ウェブサイトスタイルガイド(以下スタイルガイド)は、チーム間の連携とコラボレーションを実現する上で重要な役割を担っています。
開発者にウェブサイトを作成するための道筋を与える指標ツールとして機能することに加え、デザイナーは正しい手段を選択することが可能です。
同じプロジェクト内で、チームが上下関係やメンバーとの関わり合いに考慮しながら作業するときであっても、スタイルガイドは常に一貫性を保ちます。いわば、意図したとおりにデザインを伝えるためのガイド役です。
そのためスタイルガイドなしでは、プロフェッショナルな作りにならない可能性があり、ウェブサイト全体の一貫性を維持することも困難になります。
作業の組織的かつ体系的な流れを達成する唯一の方法は、スタイルガイドに沿って進むことです。
スタイルガイドは通常、製品のデジタルプレゼンスが向上するように設計者と開発者向けに作られています。ただ、スタイルガイドを作成するにあたって、事前に指示が少ないことから、作成が難しいと考えている人が多いです。
よってこれから、スタイルガイドを作成する前に知っておくべきことを紹介します。
まず一貫性を保つために必要なデザインを知るためには、製品を設計し、その後にスタイルガイドを設計する流れになります。
フロントエンド開発者は、設計における最終形の確認をするために役割を担ってくれているので、常に調整を取り行いましょう。
スタイルを作成した後、会社の目標と顧客のニーズが確実に組み込まれ、一貫性が維持されているかをスタイルガイドを使用して確認します。
リンク、タイトル、ボタン、例外、厄介なケースなどを始めとする詳細な情報をガイドに載せておく必要があります。
デザイナーと開発者は、個人の好みに応じてスタイルを変更してはなりません。よって、チームメンバーがスタイルガイドを元に作業をしていることと、更新された場合は常に情報が新しくされていることを確認しましょう。
スタイルガイドは、ウェブプロジェクトにとって必須のガイドとなります。さらに、スタイルガイドがあることによって、一箇所でウェブサイト内のすべての要素の全体像を見ることが可能です。
それでは早速、スタイルガイドを作成するためのコツを一つずつ解説していきます。
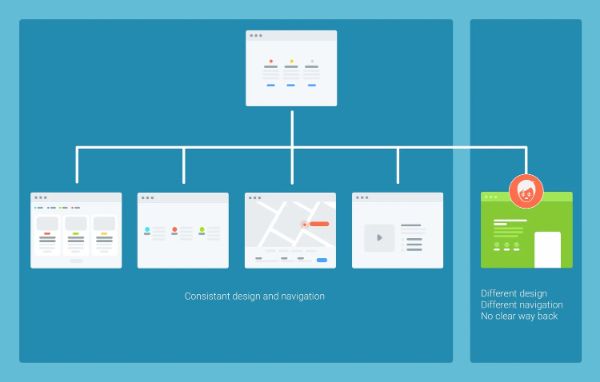
1. 明確な構造

整合性を保ちながら理解を深めるために、内容を明らかにすることが構成を作る主な目的です。
誰がスタイルガイドを見ても、ウェブサイト設計の全体でどのようにデザインがされるのか、どのように構成を維持するのかという方法を明確に把握することができます。
そのため、スタイルガイドを作成する際には、構成を記載できるように十分なスペースを作りましょう。
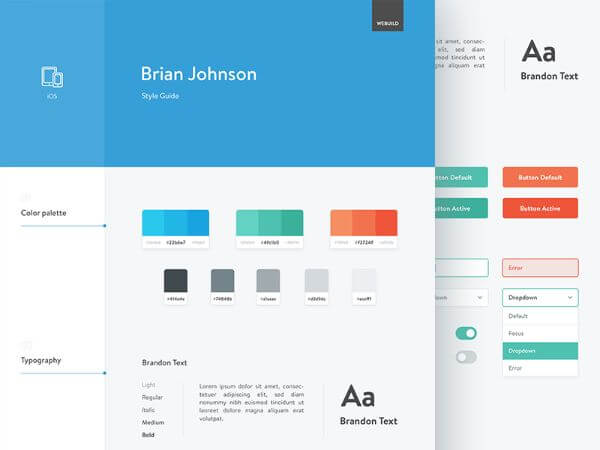
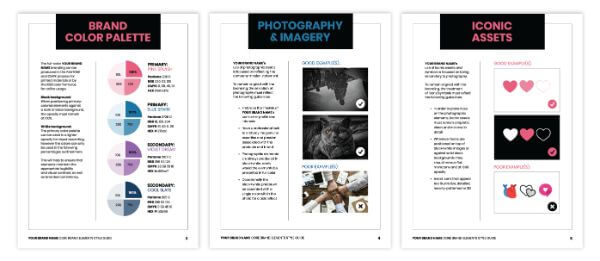
2. カラーパレット

すべてのブランドには色があります。
ウェブサイトを作成する際は、将来的にも必要なブランドのカラーパレットを検討しましょう。カラーパレットは、開発者とデザイナーがどの色を使用するかを見分け、ブランドの色との一貫性を保つために役立ちます。
新しいデザイナーや開発者が参加したばかりのチームで働くときは、コミュニケーション、調整、解釈が異なる可能性があります。しかしこのような状況でも、スタイルガイドにカラーパレットがあることで、元々のチームメンバーにとっても新しく加わったチームメンバーにとっても便利です。
また、チーム名を入れたカラーパレットは、プロフェッショナルな見栄えになります。
3. メモとノート

作成のための作業を簡単にする方法の 1 つがメモです。メモやノートを取ることは、ラベル付けをするのに役立ちます。
Photoshop のドキュメント上では、作業を効率よく行うために、どこにでもメモを追加できます。また、手動でメモを入力し、それらをグループとして関連コンテンツの上に配置することもできます。
どちらのメモの取り方であっても、労力と時間を節約できるのでおすすめです。
4. タイポグラフィ

うまく構築されたタイポグラフィは、調和のとれたスタイルガイドを作成することができます。
明確さ、読みやすさ、一貫性を作り出すために、すべてのページを通して少なくとも2つの書体を使用しましょう。見出しやウェブサイトの本文に異なるフォントを使用することが不可欠です。
適切な階層、線の太さ、太さ、文字間隔、例を含めることで、詳細な情報を伝えることができます。
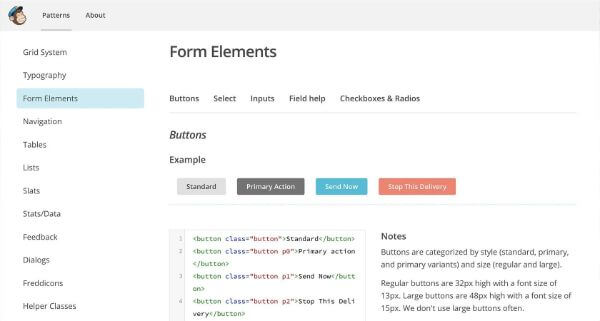
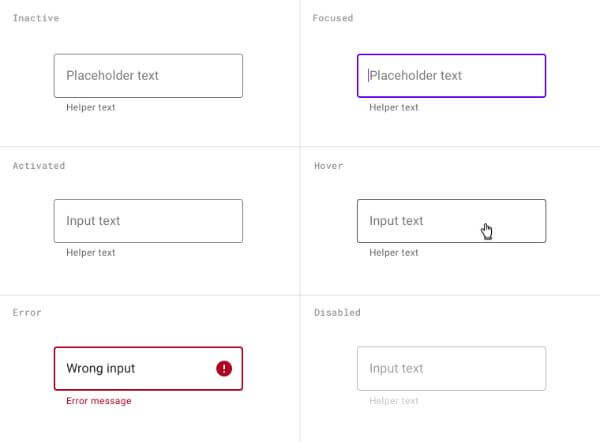
5. フォームフィールドがある適切なフォーム作成

作業に含まれるフィールドが多すぎる場合は、複雑さをなくし、計画を立てて正しく設計ができるようにしましょう。
フォームフィールドを使用している場合は、テキストのラベルの位置と配置を考慮しましょう。
また、入力されたテキスト、プレースホルダテキスト、フォーカス入力フィールドの状態、通常の入力フィールドの状態、エラーの検証、送信ボタンの配置、送信ロードグラフィックスなども念頭に入れて考えることも大切です。
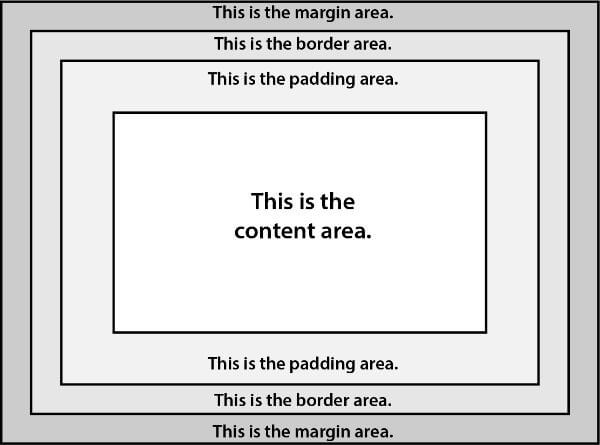
6. 余白とパディング(埋め込み)

ウェブサイトを設計する際は、余白とパディング(埋め込み)を見積もって記載しておきましょう。
余白とパディングを考慮しないと、エンドユーザーの興味を失わせる可能性が出てきます。レイアウトを良く、きれいに揃っているところを魅せるには、余白とパディングの修正は必ず必要になります。
デザインに一呼吸をおけるスペースとなる空白は、設定した余白の通りになっていることを確認してください。また、設計に必要な空間の種類を確認するには、シェイプレイヤーを使用することもできます。
7. 画像処理と例

ウェブサイトを設計する際に確実にやるべきポイントの1つは、すべての画像に一貫した画像処理を行うことです。
スタイルガイドでは、すべての画像に一貫して同じ処理をかけられているということがわかる画像を使用して、例を記載する必要があります。
画像のわずかな境界線や不透明度も記載しましょう。これにより、開発者とデザイナーは、ブランドのニーズを念頭におき、ルールに沿って進めることができます。
8. テキストの折り返し

通常、見出しには4つのワードしか含ませません。それ以上のワードは多すぎますし、複雑になってしまうので不要です。
また、見出しが 2 行目に引き延ばされないようにしましょう。
スマホなどの画面が小さいデバイスを使用している場合、エンドユーザーに2行目または3行目で終わるテキストが表示される可能性があります。2 行目や 3 行目に終わるタイポグラフィの行の高さを常に確認し、記載しておくことも大切です。
テキストは全体を通して一貫して表示され、ウェブサイト内の他の要素・コンテンツと調和している必要があります。
テキストの折り返しに関しては、モバイルデバイスは互換性があるかを確認しましょう。もしそうでなければ、それらのデバイスで読みにくい形で表示されるので、必ず考慮することが大切です。
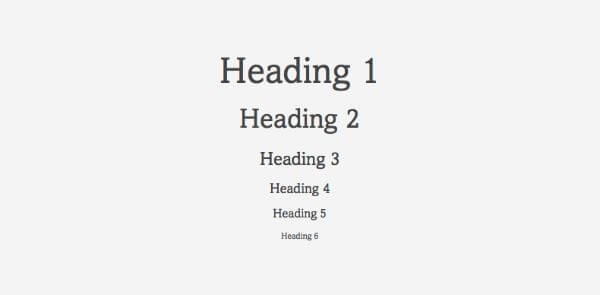
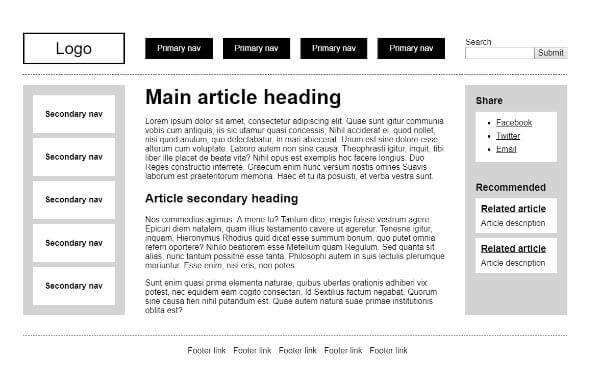
9. タイポグラフィの組み合わせと記述的なヘッダー階層

ヘッダーを提案する際は理解しやすくするために、詳細な情報が加えられていることを確認してください。
スタイルガイドを作成するユーザーは、開発者やデザイナーとは異なる場合があります。
したがって、実装が指示されたとおりであることを確認する必要があります。
容易に理解できるワードに対して多くの説明の記載を避けるためには、サイドバーウィジェットで使用されるプライマリヘッダー、セカンダリヘッダー、ヘッダーなどを利用しましょう。
見つけやすくするためにすべてのコンテンツに特定のヘッダーを与えることで、他のユーザーにとっても、レイアウトに必要になる要素の種類を理解しやすくなります。
ディスクリプションは十分に長く書く必要があるので、より多くの時間と挑戦が必要です。
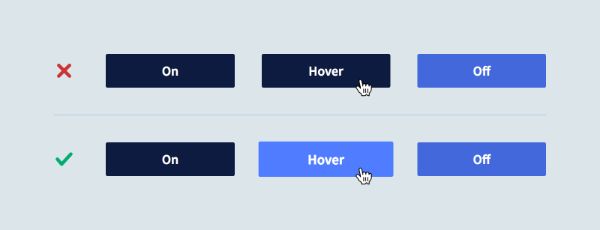
10.Normal(標準値)、Hover、訪問リンク、ボタンやナビゲーション:

スタイルガイドでは常にボタン、ナビゲーション状態、テキストリンクについてを記載する必要があります。
必要なときに使用される各要素は、スタイルガイドに書いておきましょう。
デザイナーや開発者がウェブサイトのスタイルを実現する際に、どの要素を使用するかの例を追加する必要があります。十分な時間があれば、例にもラベルを付けるとより役立ちます。
結論
ウェブサイトを作成する前に、十分にブランドの研究を行っていることを確認しましょう。誤った調査を行うと、ユーザーからのデザインに対する評価が低くなる可能性があります。
ブランドに関する研究のために時間をとることが大切ですし、時間をかけることで最高のスタイルガイドを作成するのにも役立ちます。
スタイルガイドを作成するには多くのタスクが必要ですが、後の段階でこれまでの積み上げが結果につながるので、作成するために作業をこなすことは価値があることです。
あるブランド用にウェブサイトを作る際は、ウェブサイトに必要なミッションと目標を知っておきましょう。適切な研究をすることで、ウェブサイトにどのコンテンツ、デザイン、色を使うかの明確なアイデアが出るようになります。
スタイルガイドを作成すると、生産性だけでなく、デザインに対する信頼度も向上します。
独自のブランドを作成する場合、スタイルガイドを作成するのは楽しくクリエイティブなプロセスになります。よって、クライアントのためのスタイルガイドを作成する感覚とは大きく異なることでしょう。
反対にクライアントがいる場合は、ブランドについての情報を聞く必要がありますし、それと同時に独自で研究をする必要もあります。
適切な研究をすることで、ブランドへの正しい理解につながります。これは将来的にも参照できるようにスタイルガイドに記載しましょう。
最終的に、スタイルガイドを作成することで、そのブランドについて多くのことを知ることにもなります。
ウェブサイトプロジェクトのあらゆる側面をカタログ化しているだけですが、これには使用する色、フォントのアウトライン、音声のトーンなどが含まれます。
スタイルガイドを作成することでメリットを受けることができるプロジェクトは、新しいウェブサイトの構築、マーケティング戦略の策定、ブランドをの作成、ブログ記事の公開などです。
作成をしておくことで、作業を開始する前にプロジェクトに関する重要な決定を文書化するのに役立ちます。さらに、チームメンバーとクライアントが最初から共通認識を持つことができるという点でも効果的です。
また、プロジェクト全体の一貫性を保証し、すべてにおいて詳細に構成されているため、メンバーが中断したところからであっても、別のメンバーが簡単にピックアップすることも可能にします。これは、やるべきことが記載されているからです。
それに、スタイルガイドは作成すればするほど優れたものが作れるので、将来のプロジェクトではより良いものが作れるようになるでしょう。
作成する際にはさまざまなフォームを使用できます。例えば、単なるアウトライン、フォントの選択で構成されるページドキュメントにもなれば、ページ上の要素間のピクセル幅に関するデザイン哲学のように、すべてにおける詳細を記載する大きな文書にもなり得ます。
スタイルガイドは、どのように作るかによって決まりますし、作る側のユニークさを含むことができます。特定のルールに従う必要はありませんので、ここまでに述べたコツを使用し、ステップ通りに進むことで、スタイルガイドをうまく作成してみてください。
このスタイルガイドの作成を通じて、あなたのビジョンを広められる可能性を高めることでしょう。
ドキュメント化されたデザイン要素を、ビジュアルデザインに変換することができるかもしれません。