1ページのウェブサイトはページが複数あるものより作りやすいというのは明らかです。実は、読者が読みやすく視覚に訴えるページを作るのは難しいことがあります。1つのページを作るのに、複数のページを作るより10倍時間がかかることがよくあります。いろいろ計画する事があり、1ページの中で言いたい事がたくさんあるのです。
もちろん、どんなに長いページを作ってもかまいません。ですが、大抵の人は3回以上スクロールしません。
ここでは、1つのページを作る為に必要な5つの要素をまとめました。必ずしも自然の5大要素(火・地・水・風・空)とは一致しません。しかし、とてもよく似ています。そして、すぐに使いたいと思います。
あなたのデザインを成功させる為の5つの重要な要素
#1 ゴール: ウェブサイトの目的を確認する
なんの為にウェブサイトを作っているのかはっきりしないと意味がありません。目的がないと、構成を組み立てる事ができません。
1ページのウェブサイトは、顧客を1つの目的に誘導する必要があります。それはこのようなものです。
・何かを販売する
・ポートフォリオを見てもらう
・イベントの告知
ウェブサイトを見た人が、見たいものをすぐに見れるように構成しなければいけません。見る人は、あなたのサイトを見る前から考えています。
例えば、このページの表示速度を見てください。
Bistro Agency

このウェブサイトの上の画像は、表示速度に影響がありません。
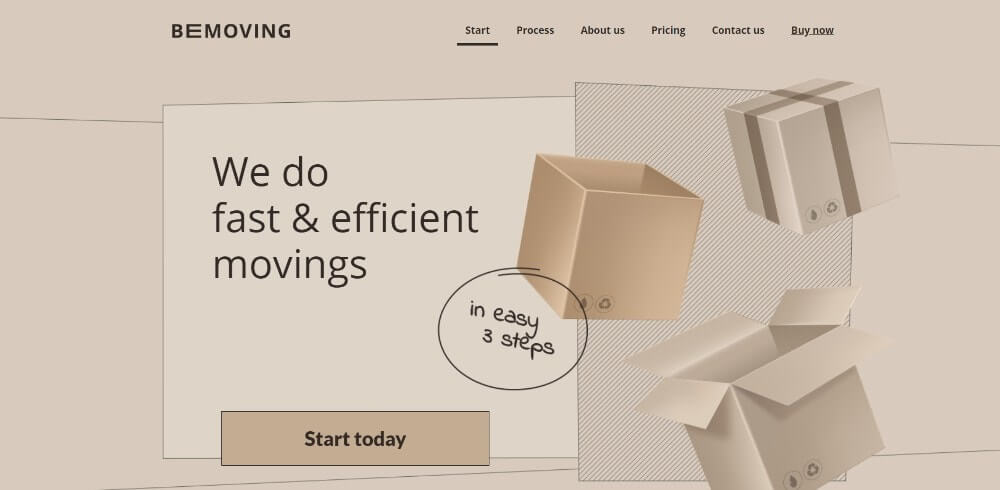
Be Moving 3

このページは、ダイナミックなイメージに見えるように作られています。
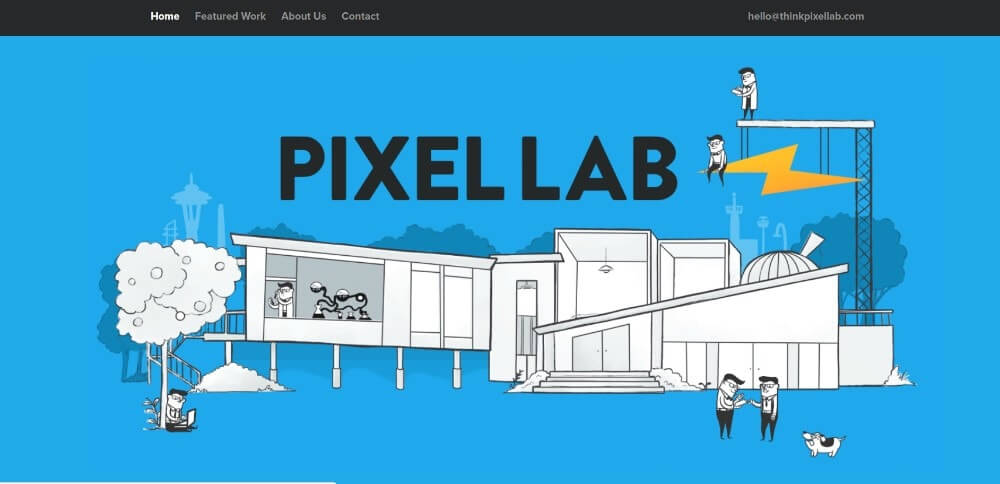
Think Pixel Lab

このページの小さい動画のアイテムは、このページを表示するのに影響しません。
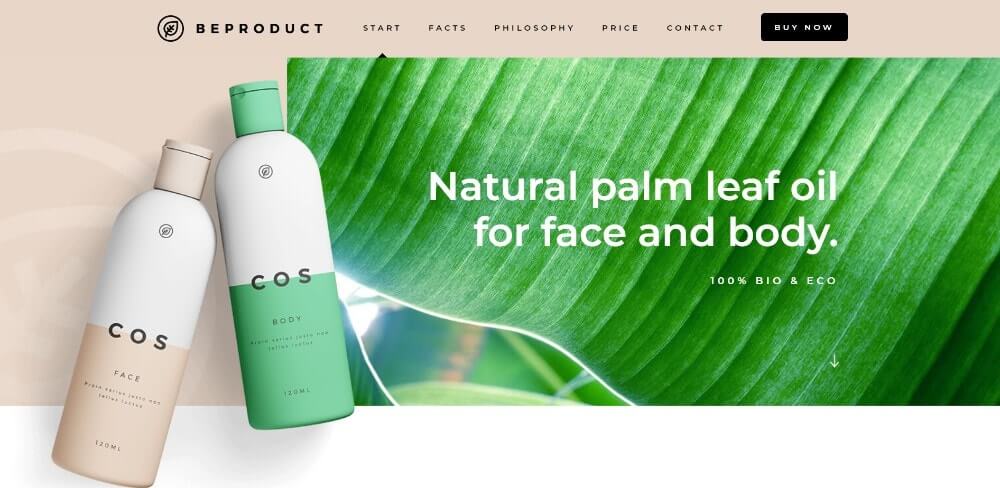
Be Product 2

このページは、この商品がフレッシュを売りにしているということをよく表現しています。
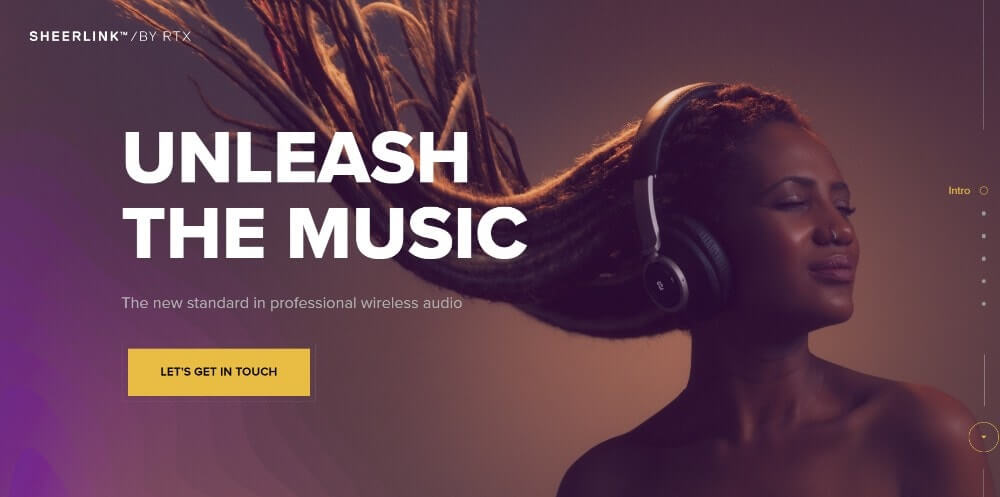
Sheerlink

このページは、大きなイメージとスライドパネルが魅力的です。
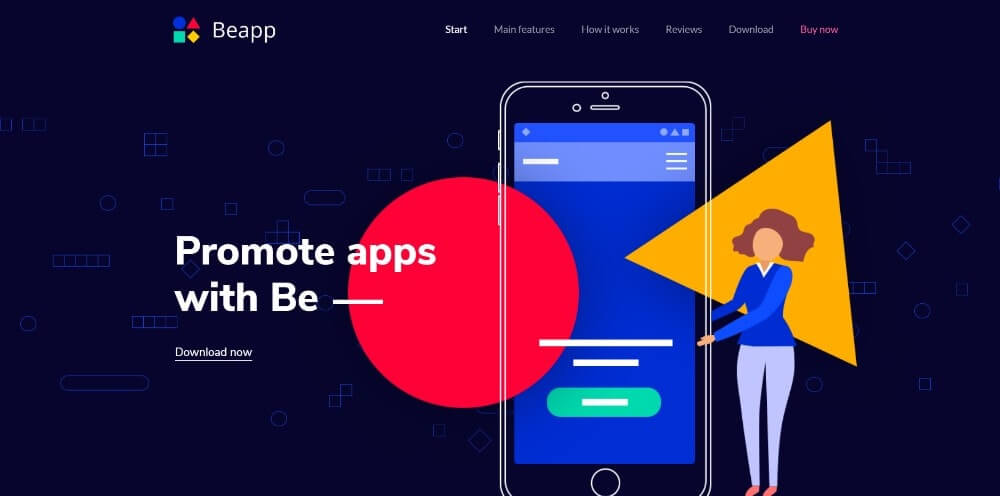
Be App 4

あなたはこのアプリを販売するのに、技術的な話をする必要がありません。鮮やかな色、綺麗なエフェクト、かっこいい説明がこれの特徴です。
#2 本文: 小さくまとめて、読みやすくする
1ページのウェブサイトに文章を入れるときは、スクロールしないで読めるように作ってください。その代わり、見出しを大文字にして、そこに注目させるようにしてください。要約と目次を作ってください。
テキストをブロックに分けてください。文章を分割して画像に合わせてください。他の物も含めて、楽しく読みやすいページになります。これらのウェブサイトをブックマークに入れてください。
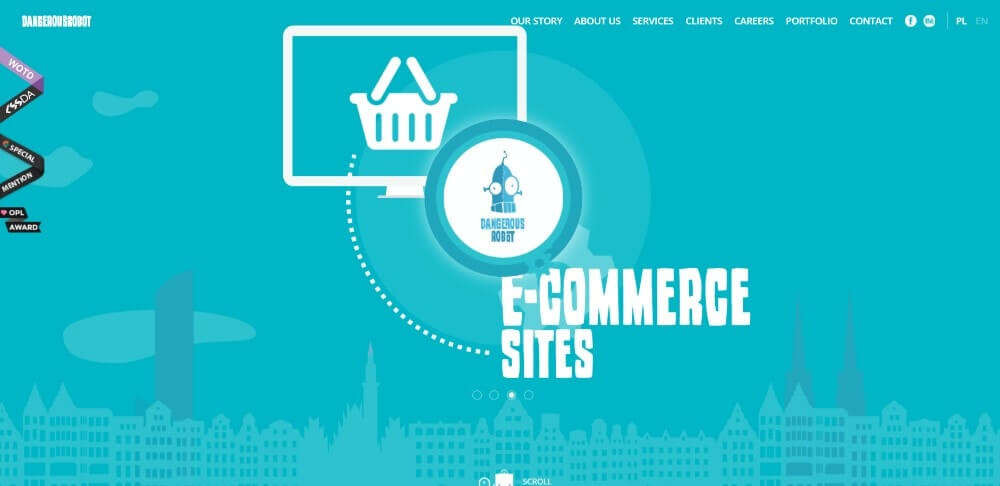
Dangerous Robot

これは、とても楽しいページで、全てのセクションを2回見たくなります。
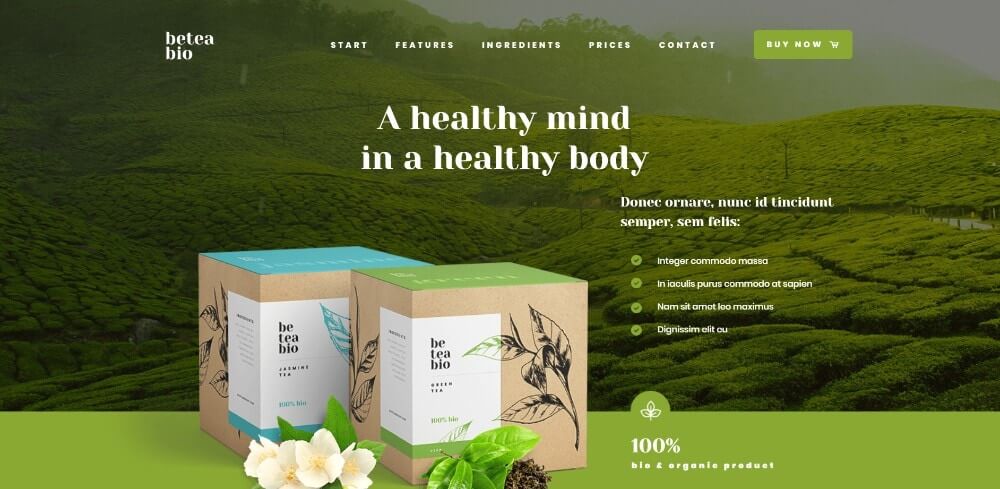
Be Tea 3

体系作りのお手本です。
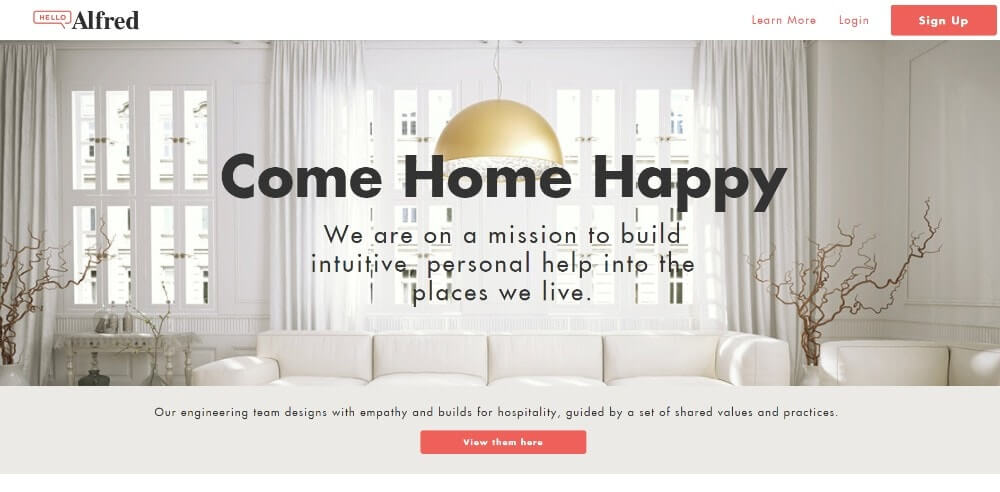
Hello Alfred

目次を作ることで見やすくなり、メッセージの中心が上の方に来るようになっています。
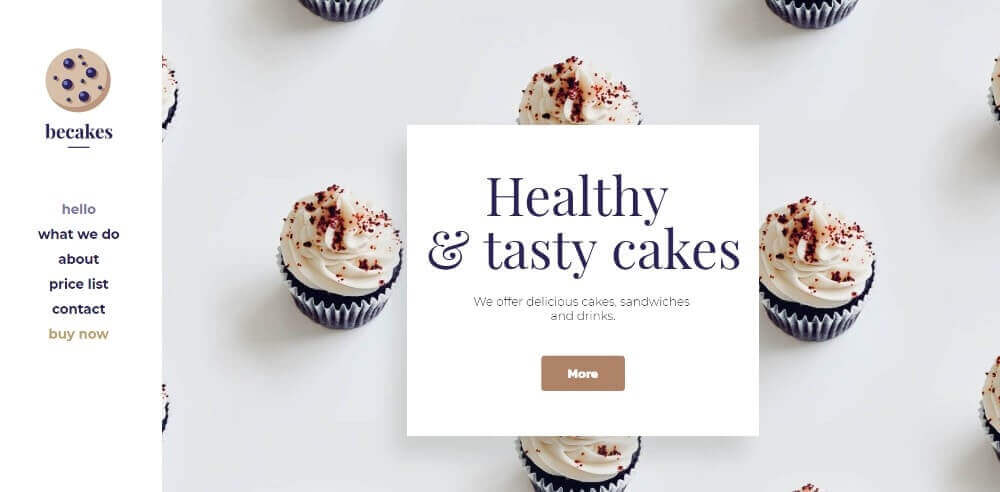
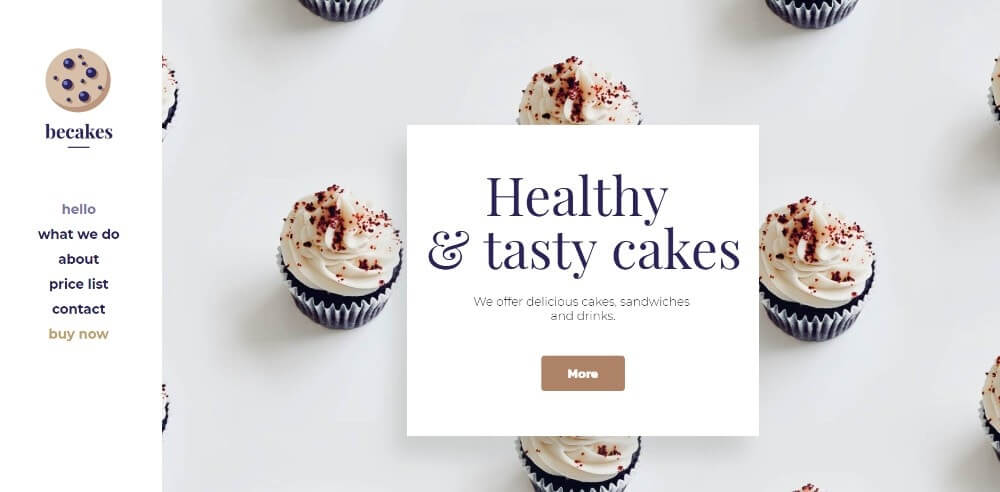
Be Cakes

画像が大きく魅力的で、買いたいと思わせてくれる、もう一つの例です。ここでは、テキストが適切な位置にあります。
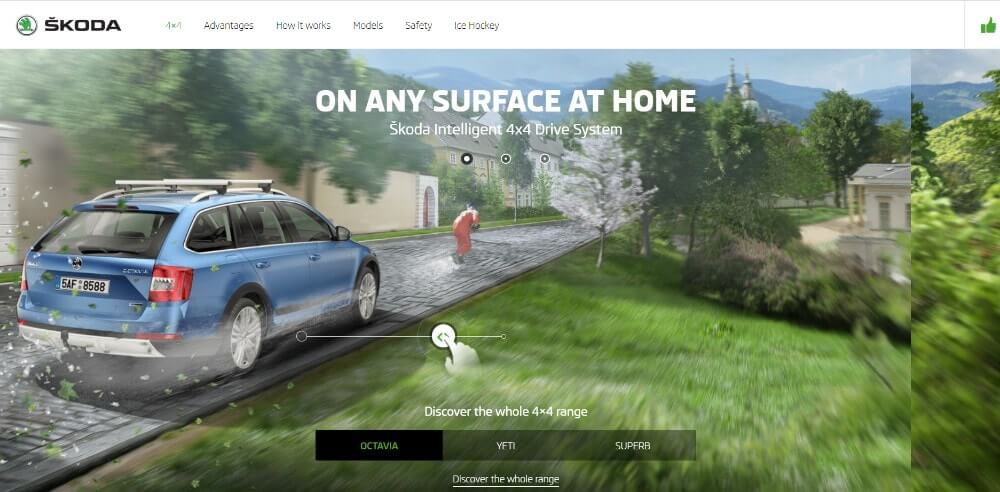
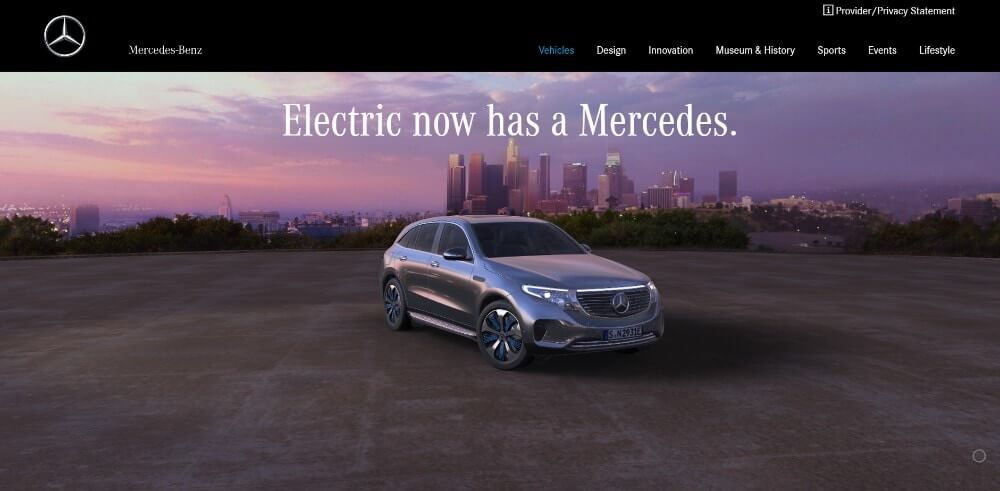
Mercedes-Benz

車両自体がこの会社のブランドイメージを作っているので、画像の質をよくして文字を少なくしています。
#3 ビジュアル: パターンを作り、空白を効果的に使う
人々は文章をFの順番で読み、画像をZの順番で見ていきます。なので、文章と画像をこのように配置する必要があります。空白をうまく作ると、文章と画像を区分けする事ができます。そして、文章が読みやすくなり、人々を引きつけるサイトができます。決してやりすぎないでください。
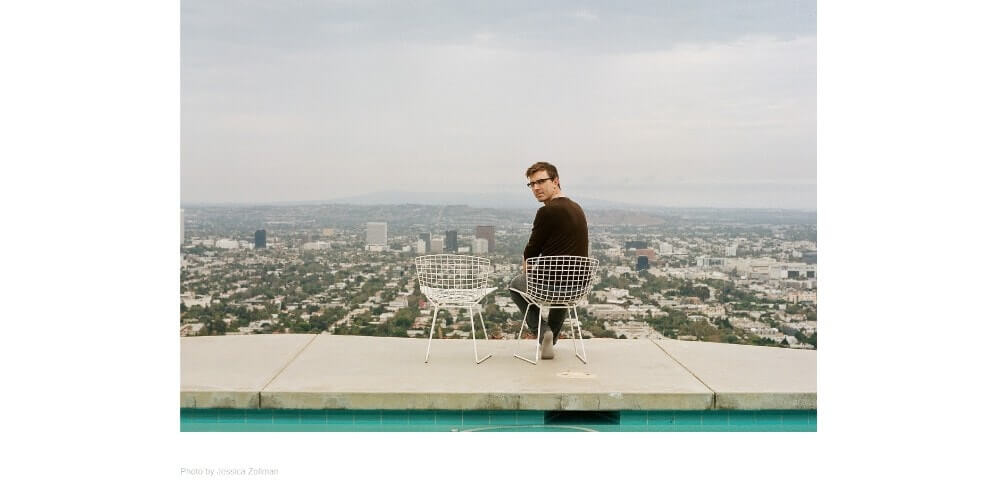
Chris Connolly

空白が需要で、作る人のセンスが出るといういい例です。
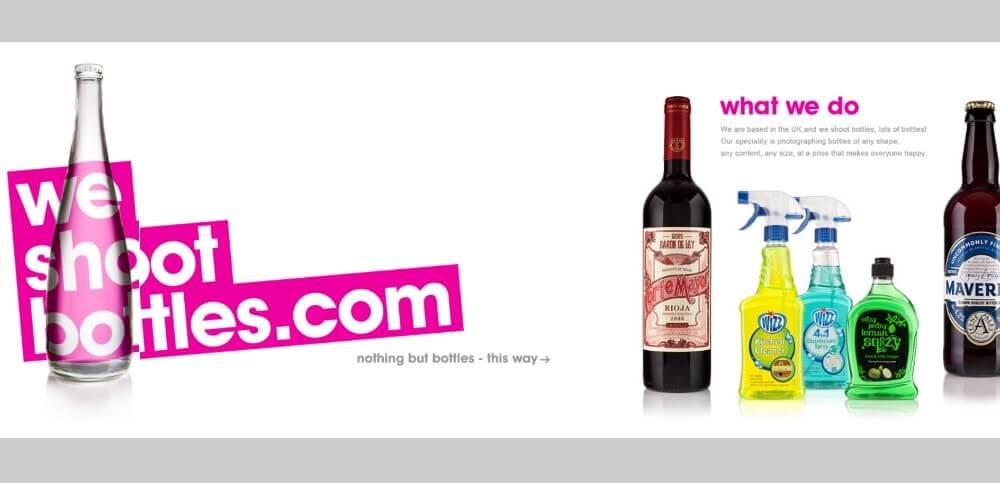
WeShootBottles.com

このウェブサイトは、とても創造的なデザインです。空白もデザインの一部になっています。
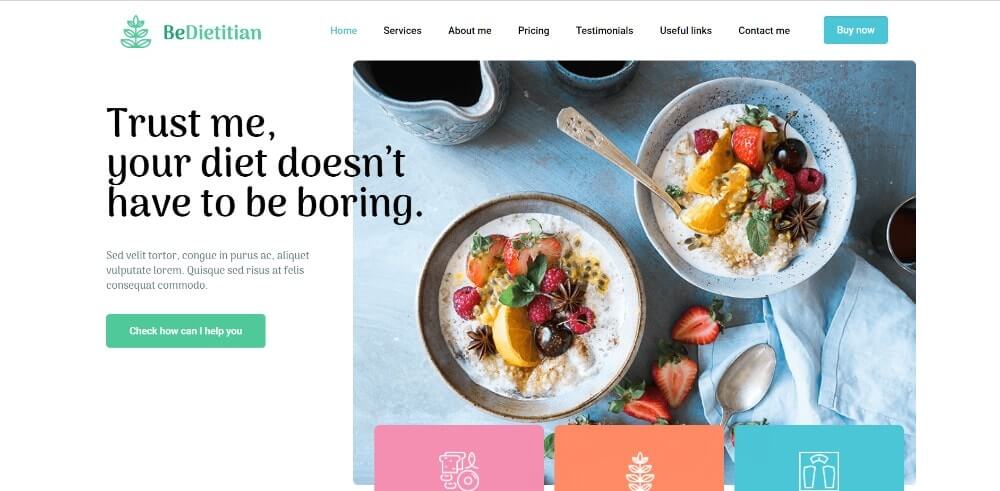
Be Dietician 2

この1ページのウェブサイトは、空白が整頓されています。また、他のセクションが急に出てくるような見せ方もしています。
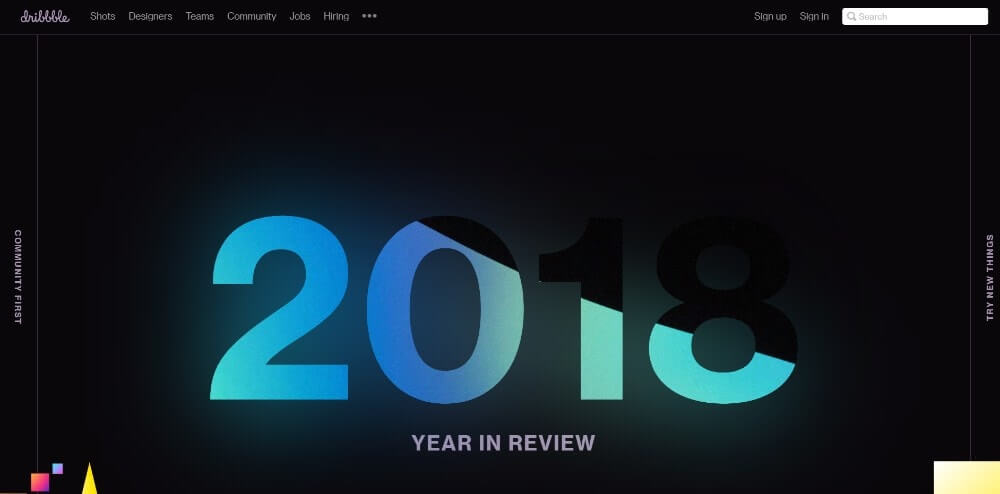
Dribbble’s Year in Review

ここには、視覚に訴える驚くようなデザインがあり、あなたがデザインする時の参考になります。
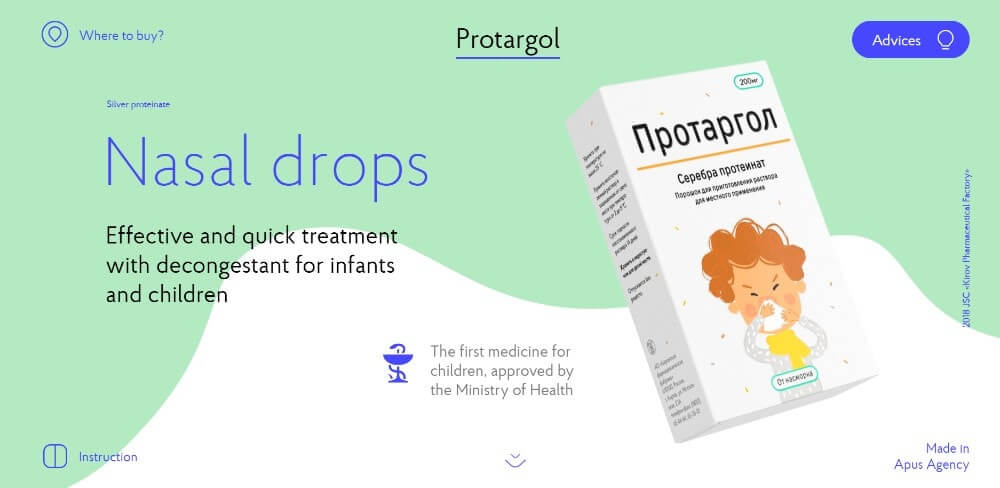
Nasal Drops

これは点鼻液のページですが、ワクワクする内容ではありません。スライド、空白、アニメーションの使い方が独創的で、今までの形と違います。
#4 ナビゲーション: 簡単に読み進められて、スクロールしたくなる様にする
見るところが多かったり、スクロールが多かったりすると少しイライラします。1ページが長いサイトは気をつけてください。ウェブサイトを作る時は、見た人が必要な情報を見つけやすくデザインする必要があります。
水平棒メニューかサイドバーメニューをうまく活用するといいです。訪問した人が、見たい情報を1クリックで見る事ができます。これは、マウスでスクロールするアナログなやり方とは気逆の方法です。
自動でスクロールするタイプのリンクも有効です。見ている人は、セクションが急に変わるのではなく、自動でページがスクロールするのが楽しいと感じます。これらのページは、魅力的で見やすいページだと有名です。
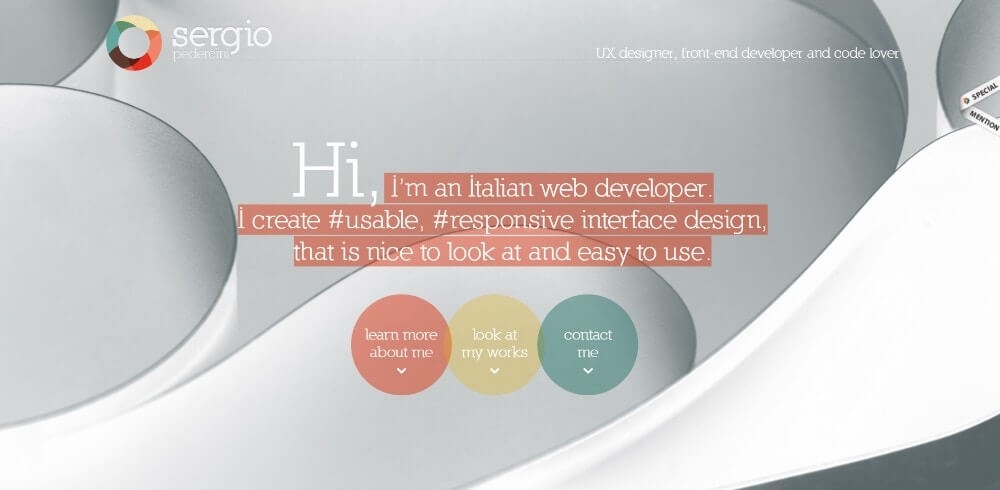
Sergio Pedercini

このウェブサイトは、3種類の自動スクロールのリンクを使っています。
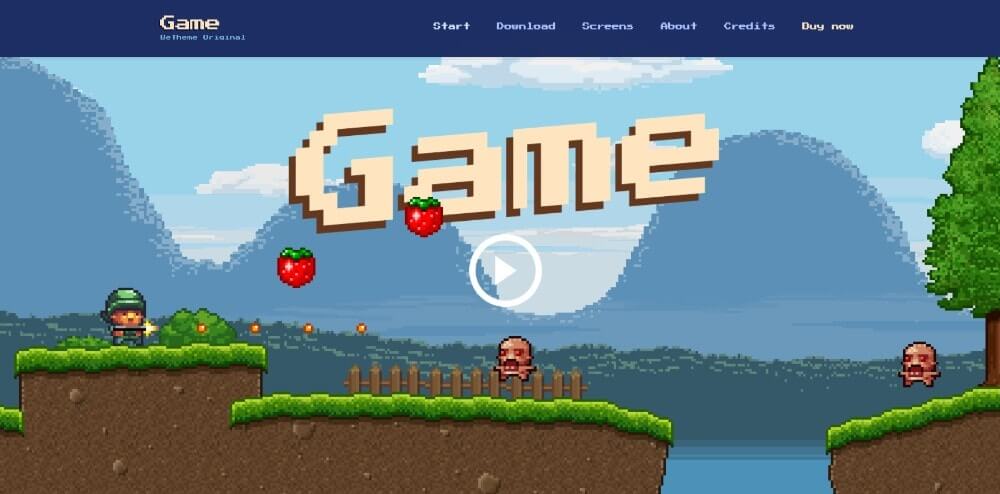
Be Game

Be Gameは、実際にゲームをしている様な感覚になり、そのゲームが面白いとわかる様になっています。
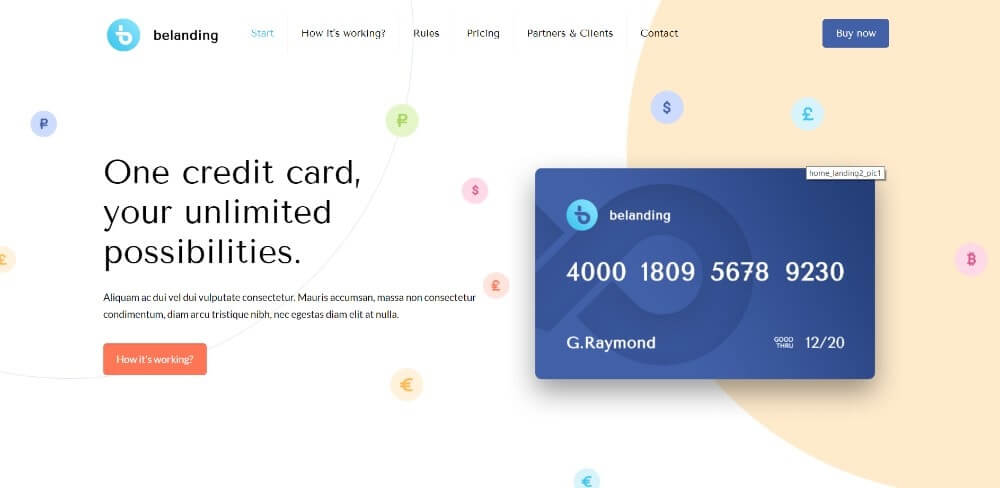
Be Landing 2

色彩設計、レイアウト構造、3回スクロールだけで全ページ見る事ができる、という3つの事が際立っています。
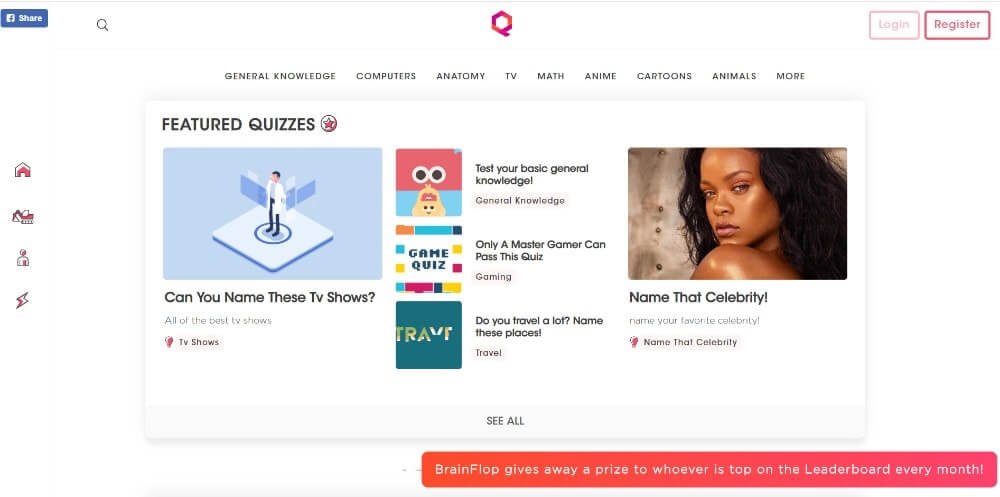
Brainflop

上と左にメニューがある事で見たい所がすぐに見れる様になっています。
#5 行動を促す: やって欲しい事を明確にして、勇気を持ってやる
CTAは、ウェブサイトの目的に誘導するものです。なので、人にこうして欲しいと言う事をためらわないで下さい。これが、1ページのウェブサイトの美しい形です。これは、人々を誘導する一般的な形です。
例えば、ポートフォリオを紹介したい時に、みんなCTA のボタンをページの上につけようとします。しかし、サービスや商品を提供する時には、いくつかやる事があります。
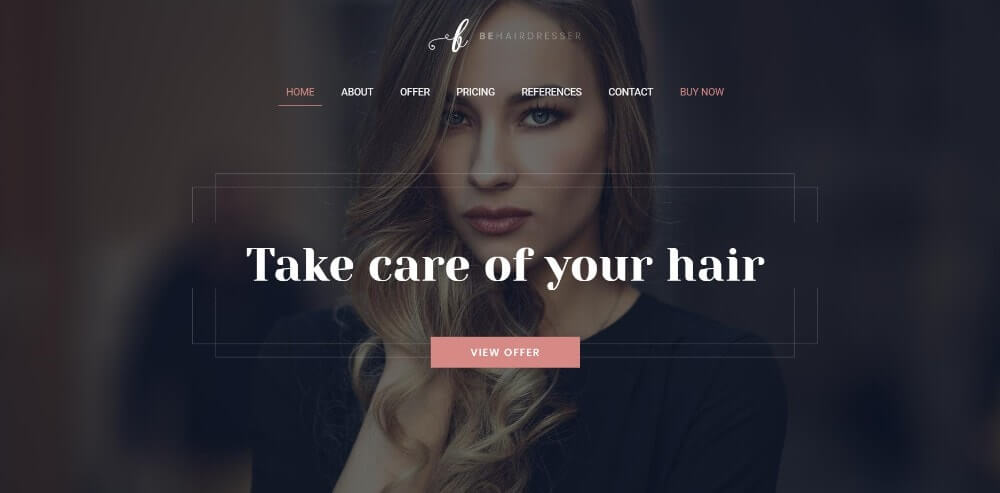
Be Hairdresser

このウェブサイトには、メニューと一緒に CTAボタンが上に載っています。
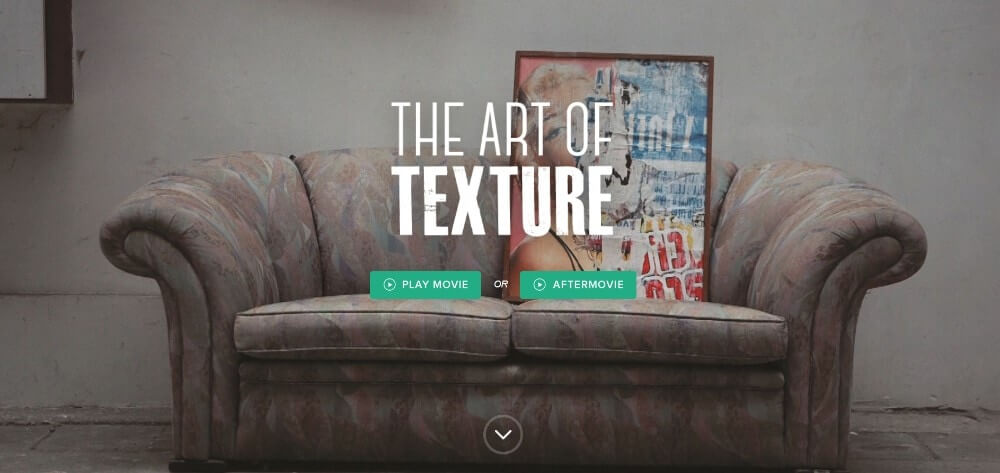
The Art of Texture

2つのCTAボタンが上にあり、見たい所を選べる様になっています。
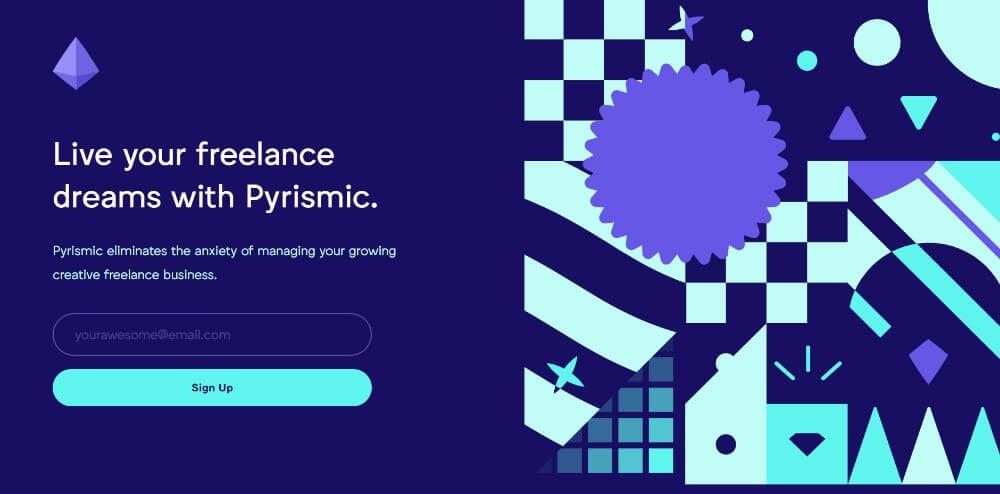
Pyrismic

このサイトには、CTA ボタンと一緒に、簡単な選択肢が入っています。
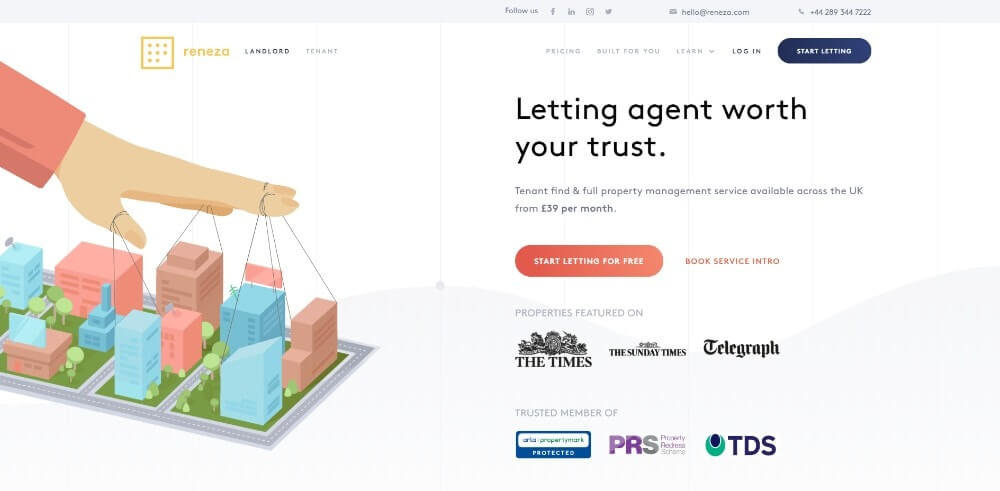
Reneza

Renezaは CTAボタンが整理されています。 うまく利用すれば、最適な色や文字のサイズが選べます。
まとめ
1ページのウェブサイトを作る時に必要な5つの要素と使い方を紹介しました。これから、マスターするまで練習して下さい。
これらは簡単で合理的です。しかし、長い1ページのウェブサイトを作る時、いくつか問題が出てきます。もし、手軽に作りたければ、テンプレートを使ってください。 この通りに作れば基本ができます。
とてもいい素材がBe Themeです。ここには60以上のフォームがあります。400以上のウェブサイトのテンプレートがあり、必要に応じて編集できます。