色は伝統的なデザインツールです。色のないWebサイトを想像できますか?アニメーションやWebGL、VRの重要性が広く認識されているにもかかわらず、色はほとんどの場合その影にとどまっています。
Pantoneは「今年の色」を選出し、それはしばしば人気のあるデザインの選択肢となります。間違いなく、それはファッションの世界では大いに当てはまることですが、Webデザイン業界においては必ずしもその色が人気になるとは限りません。
デュオトーンカラーエフェクトは、数年前にWebデザインで信じられないほど人気がありました。多くのWebサイトには、優れたバイトーンスキームが採用されています。そのトレンドは大胆かつ強力でした。そして今年は鮮やかな色が流行しています。これまでにも同趣旨の流行はありました。しかし今回は、エレガントさと繊細さがより顕著です。前回の流行時には主にホームページで使用されました。今度はインターフェースのディテールに影響を及ぼしているようです。
幾何学、スプラッシュ、ドット
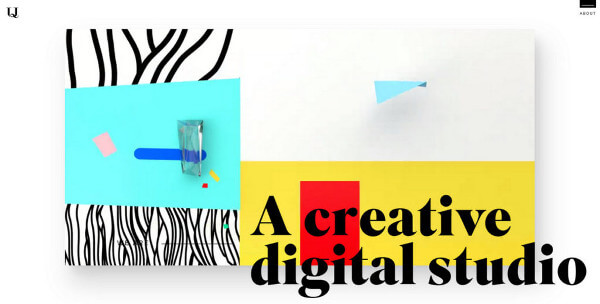
一般的に色のトレンドについて言えば、Webを独占する色調について話しますが、今年の状況は少し異なります。さまざまな色合いと色調を巧みに組み合わせただけでなく、色をどう使用するかが焦点のひとつとなっています。圧倒的な幾何学的形状へのこだわりで、このトレンドはアプリケーションに面白い工夫を加えます。 Upperquadを考えてみましょう。
華麗なカラーパレットがどのようにさまざまなサイズの形のブロックに分割されているかに注目してください。カンディンスキーの作品に見られるようなセンスで、目を惹きつけてやみません。とても爽やかで元気にも見えます。
これはCSS Conf 2016のWebサイトにも当てはまります。ここには厳密な四角形や四角形はありませんが、滑らかな液体のようなグラデーションスタイルのスプラッシュは、洗練された感覚を作り、視覚体験を豊かにします。
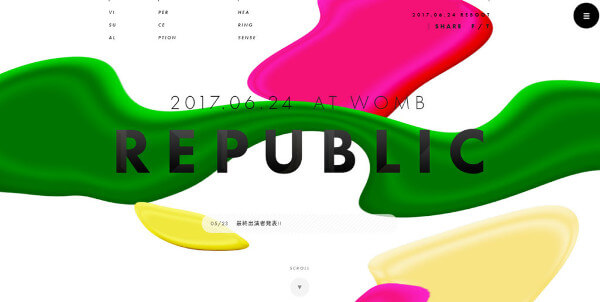
前の例はフラットなデザインでしたが、Republicのデザインチームは同じテクニックをよりにぎやかに採用しました。動的な3Dアニメーションに適用しているのです。流動的な絵筆のあとが画面を横切って移動します。色は非常に明るいですが、純粋な白い背景のおかげで、すべてが素敵に見えます。
グラデーション
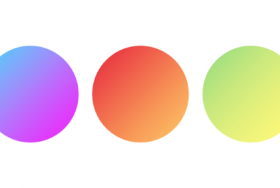
明るい色を使用することと、グラデーションのテクニックは非常に親和性が高いです。明るい色を使用することで、グラデーションを自然に利用できるからです。D2C Taiwanは正しい方法を示しています。
新鮮でエレガントかつ滑らかで美しいモノグラデーションを活用しています。オレンジと栗色は、通常一緒に働くトーンではありません。しかし、彼らは調和を保ち、素晴らしい結果を生んでいます。白は原色であり、その中立性のおかげでパレットと連動して最適なレベルの読みやすさを提供します。
グラデーションは、装飾的な要素の役割を果たすだけではありません。
- ・Talkdのようなタイポグラフィー。華やかな暖かいグラデーションが背景とネームプレートを切り離し、ネームプレートに焦点を当てる。
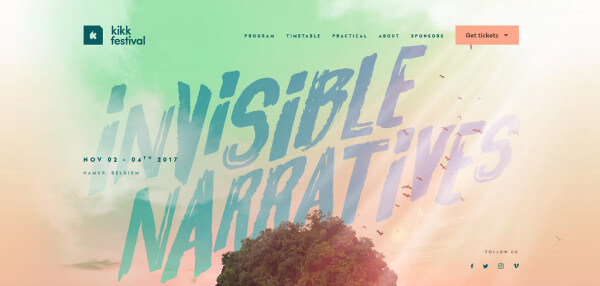
- ・Kikk Festivalの公式Webサイト。イラストレーションのような主要な要素は、魅力的な色彩環境のおかげで独特のストーリー体験を展開する。
慣習にとらわれずに
さらにこのトレンドは、私たちが見慣れている一般的な使用法にのみ限定されるものではありません。
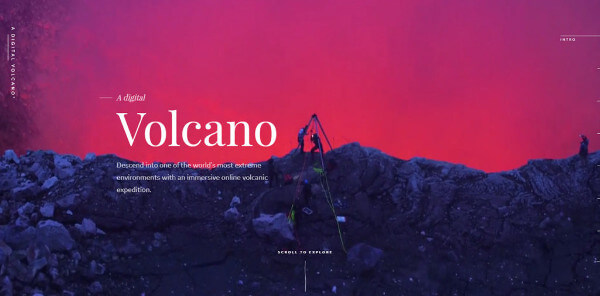
Digital Volcano、Jony Guedj、New from Boseのような実際の実装について考えてみましょう。
Digital Volcanoのチームは、豪華なカラーパレットを使ってビデオの背景を強調します。それはWebサイトのテーマに対応し、活発な火山の壮大な雰囲気を伝えます。サイトの第一印象は最高です。
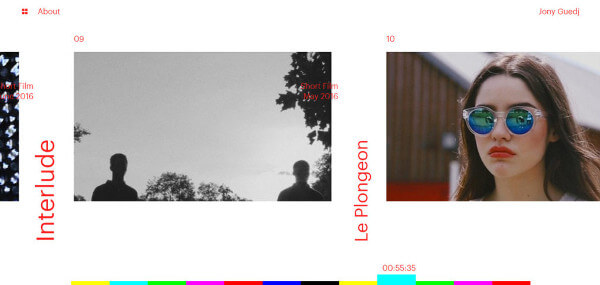
Jony GuedjのWebサイトでは、ページに虹色を使用しています。面白いアイデアです。スタンダードなページを興味深い作品に変え、優れたデザインの美しさを完成させます。
ただし、ユーザーエクスペリエンスに関しては、ナビゲーションはすこし大胆すぎるかもしれません。サイトの訪問者としては独特な色合いの小さなブロックではなく、より多くの情報が必要に思えもします。
New from Boseは、商品同士を区別するために鮮やかな色分けを使用しています。このアイデアは特にシンプルです。すべての製品に独自のきれいな単色の背景が割り当てられていることを容易に理解することができます。
最後に一つだけ…
今年の明るい鮮やかな色の使用は包括的なトレンドといえるでしょう。ボタンのような細かいディテールもその影響を受けます。Instant Love Projectを見てください。このWebサイトは、パステルカラーのタンデムと明るいネオンシェードの丁寧な注入からその美しさを得る素晴らしい例です。後者はボタンが自然に注目を集めるのを助けます。このような奇妙な組み合わせはユニークです。
結論
明るい色のトレンドは適切に取り入れましょう。
- ・すべてのプロジェクトが豊富な色を必要とするわけではありません。すべては雰囲気とメッセージに依存します。
- ・習得するのは難しいです。2色または3色のパレットからスタートすれば、良いスタートを切れるでしょう。5色から6色までをミックスして対応させる必要がある場合は、訓練が必要かもしれません。
- ・カラー理論は、それぞれの要素に色を割り当てる必要がある場合に特に考慮する必要があります。
- ・今日は明るい色が人気ですが、明日はそれが「時代遅れ」の兆候となる可能性もあります。トレンドが立ち消えたときに「お直し」をする準備も忘れないでください。
▼こちらの記事もおすすめです!
※本記事はBright Colors Make an Elegant Return to Web Designを翻訳・再構成したものです。