人間は皆、変化のプロセスを嫌うものですが、同時に柔軟性を取り入れることも好きな生き物です。これは、人間が新鮮さを好むからです。私たちは数多くあり、かつ異なる形をとることができる何かが大好きです。それが、変形できるフォントを好ましく思う理由です。
さらに、これはデザイン業界にも当てはまります。当時から、安定性と変動をもつフォントスタイルの開発に取り組んでいました。今までのフォントでも問題ありませんでしたが、どこかで既存の変更や新しさが要求されました。これが可変幅フォントができた理由です。
Apple、Microsoft、Google、Adobeなどの大企業が共同で「可変幅」フォントのアイデアを思い付きました。可変幅フォントは、いろいろなところで使用される単一のフォントです。
これらのフォントは、複数回使用した後、1つのファイルに収めることができます。そのフォント内では、バリエーションは1つまたは複数に定義されます。軸は、フォントの幅、太さ、高さを事前に表示するように設計されているため、簡単に作成でき、時間を節約できます。
フォントに関連する幅の問題は、新しい技術により解決されました。この新しい技術の主要な利点は、Chrome、Safari、Firefox、Edge、OperaでWebサイトにすばやく読み込まれることです。これは、現在ほとんどのユーザーが使用しています。
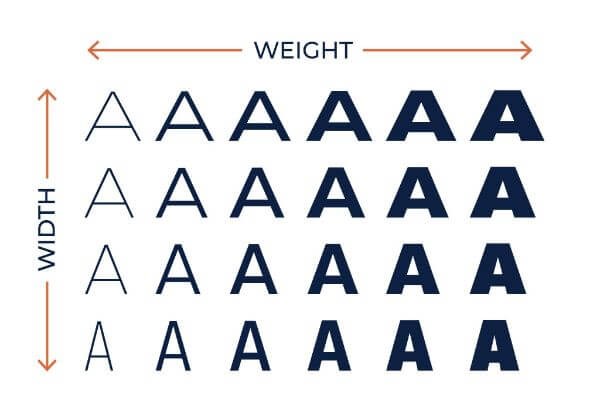
「Fvar」テーブルには、すべてのポイントに数値が表示され、最低の重量から最も重い重量、超軽量から非常に大胆なものまで、測定可能な方法で軸を定義します。
これによりさまざまな軸を試し、特定のデザインやブランディングキャンペーンに最適な軸を思い付くことができます。また、複数に代わりに単一の軸を選択するためのオプションが利用可能です。たとえば、軸の幅のみで軸の重みは選択できないなどです。
次は、ブランディングキャンペーンで使用できる柔軟で便利な可変幅フォントを紹介していきます。
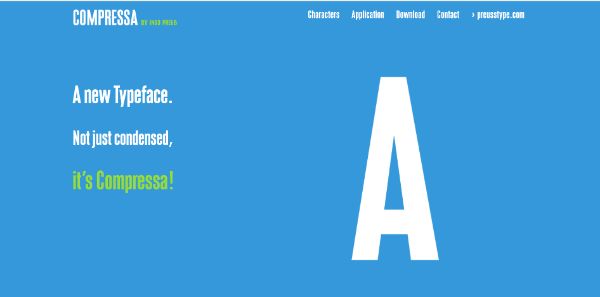
1. Compressa:

Compressaは、Ingo Preubによって設計された可変幅フォントであり、彼が行った素晴らしい仕事の1つです。フォントは、さらなるデザイン性を高めたり、ブランドのイメージ作成を容易にするために開発されました。
このフォントは、大文字で書かれており明確です。複数のスタイルで簡単に作成できるように設計されおり、もう1つの利点は、外観を変えずに複数のレイヤーを広げることができることです。
印刷と同様にデジタルで使用された場合、フォントの全体的な外観に変化はありません。デザインのインスピレーションは、Sans Serif体から派生したものであり、あらゆる種類のパンフレット、レターヘッド、製品ラベル、プロモーションチラシに合います。
線と曲線を同じ割合で使用して作成されているため、読みやすく、目立ち注意を惹きつけます。これが、広告キャンペーンを作成する際によく使用される理由です。
2. Agrandir:
このフォントは、比較的新しいおしゃれな可変幅フォントです。このフォントは、コミックブック、パンフレット、ストーリーブック、皮肉なデザインなどによく使用されます。
74スタイルあり、3つの軸(重量、幅、角度)で構成されていて、default、geometric、groteskなどの個別スタイルがあり柔軟に使用することができます。
どちらかというとフォントは読みにくいので、主な目的は視認性を高めることでした。Afrandirは遠くから見やすいだけでなく、注目を集めるのに適しています。
可変幅フォントには、作成段階でエラーを修正するために役立つ機能が付いており、時間を節約するだけでなく使いやすさを印象づけます。その他の利点は、大文字と小文字を区別する機能です。今では、この可変幅フォントが新しくかっこいいスタイルであることは間違いありません。
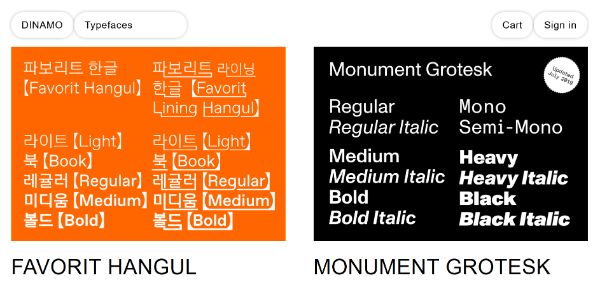
3. Dinamo Pipeline:

Dinamoは、最近更新されたものであり、プロの見た目とコミックの見た目をうまく取り入れたいデザイナーにとって便利です。フォントは、形式的な感覚を与えるだけでなく、奇抜さと楽しさを与えます。十分な数の軸オプションが利用可能で、色合いとサイズも豊富です。
本、ニュースレター、レターヘッド、バナーに最適で、大、中、小すべての紙面で目立つことができます。初めは少しうるさく感じるかもしれませんが、全体的に見るとちょうどよく、読みやすくなります。
単一フォントと複数の可変幅フォントの使用ができるため、改めて設定をする必要がなくなります。あらゆることができるため、重宝されており、プロのデザイナーが最も多く使用しているフォントです。
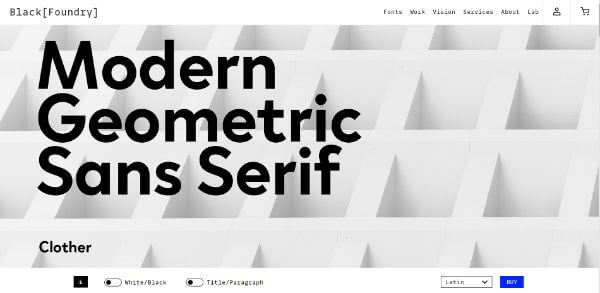
4. Clother:

Clotherは、Julie Soudanne、Jeremie Hornus、Ilya Naumoffによって作られたフォントであり、他のフォントと比較すると昔ながらの雰囲気があります。昔のタイムズ紙からインスピレーションを得ており、2018年に流行りました。
シンプルな外観を実現できるだけでなく、古い色合いも出せるため、普通のとは少し違って見えます。利点は、異なる言語で使用できるため、さまざまな場所で使用でき、同時に複数の対象者が理解できることです。
単一の太さのフォントを使用して、それがどのように機能するか複数のレイヤーで試してみることをお勧めします。仕組みをよく理解できたら、一括購入オプションが割引されていてお得です。
5. Grafier:

Grafierは、Baskervilleなどさまざまなソースからインスピレーションを受けているため、親しみやすい可変幅フォントです。さまざまな画像を加えて、目立つようにすることができます。フォントはユニークであり、ほとんどのデザイナーが製品を発売するときに使用しています。
重なり合う画像を作成する無限のオプションがあり、異なる10個のスタイルも利用できます。フォントは、他の単純なフォントとペアにしたり、さまざまな軸とカラーを試すことで目立たせることができます。
6. Handjet:

グリッドタイプの寸法で作られた、David Brezinaによる興味深いフォントです。コミックサンズに似ており、 漫画本の見出し、トークショーバナー、コメディーショーバナー、キッズアクティビティブック、キッズショーに最適です。
また、大きなバナーと一緒に小さなバナーサイズでも使用でき、 グリッドの効果は両方のサイズで同じに見えます。購入する前に、グリッドベースなので単一のバージョンを使用して利用方法を勉強することをおススメします。
初心者には少し難しいかもしれませんが、練習すれば次のキャンペーンの設計に役立つでしょう。フォントはラテン語、ギリシャ語、キリル語で利用できます。
7. Inter:

大きなバナーデザインにおすすめです。フォントは高さがあり、遠くからの注意を引くことができます。シンプルさと使いやすさから、多くのデザイナーが採用しています。
他のほぼすべての種類のフォントを試すことができ、18のスタイルが利用可能で、9つの通常バージョンと9つのイタリックバージョンがあります。
8. Innsbruck:

企業のニーズを念頭に置いて設計されており、ほとんどの企業で日常の更新やニュースに使用されています。フォントはシンプルであるため、どんなものでも合います。
初心者でも、全てのフォントを購入することをおススメします。さらに、緊急時に使用できるようにしておくと便利です。
9. Movement:

名前の通りAxesが変更されるたびに移動するフォントです。Maria RamosとNoel Pretoriusが作成した楽しい作品で、フォントは曲線で構成されており、全体として直線は使用していません。
気付いてるかもしれませんが、マクドナルドのロゴには同じフォントが使用されています。使うのが楽しく、読みやすいです。
10. Secuela:

直線と曲線の組み合わせで、落ち着いた印象を与えます。個人用と商用で無料で入手でき、低予算で利用できます。704個のグリフで構成され、多くのバリエーションが付いており、大文字の他に、小文字のイタリア語があります。
Secuelaは、招待状のバナーや名刺のデザインに適したオプションです。
ご覧のように、デザインは飛躍的に進歩し、可変幅フォントの発明により次の段階に進んでいます。新たなデザインと進歩により、より良い未来が確実に生まれます。
ここでの取り組みは、ユーザーが電子ファイルを使用できるようにし、市場で発売された他の新技術と互換性を持たせることです。
現在、デザイナーは既存のフォントから新しいスタイルを構築する方法を学ぶ必要があります。デザイナーとブランドがキャンペーンで新しいフォントスタイルを試しながら、構築していくでしょう。