タイポグラフィは、新デザインの成功において重要な役割を果たします。オリバー・ライヒェンシュタインは語りました。最適なタイポグラフィを使用することは、読みやすさ、アクセシビリティ、ユーザビリティ、全体的なグラフィックバランスを最適化することです。
適したフォントを選択することが、すべてのデザインプロジェクトで重要なステップとなります。プロジェクトによっては、正しいフォントを見つけるのに数分または数日かかることがあります。適切なフォントを探すときに考慮すべき7つの重要な要素は、次のとおりです。
1. ブランディング
選択するフォントは、ブランドの特徴と精神を具現化するものであるべきです。フォントスタイルをブランドの特徴に合わせてみてください。
2. 読みやすさ
フォントは、読めないものでなく、明確で判読可能なものが良いことは明白です。書いたものを理解するのに、余分な時間を費やさなければならない時、人々はデザインを無視してしまうでしょう。
見る人に目の負担を強いるような大きなテキストの本文では、派手なフォントや大文字のテキストを使用しないようにしましょう。タイトルと見出しにのみ装飾的な書体を使用することをお勧めします。
また、あらゆるサイズで読みやすくするため、さまざまなサイズと重さで適切に機能するフォントを選択することが重要です(選択したフォントが小さい画面でも読めることを確認してください)

GoogleのRoboto書体
下の例のように、Vivaldiのような筆記体のスクリプトを使用するフォントは避けてください。きれいですが、判読は困難です。

Vivaldi書体は小さい画面で読みにくくなります。
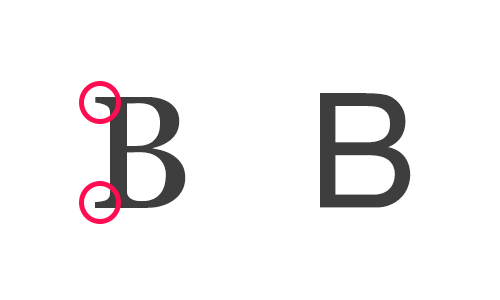
3. Serif vs Sans
通常、テキストのフォントを選択するときの最初の選択肢は、serifかsansでしょう。

Serif(左)とSans(右)
いくつかの重要なポイントに基づいて決定しますが、最も重要なポイントのはコピーの長さです。一般的に、Serifは、Sansよりも長いコピーの方が読みやすいです。特に列が横に長い場合、Serifフォントは簡単に目を横にやって読むことができます。
ただし、ターゲットオーディエンスを考えることも重要です。Sansは幼い子供たち、あるいはただ読むことを学んでいるような人には好ましいです。Sansは、特定の視覚障害のある人にも適しています。
また、ウェブセーフフォントとよばれる、すべての主要ウェブブラウザでデフォルトサポートされているフォントを使用するののも安全な方法です。以下は安全なsansフォントの数例です:
・Arial
・Tahoma
・Verdana
そして、以下は安全なserifフォントです:
・Georgia
・Lucida
・Times New Roman
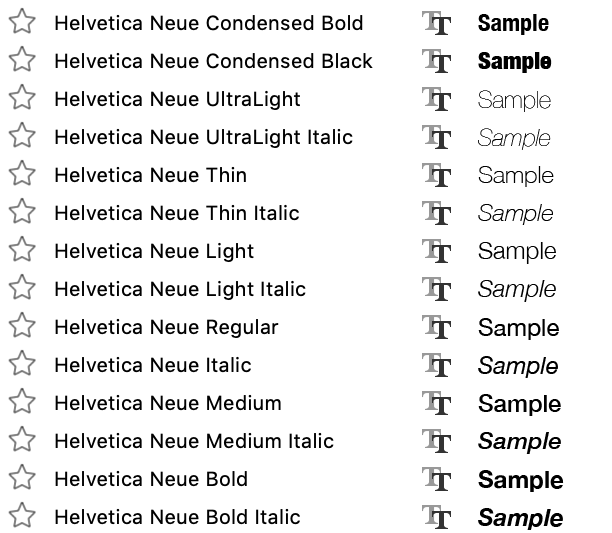
4. フォントファミリー
いくつかのフォントは「スーパーファミリー」のメンバーです。デザイナーに創造的な自由を与えるさまざまなスタイルと太さの選択を揃えています。たとえば、Helvetica Neueスーパーファミリーには、以下のサブフォントが含まれています。

Helvetica Neueフォントファミリー
デザインのフォントを選択するときは、印刷要件を満たすために必要なフォントファミリのサイズを知っておく必要があります。多くのプロジェクトでは、イタリック体で2つの重みを付けるだけで十分ですが、他では、視覚的な階層を作成するため追加のバージョンが必要になる場合があります。
多くの場合、デザインには1つのフォントを使用する必要があります。ただし、複数のフォントを使用することが必要な場合もあります(本文用とタイトル用など)。
以下は、フォントペアリングのためのいくつかのヒントです:
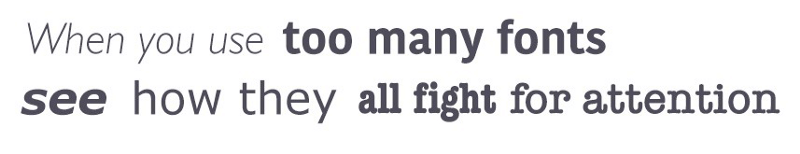
5. フォントの総数を制限する
デザインに2〜3個以上のフォントは使用しないようにしましょう。新しいフォントが必要だと思うときは、既存のフォントで異なるフォントサイズを選んでみてください。

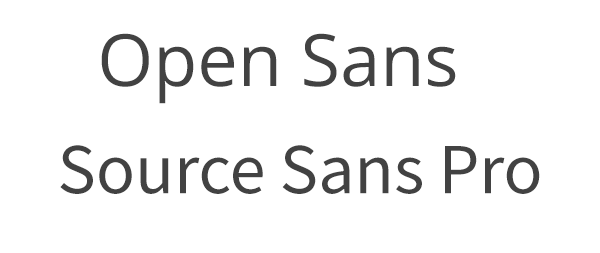
あまりにも類似したフォントを使用しないようにしましょう。
デザインに複数フォントを使用するというアイデアは、視覚的な多様性を生み出します。ですから、同じように見えるフォントを2つ選択しても意味がありません。実際、類似フォントが多いほど、それらが衝突する可能性が高くなるのです。

Open SansとSource Sans Proは似たフォントです
7. 2つのフォントを選択するときは、コントラストを使用する。
複数のフォントを使用すると決めた場合、使用しているフォントのコントラストが大きく異なることを確認してください。コントラストは対立ではなく、理想的なフォントの組み合わせでは、調和を生み出すはずです。
簡単な経験則に従い、共通点が1つあるがそれ以外は大きく異なるというフォントを2つ見つけます。serifとsun serifを組み合わせることは以前からある選択です。
2つのまったく異なるフォントを組み合わせるときに重要なことは、2つのフォントの間に明確な階層を持たせることです。1つのフォントを他のフォントよりも目立たせます。これは各フォントの大きさと重さを変えることで達成できるはずです。

Avenir NextとMerriweatherは良い組み合わせです。

























