GutenbergブロックエディタをWordPressサイトに使われることが多くなるにつれ、新機能を求める声も増えてきました。使用者が増えると欠点や要求が明らかになるので要望は増えるものです。
Gutenbergエディタは常に進化していますが、それでもWordPressコアに足りないものがある場合は独自のソリューションを作ることができます。例えば、特定のブロックを非表示にしたり、表示時間をスケジューリングしたりするものがあります。これらは汎用的に使えます。コンテンツを公開しないまま作業をすることもできれば、コンテストや会議などの期間だけコンテンツを表示することもできます。
Block Visibilityはブロックをコントロールする無料のソリューションの一つです。ページ内のあらゆるブロックの表示・非表示をあなたの設定したルールで管理できます。また、ブロックエディタのUIに統合することもできます。ここでは、WordPressサイトでブロック表示を活用する方法をいくつかご紹介しましょう。
はじめに
Block Visibilityを使うためにいくつか準備をしましょう。
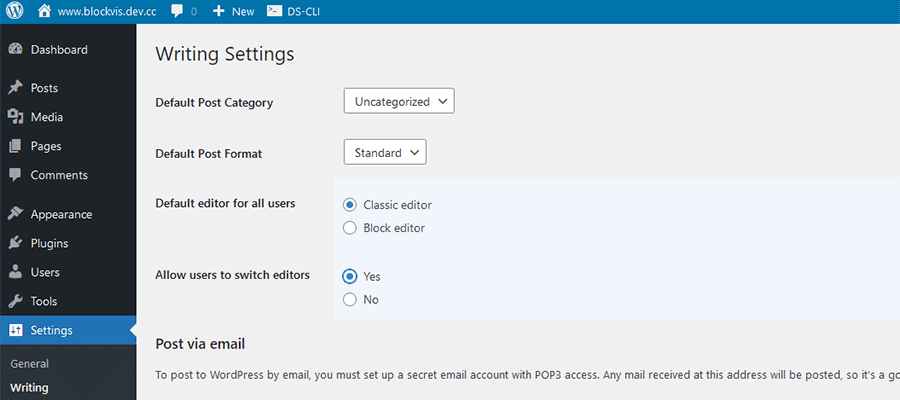
まず、Gutenbergブロックエディタを使用しているWordPressウェブサイトを用意してください。Classic Editorプラグインをインストールしているなら、エディタの切り替えができるようにしておきましょう。

そして、WordPressの「プラグイン」→「新規追加」でBlock Visibilityを探し、インストールして有効化してください。
これで準備は完了しました。
Block Visibilityの使い方
Block Visibilityの単純な使い方は、ページや投稿のいくつかのブロックを選択して非表示にすることです。しかし、BlockVisibilityにはもっと広範囲にわたるUIがあるので操作方法を知っておくとよいでしょう。
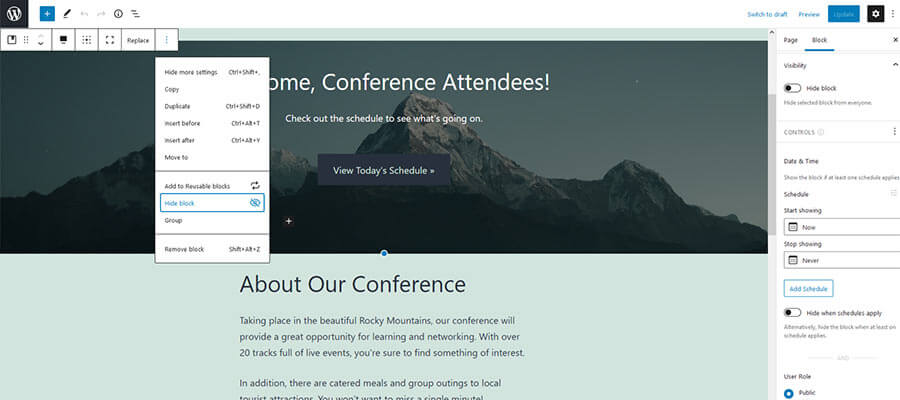
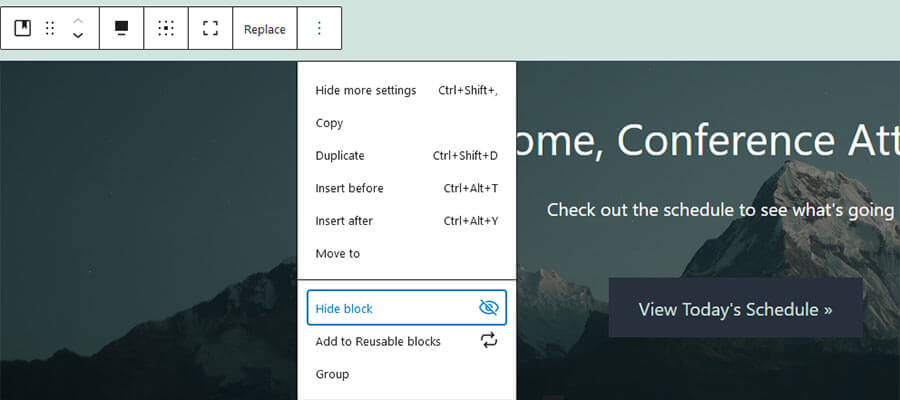
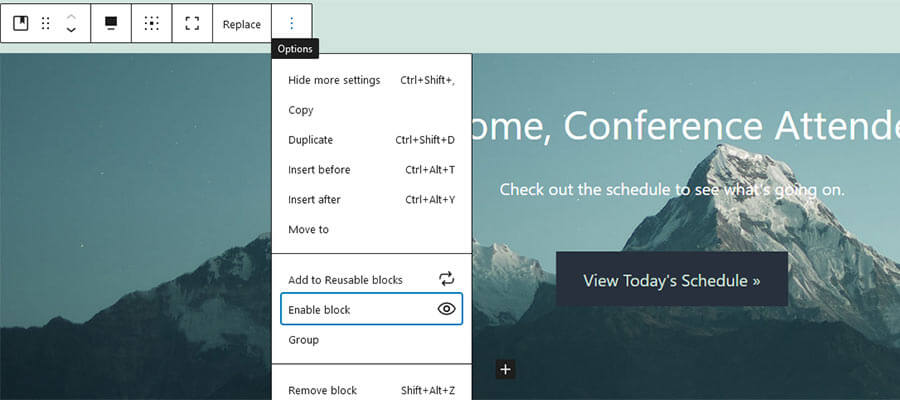
まず、各ブロックのオプションメニューの中に「ブロックを不可視にする」という項目があります。その名の通りの機能ですが、以下にそのデモをご紹介します。
次に、「設定」サイドバーの「可視性」パネルで細かい設定が可能です。ここではユーザーの役割、画面の大きさ、日時などのさまざまなルールに基づいてブロックの表示・非表示を制御できます。さらに、カスタムフィールドの値に基づいてブロックの表示・非表示を制御することもできます。

プラグインの設定
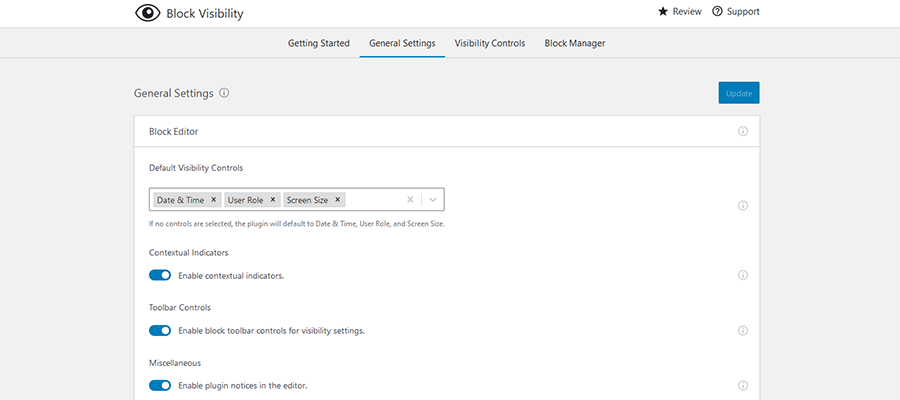
Block Visibilityの「設定」→「ブロックの可視性」では、さらに詳細な設定ができます。この場面では、どのブロックタイプの可視・不可視を制御するか決めたり、制御方法の種類や、設定変更権限を持つユーザーロールを選んだりできます。また、画面サイズによる可視・不可視コントロールのブレークポイントも設定できます。付属の「Getting Started」タブで説明が見られます。

Gurtenbergブロックを不可視にするための様々な方法
Block Visibilityの基本を理解するために、実際に使ってみましょう。とても簡単なものから少し複雑なものまで、ニーズに合わせていろいろなものがあります。ここでは、Gutenbergブロックを不可視にする様々な方法をご紹介します。
単純な不可視化
ウェブサイトのフロントエンドからブロックを不可視にするには、ブロックのオプションメニューにある「ブロックを不可視にする」という項目をクリックします。

確認ダイアログが表示され、ブロックに陰影がつきます。また、右上に不可視になったことを示すアイコンがつきます。忘れずに変更を保存してください。

Gutenbergのブロックエディタでは、ブロックが「不可視」と表示されます。フロントエンドを見るとそのブロックが確かに隠されているのを確認できます。このブロックはレンダリングされないのでパフォーマンスに影響を与えなくなります。

ところで、不可視ブロックがフロントエンドのソースコードに表示されるのは画面サイズに応じて隠しブロックを選択した場合だけで、そうでなければフロントエンドから完全に削除されます。
状況に応じてブロックを可視化・不可視化する
状況に応じてブロックを可視化・不可視化するには画面右側の「設定」サイドバーにある「可視性」パネルを利用するとよいでしょう。変更したいブロックをクリックしてからパネルを開いてください。条件の設定方法はいくつかあります。
日付と時刻
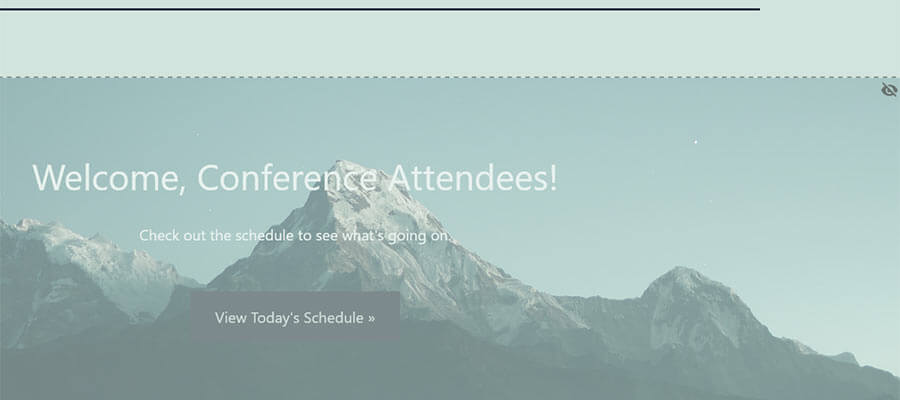
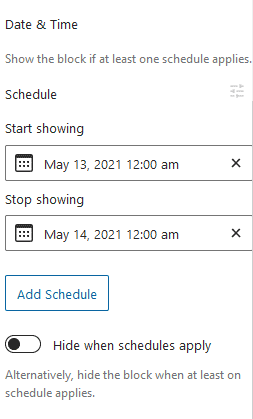
特定の日付と時間の範囲内だけブロックを可視化・不可視化することができます。この架空カンファレンスサイトでは選択したcoverブロックを24時間だけ表示する設定にしてあります。ブロックごとに複数のスケジュールを設定することもできます。

ユーザーロール
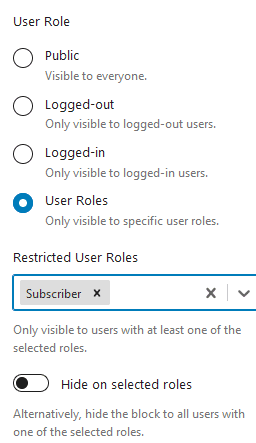
ユーザーロールやログイン状態に応じてブロックを表示することもできます。デフォルトではすべての人にとって可視ですが、ログインした(していない)ユーザー限定、または特定のユーザーロールをもつユーザーだけにとって可視にできるようにすることもできます。

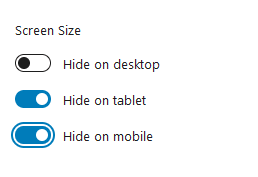
画面サイズ
特定の画面サイズのみに可視化したいものがあるなら、ブロックの可視性を利用しましょう。デスクトップ、タブレット、モバイルなどデバイスごとにブロックを非表示にすることができます。カスタムブレイクポイントは前述の通りWordPress内の「設定」→「ブロック可視性」画面で設定できます。

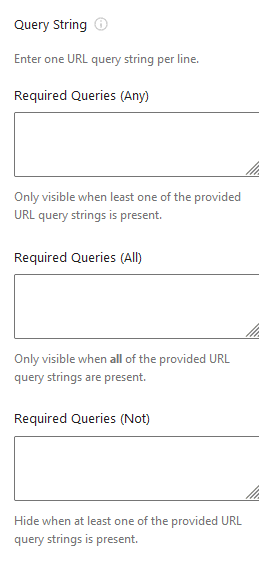
クエリ文字列
デフォルトではクエリ文字列は非表示になっています。投稿のURLに特定のクエリ文字列が含まれている場合にブロックを可視化することができます。クエリ文字列設定は「設定」→「ブロックの可視性」で有効にするか、表示パネルの「コントロール」リンクをクリックして表示させることができます。プラグインのドキュメントに短いチュートリアルがあります。

また、上記の条件を組み合わせてもっと細かい制御をすることもできます。例えば特定のブロックだけを一定時間表示したり、デスクトップ端末でのみ表示するように設定したり、ほかにもさまざまなことができます。
不可視化したブロックの可視化
ブロックのオプションメニューから「ブロックを可視化する」を選択します。または、「可視性」パネルから「ブロックを不可視化する」のチェックを外しても構いません。

これであなたもWordPress Gutenbergのブロックを制御できます
Block Visibilityは素朴に見えますが、これまでは大量のコードを必要とした高度な機能を簡単に実現できるプラグインです。ありがたいことに、これはGutenbergには欠けているブロックの非表示機能を見事に埋めるソリューションです。

























