コンテンツが使いやすいかどうかを最終的にチェックするには、ユーザーテストを行うことが一番だと言われています。ワイヤーフレームのテストをきちんと行わないと、行動を促すただの見出しコピーにしかなりません。デザインテストの優先順位はあまり高くありませんが、コンテンツを充実させたりユーザーをうまく誘導したりするのはデザインにより影響が大きいです。これはいったい何故でしょうか?
このステップを踏まえ、時間やお金の節約だけでなく、効果的なワイヤーフレームやデザインを作成しましょう。ライターのためのガイドラインとしても使えて、ステークホルダーの理解も得られるでしょう。
デザインの前に、コンテンツのユーザーテストを先に行うのはなぜか?
作成した製品やウェブサイトなどが大成功するかどうかは、消費者が利用するコンテンツにかかっています。私は長いこと、締め切りと予算に追われながらも、最前線で真新しいデザインの再構築を数多くやってきました。コンテンツがデザインに合っていなかったり、ユーザーにとって大事な内容が分かりづらくなっていたりするものが多かったからです。しかも、それらはビジュアルデザインの改善だけでは解決しない問題でした。限られた素材で出来たコンテンツは、ステークホルダーや法律の理解を得るのも難しく、納期やコストの見直しもとても大変です。デザインの段階でコンテンツを早めにテストしておけば、ユーザーのことを第一に考えた、ユーザーファーストのプロジェクトを進行出来るでしょう。
そうすれば、より多くのデザインに対する共感が得られ、ユーザーが自分のことを先に主張してきても、摩擦や苦痛が少なくて済みます。
・デザイナーにとっては、コンテンツを目立たせることが出来て、修正も少なくて済みます。ユーザーの行動のカギとなる部分をしっかりと理解し、より効果的なアクションを起こす要素をデザインに組み込むことが可能です。
・ライターにとっては、カギを握るユーザーの疑問や動機を知ることが出来て、優れた設計シートやガイドラインを活用することが出来ます。声や調子も上がり、ユーザーの声や使う言葉に耳を傾けることで目標達成へのモチベーションアップに繋がります。
デザインコンテンツのユーザーテストを完璧に行うには?
デザイン以外の構造をテストするには、多少創造性が必要です。最近よく使われる方法はあまりよくなく、テーマを移動させるディスプレイ部分も、トップにあるタスクを進行しているソートもおすすめ出来ません。ユーザビリティをテストするには基本ビジュアルが必要で、コンテンツを移動させることは出来ません。一方で、OptimalWorkshopのようなツールはナビやカテゴライズに最適で、それほど長いコンテンツでなくとも、ユーザーはタスクを完了することが出来ます。
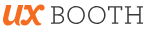
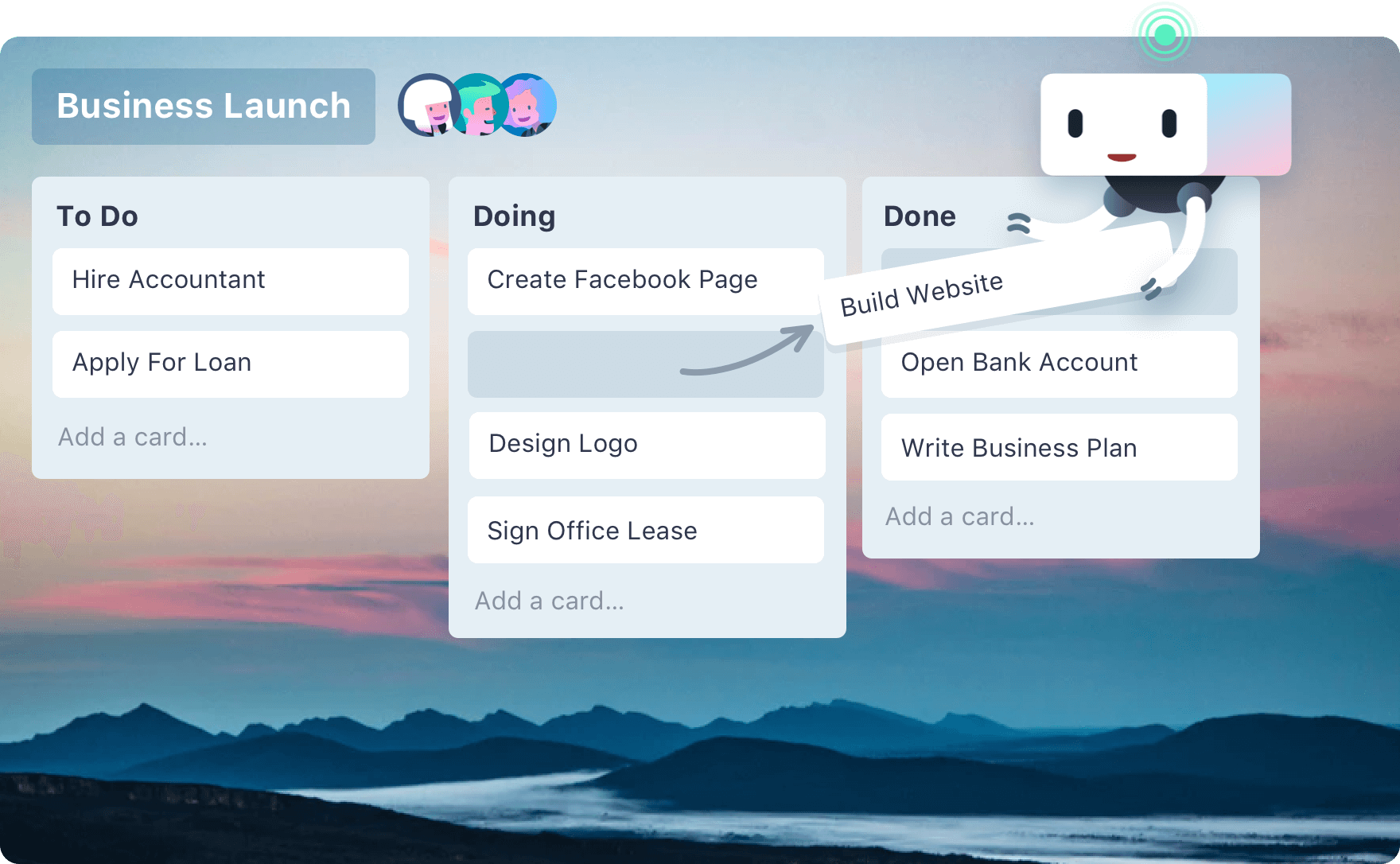
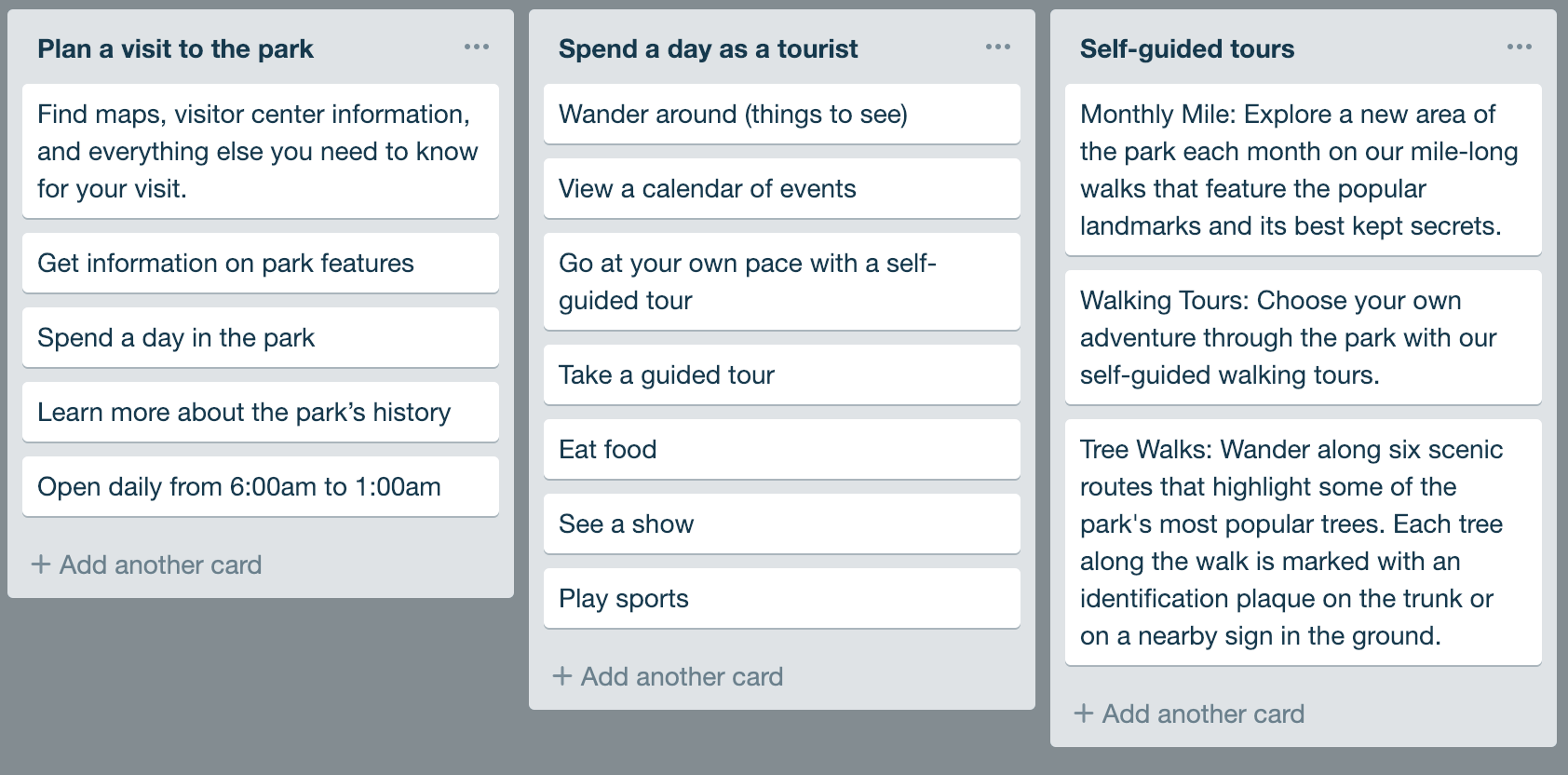
このタイプの研究には、Trelloが理想的なプラットフォームを持っているということが最近分かってきました。不慣れな人でも使いやすい、スケジュール管理ツールです。各タスクが段階ごとの区切られたカードで表示されています。そのカードは移動させることも出来るので、まとまりごとにコンテンツを管理出来てとても便利です。

Zoomのようなビデオのテストも、Trelloなら可能です。インタビュー、カードソート、ユーザビリティなどをテストする環境が整っていて、デザインに役立つアドバイスも提供してくれます。またコンテンツテストには、次の三つの要素が必要です。
・中立性
コンテンツやその便利さを判断する上で、ユーザーの思考プロセスを考慮することは非常に重要です。目標の説明が終わってタスクが完了した後に、コンテンツやカード、リアクションのテストが実施されます。本当に便利かどうか?難しさや読みにくさはないか?これを見たらどんな気分になるか?といった具合です。
・優先順位
優先すべきなのは、ユーザーがタスクを完了して目標達成するためには、どのコンテンツが一番便利かを知ることです。また、その後にメンバーを増やせるかどうかも大切です。Trelloでは、ユーザーは好みの方法でコンテンツを並び替えることが出来ます。便利で重要なコンテンツは最優先に並び替えられます。これにより、時間や場所などの繰り返し可能なコンテンツが標準化され、より優れたデザインやコンテンツ要素は強調して構築されました。
・追加クエスチョン
カードソート同様、このテストにも合格/不合格があるわけではありません。ユーザーの観点に基づいているので、特定のクエスチョンを追加することが必要になってきました。彼らの意見が十分に反映されないこともしばしばありました。また、意思決定に役立つコンテンツが欠如していないかどうかを知りたかったというのもありました。
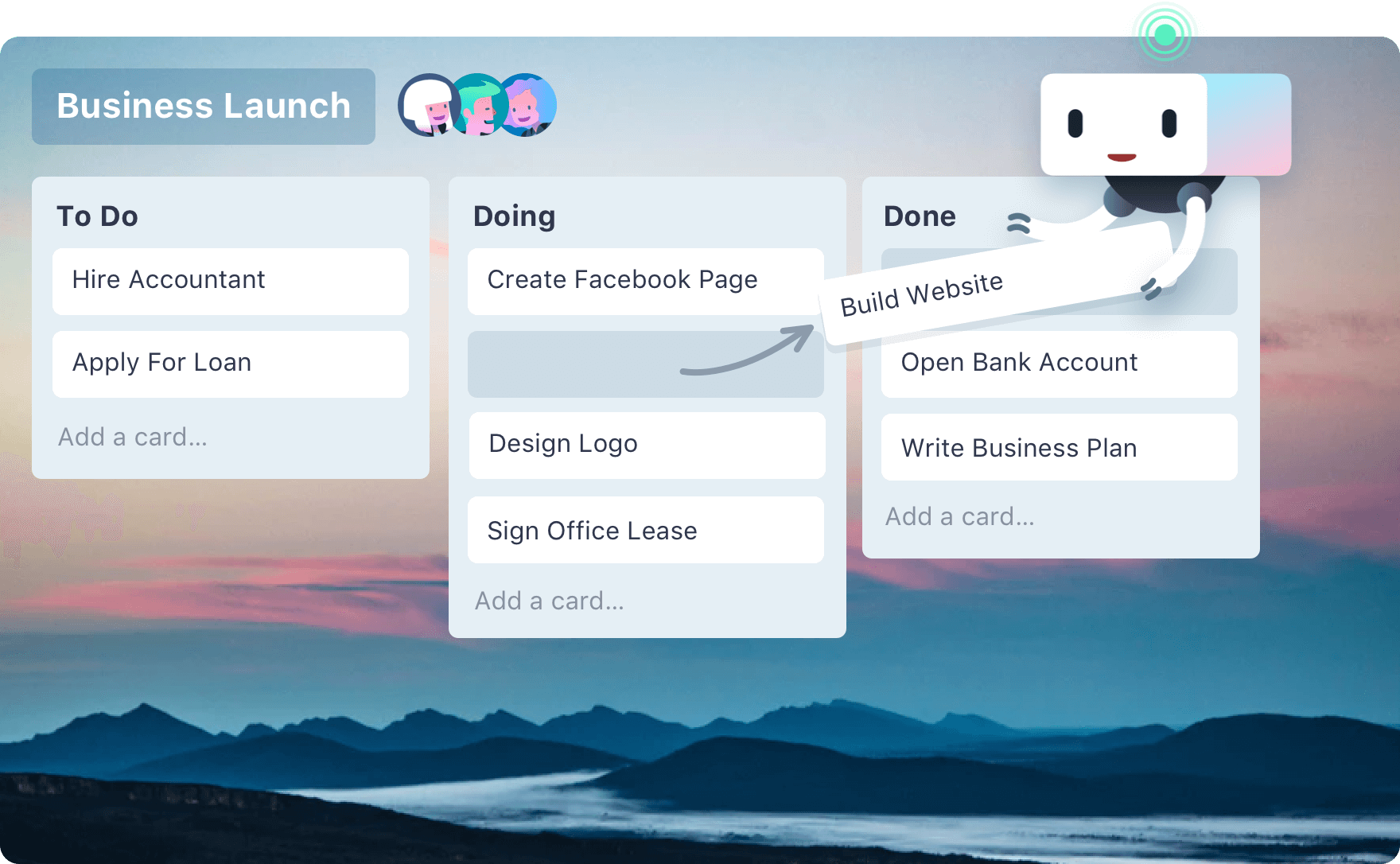
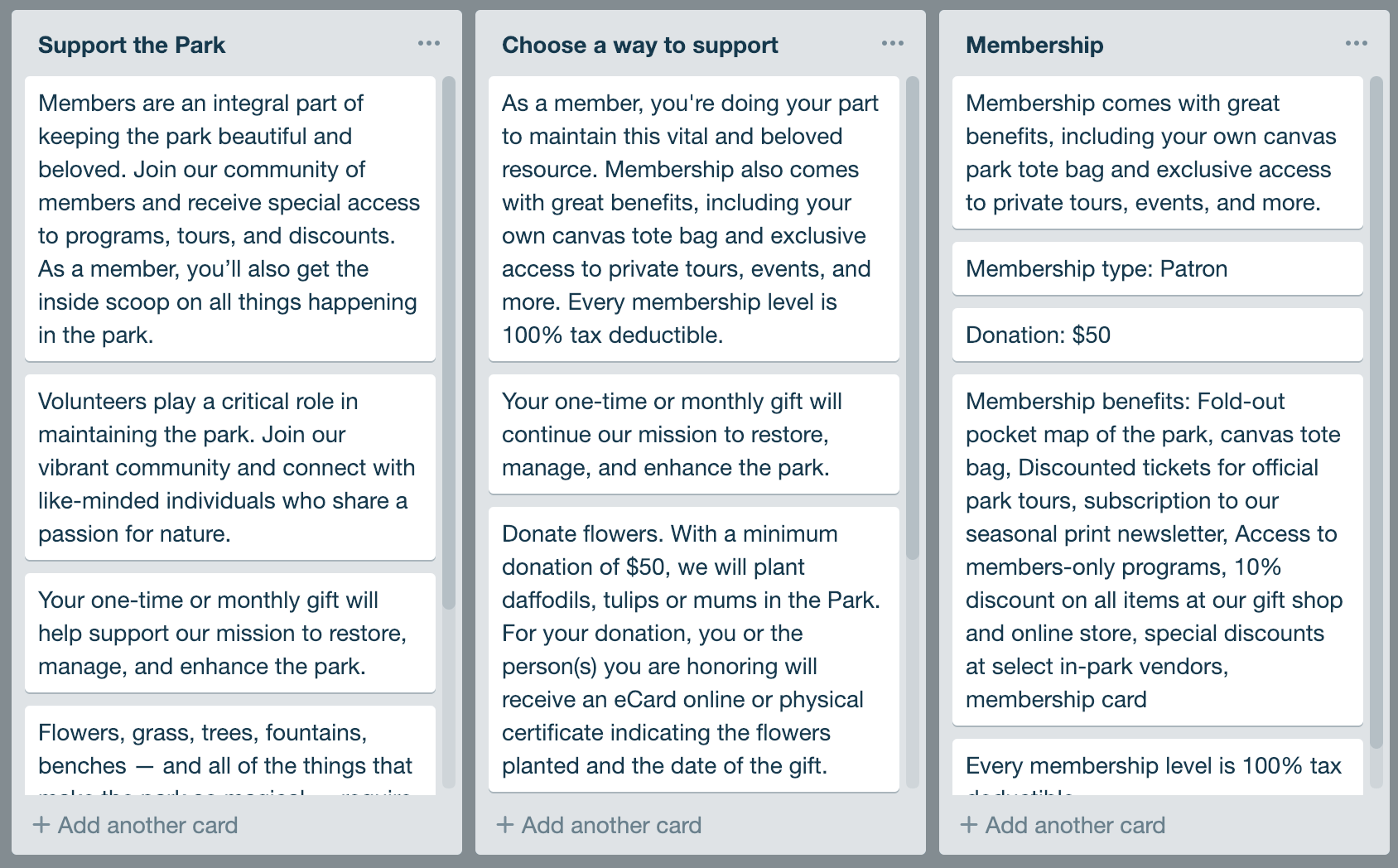
まず初めのステップとしては、ビジネス目標に繋がるような、カギとなるユーザーの動きを観察することです。今回は、公園に関するテストを行いました。ユーザーがどのように訪れてどんなふうにメンバーになるのかを見てみたかったからです。

ページや画面を特定すれば、ユーザーはそれぞれの欄に辿り着けるでしょう。右側の初めのページに欄を設置します。
ここでご紹介しているのは、ウェブサイトの再構築の一部で、実在するコンテンツでテストを行っています。もしウェブサイトを作るのであれば、たくさん時間をかけてほしい場所です。ライターと協力して、本物のウェブサイトの試作品を作るということです。ステークホルダーから最終的に承認されなくても構いません。ユーザーが納得のいく事例であれば、下書きでも大丈夫です。さらに、テストを実施しておけば、結果的にガイドラインなどをコピーして最後に使用出来るため、この部分で抱えるストレスはそこまで多くはありません。
次に、コンテンツのまとまりを決めます。理解出来る範囲で可能な限り小さいパーツに分けてください。例えばイベントの一覧なら、日付、場所、説明、ドレスコード、チケット情報などのカードに分類されます。

ビジュアル要素はTrelloがやってくれるので、テストの際は不要です。文章だけで大丈夫ですが、ユーザーの行動がビジュアル、説明文、チュートリアルなどに左右されるようであれば、各々の画像を追加した方がいいかもしれません。
一旦必要な欄とカードを作ってしまえば、あとはテストするだけです。(もちろん、画面と文章は別途で用意が必要ですが、それはまた別の記事で。) それぞれのページでコンテンツの優先順位はテスト済みなので、まるっきり自分の言葉で作成したものよりはスクリプト化しやすいでしょう。ほとんどのユーザーが、”オプションのレビューを行えば、さらなるメンバーシップの情報を受け取れます”という表示を隣の欄に設置して誘導します。
様々なバリエーションのテストがあるので、もっと便利で違うステップのコンテンツを作りたいと思ったら、欄を追加したり普通のカードだけでなくand/orのカードを他から追加したりすることも出来ます。
結果の活用
Trelloに基づくテストは、他の製品テストと同様すぐには表やグラフを作成することは出来ないので、多少多めに見てください。各テストのセッションは記録され、スクリーンショットはファイルに保存されます。そのおかげで、生のデータから数値結果を分析してカードごとにランク付けされます。カギを握っているユーザーのコメントは、テストレポートの送信に利用されます。音声やビデオクリップの記録も、データが確保されます。
テストを行ったことで、コンテンツ、メニュー、ワイヤーフレームさらにビジュアルデザインの構造にまで影響を与えました。こうしてデータベースを機能的に扱うことで、何度も繰り返すことが出来るのです。
とある事例では、最終段階でアラートに機能を追加するか、終了や中断の細かい通知をどうするか話し合いが始まりました。製品の中にすでにテンプレートがあった上に、そのアイデアを実現するにはレイヤーや新機能を追加する時間とお金が大量に必要でした。テストの結果を見せ、ユーザーにとって一番重要なことは何か説明したら、その提案があきらかに複雑であることをステークホルダーを説得することが出来ました。
まとめると、デザインの前に先にコンテンツのユーザーテストを行うことで、ROIが増えてステップも脱線せずに済むということですね。