フォントの選択が最終的なデザインが成功するかどうかの重要な鍵だということはみんな知っています。デザインの中心部分としてフォントに頼るデザインがオンラインにはたくさんあります。ただ非常に多くのフォントがあるので、どのフォントが特定のデザインで使用されたかを識別するのは難しいかもしれません。
しかし、幸いなことに、フォントの識別に役に立つツールがいくつかあります。ここでは、最も良いものを集めてご紹介します。ブラウザ拡張機能やウェブアプリケーションもあるので、下のリストをスクロールしてブックマークしてください。もうデザインやウェブサイトでどのフォントが使用されているのか疑問に思うことはありません。
WhatFontIs
WhatFontIsは、画像をアップロードするかフォントがあるURLを入力することによってフォントが識別できるオンラインツールです。このツールは550000以上の商用フォントと無料フォントの膨大なカタログを持っており、フォントを識別するためにフォントファインダAIを使用しています。

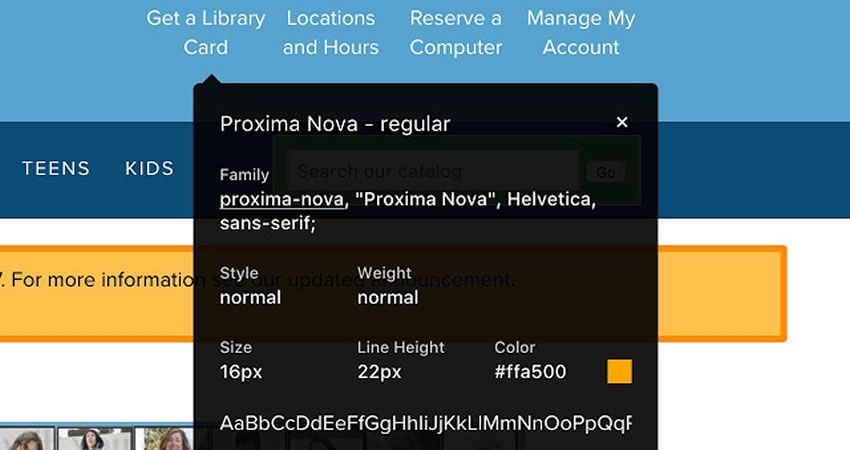
WhatFont Tool
WhatFontツールはChromeとSafariで利用できるブラウザ拡張やブックマークレットとして提供されているものです。使い方は、クリックした後ウェブページ上のテキストの上にマウスを移動することだけであり、フォントの名前が表示され、識別可能になります。

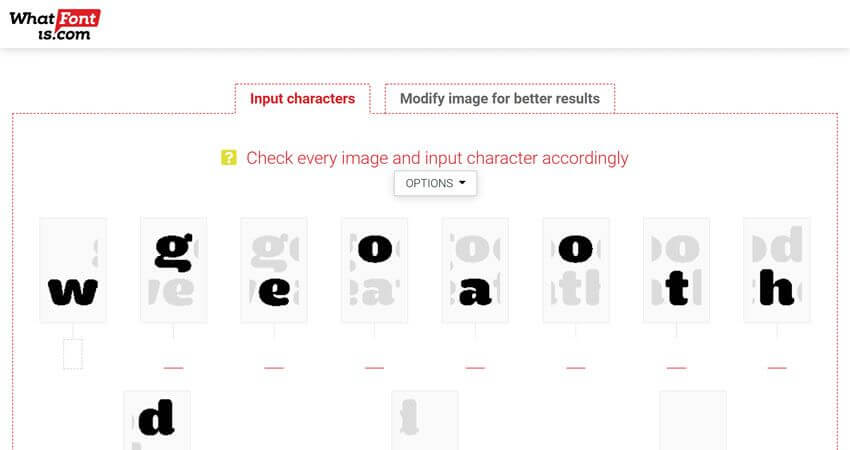
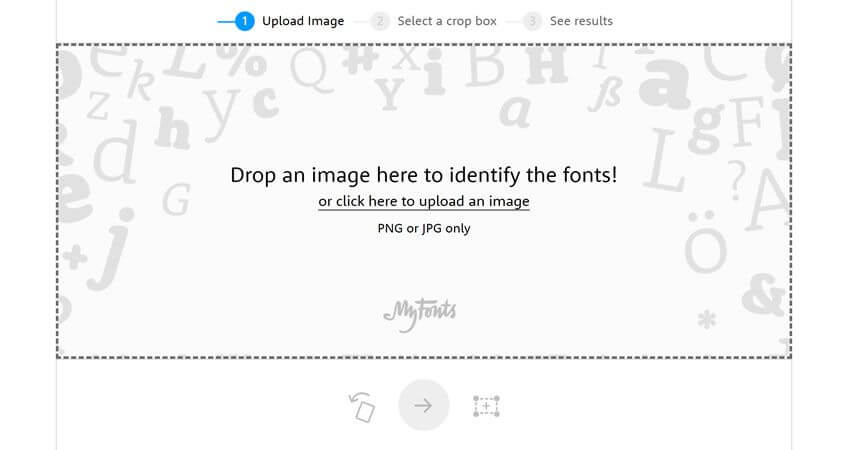
WhatTheFont
MyFontsには、画像からフォントが識別可能な優れたツールWhatTheFontがあります。 PNGとJPGの両方をサポートし、イメージフォントで最適なものを見つけるために133,000以上のフォントスタイルコレクションを使います。

Fontface Ninja
Fontface Ninjaは、フォント識別のもう1つのブラウザ拡張機能です。ほかと一線を画すのは、自分で打ち込むテキストでフォントを試す機能と、価格設定リンクまたはダウンロードリンクをクリックしてフォントをすぐに購入できる機能です。 Chrome、Safari、Firefoxで動作します。

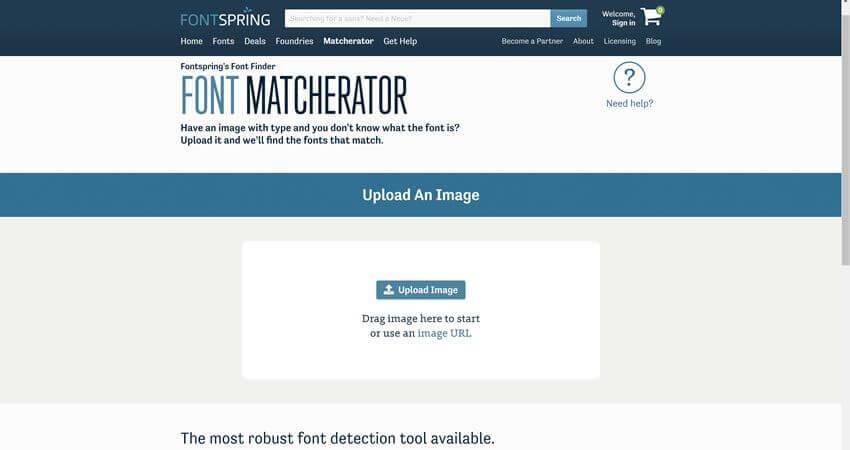
FontSpring Matcherator
FontSpring Matcheratorを使用すると、画像をアップロードしたり、画像のURLへのリンクを共有したりして、使用されたフォントを識別できます。 このツールはOpenType機能をサポートしており、タグ絞り込み機能も付いているので、結果を絞り込むことができます。

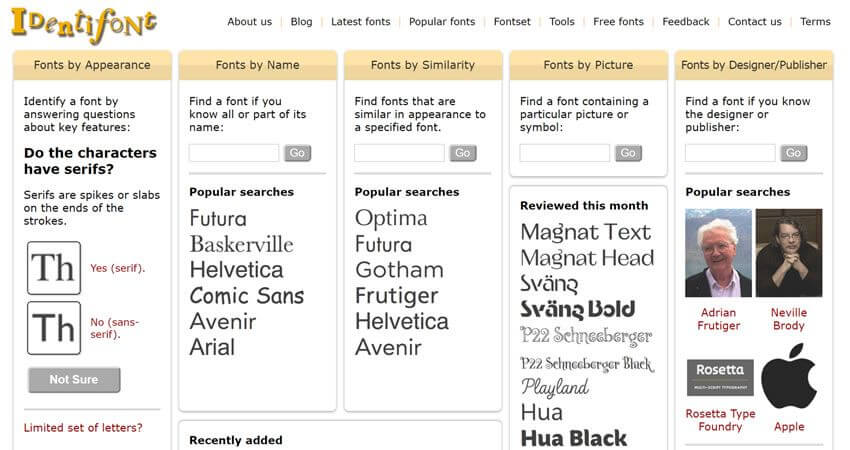
Identifont
Identifontはこの記事でご紹介している他のツールとは少し違った働きをします。 フォントに関する一連の質問をすることで、フォント識別するのです。結果の上位3つのフォントのリストを提示します。

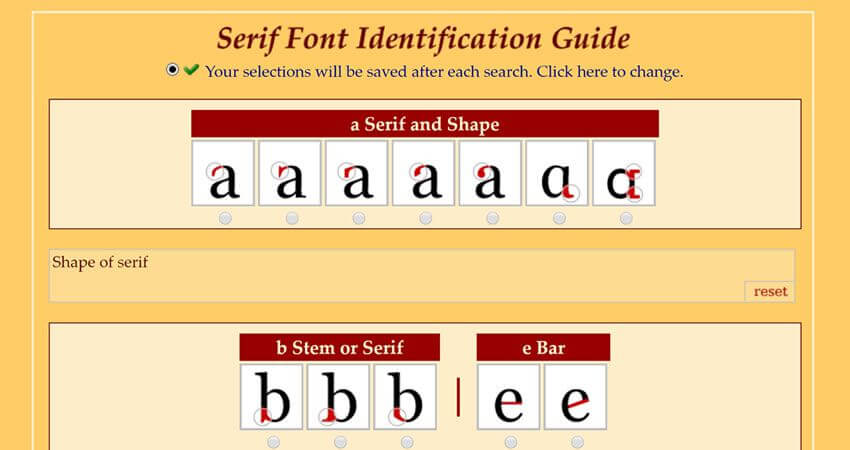
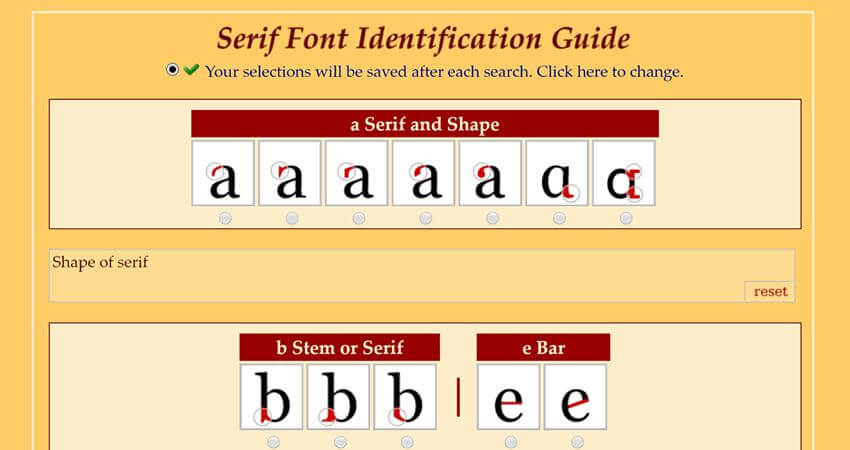
Serif Font Identification Guide
識別しようとしているフォントがセリフフォントに属していることがわかっている場合は、このツールが役に立ちます。セリフフォントだということがわかっているとき、どのセリフフォントが使用されているかを見つけるのに、いくつかの質問をして正解のフォントに導いてくれます。
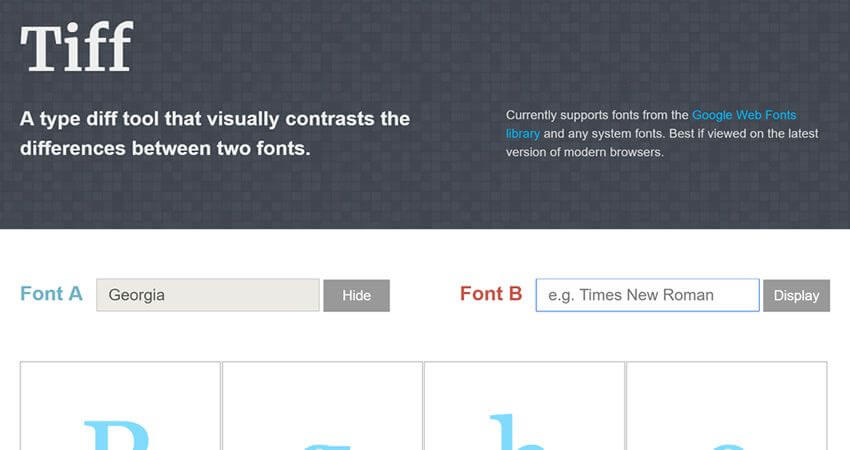
Tiff
Tiffは、フォントの選択肢を絞り込むことができるフォントツールとしての地位を確立しています。このツールを使用すると2つのフォントの違いを視覚的に強調表示され、プロジェクトに最適なフォントを選択できるようになります。

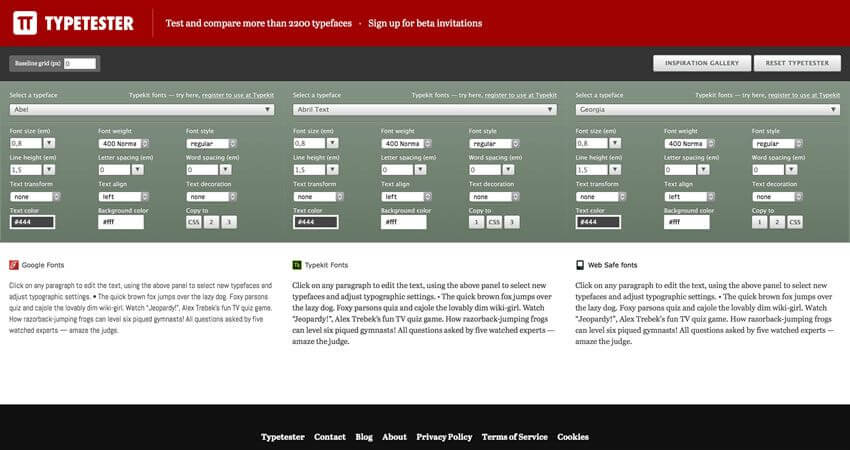
TypeTester
時に、使用されたフォントに精通していても、特定することができないことがあります。 TypeTesterは3つの書体を一度に比較できるので、選択肢を絞り込むのに役に立ちます。

Quora’s Typeface Identification
答えが必要な場合は、尋ねるだけ。Quoraよりも質問をするのに適した場所はないでしょう。書体識別に特化したカテゴリを持っているので、世界中のフォント愛好家から答えが得られます。

結論
オンラインで見るフォントを識別することはもはや不可能ではありません。 ここでご紹介したツールのおかげで、どのフォントがどのウェブサイトで使用されたのか、またイメージオーバーレイやその他のグラフィックデザインで使用されたフォントを簡単に見つけることができます。 これらのツールをデザインツールボックスに追加して、フォントの識別に役立ててください。