生命の永遠の性質を指定する円形のデザインであるマンダラ。マンダラは、シェイプサークルのサンスクリット語で、ヒンドゥー教と仏教文化を象徴する幾何学的なデザインです。 それは、アジアの文化や規範における儀式と精神的な経路の象徴です。
マンダラは2つの異なる点を描写しています。
1.外見上の宇宙の視覚的表現。
2.瞑想を含むアジアの伝統のいくつかの実践へのガイドとして内部的に。
マンダラは通常、布、紙、または糸を使用して表面に形成され、青銅または内蔵石で作られています。
Adobe Illustratorで円形のマンダラデザインを作成する方法は多数あります。 Illustratorでマンダラを作成するための基本的なテクニックは、パターンブラシツールを使用して、シームレスに繰り返す複数のパターンを設計することですが、 これは達成が難しい作業かもしれません。
しかし、これには別の方法もあります。 Illustratorのシンボル機能を使用して、デザインの一部を特定の中心点の周りにコピーしてミラー効果を作成する、偽の万華鏡のようなデザインを作成できます。 この方法は有利であると同時に迅速です。 あなたはほとんどすぐにマンダラを作成できることに驚かれることでしょう。
ご覧のとおり、このマンダラのデザインは非常に洗練されたアートフォームです。 面倒くさい図面がたくさんあるように見えますが、イラストレーターのシンボル機能を使えば、そのようなマンダラが作れます。 この手法では、マンダラ全体の一部を作成するだけで、残りのデザインはIllustratorによって自動的に作成されます。それでは、方法を見てみましょう。
1.新しいドキュメントから始めます

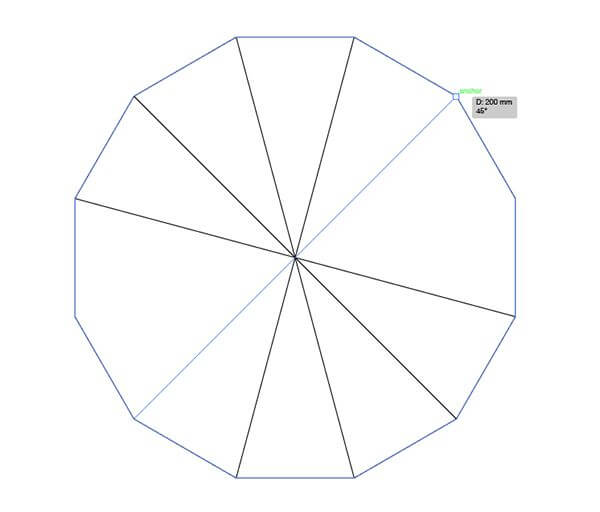
まず、Adobe Illustratorで新しいドキュメントを作成します。 ポリゴンツールを選択し、アートボードをクリックしてシェイプ設定を表示する必要があります。 マンダラの複雑さとディテールを増やすには、シェイプの側面の数を増やします。
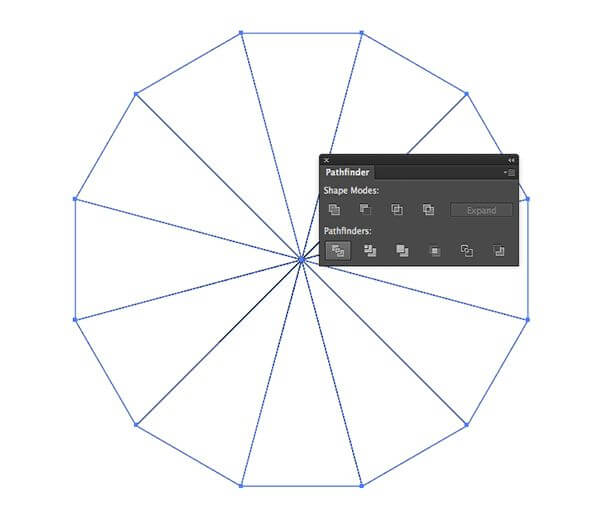
辺のパラメータの数に「12」と入力し、半径フィールドに「100 mm」と入力します。 これらの仕様により、ドキュメントにポリゴンが作成されます。 CMD + Uを押してスマートガイドをオンにし、ポリゴンの各ポイント間にラインツールでラインを形成する必要があります。 緑のスマートガイドを使用して、コーナーをスナップしてトリミングできます。
スマートガイドは、Illustratorでオブジェクトを描画するときに役立つフィードバックを提供する動的オブジェクトです。 Illustratorでは、環境設定と呼ばれるダイアログボックスで6種類のスマートガイドを利用できます。 これらは、[表示]メニューから簡単に有効または無効にできます。
6種類のスマートガイドは次のとおりです。
配置ガイド:オブジェクトの描画、移動、編集中にオブジェクトを配置します。 このガイドを使用すると、ルーラーからガイドを引っ張らずに、オブジェクトとアンカーポイントをオブジェクトの端の中心に近づけることができます。
アンカー/パスラベル:このラベルは、作成したオブジェクトの上にマウスを移動すると表示され、カーソルの下にあるオブジェクトのアンカーポイント、中心点、またはエッジの位置がわかります。 複雑なデザインで作業する場合は、このガイドが役立ちます。
オブジェクトの強調表示:このスマートガイドを有効にすると、オブジェクトの上にマウスを移動すると、どのオブジェクトが選択アウトラインで強調表示されているかを確認できます。 アートボード上に複数のオブジェクトがある場合に特に便利です。 クリックしたときに選択できるオブジェクトのプレビューを表示することもできます。 また、オブジェクトにライブエフェクトが適用されている場所を確認することもできます。
測定ラベル:オブジェクトを描画、移動、または編集するときに、オブジェクトのサイズ、距離、および位置を確認する場合は、このスマートガイドが役立ちます。 このスマートガイドは、オブジェクトのレイアウトと配置が関係している場合に、精度を高めるために役立ちます。
変形ツール:このスマートガイドは、回転、剪断、スケールツールを操作するときに役立ちます。 これらのガイドは、オブジェクトを描画するときに、変換を見つけて標準角度に適用するのに役立ちます。 このガイドでは、同じ方法で描画しているときにShiftキーを使用しないようにすることができます。
作図ガイド:ラインセグメントを特定の角度に制限するために、ペンツールで遊んでいるときにこれらのスマートガイドが再生されます。 事前設定された角度測定を自由に選択できます。または、特定の角度で線分を描くように角度測定を指定することもできます。
2.ポリゴンを分解する

ポリゴンのコーナーを切り取ったら、ポリゴンのオブジェクトの周りに選択範囲を描画します。 次に、パスファインダーで[分割]ボタンをクリックして、ポリゴンを12個の三角形セグメントに分割します。 ポリゴンを個々の部分に分割するには、ドキュメントを右クリックして[グループ解除]を選択します。
パスファインダーパレットは、Adobe Illustratorのユニークな機能の1つです。 詳細なベクターグラフィックスやデザインを作成するときに時間を節約できます。 パスファインダーを使用すると、パネル内にパスファインダーと形状モードを配置することにより、カスタマイズされた形状とパスを作成できます。
グループ解除オプションを使用すると、ベクターオブジェクトをデザインするときに、オブジェクトのグループに特定の種類の効果を適用できます。 その場合、まずオブジェクトをグループ化してから、グループ化されたオブジェクトにエフェクトを適用する必要があります。 ただし、オブジェクトのグループから1つのオブジェクトを変更する場合は、まずそれらをグループ解除する必要があります。
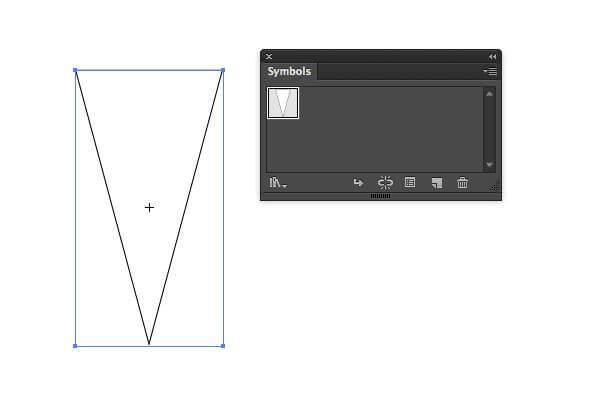
3.三角形の1つを選択します。

ポリゴンを個々の三角形に分解したら、1つの三角形を除いて、残りの三角形を削除します。 三角形を1つだけ保存します。 [新しいシンボル]ボタンをクリックして、このグラフィックを[シンボル]パネルに追加します。
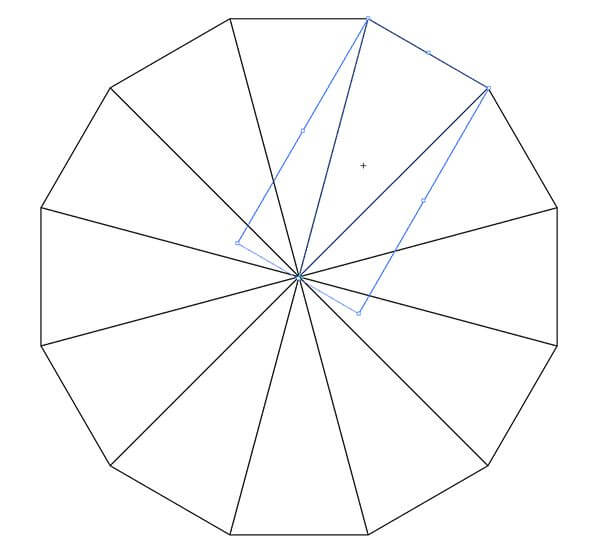
上記の手順を実行した後、Adobe Illustratorの[表示]メニューから[アウトライン]モードをオンにした後、ドキュメントを拡大する必要があります。 ALTボタンを押しながら回転ツールを選択しながら、三角形のポイントをクリックします。 回転ウィンドウの角度フィールドに30と入力し、[コピー]ボタンをクリックします。
幾何学的でサイケデリックなデザインやパターンを作成することになると、一般に回転ツールが役立ちます。 回転ツールを使用すると、指定した固定点を中心にオブジェクトを回転できます。 デフォルトでは、オブジェクトが回転する中心点は、オブジェクトの中心点です。 アートボード上の複数のオブジェクトを操作している間、すべてのオブジェクトは、バウンディングボックスまたは選択ボックスの中心を参照する単一の中心点を中心に回転します。
4.パターンを作成する

角度が30度になったら、[表示]メニューの[プレビュー]をクリックして、プレビューモードに戻ります。 CMD + Dを押し、Transforming Againのショートカットで、さらに11個の三角形を生成してポリゴン全体を完成させます。 シンボルを編集するには、最初の三角形をダブルクリックする必要があります。
ここで注意すべき最も重要なことは、三角形の1つで編集すると、ポリゴンの他のすべての部分に反映されることです。 今、私たちは目標に向かっています。 ポリゴンの他のインスタンスで複製される完全なデザインを形成する1つの三角形内にパターンを作成する必要があります。ここではマンダラです。
5.三角形でパターンの描画を開始します。

ストロークの位置がずれないようにするには、ストロークをロックして、シェイプの中心にガイドを配置する必要があります。 ストロークとパターンの描画を開始して複雑なマンダラを作成するには、2ptの寸法と丸い角のスタイリングで黒いストロークを設定します。 画面の右側に[ストローク]パネルがあり、ストロークの太さを適用するオプションがあります。 ストロークは、使用方法を知っている場合、コンポジションの重要性を強調します。
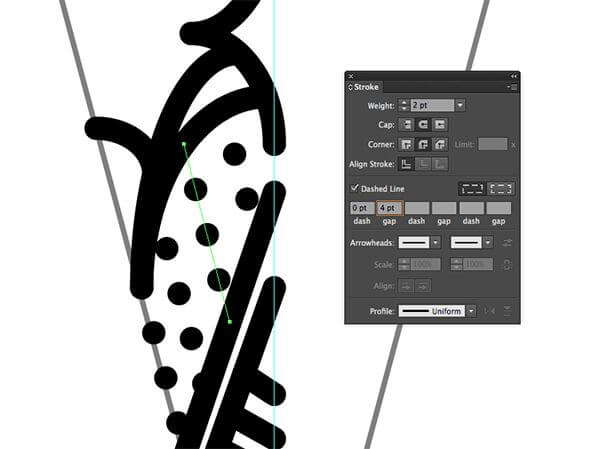
6.点線はそれを楽しくするために

マンダラをよりエキサイティングで美しく見せるために、点線を追加できます。 そのためには、[ストローク]パネルで[破線]オプションをオンにし、ダッシュの測定値を0ptに設定し、ギャップを約4ptに設定します。
刺激的なデザインとパターンは、単一のポイントから複数の弧を伸ばすことによって形成できます。 これを行うには、FlipのショートカットであるFキーを押して、円弧の方向を反転します。 ギャップを埋めるために、楕円ツールを使用して基本的な円形状を追加できます。
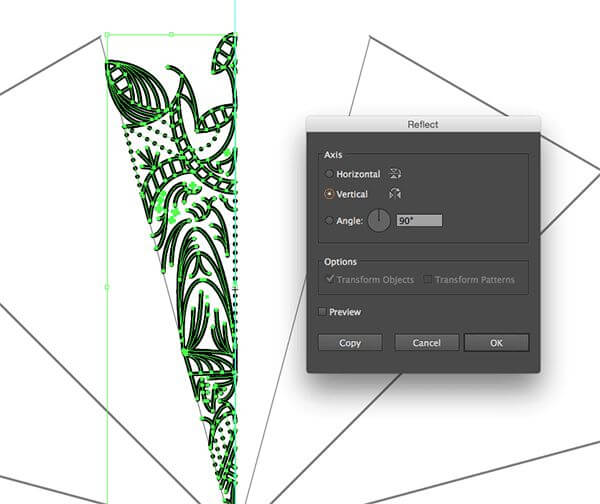
「反射」と呼ばれるベクトルツールエフェクトを使用すると、画像を反転させて鏡のような効果を作成できます。 楕円ツールを選択するには、長方形ツールをクリックして押したままにし、さまざまな描画オプションを調べてから、楕円を選択する必要があります。 選択すると、Illustratorドキュメント上でマウスカーソルを斜めにドラッグして楕円オブジェクトを描画でき、楕円の幅と高さを指定することもできます。
7.形状を塗りつぶす

ポリゴンのシンボルの半分を埋めるには、ランダムパターンを形成して引き伸ばす必要があります。 塗りつぶされた形状と色を使用して、シンボルのデザインを強化できます。 ヘナスタイルの複雑なデザインとパターンを実現するには、マンダラの一部を明るくする単一の太さの線を使用する必要があります。
パスとストロークの周りに選択範囲を描画し、ショートカットCMD + Cを押してコピーし、ショートカットCMD + Fを押して前に貼り付けます。 この後、ショートカットCMD + Gを押して形状をグループ化する必要があります。
次に、object> Transform> Reflectの順に進み、Verticalオプションを選択します。 三角形の残り半分を塗りつぶすには、複製をドラッグして、シンボルの残り半分を塗りつぶします。 両方の半分をセンターガイドに沿って完全に揃えることを確認する必要があります。
変形ツールは、オブジェクトを移動、回転、反射、スケーリング、シアリングする場合に役立ちます。 複数の変換を実行するには、オブジェクトをコピーしながら、「再度変換」コマンドを使用すると、実行する別の変換アクションができるまで、上記のアクションを無数に実行できます。
Illustratorの変形パネルから、選択した1つまたは複数のオブジェクトのサイズ、位置、方向を確認できます。 Reflectオプションは、指定した非表示の軸を横切ってオブジェクトを反転するために使用されます。 自由変形ツール、反射ツール、または反射コマンドを使用しているときに、Adobe Illustratorでオブジェクトとデザインを反射できます。 反射ツールは、指定した軸に関してオブジェクトを反射する場合に役立ちます。
8.パターンを全体に複製する

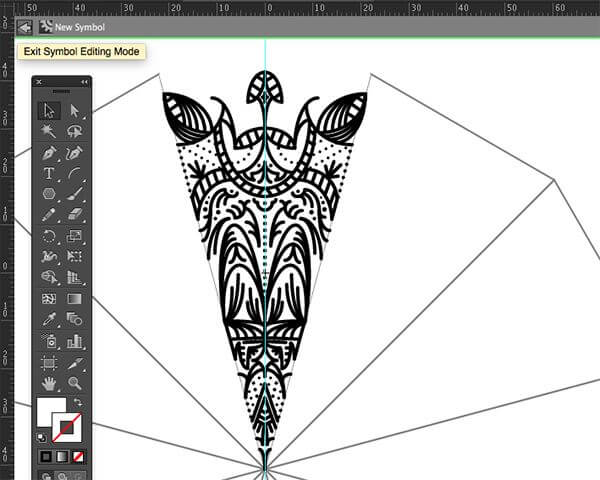
前のステップで2つの半分を完全に揃えたら、ドキュメントウィンドウの上部にある小さな矢印をクリックして、シンボル編集モードを終了します。 編集モードを終了すると、このシンボルの他のすべてのコンテンツが複製され、ポリゴンの他の三角形に適用されることがわかります。 ポリゴン全体のパターンを複製し、マンダラを形成します。
デザインを微調整または変更する場合は、シンボルをダブルクリックして編集モードに戻り、要件に応じてデザインを変更できます。 編集が完了したら、グループの重複を削除する必要があります。 編集モードを終了する前に、パスを変更して前の手順を再度実行し、ポリゴンの他のすべての三角形の変更を反映する必要があります。
シンボルは、Illustratorドキュメントで何度でも使用できるオブジェクトです。 たとえば、花からシンボルを作成する場合は、複雑なアートを実際に追加せずに、花の小さなインスタンスを追加できます。 シンボルを変更するには、その重要なアートワークを変更するか、既存のシンボルの新しいアートワークを再定義できます。 記号を変更して再定義すると、記号パネルの外観とドキュメントのアートワークのセグメントが変更されます。
結論:
シンプルなライン、パターン、カーブがどのようにして素晴らしいパターンを形成するかを見るのは刺激的で美しいです。 そして、最終結果でデザインを見ると、すべてのパーツが美しく複製されているため、デザインの起源を見つけるのは困難です。 このパターンの簡単な複製により、シームレスに見えます。
ヘナのデザインに似た複雑なパターンは、達成するのが難しい作業です。 しかし、Illustratorのシンボル機能により、すべてのグラフィックデザイナーにとってタスクが簡単になります。 したがって、Adobe Illustratorは、最上位のグラフィックデザイナーの間で最も選択されたオプションの1つのままです。