ウェブデザインで背景テクスチャを使用する方法はたくさんあります。 背景テクスチャは、デザインに深みを加えるための最良の方法の一つで、デザインを効果的にします。テクスチャ背景の品質には、気をつけることが大切です。
デザインの重要な要素になり、デザインを強調するのに役立つものだからです。テクスチャは長い間間違った使い方をされてきたので、利点については見過ごされがちです。
テクスチャをパターンと間違わないでください。パターンは小さく、タイルや要素を繰り返し使用するものであるのに対し、テクスチャは大きいサイズの傾向がありますが、こちらは繰り返し使用することはできません。 デザインのテクスチャは適切に使用されるべきです。
デザインにおいて、決定事項はよく考え抜かれてからなされるべきであり、長所と短所を比較検討した後に行われなければなりません。重要な利点のいくつかと、ウェブデザインでテクスチャ背景を使用する例をいくつか見ていきましょう。
コンテンツの組み立てを効果的に
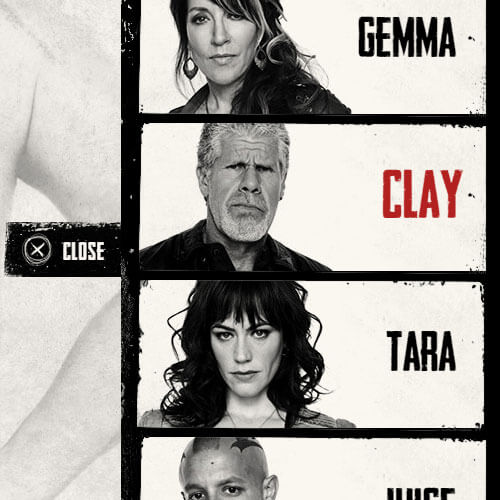
テクスチャは、訪問者の目を引く目的で使用できます。 他の方法と組み合わせて使用すれば、コンテンツをより効果的に組み立てるのに役立ちます。 テクスチャは、ウェブデザインに適用されると、とても効果的です。下の例では、情報を正確に伝えるため、テクスチャが適切にボックス内に使われていることがわかります。 また、ウェブサイトの全体的なテーマに合ったテクスチャが使われていることもわかります。

ユーザーに行動を促す
テクスチャは、デザインの特定の部分を強調するためにも使用できます。訪問者に注目して欲しい部分であったり、電話などといった行動を起こさせるボタンなどに使用します。最小限の使用で、ウェブサイトの他の部分から、そのコンテンツを離して見せることが可能です。
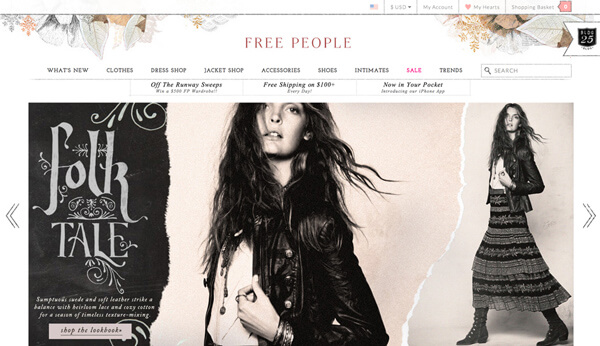
下の例では、「Free People」が広告の1つにテクスチャ背景を組み込まれていて、文字と破れたシートのような背景テクスチャがコンテンツを分けるのに役立っています

ブランドのアイデンティティを示す
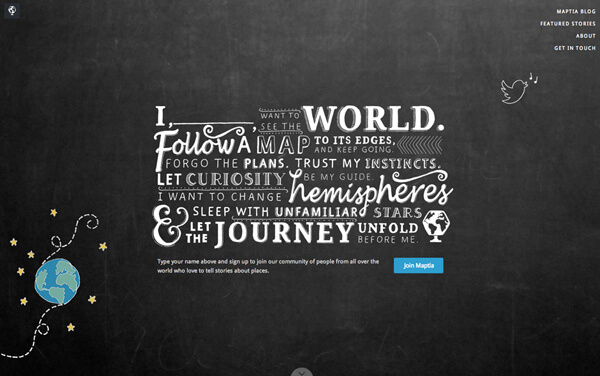
訪問者がブランドを認識できるようにするには、ウェブサイトでその会社のアイデンティティを示す必要があります。 ブランドの雰囲気を作り出すのに役立ち、ウェブデザインに多く使用されます。 下の例では、テクスチャの背景がテキストをどのように、コンテンツの独自の雰囲気を作り出すのかがわかります。

テクスチャ背景の例
1.シンプルなテクスチャ
シンプルで控えめなテクスチャは、コンテンツを際立たせるのに役に立ちます。素晴らしいテクスチャは悪目立ちせず、訪問者の目には見えないものかもしれません。ここで重視すべきことは、デザイン全体にオーバーレイを追加しながら、サイト全体の読みやすいものにするということです。下のようなシンプルな背景には、ロゴと明るい色のテキストが合います。

2.大きくて大胆なテクスチャ
テクスチャースタイルよりも大きいものは、特定のデザインに合うことがあります。UIがシンプルで、繰り返しの項目で構成されている場合に、特に当てはまります。 このスタイルを使用する場合、考慮すべき要素は多くあります。タイルはシームレスであること、またパターンはUIの他のすべての項目を結び付けることです。サイトをチェックする際には、訪問者分析とその行動をチェックすることをお勧めします。テクスチャが全体的なデザインと合うようにするためです。訪問者数やコンバージョン率が急激に減少した場合は、スタイルを考え直す必要があることを意味します。

3.イメージテクスチャ
背景テクスチャにも、画像を使用することができます。 画像は、通常の背景テクスチャよりもビジネスやサービスのメッセージを伝えるのに役立ちます。 正しく使用すると、訪問者は背景イメージをブランドに結び付け、テクスチャイラストではできない視覚的な関心を引くことができます。 下の画像では、スピード感のある背景画像をぼかして、効果を美しく見せていることがわかります。

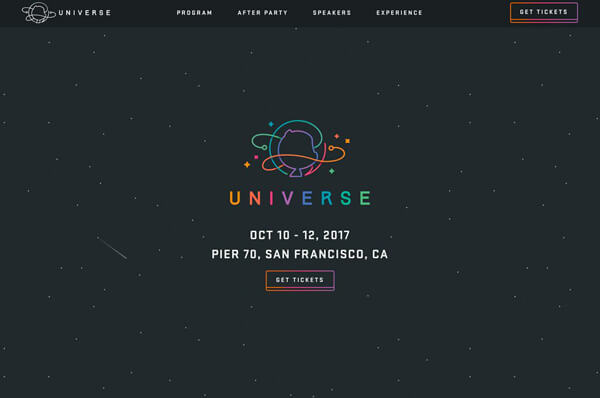
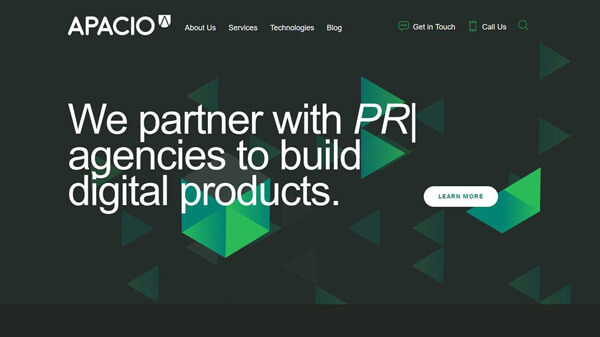
4.グラデーションテクスチャ
グラデーションは、デザインに深さとスタイルを加えます。テクスチャ背景と組み合わせると、ウェブサイトの全体的な効果を高めることができます。また、それぞれの深さとパターンで、グラデーションの組み合わせを作成することも可能です。下に示すのは、多層グラデーションの興味深い一例です。 背景はデザインのアニメーションや他の要素を前に押し出し、目立って行動喚起をします。

5.トレンドとテクスチャ
デザイントレンドをテクスチャに取り入れれば、デザイン全体の見た目を変えることができます。 明るい色の幾何学的形状と、色あせた背景とを組み合わせると、淡い色のボタンが浮き出して見えます。この浮き出た形は、ウェブサイトのメインコンテンツに訪問者の注意を引きつけ、コンテンツをさらに見ていこうとする好奇心をかきたてるでしょう。

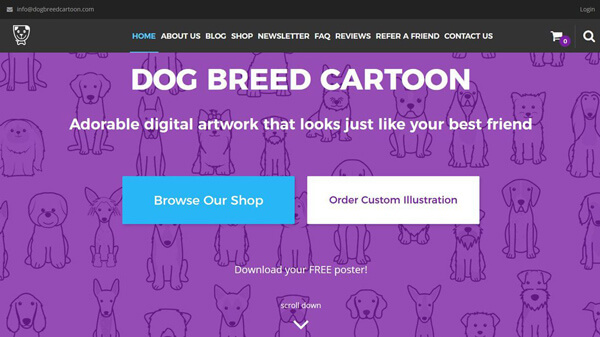
6.カラーバリエーション
様々な色を混ぜ合わせてテクスチャパターンと組み合わせると、面白いレイアウトができあがります。下は、2つの色と大きな文字テクスチャを組み合わせた楽しいテクスチャ背景の一例です。 この組み合わせで、メインテキストに訪問者の目をひきつけつつ、全体のバランスもよく、見栄えのよいものにしています。

テクスチャでより魅力的なウェブデザインを
テクスチャでデザインは簡単に際立ちます。デザイナーの中には単純なベタ背景にこだわることを好む人もいれば、テクスチャ要素を試すことを好む人もいます。 どちらでも、デザイナーの目的は見栄えのいい魅力的なデザインを作ることなので、テクスチャ背景は役に立つでしょう。デザインにテクスチャを使うときは、繊細なバランスに気を配る必要があります。 今回ご紹介したヒントが、ウェブデザインでのテクスチャの使用に役立つことを願っています。使用の際には、プロジェクトに合わせてカスタマイズすることをお忘れなく。


























