変幻自在なボタンシンボルを作成する方法
かなり前、PhotoshopからリリースされたFireworksはデザイナーの働き方を良い意味で変えてくれたのですが、やはりSketch派にはSketchがいいのです。
Sketchにおけるスイッチシンボル、シンボルのオーバーライド、リサイズ機能を含む最近のアップデートは興奮モノで、私の生活を本当に楽にしてくれました。
しかし改良の余地はまだまだ。
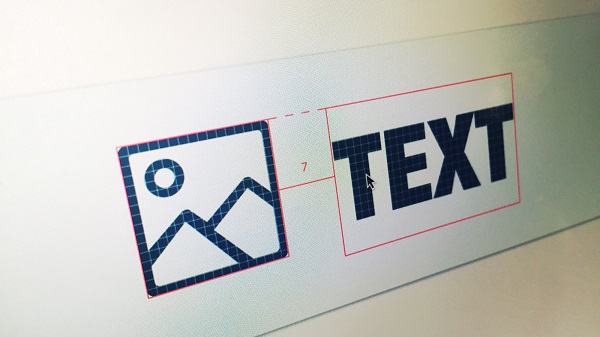
ラベルとアイコンを使ってボタンをつくる時、シンボルはオーバーライド状態にあります。このボタンとオーバーライドしたアイコンとラベルの両方をボタンの真ん中に収め複製したいのです。
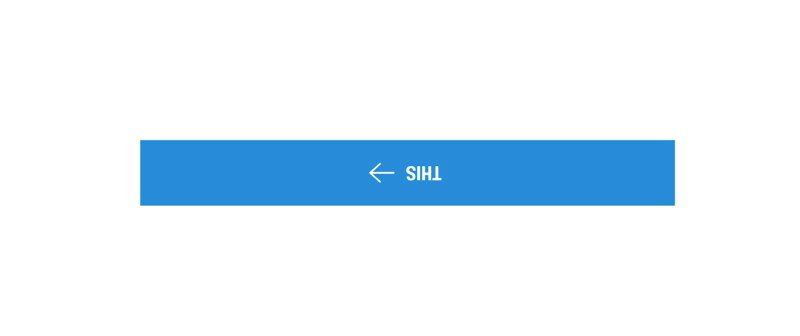
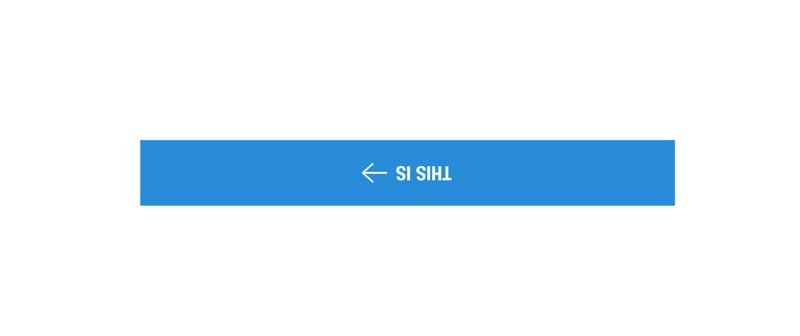
オーバーライドのセクションでシンボルのテキストを編集
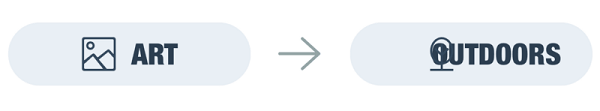
左側にアイコンが来るように設定したい場合どうするのか?カンタンそうですけど時間がかかります。テキストを変更するとき、何かしらの理由でラベルの拡大は右側のアイテムにしか反映されないのです。
あきらめようと思いました。
オーバーライドセクションにおけるシンボルのテキスト編集ではアイコンは動きません。
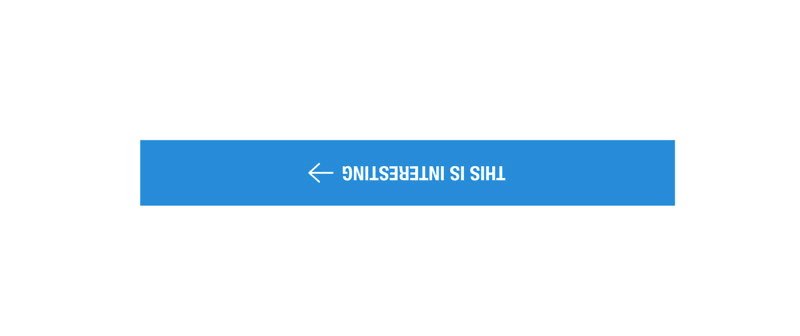
そうだ!Sketchを騙してみようと閃いたのです!
一発で期待通りの動き
ただ180度回転させただけで、求めていた結果になりました。
完璧!
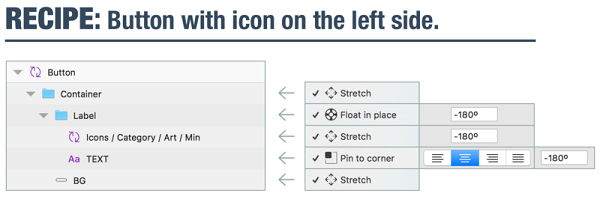
補足
・アイコンが逆さまになったら、テキストと同じように180度回転させます
・シンボルのオーバーライドを通してカンタンにアイコンを取り替えるにはアイコンサイズを固定します
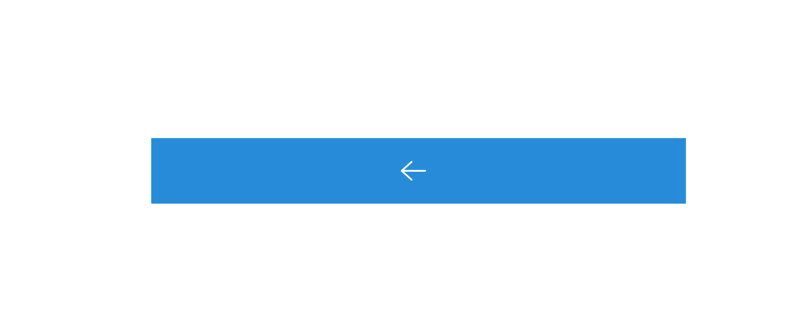
・ボタンのサイズ調整はカンタンです
成果
注意
Zeplinを使っているなら正しい位置に反映されないなど問題が発生するかもしれません。サンプルファイルをチェックしZeplinに書き出してみるといいです。個人的には大きな問題ではないと感じています。
Sketchがアップデートされたら無効になる可能性も否めません。初めてチュートリアル記事を作成しました。もっと良い方法が見つかったら教えてほしいなと思います。
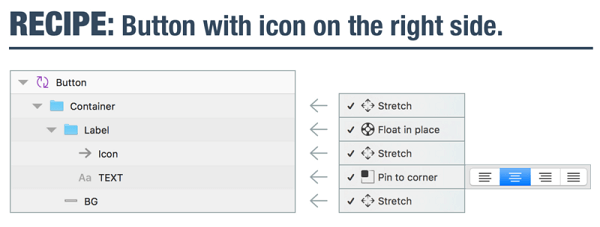
ボタン作成の設定はこちら
※本稿はHacking the Button in Sketchを翻訳・再編集したものです。