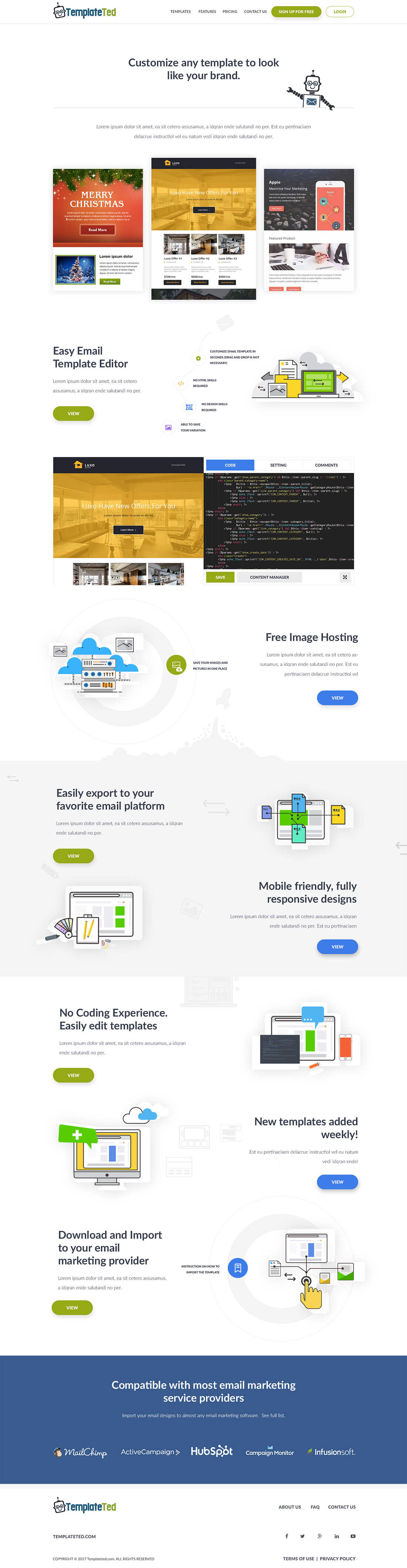
ウェブデザインは、2019年にやや興味深い発展を遂げそうな分野です。一般的なコンセプトはそのままで、視覚的なランダムさがでる傾向があります。例えば、情報欄のスタンダードではない配置の仕方は効果的です。実例でも示されるように、この方法はユーザーの興味を引き付けるのに有益です。さらに、スタンダードでない配置を使用しても、企業のスタイルを台無しにすることはありません。
この方法を使用すると決めた場合、忘れてはいけないことは、重要な情報をウェブページの左側に置くことです。読者は左から右に見ていくからです。やりすぎにも注意が必要です。サイトのウェブデザイン開発を発注するときは、このことに気をつけてください。

便利で有益なウェブサイトのフルスクリーンビデオ
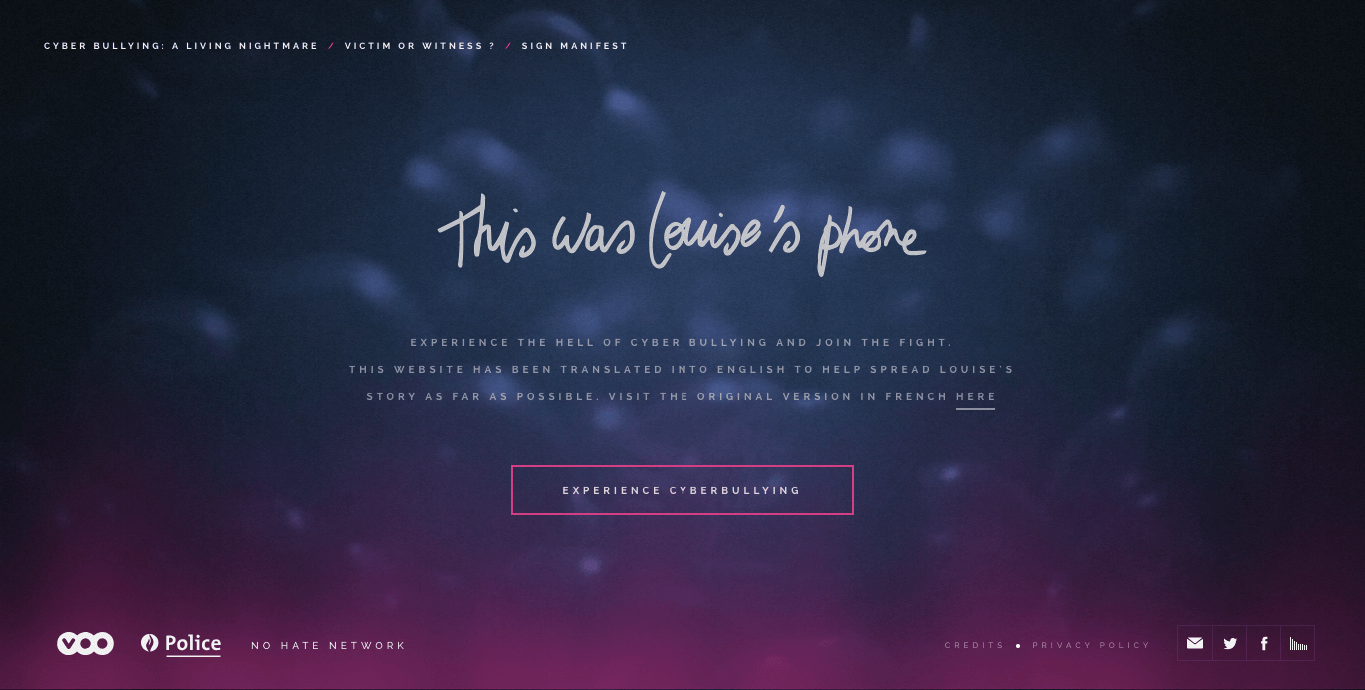
ウェブ上では、2019年にフルスクリーンビデオがウェブデザインの他の要素をリードすると予想されます。 興味のある情報を見るのにページを上から下にスクロールする必要ないのです。動画で観ることができます。
以前から、動画には既に高い人気がありましたが、モバイルデバイスではウェブサイトをほとんど表示しないため、後に背景へと消えていきました。動画が重く、読み込みの速度が最小という事が影響を与え、コンバーションが減少したので、現在、多くの開発者がこの問題に取り組もうとしています。
ウェブデザインの斬新さと独創性を表す幾何学的形状
ウェブデザインで幾何学的形状を使用することは最新トレンドではありません。2016年頃に出はじめ、それから人気が高まり、2019年にもその人気を維持しています。ユーザーは幾何学的デザインのウェブサイトがとても好きです。今ではよりモダンな効果も人気が出てきていますが、この単純で価格が高くないデザインが最良の選択肢となるでしょう。 幾何学的形状の巧妙なデザインは、ユーザーを驚かせ、楽しませてくれることでしょう。

退屈なGIFアニメーションの代替品としてのシネマグラフ
時に、シネマグラフが通常のGIFアニメーションと誤って混同されることがありますが、実際にはこれら2つの間には明白な違いがあります。 シネマグラフは、単一の動的要素のみを含む静止画です。 たとえば、タクシー乗り場の窓の外にある喫茶店のテーブルといった静的な構成にすることができます。これはタクシーサービスのデザイン最適です。 新しいコンピュータでのエフェクトを追加するなど、他の面白いアイデアが沢山出てきます。ここでは、ウェブデザインの心理学を考慮に入れることも非常に重要です。
シネマグラフに加えて、通常アニメーションが関係してきます。始めの選択肢が革新的なものであれば、2番目の選択肢は通常のものでというのは、実施済みで効果が出ています。 アニメーションはgifとも呼ばれます。閲覧者の注目を集め、閲覧者が、サイト内の他のコンテンツに慣れるにもようしてくれます。
もう1つのトレンドは3Dグラフィックです。3Dの立体写真が、流行っていると考えられているのには、その確かな理由があります。3D立体写真というのは、閲覧者に「しがみついて」目を引くものですから。
鮮やかな色
このトレンドは長年の間人気を保っています。よく作られたフラットデザインと組み合わせると、ウェブサイトを視覚的により高価なものに見せてくれます。Googleパレットを使用すると、すばやく効率的に選択できます。
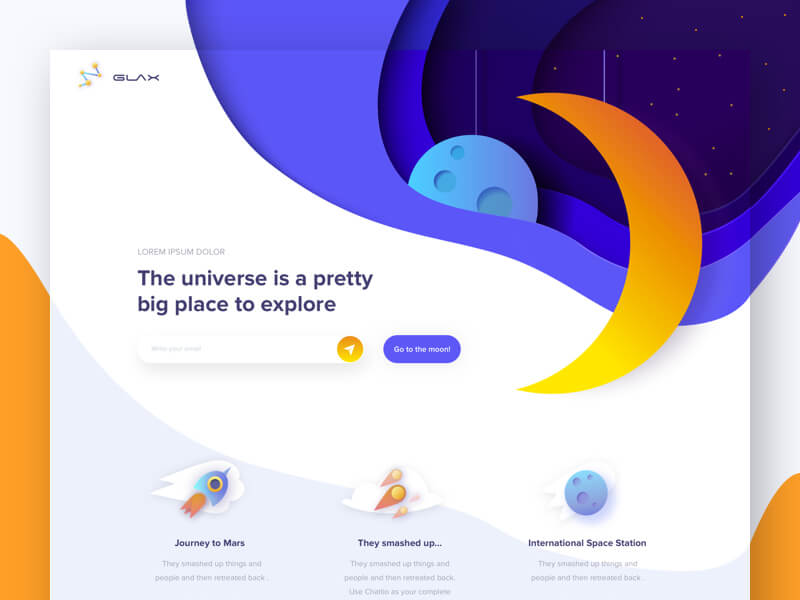
ウェブデザインでのグラデーションの使用は、素晴らしいアイデアです。グラデーションの背景は、独自性と新鮮さといった印象を与えます。しかし注意が必要です。グラデーションは非常に複雑な要素で、その使用には経験とプロ意識が必要です。 様々な場所で、グラデーションの不適切な使い方を目にすることでしょう。

カラーソリューションにおける技術革新は、「点滅」と「振動」です。デザイナーもそのような組み合わせを使用しています。視覚障害者にとっても利用しやすいものです。
シンプルデザインと固有フォント
固有フォントはウェブデザイン業界で非常に人気があります。 特に、固有フォントと控えめでシンプルなデザインの組み合わせが人気です。例えば、AirbnbのサイトではCerealという固有フォントを使用しています。視覚的なアクセントが欲しいときには、時に普通のフォントではデザインを劣化させることがあります。気をつけてください!
固有フォントは、見る人の情報知覚に大きく影響します。よく目にするスタンダードフォントでないので、見る人の注意を引く重要な要素となる可能性があるのです。これはつまり、製品を普及させるものになる可能があるということです。
固有フォントに加えて、複雑なバリアントも関連性があります。 フォントはシンプルでなければならないと昔のウェブデザイナーが考えていたのであれば、今のトレンドは、この信念からかけ離れています。 複雑なフォントとセリフ体は、2019年のトレンドにおいて重要な役割を果たしました。
忘れてはいけないもう1つのトレンドは、バリエーションフォントです。 バリエーションフォントは増減していますが、ユーザーにとって魅力的なものです。
ミニマリズムと半透明のボタン
少し前、目立つエフェクトが、ウェブデザインの分野全般でよく使われていました。そして今、その流れはミニマリズムになってきています。現代人の生活は変化にあふれているので、PR業界の操作に注意を払っている暇はないのです。半透明ボタンと組み合わせたミニマリズムデザインは、気にならない程度に、情報を明確かつ構造的に伝えるために使用されています。これはトレンドの観点からだけでなく、機能的な働きからくるものです。

写真を中央で使用する
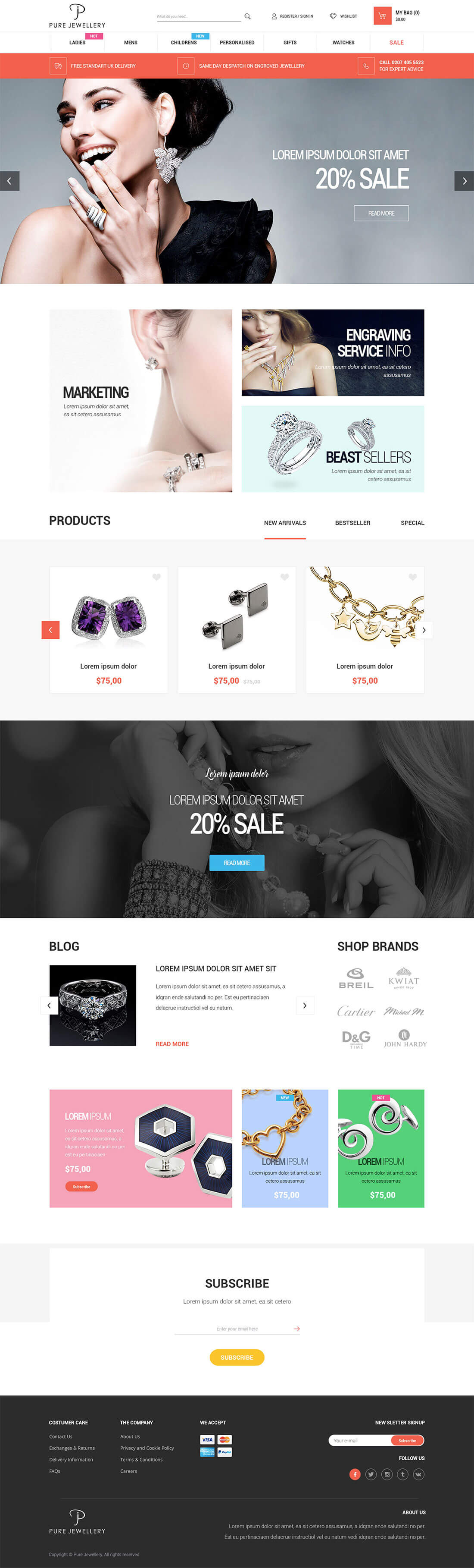
写真は常に、特に、商品の宣伝における画像の使用において、ウェブデザインの要素の中で高い位置を占めています。このオプションを使用すると、広告キャンペーンを最大限に「人間化」し、宣伝している商品が、特定のニーズを合っていると証明できます。 例えば、ブランドの服はスタイルや美学に関連付けし始めています。 ガジェットでは、音楽を聴く、高品質の写真を撮る、ビデオを作ることも可能です。
自然で合理的な形
直線のない合理化された形で、柔軟性がでることで知られています。ウェブデザインの丸みを帯びたトレンドは、昨年から始まりました。 現在では、Google Now、Facebook、Twitterなどの有名サイトででもしっかりと定着し、積極的に使用されています。
異なる形状にいろいろな色が付けられている場合、この流線は特に効果を発揮します。 このデザインは、ウェブサイトを見るのが楽しみになります。

2019年UIトレンド
現在のトレンドに従う必要はありませんが、知っているだけでも本当に役に立ちます。モバイルアプリケーションのデザインをしている時は特にです。この業界で、2019年に最も人気のあるものは以下のようになります。
– 大きな見出し 強調して表示することができます。
-ミニマリズム 人々が安心して使用できるように、インターフェースはシンプルで可能な限り理解しやすいものにします。
– 要素間に十分なスペース このおかげでデザインが雑然としません。
-明るい色 色の使用や対照的な組み合わせが、目を楽しませます。
-3D要素 正しい比率を使用すれば、独自の階層を作成できます。
– グラデーション 滑らかな色の変化は、今年注目すべきトレンドです。
– アニメーションの存在 メッセージをよりよく伝え、ユーザーの注意をひきつけることができます。 競合他社の中でも際立つウェブデザインを使用するといいです。仮想通貨、ICO、などでも使うことができます。
重要なことは、トレンドの理論を理解するだけでは不十分だということです。調和のとれたよくできた一般概念の中でトレンドを使用することも考えるべきでしょう。