ウェブサイトのデザインは、デザイナーが鉛筆、ペン、絵筆を使うことを期待される最後の領域です。普通、ウェブサイトのデザインはCSSコードとウェブフォントで作られたデジタルな作品ですが、デザイナーは手作りの要素を使ってデザインに個性を加えることをします。
ほとんどのデザイナーが紙の上にスケッチをすることから作業を始めるので、ウェブサイトのデザインに手書きの文字を使用することは何も新しいことではないのです。手書きのトレンドは、ウェブサイトに独特な手作り感が加わるため、ここ数年人気を博しています。
多くのデザイナーがロゴやウェブサイトに手書き風フォントを組み込み始めており、この記事では皆さんも同じようなことができる方法を示す素晴らしい例をいくつか選んでみました。これらのウェブサイトは異なる業界のもので、さまざまな方法で手書き風フォントを使っています。以下に掲載した例をチェックして、ウェブサイトデザインにも手書き文字を取り入れる方法をご覧ください!
今日のWebデザインのトレンドショーケースの中から、人間的な雰囲気をインターフェースに取り入れるために、手書きのタイポグラフィ(または少なくとも手書きスタイルのフォント)を特徴としているサイトをまとめました。
こういうすばらしいデザインを自分でやってみたくはありませんか?それにはすばらしい手書き風フォントが必要です!
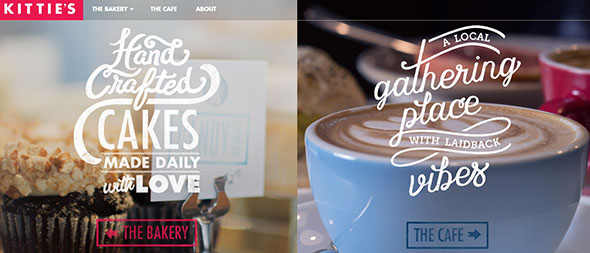
Kittie’s Cakes
手作りと手描きのデザインは、ウェブデザインでも流行しています。毎日、手描きのウェブサイトデザインの数が増えてきているのです!そういったデザインは、ヴィンテージ感があって、素晴らしく、完全にカスタマイズされているように見えます。 Kittie’s Cakesのウェブサイトは、このトレンドがウェブデザインに何をもたらしたのかを知るための好例です。写真と手書きのタイポグラフィーを使って事業内容を紹介するすばらしい方法を備えています。メインページは2つの部分に分かれていて、ベーカリーとカフェを表す2つの異なる写真があります。それぞれを代表する写真があり、標語が手書きされています。
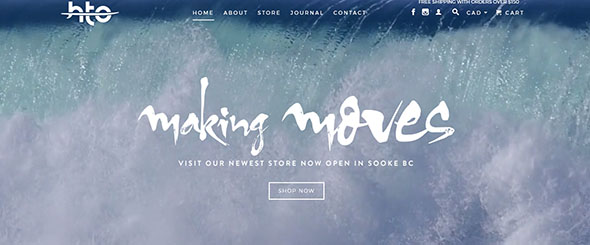
HTO
HTOもヘッダーに手書きの要素を使用して、この会社のスローガンである、「making waves」を巨大な白いタイポグラフィで印象付けています。このウェブサイトはエレガントで、印象的な画像要素、ビジュアル、ショートフィルムのおかげで、訪問者の注目を集めることができます。
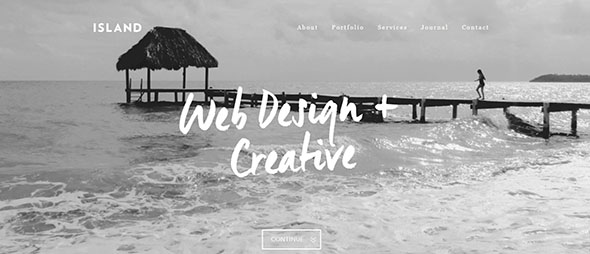
Island
Islandはウェブデザイン代理店のウェブサイトであり、間違いなく注目を集めるデザインコンセプトがあります。このウェブサイトは、ウェブサイトの訪問者をひきつける手書きのタイポグラフィの使用方法のもう一つの良い例です。このスタイルは、あらゆるポートフォリオにもっとパーソナルな印象を加え、皆さんの描画およびタイポグラフィのスキルを向上させてくれます。
Cantilever
Cantileverのウェブサイトは、モノクロームのライトグレーを基調とするウェブデザインレイアウトと手描きのタイポグラフィーを使用しています。また、本物の写真とテクスチャや手描きの要素をビンテージスタイルで組み合わせています。
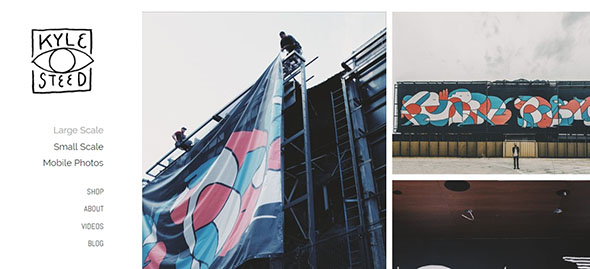
Kyle Steed
このウェブサイトは全体的にモダンなデザインですが、ロゴには手書きのフォントを使用しています。これは、全体的なデザインに、素敵な手作り感を与えています。 Kyle Steedは縦型のメニューバーとモジューラグリッドレイアウトを組み合わせ、その上で手描きのロゴが際立たせています。ロゴはアニメーションが用意されていて、手書きの要素を使用しています。このウェブサイトは、同様のプロジェクトを作成する際に念頭に置く価値があるものです。素晴らしい見栄えで、間違いなく注目を集めることができるでしょう!
The Greenaway Pro
デザイナーやイラストレーターが利用できるすべてのキャンバスの中で、Webデザインはおそらく手書きのタイポグラフィが見つかる最後の場所であり、そのコアであるWebデザインはコードで動くインターフェースを伴う非常に数学的なものなのです。このウェブサイトは、Greenaway Proと呼ばれるチャリティーイベントを紹介することに重点を置いています。ホームページ上に、オーバーレイされた手書きのタイポグラフィを伴うフルスクリーンの画像があります。
https://modsquad.com/Metaverse Mod Squad
Webフォントやデジタルレイアウトを利用するのではなく、手作りの要素を使ってデザインに個性を加えることで、クリエイティビティを発揮するデザイナーもいます。手描きのタイポグラフィを使用しているこの会社のウェブサイトを見てみましょう。
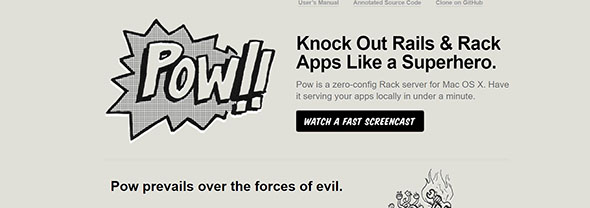
Pow
可愛らしいデザインがお望みでしたら、手作りの手書きのスタイルは頼りになります。 Powはいくつかの手書き要素を使用しています。最も顕著なものは、漫画の文字にインスピレーションを受けている巨大な「POW !!」です。全体として、このウェブサイトはコンテンツを訪問者に提示する独創的な方法を持っています。次のプロジェクトを進める際には参考にする価値がありそうです。
We Make Awesome Sh
ウェブサイトがデジタルコードで構築されているため、手作業で作られているとは思いもよりませんが、このウェブサイトは、デジタルデザインと従来のデザインを組み合わせることができるということを証明しています。大きな手書きのタイポグラフィが好みなら、このウェブサイトは皆さんが探していたインスピレーションの源泉となるかもしれません。
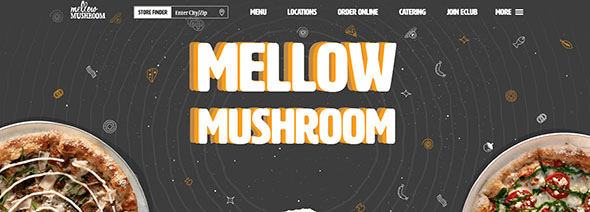
Mellow Mushroom
Mellow Mushroomのウェブサイトは、それを構築するために多くの思考と努力が費やされた、使いやすいインターフェイスデザインを備えています。メニューバーのすぐ下に手作りの巨大な要素がいくつかあります。これは将来のプロジェクトのための偉大なインスピレーションの源泉となる可能性があり、参考にする価値のある実例です。
Sharp & Savory
このウェブサイトは、野生的で鮮やかでカラフルで、そして革新的なデザイン手法を採用しています。 Sharp&Savourはフラットカラー、かわいいグラフィックスエレメント、手書きのタイポグラフィーをホームページに使用して、素晴らしくて、注目を集めるデザインを行っています。このウェブサイトは、手描きの要素をクリエイティブかつダイナミックに使用する素晴らしい例です。
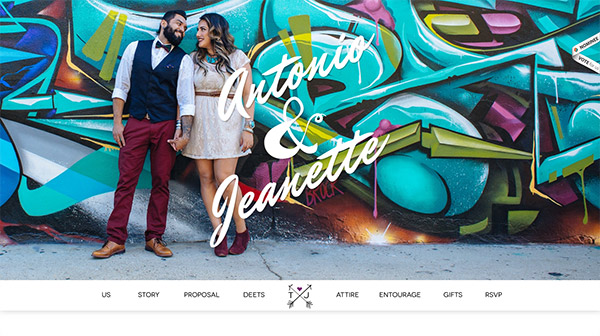
Tony & Jeanette
1つ前に紹介した例が気に入ったのなら、この例も間違いなく好きになるはずです。これはAntonioとJeanetteのウェブサイトであり、大きい手書きのタイポグラフィを使用して、自分たちの大きい写真に重ねています。
Denise Chandler
Denice Chandlerのウェブサイトは、手書きのタイポグラフィを使用するだけでなく、それを自分のウェブサイトのフッターに至るまで、いたずら書きと組み合わせています。このウェブサイトは、フレンドリーな方法で強力なメッセージを発し、フォント選びはよりパーソナルな雰囲気を醸し出しています。このウェブサイトは、次回のクリエイティブなプロジェクトのためのインスピレーションの源泉であり、参考にする価値があります。
Middle Mojo
この実例では、モジューラグリッドレイアウトと、フラットな色や印象的なグラフィック要素を使用して目を引くウェブサイトを構成しています。この例を詳しく見てみると、Webデザインで手書きのタイポグラフィを使用する創造的な方法に気づくでしょう。この場合、フォントの代わりに、手書きタイポグラフィを使うことでデザインに本当の芸術的な感じを加えることができているのです。これは、将来プロジェクトを進める上で、良いインスピレーションとして役立つ良い例です。
Intermission
手描きデザインは、グラフィックアーティスト、デザイナー、イラストレーターが良く使う手法であり、創造性とインスピレーションを連想させます。 現代的な技術と組み合わせれば、成功のためのレシピを手に入れたことになるのです。この例では、白い背景とライトグレーのタイポグラフィを使用したシンプルなデザインが施されています。 会社の名前と、このウェブサイトの詳細(ボタンや強調表示された言葉など)には、デザインコンセプトに完全に溶け込む明るい青色が使われています。
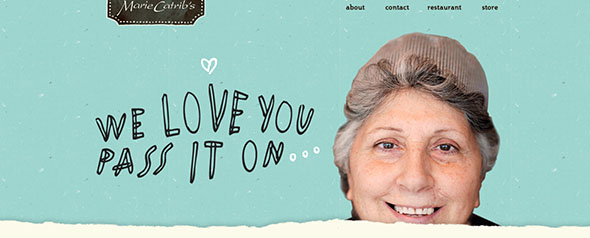
Marie Catribs
最後に、これは、Marie Catribsが自身の事業を宣伝するための素敵でカラフルなウェブサイトです。 これは皆さんが普段使う手書きのフォントスタイルではなく、そのユニークさゆえにデザイン全体にもっとフレンドリーで個人的な雰囲気が与えられているのです。 サイトを目立たせるためには、手書きの要素を本当にユニークなものにしましょう。これは、この素晴らしいデザインが教えてくれる教訓です。
※本記事は、Hand Drawn Typography: Web Design Trend Showcaseを翻訳・再構成したものです。
▼こちらの記事もおすすめです!