皆さんもご存知の通り、Googleはモバイルファーストインデックスへの移行を予定しています。2020年9月には全てのWebサイトにモバイルファーストインデックスが適用されます。これは検索順位に何を意味するのでしょうか?心配するべきでしょうか?何か対応が必要でしょうか?
Googleはモバイルファーストインデックスについてきわめて声高に主張してきました。この投稿はリマインダーとなるでしょう。では、モバイルファーストインデックスについて紹介していきましょう。
モバイルファーストインデックス
2020年3月にGoogleは、モバイルファーストインデックスへの移行を発表しました。さらに、2020年3月には全てのサイトで適用予定であり、2020年9月に完全に移行予定であることを発表しました。しかし、これは何を伴うのでしょうか?今後Googleは、主要インデックスを以前のデスクトップ向けのサイトではなく、モバイル向けのサイトにするということです。
2020年7月21日更新:Googleはモバイルファーストインデックスへの移行を2020年9月から2021年3月へ延期しました。また、追加で移行に向けて準備できることのヒントについてもシェアしています。詳しくはGoogleの公式ブログにて。
この移行はモバイルデバイスからの検索が増えたためで、ユーザーにより快適なサービスを提供するためです。Googleはモバイルでの検索結果を優先することを決断しました。注意したいのは、モバイルファーストインデックスは、新たに別のインデックスに派生するということではありません。Googleの検索結果は一つのインデックスを元に行われます。
1. モバイルとデスクトップのコンテンツ差を小さく
9月より全てのモバイル向けサイトがインデックスされます。これは、大きな変化が起こるというわけではありません。事実、検索順位に何の影響も及ぼしません。Googleによってモバイル向けサイトがインデックスされた場合、Google Search Consoleに通知が届きます。Googleはモバイル向けサイト上のコンテンツをもとにデスクトップ、モバイルでの検索順位を決定します。
大きな変化が起こるように見えるかもしれませんが、ほとんどのWordPressへの影響は最小限です。WordPressは、たいていスマホ対応になっているからです。これは、モバイルとデスクトップが同じコンテンツを表示することを意味します。したがって、心配する必要がないのです。
もしモバイル向けサイトに、デスクトップよりコンテンツを少なく載せているのであれば、注意が必要です。デスクトップでアクセス可能なものはモバイルでもアクセス可能であるべきです。これをコンテント・パリティと言います。構造化されたデータやタイトル、ディスクリプション、ロボットが使用するメタタグなどといったメタデータを含みます。
サイトのスピードやユーザー体験の向上を目指しているのであれば、Googleのpage experience updateを活用することをおススメします。ページがモバイルフレンドリーであるかどうかもページ体験の指標になります。
2. モバイルフレンドリーテストを行う
Googleはデスクトップサイトもインデックスを行うので、モバイルファーストインデックスのためにモバイル向けサイトを開設する必要はありません。しかし、サイトがモバイルフレンドリーでない場合、検索順位にランクインすることは難しくなるでしょう。モバイルフレンドリーなサイトを持っていない場合、作業が必要です。

Googleがどのようにモバイルサイトを評価するのか確認しましょう。
では何を行う必要があるのでしょうか?Googleのモバイルフレンドリーテストを行い、サイトがモバイルフレンドリーであるかどうか確認しましょう。経験上、これは必要最低限の条件です。もしテストにパスできないのであれば、一定の基準に達していないことになります。モバイルサイトを向上するために、我々のモバイルSEO 完全ガイドをご覧ください。また、Googleのモバイルファーストインデックスに向けたサイトの準備を読みましょう。
3. メニューの工夫でモバイルUXを向上させる

モバイル向けサイトにはデスクトップと異なるデザインが、オーディエンスにアピールするために必要です。スクリーンは大きくありません。スペースに制限があるため、コンテンツを削ることは理にかなっています。しかし、あまりお勧めできる方法ではありません。推奨されている方法でモバイルユーザー体験を向上することも可能です。
例えば、Googleは、ハンバーガメニューやアコーディオンメニューを推奨しています。この種類のメニューの実装はとても役立ちます。モバイルユーザーがWebサイトをブラウズするのに役立つからです。コンテンツをタブの後ろに表示することでモバイルユーザー体験をより良いものにします。
4. 大きなフォントで文を短くしてコンパクトな図形と十分な余白を使う
画面から読むことは簡単ではありません。モバイル画面からでは、大きな画面で読むよりかなり大変です。モバイルオーディエンスを引きつけるためには、モバイルフレンドリーなコピーが必要です。短い文やコンパクトな図形です。モバイル向けサイトのフォントは大きく、見やすいものであるよう注意しましょう。十分な余白を設けることも必要です。
5. モバイルスニペットを確認して最適化する
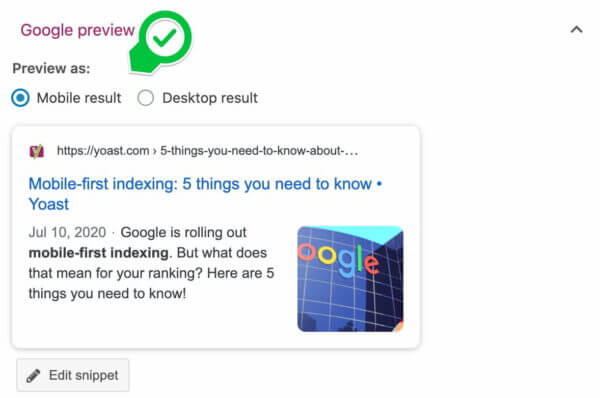
オーディエンスのほとんどがモバイルですか?オーディエンスのほとんどはモバイルの検索結果からページに来ていますか?ほとんどのオーガニック検索はデスクトップSERPsからですか? Googleアナリティクスを使ってこれらを調べましょう。もし検索結果のほとんどが、モバイルであればGoogleプレビューでモバイルスニペットを最適化しましょう。

Yoast SEO Googleプレビューでモバイルスニペットを確認しましょう
モバイル版のUX向上以外過度な心配は必要ない
2020年9月にGoogleが移行する、モバイルファーストインデックスに対し心配する必要はありません。Webサイトのデザインが対応していれば、デスクトップとモバイルのコンテンツは類似したものになります。そうでなければ、対応するよう作業しましょう。モバイルファーストインデックスが検索結果に与える影響は大きくありません。
モバイル向けサイトを評価する時間をとりましょう。デザインは良いものになっていますか?まだ改善の余地がありますか?ボタンは押すのに十分大きいですか?コンテンツはどうですか?モバイルオーディエンスにとって読みやすいものですか?最高のモバイル体験ができるWebサイトをまず作りましょう。そうすることは検索順位に良い変化を即座に起こします。